세부 경로 데이터 피드는 지도 기반 내비게이션 안내를 위해 설계되지 않은 기기에 내비게이션 전용 정보를 제공합니다. 사용자가 제공한 요소를 사용하여 예정된 기동을 제공합니다.
- 아이콘 (왼쪽, 오른쪽, 유턴)
- 회전교차로에서 번호 표시
- 도로 이름
- 다음 탐색 단계 또는 최종 목적지까지의 예상 거리와 시간
턴바이턴 피드를 사용하여 소형 화면 디스플레이와 같이 전체 Navigation SDK UI가 적합하지 않은 환경을 만들 수 있습니다. 예를 들어 이 기능을 이륜차 운전자에게 사용할 수 있습니다. 이 경우 탐색 전용 안내를 투영하여 운전자가 최소한의 방해 요소로 목적지에 더 빠르고 자신감 있게 도착할 수 있도록 지원할 수 있습니다.
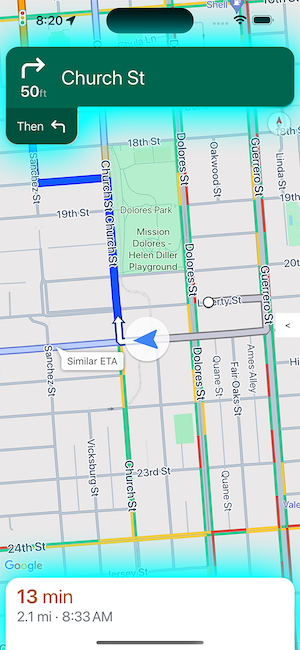
필수 탐색 표시 요소

각 탐색 단계의 기본 필드는 전체 도로 이름, 조작, 단계의 총 거리이며 GMSNavigationStepInfo에서 사용할 수 있습니다.
전체 여정의 경우 현재 단계 또는 목적지까지 남은 시간과 거리를 표시할 수 있으며, 이 모든 정보는 GMSNavigationNavInfo에서 확인할 수 있습니다.
오른쪽 이미지는 이러한 필수 탐색 요소의 예를 보여줍니다.
이벤트 리스너 설정
탐색 전용 데이터를 사용하려면 didChangeNavInfo 이벤트의 이벤트 리스너를 구현해야 합니다. 이벤트 리스너 내에서 여행 및 단계 정보에 액세스하여 사용자에게 세부 경로 안내를 제공합니다.
이벤트 핸들러를 구현하려면 지도의 뷰 컨트롤러가 GMSNavigatorListener 프로토콜을 구현해야 합니다. iOS용 Navigation SDK에서 이벤트를 처리하는 방법에 관한 자세한 내용은 탐색 이벤트 수신 대기를 참고하세요.
didChangeNavInfo 이벤트 처리
didChangeNavInfo 이벤트의 리스너를 만들어 앱에 턴바이턴 지원을 추가합니다. 이벤트 리스너에서 다음 클래스와 enum을 사용하여 턴바이턴 탐색을 제어합니다.
GMSNavigationNavInfo— 탐색 상태에 관한 정보를 정의하는 클래스입니다.GMSNavigationStepInfo- 탐색 경로를 따라가는 단일 단계에 관한 정보를 정의하는 클래스입니다.GMSNavigationNavState- 이동 중, 경로 재탐색, 중지됨과 같은 탐색의 현재 상태를 정의하는 열거형입니다.GMSNavigationDrivingSide: 이 단계가 우측통행 또는 좌측통행 경로에 있는지 정의하는 enum입니다.GMSNavigationManeuver— 취할 탐색 작업(예: 좌회전 또는 우회전)을 정의하는 열거형입니다.
다음은 didChangeNavInfo 이벤트의 이벤트 리스너 예시입니다.
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
탐색 상태
GMSNavigationNavInfo의 navState 속성을 사용하여 탐색의 현재 상태를 가져옵니다. 현재 상태는 다음 중 하나입니다.
Enroute -
GMSNavigationNavStateEnroute상태는 안내 탐색이 활성 상태이고 사용자가 제공된 경로에 있음을 의미합니다. 현재 예정된 조작 단계에 관한 정보를 확인할 수 있습니다.경로 변경 -
GMSNavigationNavStateRerouting는 탐색이 진행 중이지만 내비게이터가 새 경로를 찾고 있음을 의미합니다. 아직 새로운 경로가 없으므로 다음 조작 단계가 제공되지 않습니다.중지됨 -
GMSNavigationNavStateStopped는 내비게이션이 종료되었음을 의미합니다. 예를 들어 사용자가 앱에서 내비게이션을 종료하면 내비게이션이 중지됩니다. 샘플 앱에서GMSNavigationNavStateStopped상태는 남아 있는 단계 안내가 표시되지 않도록 내비게이션 정보 표시를 지웁니다.
차선 안내
Navigation SDK는 탐색 회전 카드에 차선을 GMSNavigationLane 및 GMSNavigationLaneDirection 데이터 객체로 나타냅니다. GMSNavigationLane 객체는 탐색 중 특정 차선을 나타내며 이 차선에서 할 수 있는 모든 회전을 설명하는 GMSNavigationLaneDirection 객체 목록이 있습니다.
차선에서 운전자가 따라야 하는 권장 방향은 recommended 필드를 사용하여 표시됩니다.

차선 안내 예시
다음 스니펫은 이전 스크린샷에 표시된 레인의 데이터 표현을 보여줍니다.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
차선 안내 이미지
Navigation SDK는 GMSNavigationStepInfo에 의해 전달되는 각 탐색 단계의 차선 이미지 생성을 지원합니다. 이러한 아이콘은 CarPlay의 이미지 크기 조정 가이드에 적합합니다.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
기동 아이콘 만들기
![]()
GMSNavigationManeuver 열거형은 탐색 중에 발생할 수 있는 각 가능한 기동을 정의하며 GMSNavigationStepInfo의 maneuver 속성에서 지정된 단계의 기동을 가져올 수 있습니다.
기동 아이콘을 만들어 관련 기동과 페어링해야 합니다.
일부 동작의 경우 GMSNavigationManeuverDestinationLeft 및 GMSNavigationManeuverDestinationRight과 같은 아이콘에 일대일 매핑을 설정할 수 있습니다. 하지만 일부 기동은 다른 기동과 특성을 공유하므로 하나의 아이콘에 두 개 이상의 기동을 매핑하는 것이 좋습니다. 예를 들어 GMSNavigationManeuverTurnLeft 및 GMSNavigationManeuverOnRampLeft은 모두 좌회전 아이콘에 매핑될 수 있습니다.
일부 기동에는 추가 '시계 방향' 또는 '반시계 방향' 라벨이 포함되어 있으며, 이는 SDK가 국가의 운전 방향에 따라 결정합니다. 예를 들어 도로의 왼쪽에서 운전하는 국가에서는 운전자가 시계 방향으로 로터리 또는 U턴을 하는 반면, 도로의 오른쪽에서 운전하는 국가에서는 시계 반대 방향으로 운전합니다. Navigation SDK는 왼쪽 또는 오른쪽 교통에서 기동이 발생하는지 감지하고 적절한 기동을 출력합니다. 따라서 시계 방향 회전과 반시계 방향 회전의 기동 아이콘이 다를 수 있습니다.
펼쳐서 다양한 기동의 예시 아이콘 보기
| 샘플 아이콘 | 세부 경로 안내 조작 |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
생성된 아이콘 사용
Navigation SDK는 지정된 GMSNavigationStepInfo의 안내 아이콘 생성을 지원합니다. 이러한 아이콘은 CarPlay 이미지 크기 조정 가이드에 적합합니다.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
