Используя Navigation SDK для iOS, вы можете изменить пользовательский интерфейс вашей карты, определив, какие встроенные элементы управления и элементы пользовательского интерфейса будут отображаться на карте, и какие жесты разрешены. Вы также можете изменить внешний вид навигационного интерфейса. Ознакомьтесь со страницей «Политики» для получения информации о допустимых изменениях навигационного интерфейса.
Элементы управления пользовательским интерфейсом карты
Navigation SDK предоставляет ряд встроенных элементов управления пользовательским интерфейсом, аналогичных тем, что используются в приложении Google Maps для iOS. Вы можете включить или отключить видимость этих элементов управления с помощью класса GMSUISettings . Изменения, вносимые в этот класс, немедленно отображаются на карте.
Компас
Navigation SDK предоставляет графический компас, который отображается в правом верхнем углу карты при определённых обстоятельствах и только если включен. Когда пользователь нажимает на компас, камера возвращается в положение с нулевым азимутом (ориентация по умолчанию), и компас вскоре исчезает.
Если навигация включена и режим камеры установлен на «следование», компас остается видимым, а нажатие на компас переключает между наклонной и обзорной перспективами камеры.
Чтобы не отвлекать водителя, компас остаётся в том же положении, если заголовок (в портретном режиме) расширяется и конфликтует с положением компаса по умолчанию. Если вы добавляете дополнительный элемент управления или дополнительное представление заголовка, компас скрывается, чтобы избежать конфликтов пользовательского интерфейса.
Компас поддерживает дневной и ночной режимы, а также темный режим.
Компас по умолчанию отключен. Вы можете включить его, установив свойство compassButton объекта GMSUISettings в true . Однако принудительно включить компас всегда невозможно.
Быстрый
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Кнопка «Мое местоположение»
Кнопка «Моё местоположение» отображается в правом нижнем углу экрана только при её активации. При нажатии кнопки камера фокусируется на текущем местоположении пользователя, если оно известно. Чтобы включить кнопку, установите свойство myLocationButton объекта GMSUISettings в true .
Быстрый
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Кнопка «Перецентрировать»
При включенной навигации кнопка центрирования появляется при прокрутке карты пользователем и исчезает при нажатии для её центрирования. Чтобы кнопка центрирования отображалась, установите для свойства recenterButtonEnabled объекта GMSUISettings значение true . Чтобы кнопка центрирования не отображалась, установите для свойства recenterButtonEnabled значение false .
Быстрый
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Аксессуары пользовательского интерфейса карты
Navigation SDK предоставляет элементы пользовательского интерфейса, которые отображаются во время навигации, аналогичные элементам управления в приложении Google Maps для iOS. Вы можете настроить видимость и внешний вид этих элементов управления, как описано в этом разделе. Внесённые здесь изменения будут применены во время следующей поездки пользователя.
Верхний и нижний колонтитулы навигации

Во время навигации заголовок навигации отображается в верхней части экрана, а нижний колонтитул — в нижней. В верхнем колонтитуле отображается название улицы и направление следующего поворота, а также направление следующего поворота. В нижнем колонтитуле отображаются расчетное время и расстояние до пункта назначения, а также расчетное время прибытия.
Вы можете переключать видимость верхнего и нижнего колонтитула навигации и задавать их цвета программно, используя следующие свойства:
-
navigationHeaderEnabled— управляет видимостью заголовка навигации (по умолчаниюtrue). -
navigationFooterEnabled— управляет видимостью нижнего колонтитула навигации (по умолчаниюtrue). -
navigationHeaderPrimaryBackgroundColor— задает основной цвет фона для заголовка навигации. -
navigationHeaderSecondaryBackgroundColor— задает вторичный цвет фона для заголовка навигации.
В следующем примере кода показано включение видимости верхнего и нижнего колонтитулов, последующее задание navigationHeaderPrimaryBackgroundColor синего цвета, а navigationHeaderSecondaryBackgroundColor — красного.
Быстрый
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Вид заголовка навигационного аксессуара
Вы можете настроить своё приложение, заменив заголовок вторичной навигации собственным дополнительным представлением. Это можно сделать, создав представление, реализующее протокол GMSNavigationAccessoryView . У этого протокола есть один обязательный метод: -heightForAccessoryViewConstrainedToSize:onMapView: . Вам предоставляется максимально доступный размер представления для данного объекта mapView, и вы должны указать требуемую им высоту.
Затем вы можете передать это представление в mapView, вызвав setHeaderAccessoryView: mapView анимирует все текущие представления, а затем анимирует ваше пользовательское представление. Для отображения вашего пользовательского представления заголовок навигации должен быть видимым.
Чтобы удалить вспомогательное представление пользовательского заголовка, передайте nil в setHeaderAccessoryView: .
Если ваше представление должно в любой момент изменить размер, вы можете вызвать invalidateLayoutForAccessoryView: , передав представление, размер которого необходимо изменить.
Пример
В следующем примере кода показано пользовательское представление, реализующее протокол GMSNavigationAccessoryView . Это пользовательское представление затем используется для настройки пользовательского представления аксессуаров заголовка навигации.
Быстрый
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Нормальный и слабоосвещённый режимы
Метод прослушивателя GMSNavigatorListener.didChangeSuggestedLightingMode активируется при обновлении предполагаемых условий освещения. Например, когда в текущем местоположении устройства наступает ночь. Вы можете программно изменить поведение режима низкой освещенности следующими способами:
- Выберите, когда использовать нормальный режим или режим низкой освещенности, с помощью перечисления
GMSNavigationLightingMode. - Выберите основной и дополнительный цвета фона для режима низкой освещенности, задав значения для свойств
navigationHeaderPrimaryBackgroundColorNightModeиnavigationHeaderSecondaryBackgroundColorNightMode.
Список направлений
Вы можете добавить пошаговые инструкции в своё приложение. В следующем примере показан один из возможных способов. Эти шаги могут различаться в зависимости от вашей реализации.
- Включить кнопку точки входа после успешного завершения
setDestinationsнаGMSNavigator(навигаторе) и включенияguidanceActiveна навигаторе. - При нажатии пользователем кнопки точки входа создайте
GMSNavigationDirectionsListController(контроллер) с навигатором, связанным сGMSMapView(mapView). - Добавьте контроллер к экземпляру
UIViewController(контроллер представления) и добавьтеdirectionsListViewкак подпредставление контроллера представления. МетодыreloadDataиinvalidateLayoutконтроллера следует вызывать так же, как дляUICollectionView. - Добавьте контроллер представления в иерархию контроллеров представления приложения.
В следующем примере кода показано добавление DirectionsListViewController .
Быстрый
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
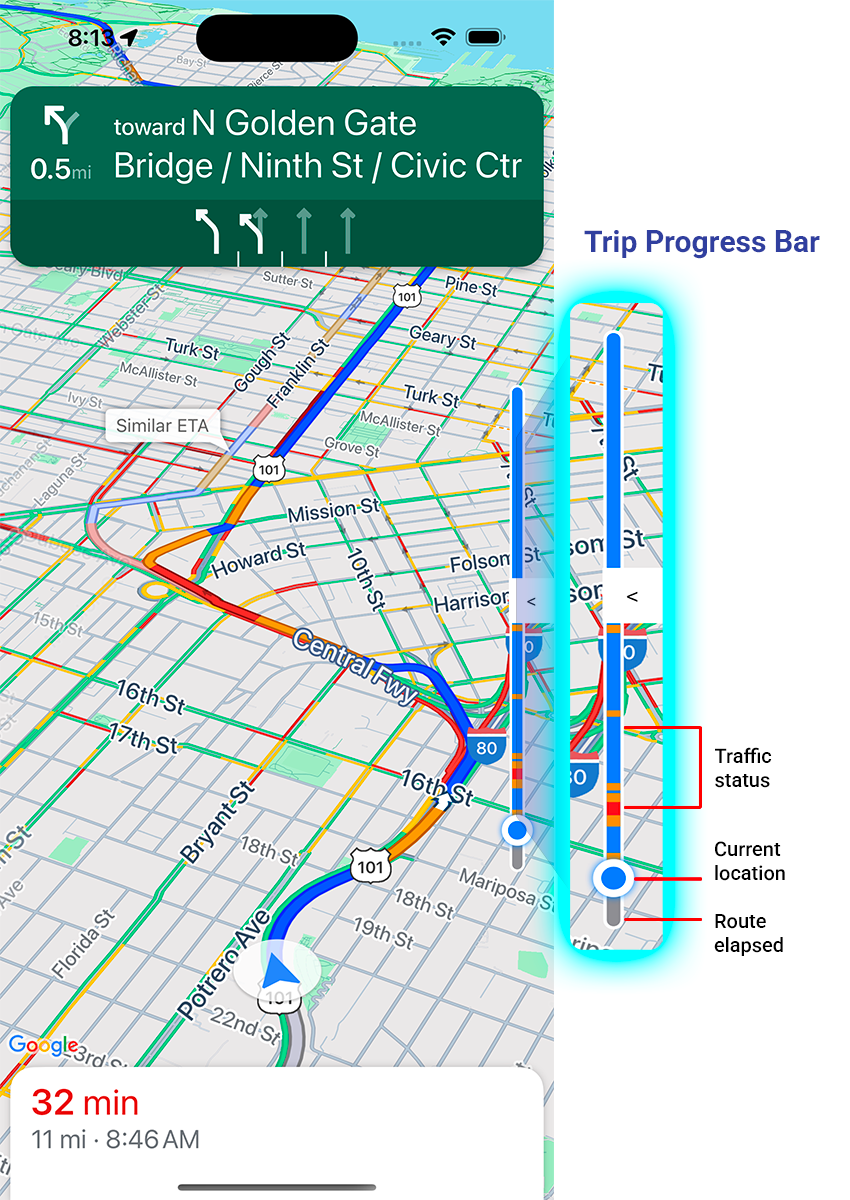
Индикатор хода поездки

Индикатор хода поездки — это вертикальная полоса, которая появляется в начале карты при запуске навигации. Если она включена, она отображает обзор всей поездки, а также пункт назначения и текущее местоположение пользователя.
Это позволяет пользователям быстро прогнозировать любые предстоящие проблемы, например, пробки, без необходимости увеличения масштаба. При необходимости они могут изменить маршрут поездки. Если пользователь меняет маршрут, индикатор выполнения сбрасывается, как будто с этой точки началась новая поездка.
На панели хода поездки отображаются следующие индикаторы состояния:
Статус дорожного движения — статус предстоящего дорожного движения.
Текущее местоположение — текущее местоположение водителя в поездке.
Пройденный путь — пройденная часть поездки.
Включите индикатор хода поездки, установив свойство navigationTripProgressBarEnabled в GMSUISettings .
Быстрый
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Позиционирование полосы прогресса поездки
- Левая сторона панели примерно совпадает с левой стороной спидометра, логотипа Google и кнопки «Повторить центрирование» (если она видна). Ширина — 12 пунктов.
- Индикатор выполнения поездки динамически реагирует на вертикальное пространство на экране. Нижняя часть индикатора расположена на расстоянии 210 пунктов от нижнего края экрана. Верхняя часть индикатора выполнения поездки находится на расстоянии не менее 170 пунктов от верхнего края экрана, а максимальная высота индикатора составляет 400 пунктов.
- Если полоса хода поездки перекрывается карточкой поворота или другими элементами навигационного интерфейса, она отображается под этими элементами.
API быстрой видимости (экспериментальный)
API Prompt Visibility позволяет избежать конфликтов между элементами пользовательского интерфейса, сгенерированными Navigation SDK, и вашими собственными элементами пользовательского интерфейса, добавляя прослушиватель для получения обратного вызова перед появлением элемента пользовательского интерфейса Navigation SDK и сразу после его удаления. Дополнительную информацию, включая примеры кода, см. в разделе «API Prompt Visibility» на странице «Настройка сбоев в режиме реального времени» .
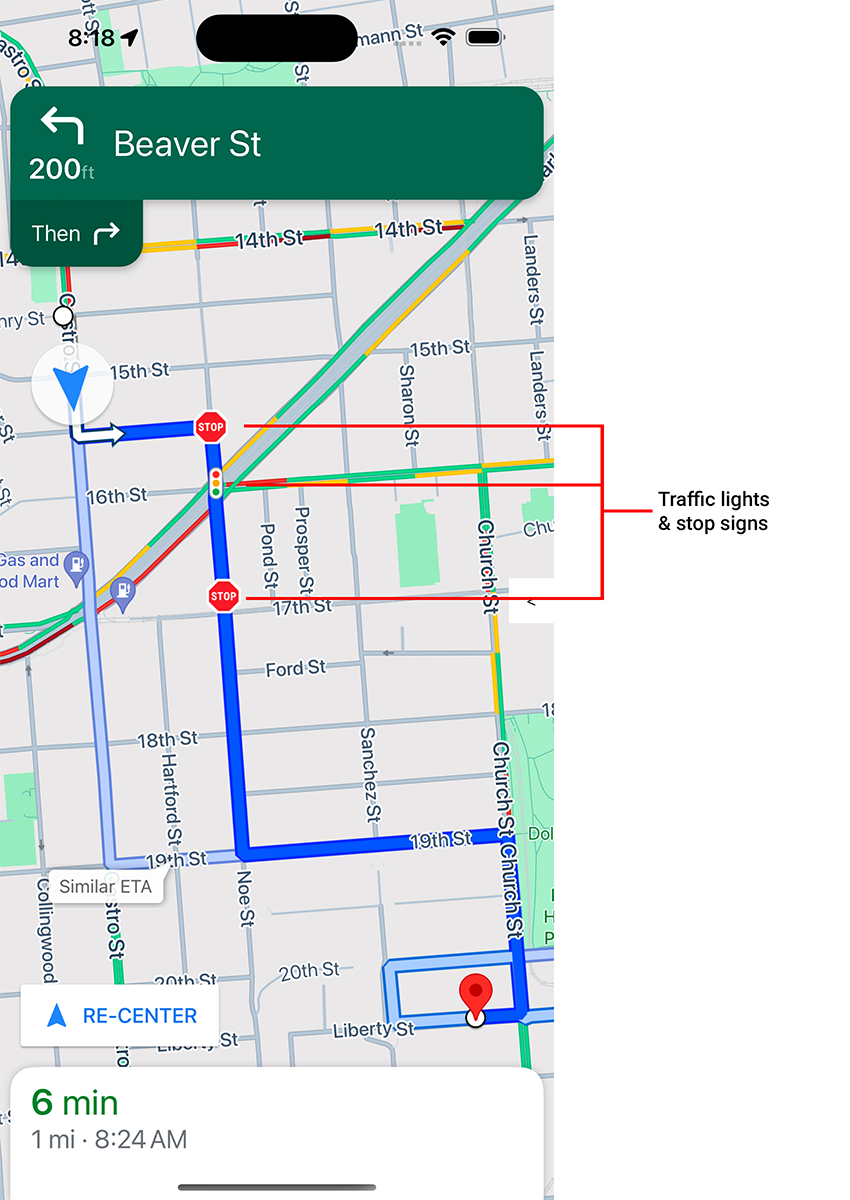
Светофоры и знаки «Стоп»

Вы можете включить отображение светофоров и знаков остановки во время активной навигации в mapView , что обеспечивает дополнительный контекст для маршрутов и маневров поездки.
По умолчанию светофоры и знаки «Стоп» отключены в Navigation SDK для iOS. Чтобы включить эту функцию, вызовите настройки GMSMapView для каждого параметра отдельно: showsTrafficLights и showsStopSigns .
Быстрый
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Управление спидометром
При включенной навигации и выборе режима движения «Вождение» навигационный SDK для iOS отображает в нижнем углу карты элемент управления ограничением скорости, показывающий текущее значение. Когда водитель превышает ограничение скорости, элемент управления расширяется, отображая второй спидометр с текущей скоростью водителя.
Вы можете настроить уровни оповещения, чтобы изменить формат отображения спидометра при превышении водителем скорости на определённую величину. Например, можно указать, что текущая скорость будет отображаться красным цветом, если водитель превысит скорость на 5 миль/ч (8 км/ч), и красным цветом фона, если водитель превысит скорость на 10 миль/ч (16 км/ч).
Чтобы отобразить элемент управления ограничением скорости, установите для свойства shouldDisplaySpeedometer объекта GMSUISettings значение true . Чтобы отключить отображение элемента управления ограничением скорости, установите для shouldDisplaySpeedometer значение false .
Быстрый
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Дополнительную информацию о настройке оповещений для спидометра см. в разделе Настройка оповещений спидометра .
Маркеры назначения
Вы можете показать или скрыть маркеры назначения для заданного маршрута, установив свойство showsDestinationMarkers объекта GMSUISettings . В следующем примере показано отключение маркеров назначения.
Быстрый
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Особенности карты
Navigation SDK предоставляет вам возможность дальнейшей настройки навигации для ваших пользователей. Изменения, внесённые в ваш экземпляр, будут отражены при следующем обновлении приложения пользователем.
Подсветка пунктов назначения и входов

При создании пункта назначения с placeID здание пункта назначения будет выделено, а значок входа будет отображаться везде, где это возможно. Эти визуальные подсказки помогают пользователям найти нужный пункт назначения и найти его.
Чтобы создать пункт назначения с placeID , используйте один из инициализаторов GMSNavigationWaypoint , принимающих placeID . Например, пункты назначения, созданные в руководстве «Навигация по маршруту», включают подсветку пункта назначения и метки входов (если они доступны).
3D-отображение здания во время навигации

3D-здания отображаются во время навигации по умолчанию. Чтобы отключить эту функцию, установите для параметра buildingEnabled значение false (Swift) или NO (Objective-C).
Отключить жесты карты по умолчанию
Вы можете отключить жесты по умолчанию на карте, настроив свойства класса GMSUISettings , который доступен как свойство GMSMapView . Следующие жесты можно включать и отключать программно. Обратите внимание, что отключение жеста не ограничит программный доступ к настройкам камеры.
-
scrollGestures— включает/отключает жесты прокрутки. Если они включены, пользователи могут перемещать камеру свайпом. -
zoomGestures— управляет включением и выключением жестов масштабирования. Если они включены, пользователи могут изменять масштаб камеры двойным касанием, касанием двумя пальцами или сведением/разведением пальцев. Обратите внимание, что двойное касание или сведение/разведение пальцев при включенныхscrollGesturesможет перемещать камеру в указанную точку. -
tiltGestures— включает/отключает жесты наклона. Если они включены, пользователи могут наклонять камеру, проводя двумя пальцами вертикально вниз или вверх. -
rotateGestures— включает/отключает жесты поворота. Если этот параметр включен, пользователи могут использовать жест поворота двумя пальцами для вращения камеры.
В этом примере отключены жесты панорамирования и масштабирования.
Быстрый
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Элементы управления положением и элементы пользовательского интерфейса
Вы можете расположить элементы управления и другие элементы пользовательского интерфейса относительно положения верхнего и нижнего колонтитула навигации, используя следующие свойства:
-
navigationHeaderLayoutGuide -
navigationFooterLayoutGuide -
bottomTrailingButtonsLayoutGuide
В следующем примере кода показано использование направляющих для размещения пары меток на карте:
Быстрый
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Пример использования bottomTrailingButtonsLayoutGuide для размещения кнопки сообщения о сбоях в режиме реального времени см. в разделе Настройка сбоев в режиме реального времени .
Скрыть альтернативные маршруты
Когда пользовательский интерфейс перегружен информацией, вы можете уменьшить её, отображая меньше альтернативных маршрутов, чем установлено по умолчанию (два), или не отображая альтернативных маршрутов вообще. Вы можете настроить этот параметр до загрузки маршрутов, настроив параметр GMSNavigationRoutingOptions и задав для alternateRoutesStrategy одно из следующих значений перечисления:
| Значение перечисления | Описание |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | По умолчанию. Отображает до двух альтернативных маршрутов. |
| GMSNavigationAlternateRoutesStrategyOne | Отображает один альтернативный маршрут (если он доступен). |
| GMSNavigationAlternateRoutesStrategyNone | Скрывает альтернативные маршруты. |
Пример
В следующем примере кода показано, как полностью скрыть альтернативные маршруты.
Быстрый
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

