Пошаговая навигация предоставляет информацию только для навигации устройствам, не предназначенным для навигации по картам. Она отображает предстоящие маневры с использованием предоставленных вами элементов:
- значки (влево, вправо, разворот)
- Номера поворотов на круговых перекрестках
- названия дорог
- расчетные расстояния и время до следующего этапа навигации или конечного пункта назначения
Вы можете использовать пошаговую навигацию для создания сценариев, где полный пользовательский интерфейс Navigation SDK не подходит, например, для небольших экранов. Например, это может быть полезно для водителей двухколесных транспортных средств, позволяя проецировать только навигационные указания, чтобы помочь им быстрее и увереннее добраться до места назначения с минимальным количеством отвлекающих факторов.
Основные элементы отображения навигации

Основные поля для каждого этапа навигации — это полное название дороги, маневр и общая протяженность этапа, которые доступны в GMSNavigationStepInfo .
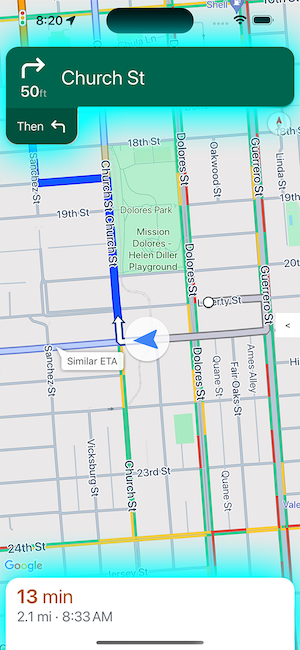
Для отображения всего маршрута может потребоваться показать оставшееся время и расстояние до текущего этапа или до пункта назначения; вся эта информация доступна в GMSNavigationNavInfo . На изображении справа показан пример этих важных элементов навигации.
Настройте обработчик событий.
Для использования данных, предназначенных только для навигации, необходимо реализовать обработчик событий для события didChangeNavInfo . Внутри обработчика событий получите доступ к информации о поездке и шагах, чтобы обеспечить пошаговую навигацию для пользователей.
Для реализации обработчиков событий контроллер представления карты должен реализовывать протокол GMSNavigatorListener . Подробную информацию об обработке событий в Navigation SDK для iOS см. в разделе «Прослушивание событий навигации» .
Обработка события didChangeNavInfo
Создайте обработчик события didChangeNavInfo , чтобы добавить в ваше приложение поддержку пошаговой навигации. В обработчике события используйте следующие классы и перечисления для управления пошаговой навигацией:
GMSNavigationNavInfo— Класс, определяющий информацию о состоянии навигации.GMSNavigationStepInfo— Класс, определяющий информацию об отдельном шаге на навигационном маршруте.GMSNavigationNavState— перечисление, определяющее текущее состояние навигации, например, в пути, перенаправление или остановка.GMSNavigationDrivingSide— Перечисление, определяющее, выполняется ли этот шаг на маршруте с движением справа или слева.GMSNavigationManeuver— перечисление, определяющее действие навигации, например, поворот налево или поворот направо.
Ниже приведены примеры обработчиков событий для события didChangeNavInfo :
Быстрый
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Состояния навигации
Используйте свойство navState объекта GMSNavigationNavInfo , чтобы получить текущее состояние навигации, которое может быть одним из следующих:
«В пути» — состояние
GMSNavigationNavStateEnrouteозначает, что активна управляемая навигация, и пользователь находится на заданном маршруте. Доступна информация о текущем предстоящем шаге маневра.Перенаправление маршрута -
GMSNavigationNavStateReroutingозначает, что навигация находится в процессе, но навигатор ищет новый маршрут. Следующий шаг маневра недоступен, поскольку нового маршрута еще нет.Состояние " Остановлено " (
GMSNavigationNavStateStoppedозначает, что навигация завершена. Например, навигация останавливается, когда пользователь выходит из навигации в приложении. В примере приложения состояниеGMSNavigationNavStateStoppedочищает экран с информацией о навигации, чтобы предотвратить отображение оставшихся инструкций по шагам.
Указания по полосам движения
В SDK навигации полосы движения на карточке поворота представлены в виде объектов данных GMSNavigationLane и GMSNavigationLaneDirection . Объект GMSNavigationLane представляет собой конкретную полосу движения во время навигации и содержит список объектов GMSNavigationLaneDirection , описывающих все повороты, которые можно совершить с этой полосы.
Рекомендуемое направление движения водителя по полосе отмечено в recommended поле.

Пример организации движения по полосам
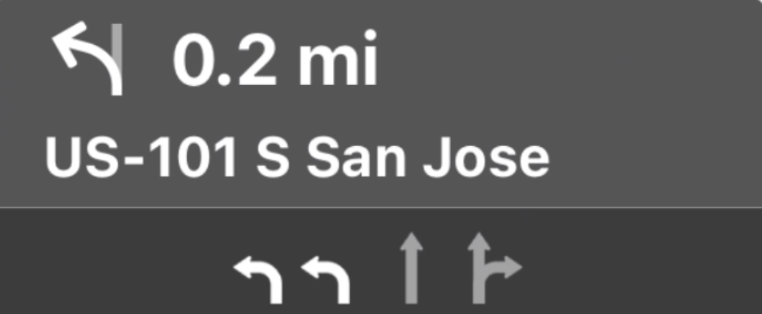
Следующий фрагмент кода иллюстрирует представление данных о полосах движения, показанных на предыдущем скриншоте.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Изображения, указывающие направление движения по полосам
SDK навигации поддерживает генерацию изображений полос движения для каждого шага навигации в соответствии с данными, передаваемыми GMSNavigationStepInfo . Эти значки соответствуют рекомендациям CarPlay по размеру изображений .
Быстрый
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Создание иконок для маневров
![]()
Перечисление GMSNavigationManeuver определяет каждый возможный маневр, который может произойти во время навигации, и вы можете получить информацию о маневре для данного шага из свойства maneuver объекта GMSNavigationStepInfo .
Необходимо создать значки маневров и сопоставить их с соответствующими маневрами. Для некоторых маневров можно установить однозначное соответствие значку, например, GMSNavigationManeuverDestinationLeft и GMSNavigationManeuverDestinationRight . Однако, поскольку некоторые маневры имеют общие характеристики с другими маневрами, может потребоваться сопоставить более одного маневра с одним значком. Например, GMSNavigationManeuverTurnLeft и GMSNavigationManeuverOnRampLeft могут оба соответствовать значку левого поворота.
Некоторые маневры содержат дополнительную метку «По часовой стрелке» или «Против часовой стрелки», которую SDK определяет в зависимости от направления движения в стране. Например, в странах с левосторонним движением водители совершают круговое движение или разворот по часовой стрелке, тогда как в странах с правосторонним движением — против часовой стрелки. Навигационный SDK определяет, происходит ли маневр в левостороннем или правостороннем потоке транспорта, и выдает соответствующий результат. Поэтому значок маневра может отличаться для движения по часовой стрелке и против часовой стрелки.
Разверните, чтобы увидеть примеры значков для различных маневров.
| Образец значка | Пошаговые маневры |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
Используйте сгенерированные значки
SDK навигации поддерживает генерацию значков для выполнения заданного GMSNavigationStepInfo . Эти значки соответствуют рекомендациям CarPlay по размеру изображений .
Быстрый
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

