פיד נתונים של מסלול מפורט מספק מידע לניווט בלבד למכשירים שלא מיועדים להנחיות ניווט מבוססות-מפה. הוא מספק תמרונים קרובים עם רכיבים שאתם מספקים:
- סמלים (שמאלה, ימינה, פרסה)
- מספרים בכיכרות
- שמות של כבישים
- מרחקים משוערים וזמן עד לשלב הבא בניווט או ליעד הסופי
אתם יכולים להשתמש בפיד של ההוראות המפורטות כדי ליצור חוויות שבהן ממשק המשתמש המלא של Navigation SDK לא מתאים, למשל לתצוגות במסכים קטנים. לדוגמה, אפשר להשתמש בזה עבור רוכבי רכב דו-גלגלי, כדי להקרין הנחיות ניווט בלבד שיעזרו להם להגיע ליעדים שלהם מהר יותר ובביטחון רב יותר, עם מינימום הסחות דעת.
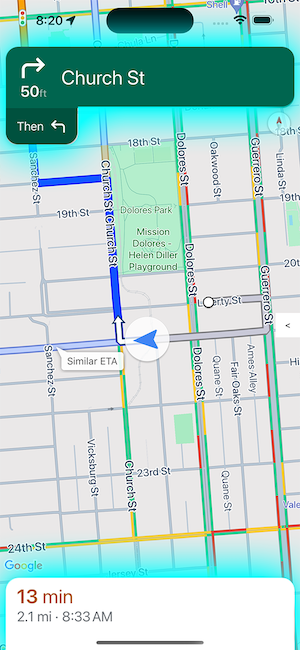
רכיבי תצוגה חיוניים לניווט

השדות העיקריים בכל שלב בניווט הם השם המלא של הכביש, התמרון והמרחק הכולל של השלב, והם זמינים ב-GMSNavigationStepInfo.
במסלול הכולל, יכול להיות שתרצו להציג את הזמן והמרחק שנותרו עד לשלב הנוכחי או עד ליעד. כל הנתונים האלה זמינים ב-GMSNavigationNavInfo.
בתמונה משמאל מוצגת דוגמה לרכיבי הניווט החיוניים האלה.
הגדרת event listener
כדי להשתמש בנתונים של ניווט בלבד, צריך להטמיע event listener לאירוע didChangeNavInfo. בתוך מאזין האירועים, ניגשים למידע על הנסיעה ועל השלב כדי לספק למשתמשים הוראות ניווט מפורטות.
כדי להטמיע את המטפלים באירועים, בקר התצוגה של המפה צריך להטמיע את הפרוטוקול
GMSNavigatorListener. מידע מפורט על טיפול באירועים ב-Navigation SDK ל-iOS זמין במאמר בנושא האזנה לאירועי ניווט.
טיפול באירוע didChangeNavInfo
יוצרים listener לאירוע didChangeNavInfo כדי להוסיף תמיכה בהוראות הגעה מפורטות לאפליקציה. ב-event listener, משתמשים במחלקות וב-enums הבאים כדי לשלוט בהוראות הגעה מפורטות:
GMSNavigationNavInfo— מידע שמגדיר את הכיתה לגבי מצב הניווט.GMSNavigationStepInfo— Class defining information about a single step along a navigation route.
GMSNavigationNavState— Enum שמגדיר את המצב הנוכחי של הניווט, כמו בדרך, שינוי מסלול או עצירה.
GMSNavigationDrivingSide— Enum שמגדיר אם השלב הזה הוא במסלול נסיעה שבו נוהגים בצד ימין או בצד שמאל.
GMSNavigationManeuver— Enum שמגדיר את פעולת הניווט שצריך לבצע, כמו פנייה שמאלה או פנייה ימינה.
בהמשך מוצגות דוגמאות לפונקציות מסוג Event Listener לאירוע didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
מצבי ניווט
משתמשים במאפיין navState של GMSNavigationNavInfo כדי לקבל את המצב הנוכחי של הניווט, שהוא אחד מהבאים:
בדרך – המצב
GMSNavigationNavStateEnrouteמציין שהניווט המודרך פעיל והמשתמש נמצא במסלול שסופק. מידע על שלב התמרון הקרוב הנוכחי זמין.ניתוב מחדש –
GMSNavigationNavStateReroutingמציין שהניווט מתבצע, אבל המשתמש מחפש מסלול חדש. שלב התמרון הבא לא זמין, כי עדיין אין מסלול חדש.הופסק –
GMSNavigationNavStateStoppedהניווט הסתיים. לדוגמה, הניווט מפסיק כשהמשתמש יוצא מהניווט באפליקציה. באפליקציה לדוגמה, מצבGMSNavigationNavStateStoppedמנקה את תצוגת פרטי הניווט כדי למנוע הצגה של הוראות לשלבים קודמים.
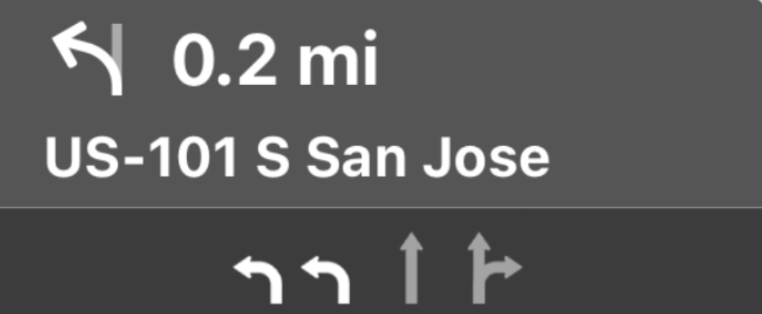
הנחיה לבחירת נתיב
Navigation SDK מייצג נתיבים בכרטיס הפנייה לניווט כאובייקטים של נתונים GMSNavigationLane ו-GMSNavigationLaneDirection. אובייקט GMSNavigationLane מייצג נתיב ספציפי במהלך הניווט, ויש בו רשימה של אובייקטים מסוג GMSNavigationLaneDirection שמתארים את כל הפניות שאפשר לבצע מהנתיב הזה.
הכיוון המומלץ לנסיעה בנתיב מסומן בשדה recommended.

דוגמה להנחיה לבחירת נתיב
בקטע הקוד הבא מוצגת דוגמה לייצוג הנתונים של הנתיבים שמוצגים בצילום המסך שלמעלה.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
תמונות של הנחיות לבחירת נתיב
Navigation SDK תומך ביצירת תמונות של נתיבי נסיעה לכל שלב בניווט, כפי שמוצג על ידי GMSNavigationStepInfo. הסמלים האלה מתאימים להנחיות לגבי גודל התמונות ב-CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
יצירת סמלים לתמרונים
![]()
ה-enum GMSNavigationManeuver מגדיר כל תמרון אפשרי שיכול להתרחש במהלך הניווט, ואפשר לקבל את התמרון עבור שלב נתון מהמאפיין maneuver של GMSNavigationStepInfo.
צריך ליצור סמלי תמרונים ולהתאים אותם לתמרונים הרלוונטיים.
במקרים מסוימים אפשר למפות תנועה לסמל, למשל
GMSNavigationManeuverDestinationLeft ו-
GMSNavigationManeuverDestinationRight. עם זאת, יש תמרונים שחולקים מאפיינים עם תמרונים אחרים, ולכן יכול להיות שתרצו למפות יותר מתמרון אחד לאותו סמל. לדוגמה, GMSNavigationManeuverTurnLeft ו-GMSNavigationManeuverOnRampLeft יכולים להיות ממופים לסמל של פנייה שמאלה.
חלק מהתמרונים כוללים תווית נוספת של 'עם כיוון השעון' או 'נגד כיוון השעון', שנקבעת על ידי ה-SDK על סמך צד הנהיגה במדינה. לדוגמה, במדינות שבהן נוהגים בצד שמאל של הכביש, הנהגים נכנסים לכיכר או מבצעים פניית פרסה בכיוון השעון, ואילו במדינות שבהן נוהגים בצד ימין של הכביש, הנהגים נכנסים לכיכר או מבצעים פניית פרסה נגד כיוון השעון. Navigation SDK מזהה אם התמרון מתבצע בתנועה בצד ימין או בצד שמאל, ומפיק את התמרון המתאים. לכן, סמל התמרון עשוי להיות שונה אם התמרון הוא בכיוון השעון או נגד כיוון השעון.
הרחבה להצגת דוגמאות לסמלים של תמרונים שונים
| סמל לדוגמה | תמרונים במסלול מפורט |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
שימוש בסמלים שנוצרו
Navigation SDK תומך ביצירת סמלי תמרון עבור GMSNavigationStepInfo מסוים. הסמלים האלה מתאימים להנחיות לגבי גודל התמונות ב-CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

