Mit dem Navigation SDK for iOS können Sie die Nutzerfreundlichkeit Ihrer Karte anpassen, indem Sie festlegen, welche der integrierten UI-Steuerelemente und -Elemente auf der Karte angezeigt werden und welche Touch-Gesten zulässig sind. Sie können auch die Darstellung der Navigations-Benutzeroberfläche ändern. Auf der Seite „Richtlinien“ finden Sie Richtlinien zu zulässigen Änderungen an der Navigations-UI.
UI-Steuerelemente für die Karte
Das Navigation SDK bietet einige integrierte UI-Steuerelemente, die denen in der Google Maps App für iOS ähneln. Die Sichtbarkeit dieser Steuerelemente lässt sich mit der Klasse GMSUISettings aktivieren und deaktivieren. Änderungen an dieser Klasse werden sofort auf der Karte angezeigt.
Kompass
Das Navigation SDK bietet eine Kompassgrafik, die unter bestimmten Umständen oben rechts auf der Karte erscheint und nur dann, wenn sie aktiviert ist. Wenn der Nutzer auf den Kompass klickt, wird die Kamera mit einer Animation an eine Position mit einer Richtung von null (der Standardausrichtung) zurückbewegt und der Kompass wird anschließend allmählich ausgeblendet.
Wenn die Navigation aktiviert ist und der Kameramodus auf „Folgen“ eingestellt ist, bleibt der Kompass sichtbar. Durch Tippen auf den Kompass wird zwischen der geneigten und der Übersichtskameraansicht gewechselt.
Um Ablenkungen des Fahrers zu vermeiden, bleibt der Kompass an derselben Position, wenn der Header (im Hochformat) erweitert wird und mit der Standardposition des Kompasses in Konflikt gerät. Wenn Sie ein benutzerdefiniertes Steuerelement für den sekundären Header oder eine Zubehöransicht für den Header hinzufügen, wird der Kompass ausgeblendet, um Konflikte mit der Benutzeroberfläche zu vermeiden.
Der Kompass unterstützt den Tag- und Nachtmodus sowie den dunklen Modus.
Standardmäßig ist der Kompass deaktiviert. Sie können den Kompass aktivieren, indem Sie das Attribut compassButton von GMSUISettings auf true festlegen. Es lässt sich jedoch nicht erzwingen, dass der Kompass immer angezeigt wird.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Schaltfläche „Mein Standort“
Die Schaltfläche „Mein Standort“ wird nur dann unten rechts auf dem Bildschirm angezeigt, wenn sie aktiviert ist. Wenn ein Nutzer auf die Schaltfläche klickt, wird die Kamera so ausgerichtet, dass der aktuelle Standort des Nutzers im Fokus steht, sofern dieser bekannt ist. Sie können die Schaltfläche aktivieren, indem Sie das Attribut myLocationButton von GMSUISettings auf true setzen.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Schaltfläche „Neu zentrieren“
Wenn die Navigation aktiviert ist, wird die Schaltfläche zum Zentrieren angezeigt, wenn der Nutzer durch die Kartenansicht scrollt. Sie verschwindet wieder, wenn der Nutzer auf die Schaltfläche tippt, um die Karte neu zu zentrieren. Damit die Schaltfläche zum Zentrieren angezeigt wird, legen Sie die Eigenschaft recenterButtonEnabled von GMSUISettings auf true fest. Wenn Sie verhindern möchten, dass die Schaltfläche zum Zentrieren angezeigt wird, setzen Sie recenterButtonEnabled auf false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Zubehör für die Karten-Benutzeroberfläche
Das Navigation SDK bietet UI-Zubehör, das während der Navigation ähnlich wie in der Google Maps App für iOS angezeigt wird. Sie können die Sichtbarkeit oder das Erscheinungsbild dieser Steuerelemente wie in diesem Abschnitt beschrieben anpassen. Änderungen, die Sie hier vornehmen, werden bei der nächsten Fahrt des Nutzers berücksichtigt.
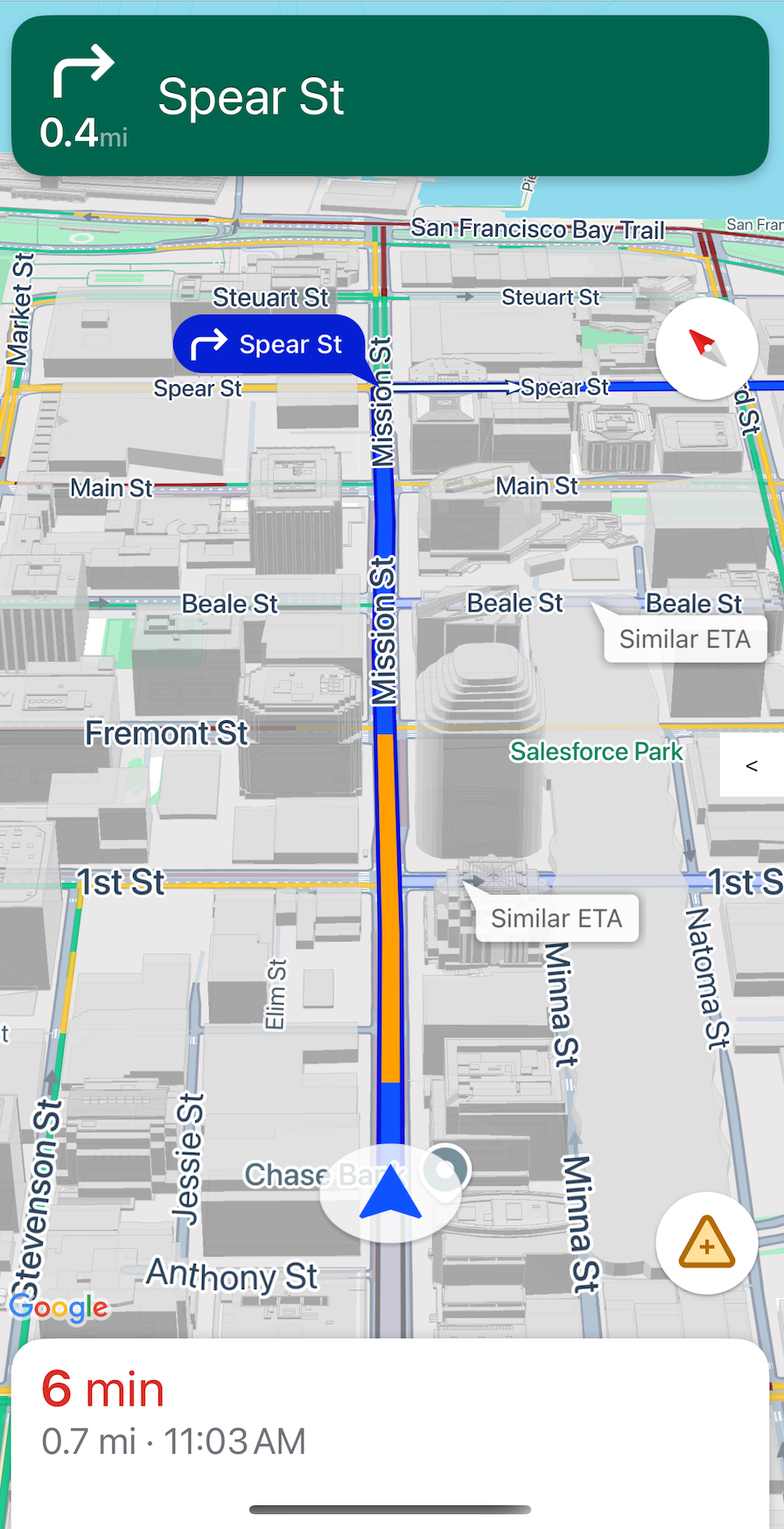
Navigationsheader und ‑footer

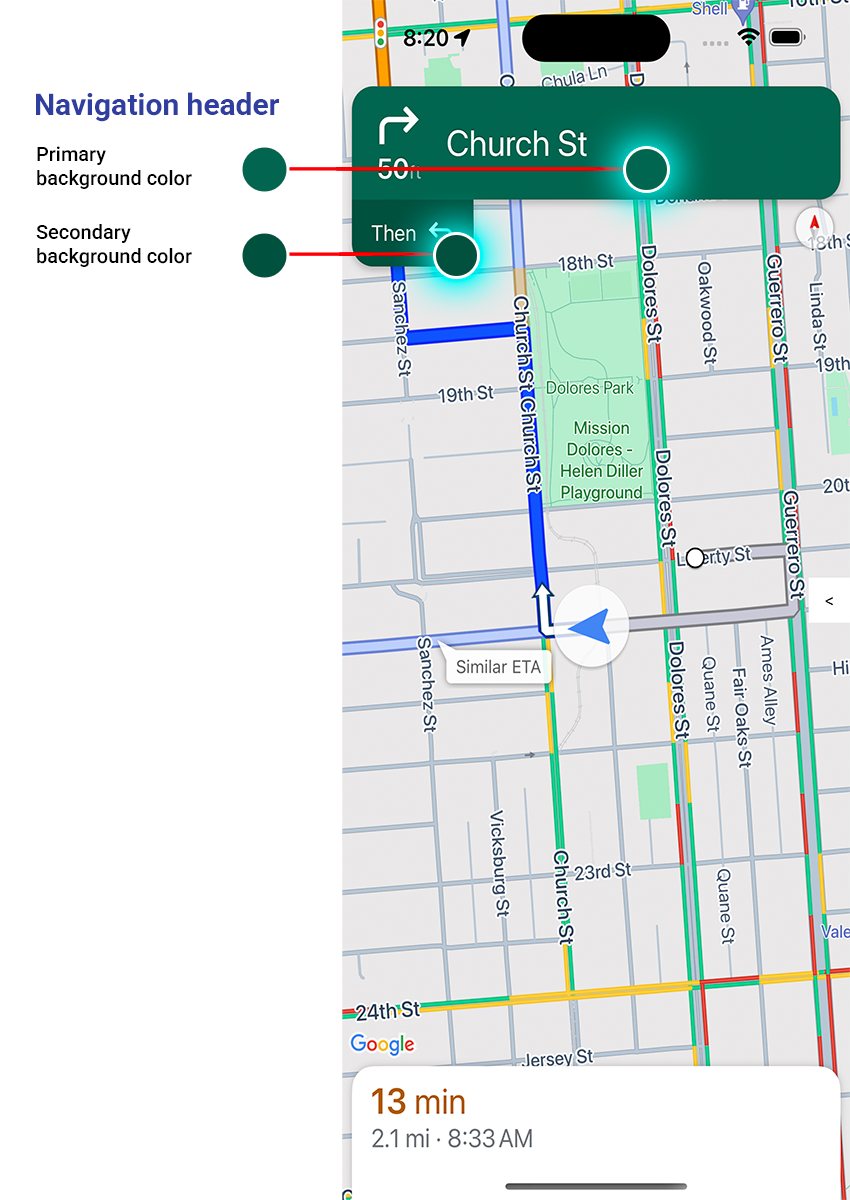
Während der Navigation wird die Kopfzeile oben auf dem Display und die Fußzeile unten angezeigt. In der Navigationsüberschrift werden der Straßenname und die Richtung für die nächste Abzweigung auf der Route sowie die Richtung der folgenden Abzweigung angezeigt. In der Navigationsfußzeile werden die voraussichtliche Zeit und Entfernung zum Ziel sowie die voraussichtliche Ankunftszeit angezeigt.
Sie können die Sichtbarkeit der Navigationskopf- und ‑fußzeile programmatisch mit den folgenden Attributen ein- und ausblenden und ihre Farben festlegen:
navigationHeaderEnabled: Steuert, ob die Navigationskopfzeile sichtbar ist. Der Standardwert isttrue.navigationFooterEnabled: Steuert, ob die Navigationsfußzeile sichtbar ist (Standardeinstellung isttrue).navigationHeaderPrimaryBackgroundColor: Legt die primäre Hintergrundfarbe für die Navigationskopfzeile fest.navigationHeaderSecondaryBackgroundColor: Legt die sekundäre Hintergrundfarbe für die Navigationskopfzeile fest.
Im folgenden Codebeispiel wird die Sichtbarkeit für den Header und den Footer aktiviert, navigationHeaderPrimaryBackgroundColor auf Blau und navigationHeaderSecondaryBackgroundColor auf Rot festgelegt.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Kopfzeile für Navigationszubehör
Sie können Ihre App anpassen, indem Sie die Ansicht des sekundären Navigationsheaders durch eine eigene benutzerdefinierte Zubehöransicht ersetzen. Dazu erstellen Sie eine Ansicht, die das GMSNavigationAccessoryView-Protokoll implementiert. Dieses Protokoll hat eine erforderliche Methode: -heightForAccessoryViewConstrainedToSize:onMapView:. Sie erhalten die maximal verfügbare Größe für Ihre Ansicht auf der angegebenen Karte und müssen die Höhe angeben, die für Ihre Ansicht erforderlich ist.
Sie können diese Ansicht dann an die mapView übergeben, indem Sie setHeaderAccessoryView: aufrufen. Die mapView blendet alle aktuellen Ansichten aus und dann Ihre benutzerdefinierte Ansicht ein. Die Navigationskopfzeile muss sichtbar sein, damit Ihre benutzerdefinierte Ansicht angezeigt werden kann.
Wenn Sie die benutzerdefinierte Zubehöransicht für den Header entfernen möchten, übergeben Sie nil an setHeaderAccessoryView:.
Wenn sich die Größe Ihrer Ansicht zu einem beliebigen Zeitpunkt ändern muss, können Sie invalidateLayoutForAccessoryView: aufrufen und die Ansicht übergeben, deren Größe sich ändern muss.
Beispiel
Das folgende Codebeispiel zeigt eine benutzerdefinierte Ansicht, die das GMSNavigationAccessoryView-Protokoll implementiert. Diese benutzerdefinierte Ansicht wird dann verwendet, um eine benutzerdefinierte Zubehöransicht für den Navigationsheader festzulegen.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Normal- und Modus für wenig Licht
Die Listener-Methode GMSNavigatorListener.didChangeSuggestedLightingMode wird ausgelöst, wenn die geschätzten Lichtverhältnisse aktualisiert werden. Zum Beispiel, wenn es am aktuellen Standort des Geräts dunkel wird. Sie haben folgende Möglichkeiten, das Verhalten des Low-Light-Modus programmatisch zu ändern:
- Mit dem Enum
GMSNavigationLightingModekönnen Sie festlegen, wann der Normal- und der Modus für wenig Licht verwendet werden. - Wählen Sie primäre und sekundäre Hintergrundfarben für den Modus für wenig Licht aus, indem Sie Werte für die Eigenschaften
navigationHeaderPrimaryBackgroundColorNightModeundnavigationHeaderSecondaryBackgroundColorNightModefestlegen.
Routenliste
Sie können in Ihrer App eine detaillierte Wegbeschreibung bereitstellen. Das folgende Beispiel zeigt eine mögliche Vorgehensweise. Diese Schritte können je nach Ihrer Implementierung variieren.
- Aktivieren Sie nach
setDestinationsauf demGMSNavigator(Navigator) eine Schaltfläche für den Einstiegspunkt, nachdemguidanceActiveauf dem Navigator aktiviert wurde. - Wenn ein Nutzer auf die Schaltfläche für den Einstiegspunkt tippt, erstellen Sie einen
GMSNavigationDirectionsListController(Controller) mit dem Navigator, der demGMSMapView(mapView) zugeordnet ist. - Fügen Sie den Controller einer Instanz von
UIViewController(Anzeigecontroller) hinzu und fügen SiedirectionsListViewals untergeordnete Ansicht des Anzeigecontrollers hinzu. Die MethodenreloadDataundinvalidateLayoutim Controller sollten wie bei einemUICollectionViewaufgerufen werden. - Stelle den View-Controller in die View-Controller-Hierarchie der App.
Das folgende Codebeispiel zeigt, wie Sie eine DirectionsListViewController hinzufügen.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
Fortschrittsanzeige für die Fahrt

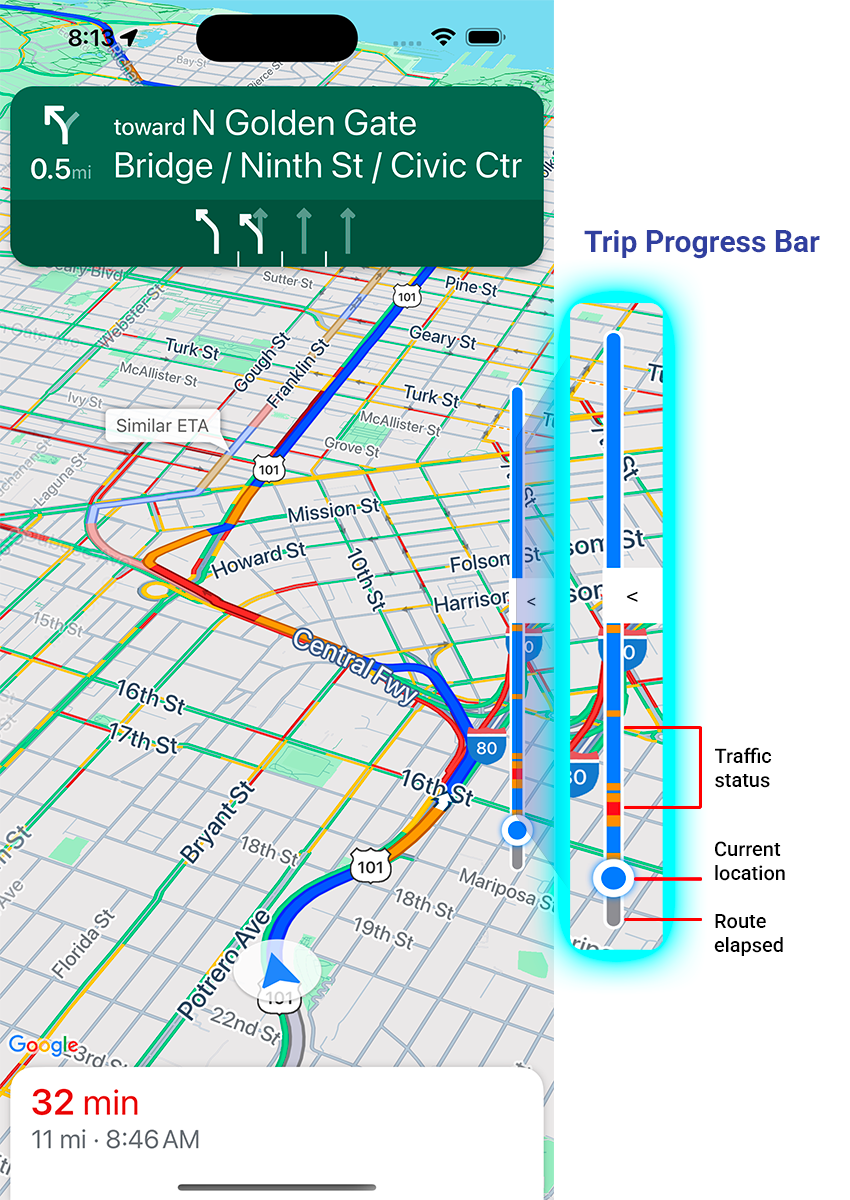
Die Fortschrittsanzeige für die Fahrt ist ein vertikaler Balken, der beim Start der Navigation auf der Start-/Vorderseite der Karte angezeigt wird. Wenn diese Option aktiviert ist, wird eine Übersicht für die gesamte Reise zusammen mit dem Ziel und der aktuellen Position des Nutzers angezeigt.
So können Nutzer schnell auf bevorstehende Probleme wie Traffic reagieren, ohne zoomen zu müssen. Sie können die Fahrt dann bei Bedarf umleiten. Wenn der Nutzer die Route ändert, wird die Fortschrittsanzeige zurückgesetzt, als ob ab diesem Punkt eine neue Fahrt begonnen hätte.
In der Fortschrittsanzeige für die Fahrt werden die folgenden Statusanzeigen angezeigt:
Verkehrsstatus: Der Status des anstehenden Verkehrs.
Aktueller Standort: Der aktuelle Standort des Fahrers auf der Fahrt.
Route elapsed (Verlauf der Route): Der zurückgelegte Teil der Fahrt.
Aktivieren Sie die Fortschrittsanzeige für die Fahrt, indem Sie das Attribut navigationTripProgressBarEnabled in GMSUISettings festlegen.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Positionierung der Fortschrittsanzeige für Fahrten
- Die linke Seite des Balkens ist ungefähr an der linken Seite des Tachometers, des Google-Logos und der Schaltfläche „Neu zentrieren“ (falls sichtbar) ausgerichtet. Die Breite beträgt 12 Punkt.
- Die Fortschrittsanzeige für die Fahrt reagiert dynamisch auf den vertikalen Platz auf dem Bildschirm. Der untere Rand der Leiste befindet sich 210 pt über dem unteren Bildschirmrand. Der obere Rand der Fortschrittsanzeige für die Fahrt befindet sich mindestens 170 pt vom oberen Rand des Displays entfernt. Die maximale Höhe der Leiste beträgt 400 pt.
- Wenn sich die Fortschrittsanzeige für die Fahrt mit der Abbiegekarte oder anderen Navigationselementen überschneidet, wird sie unter diesen Elementen angezeigt.
Prompt Visibility API (experimentell)
Mit der Prompt Visibility API können Sie Konflikte zwischen UI-Elementen, die vom Navigation SDK generiert werden, und Ihren eigenen benutzerdefinierten UI-Elementen vermeiden. Dazu fügen Sie einen Listener hinzu, um einen Callback zu erhalten, bevor ein UI-Element des Navigation SDK angezeigt wird und sobald das Element entfernt wird. Weitere Informationen und Codebeispiele finden Sie im Abschnitt API zur Sichtbarkeit von Prompts auf der Seite Echtzeitunterbrechungen konfigurieren.
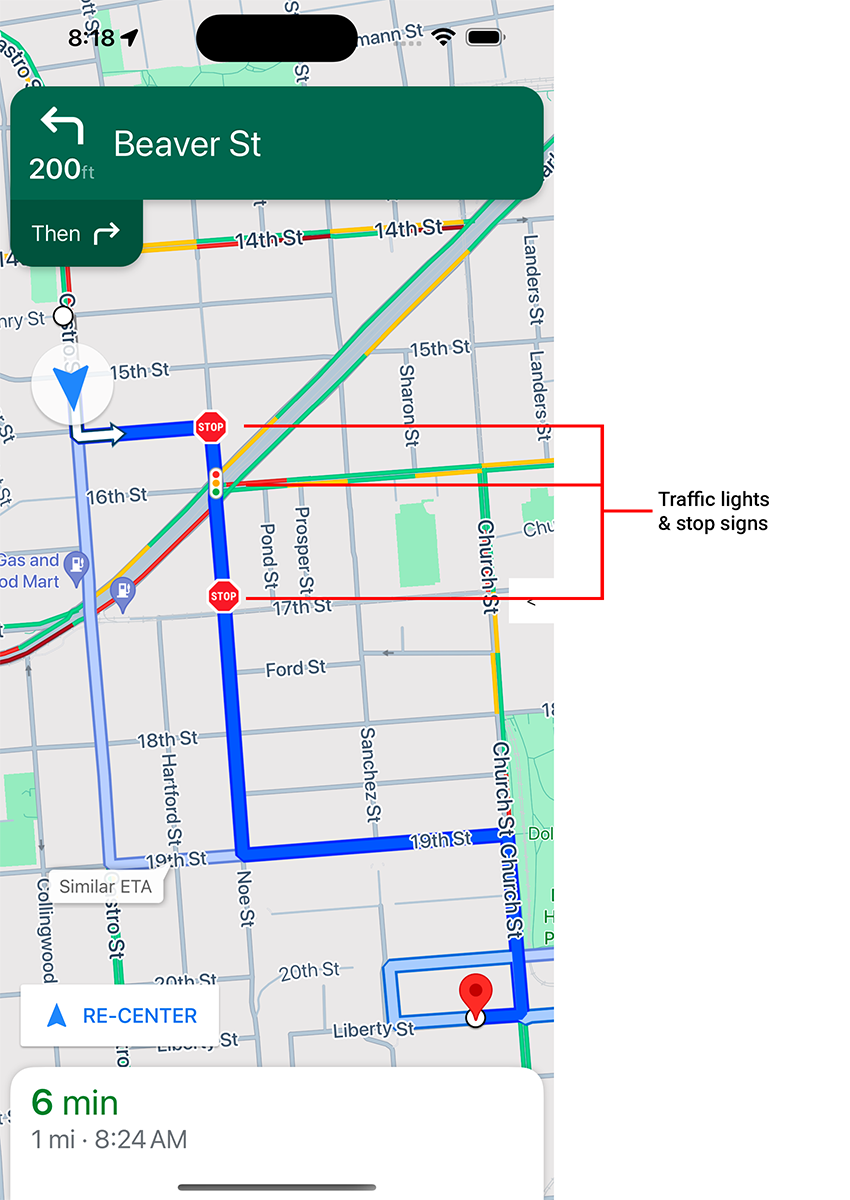
Ampeln und Stoppschilder

Sie können die Anzeige von Ampeln und Stoppschildern während der aktiven Navigation in den mapView aktivieren. So erhalten Sie zusätzlichen Kontext für Routen und Fahrmanöver.
Standardmäßig sind Ampeln und Stoppschilder im Navigation SDK for iOS deaktiviert. Um diese Funktion zu aktivieren, rufen Sie die GMSMapView-Einstellungen für jede Option unabhängig voneinander auf: showsTrafficLights und showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Tachosteuerung
Wenn die Navigation aktiviert und der Fortbewegungsmodus auf „Fahren“ eingestellt ist, wird im Navigation SDK für iOS in der unteren Ecke der Karte ein Tempolimit-Steuerelement angezeigt, das das aktuelle Tempolimit angibt. Wenn der Fahrer die zulässige Höchstgeschwindigkeit überschreitet, wird das Steuerelement maximiert und es wird ein zweiter Tachometer mit der aktuellen Geschwindigkeit des Fahrers angezeigt.
Sie können Warnstufen festlegen, um die Formatierung der Tachometeranzeige zu ändern, wenn der Fahrer die Höchstgeschwindigkeit um einen bestimmten Betrag überschreitet. Sie können beispielsweise festlegen, dass die aktuelle Geschwindigkeit in roter Schriftfarbe angezeigt wird, wenn der Fahrer die Geschwindigkeitsbegrenzung um 8 km/h überschreitet, und mit roter Hintergrundfarbe, wenn der Fahrer die Geschwindigkeitsbegrenzung um 16 km/h überschreitet.
Wenn Sie die Tempolimit-Steuerung anzeigen möchten, legen Sie die Eigenschaft shouldDisplaySpeedometer von GMSUISettings auf true fest. Wenn die Steuerung für das Tempolimit nicht angezeigt werden soll, setzen Sie shouldDisplaySpeedometer auf false.
Swift
mapView.settings.shouldDisplaySpeedometer = true
Objective-C
mapView.settings.shouldDisplaySpeedometer = YES;
Weitere Informationen zum Einrichten von Benachrichtigungen für den Tachometer finden Sie unter Tachometer-Benachrichtigungen konfigurieren.
Zielmarkierungen
Sie können die Zielmarkierungen für eine bestimmte Route ein- oder ausblenden, indem Sie die Eigenschaft showsDestinationMarkers von GMSUISettings festlegen. Im folgenden Beispiel werden die Zielmarkierungen deaktiviert.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Funktionen für die Kartennutzung
Mit dem Navigation SDK können Sie die Navigation für Ihre Nutzer weiter anpassen. Änderungen, die Sie an Ihrer Instanz vornehmen, werden bei der nächsten Aktualisierung Ihrer App durch den Nutzer übernommen.
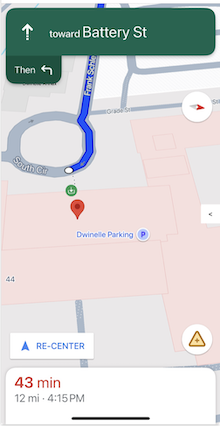
Hervorhebung des Ziels und der Eingänge

Wenn ein Ziel mit einem placeID erstellt wird, wird das Zielgebäude hervorgehoben und nach Möglichkeit ein Eingangssymbol angezeigt. Diese visuellen Hinweise helfen Nutzern, ihr gewünschtes Ziel zu erkennen und dorthin zu navigieren.
Wenn Sie ein Ziel mit einem placeID erstellen möchten, verwenden Sie einen der GMSNavigationWaypoint-Initialisierer, der ein placeID akzeptiert. Die im Tutorial zum Navigieren einer Route erstellten Ziele enthalten beispielsweise Zielmarkierungen und, sofern verfügbar, Eingangsbeschriftungen.
3D-Gebäude während der Navigation anzeigen

3D-Gebäude werden standardmäßig während der Navigation angezeigt. Wenn Sie diese Funktion deaktivieren möchten, legen Sie buildingsEnabled auf false (Swift) oder NO (Objective-C) fest.
Standard-Kartengesten deaktivieren
Sie können die Standardgesten auf der Karte deaktivieren, indem Sie Eigenschaften der Klasse GMSUISettings festlegen, die als Eigenschaft von GMSMapView verfügbar ist.
Die folgenden Gesten können programmgesteuert aktiviert bzw. deaktiviert werden. Das Deaktivieren der Geste schränkt den programmatischen Zugriff auf die Kameraeinstellungen nicht ein.
scrollGestures: Steuert, ob Scrollgesten aktiviert oder deaktiviert sind. Wenn diese Option aktiviert ist, können Nutzer die Kamera durch Wischen schwenken.zoomGestures: Steuert, ob Zoomgesten aktiviert oder deaktiviert sind. Wenn diese Option aktiviert ist, können Nutzer durch Doppeltippen, Tippen mit zwei Fingern oder Auf- und Zuziehen der Finger auf dem Display in die Kamera hinein- oder herauszoomen. WennscrollGesturesaktiviert ist, kann durch Doppeltippen oder Auseinanderziehen der Finger die Kamera auf den angegebenen Punkt geschwenkt werden.tiltGestures: Steuert, ob Neigungsgesten aktiviert oder deaktiviert sind. Wenn diese Option aktiviert ist, können Nutzer die Kamera neigen, indem sie mit zwei Fingern vertikal nach unten oder oben wischen.rotateGestures: Steuert, ob Drehgesten aktiviert oder deaktiviert sind. Wenn diese Option aktiviert ist, können Nutzer die Kamera mit einer Zwei-Finger-Drehbewegung drehen.
In diesem Beispiel wurden sowohl Schwenk- als auch Zoomgesten deaktiviert.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Steuerelemente und UI-Elemente positionieren
Mit den folgenden Eigenschaften können Sie Steuerelemente und andere UI-Elemente relativ zur Position des Navigationsheaders und ‑footers positionieren:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
Im folgenden Codebeispiel wird gezeigt, wie mit den Layout-Guides zwei Labels in der Kartenansicht positioniert werden:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Ein Beispiel für die Verwendung von bottomTrailingButtonsLayoutGuide zum Positionieren der Schaltfläche für Echtzeitstörungen finden Sie unter Echtzeitstörungen konfigurieren.
Alternative Routen ausblenden
Wenn die Benutzeroberfläche zu viele Informationen enthält, können Sie die Unübersichtlichkeit verringern, indem Sie weniger alternative Routen als die Standardeinstellung (zwei) oder gar keine alternativen Routen anzeigen. Sie können diese Option konfigurieren, bevor Sie die Routen abrufen. Dazu konfigurieren Sie GMSNavigationRoutingOptions und legen alternateRoutesStrategy mit einem der folgenden Enumerationswerte fest:
| Aufzählungswert | Beschreibung |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Standard. Es werden bis zu zwei alternative Routen angezeigt. |
| GMSNavigationAlternateRoutesStrategyOne | Zeigt eine alternative Route an, sofern verfügbar. |
| GMSNavigationAlternateRoutesStrategyNone | Blendet alternative Routen aus. |
Beispiel
Das folgende Codebeispiel zeigt, wie alternative Routen vollständig ausgeblendet werden.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
