Feed data belokan demi belokan memberikan informasi khusus navigasi ke perangkat yang tidak didesain untuk panduan navigasi berbasis peta. API ini menyediakan manuver mendatang dengan elemen yang Anda berikan:
- ikon (kiri, kanan, putar balik)
- belokan di bundaran
- nama jalan
- perkiraan jarak dan waktu ke langkah navigasi berikutnya atau tujuan akhir
Anda dapat menggunakan feed belokan demi belokan untuk membuat pengalaman yang tidak sesuai dengan UI Navigation SDK lengkap, seperti untuk tampilan layar kecil. Misalnya, Anda dapat menggunakan fitur ini untuk pengendara kendaraan roda dua, dengan memproyeksikan panduan khusus navigasi untuk membantu mereka mencapai tujuan lebih cepat dan lebih percaya diri dengan gangguan minimal.
Elemen tampilan navigasi penting

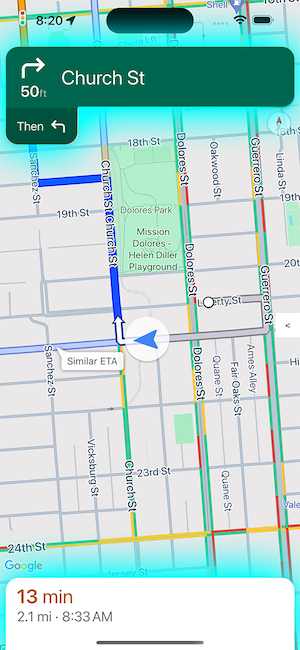
Kolom utama untuk setiap langkah navigasi adalah nama jalan lengkap, manuver, dan total jarak langkah, yang tersedia di GMSNavigationStepInfo.
Untuk perjalanan secara keseluruhan, Anda dapat menampilkan sisa waktu dan jarak
ke langkah saat ini atau ke tujuan, yang semuanya tersedia di
GMSNavigationNavInfo.
Gambar di sebelah kanan menunjukkan contoh elemen navigasi penting ini.
Menyiapkan pemroses peristiwa
Untuk menggunakan data khusus navigasi, Anda harus menerapkan pemroses peristiwa untuk peristiwa didChangeNavInfo. Dalam pemroses peristiwa, akses informasi perjalanan dan langkah untuk memberikan navigasi belokan demi belokan kepada pengguna Anda.
Untuk menerapkan pengendali peristiwa, pengontrol tampilan peta harus menerapkan protokol
GMSNavigatorListener. Untuk mengetahui informasi mendetail tentang penanganan peristiwa di
Navigation SDK for iOS, lihat Memproses peristiwa navigasi.
Menangani peristiwa didChangeNavInfo
Buat pemroses untuk peristiwa didChangeNavInfo guna menambahkan dukungan belokan demi belokan ke aplikasi Anda. Di pemroses peristiwa, gunakan class dan enum berikut untuk mengontrol navigasi belokan demi belokan:
GMSNavigationNavInfo— Class yang menentukan informasi tentang status navigasi.GMSNavigationStepInfo— Class yang menentukan informasi tentang satu langkah di sepanjang rute navigasi.GMSNavigationNavState— Enum yang menentukan status navigasi saat ini, seperti dalam perjalanan, mengubah rute, atau berhenti.GMSNavigationDrivingSide— Enum yang menentukan apakah langkah ini berada di rute berkendara di sisi kanan atau berkendara di sisi kiri.GMSNavigationManeuver— Enum yang menentukan tindakan navigasi yang akan diambil, seperti belok kiri atau belok kanan.
Di bawah ini adalah contoh pemroses peristiwa untuk peristiwa didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Status navigasi
Gunakan properti navState dari GMSNavigationNavInfo
untuk mendapatkan status navigasi saat ini, yang merupakan salah satu dari berikut:
Dalam Perjalanan - Status
GMSNavigationNavStateEnrouteberarti navigasi terpandu aktif dan pengguna berada di rute yang diberikan. Informasi tentang langkah manuver mendatang saat ini tersedia.Mengubah rute -
GMSNavigationNavStateReroutingberarti navigasi sedang berlangsung, tetapi navigator sedang mencari rute baru. Langkah manuver berikutnya tidak tersedia, karena belum ada rute baru.Berhenti -
GMSNavigationNavStateStoppedberarti navigasi telah berakhir. Misalnya, navigasi berhenti saat pengguna keluar dari navigasi di aplikasi. Di aplikasi contoh, statusGMSNavigationNavStateStoppedmenghapus tampilan info navigasi untuk mencegah petunjuk langkah yang masih ada ditampilkan.
Panduan jalur
Navigation SDK merepresentasikan jalur di kartu belokan navigasi sebagai
objek data GMSNavigationLane dan GMSNavigationLaneDirection. Objek
GMSNavigationLane mewakili jalur tertentu selama navigasi dan memiliki
daftar objek GMSNavigationLaneDirection yang menjelaskan semua belokan yang
dapat dilakukan dari jalur ini.
Arah yang direkomendasikan bagi pengemudi di jalur ditandai menggunakan kolom
recommended.

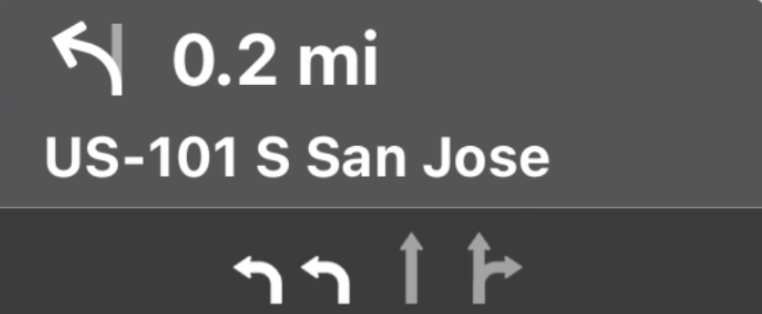
Contoh panduan jalur
Cuplikan berikut menggambarkan representasi data jalur yang ditampilkan dalam screenshot sebelumnya.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Gambar panduan jalur
Navigation SDK mendukung pembuatan gambar jalur untuk setiap langkah navigasi
seperti yang disampaikan oleh GMSNavigationStepInfo. Ikon ini sesuai dengan panduan ukuran gambar CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Membuat ikon untuk manuver
![]()
Enum GMSNavigationManeuver
menentukan setiap kemungkinan manuver yang dapat terjadi saat bernavigasi, dan Anda
dapat memperoleh manuver untuk langkah tertentu dari properti maneuver
GMSNavigationStepInfo.
Anda harus membuat ikon manuver dan memasangkannya dengan manuver terkait.
Untuk beberapa manuver, Anda dapat menyiapkan pemetaan satu-ke-satu ke ikon, seperti
GMSNavigationManeuverDestinationLeft dan
GMSNavigationManeuverDestinationRight. Namun, karena beberapa manuver memiliki
karakteristik yang sama dengan manuver lainnya, Anda mungkin ingin memetakan lebih dari satu
manuver ke satu ikon. Misalnya, GMSNavigationManeuverTurnLeft dan
GMSNavigationManeuverOnRampLeft dapat dipetakan ke ikon belok kiri.
Beberapa manuver berisi label "Searah Jarum Jam" atau "Berlawanan Arah Jarum Jam" tambahan, yang ditentukan SDK berdasarkan sisi mengemudi suatu negara. Misalnya, di negara yang menerapkan sistem berkendara di sisi kiri jalan, pengemudi akan berputar di bundaran atau berbelok U ke arah searah jarum jam, sedangkan negara yang menerapkan sistem berkendara di sisi kanan jalan akan berputar berlawanan arah jarum jam. Navigation SDK mendeteksi apakah manuver terjadi di lalu lintas sisi kiri atau kanan dan menghasilkan manuver yang sesuai. Oleh karena itu, ikon manuver Anda mungkin berbeda untuk manuver searah jarum jam versus berlawanan arah jarum jam.
Luaskan untuk melihat contoh ikon untuk berbagai manuver
| Ikon Contoh | Manuver Belokan Demi Belokan |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Menggunakan ikon yang dibuat
Navigation SDK mendukung pembuatan ikon manuver untuk GMSNavigationStepInfo tertentu. Ikon ini sesuai dengan panduan ukuran gambar CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
