Dengan Navigation SDK for iOS, Anda dapat mengubah pengalaman pengguna dengan peta Anda dengan menentukan kontrol dan elemen UI bawaan yang akan muncul di peta, dan gestur yang Anda izinkan. Anda juga dapat mengubah tampilan visual UI Navigasi. Lihat halaman Kebijakan untuk mengetahui pedoman tentang modifikasi yang dapat diterima pada UI Navigasi.
Kontrol UI peta
Navigation SDK menyediakan beberapa kontrol UI bawaan yang serupa dengan yang ada di aplikasi Google Maps untuk iOS. Anda dapat
mengalihkan visibilitas kontrol ini menggunakan class GMSUISettings.
Perubahan yang Anda lakukan pada class ini akan langsung ditampilkan di peta.
Kompas
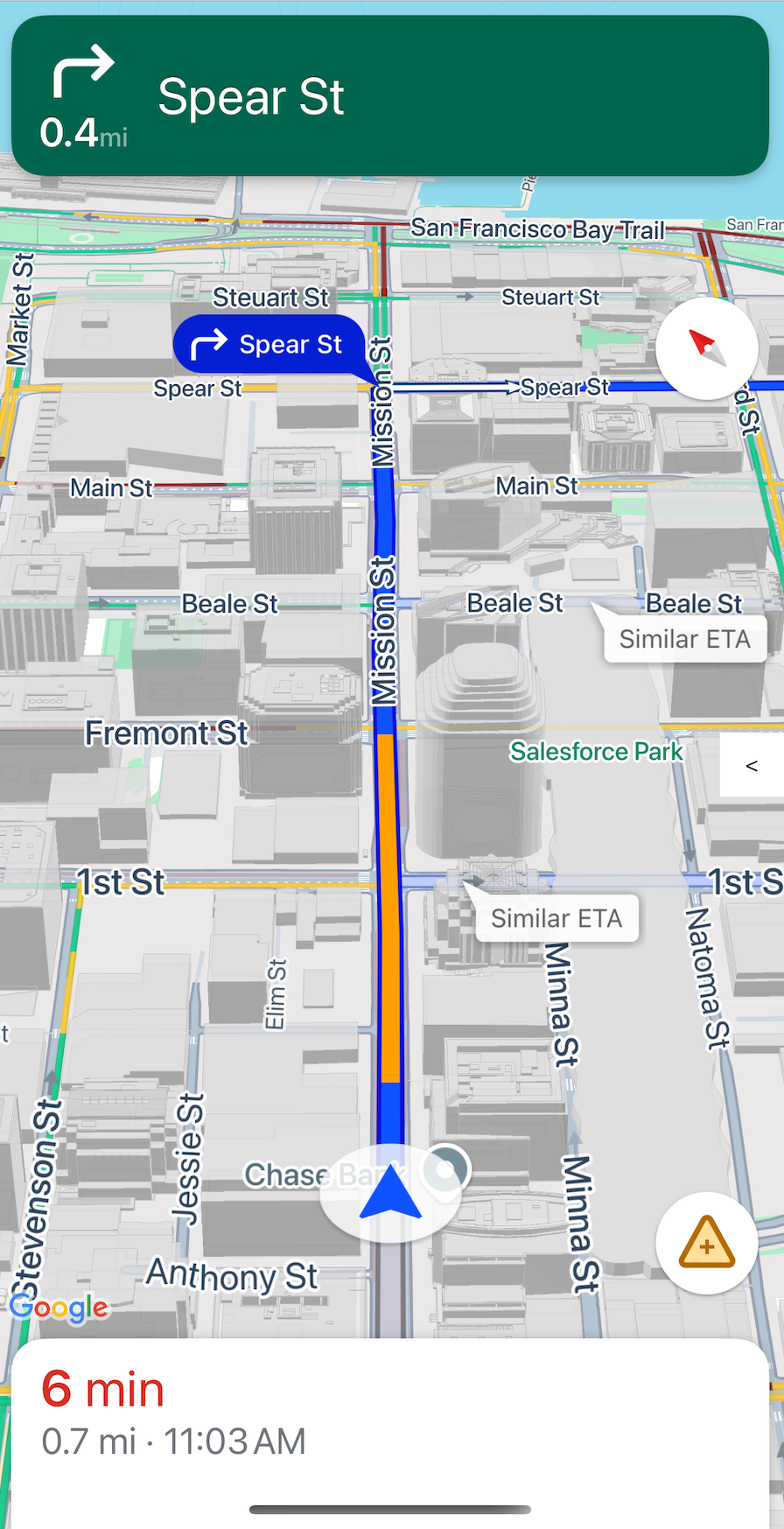
Navigation SDK menyediakan gambar kompas yang muncul di sudut kanan atas peta dalam keadaan tertentu dan hanya jika diaktifkan. Saat pengguna mengklik kompas, kamera akan beranimasi kembali ke posisi dengan penjuru nol (orientasi default) dan kompas menghilang tidak lama kemudian.
Jika navigasi diaktifkan dan mode kamera disetel ke "mengikuti", kompas akan tetap terlihat dan mengetuk kompas akan beralih antara perspektif kamera miring dan ringkasan.
Untuk menghindari gangguan pengemudi, kompas tetap berada di posisi yang sama jika header (dalam mode potret) meluas dan bertentangan dengan posisi default kompas. Jika Anda menambahkan kontrol kustom header sekunder atau tampilan aksesori header, kompas akan disembunyikan untuk menghindari konflik UI.
Kompas mendukung mode siang dan malam, serta mode gelap.
Kompas ini secara default dinonaktifkan. Anda dapat mengaktifkan kompas dengan menyetel properti compassButton dari GMSUISettings ke true. Namun, Anda tidak dapat
memaksa kompas untuk selalu ditampilkan.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Tombol Lokasiku
Tombol Lokasiku akan muncul di sudut kanan bawah layar hanya
jika tombol Lokasiku diaktifkan. Saat pengguna mengklik tombol, kamera akan menganimasikan untuk berfokus pada lokasi pengguna saat ini jika lokasi pengguna diketahui. Anda dapat mengaktifkan tombol dengan menyetel properti myLocationButton dari GMSUISettings ke true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Tombol pusatkan kembali
Saat navigasi diaktifkan, tombol pusatkan kembali akan muncul saat pengguna men-scroll tampilan peta, dan menghilang saat pengguna mengetuk untuk memusatkan kembali peta. Untuk mengizinkan tombol memusatkan ulang muncul, tetapkan properti recenterButtonEnabled dari GMSUISettings ke true. Untuk mencegah tombol memusatkan ulang muncul, tetapkan
recenterButtonEnabled ke false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Aksesori UI peta
Navigation SDK menyediakan aksesori UI yang muncul selama navigasi, serupa dengan yang ada di aplikasi Google Maps untuk iOS. Anda dapat menyesuaikan visibilitas atau tampilan visual kontrol ini seperti yang dijelaskan di bagian ini. Perubahan yang Anda lakukan di sini akan diterapkan selama perjalanan berikutnya pengguna.
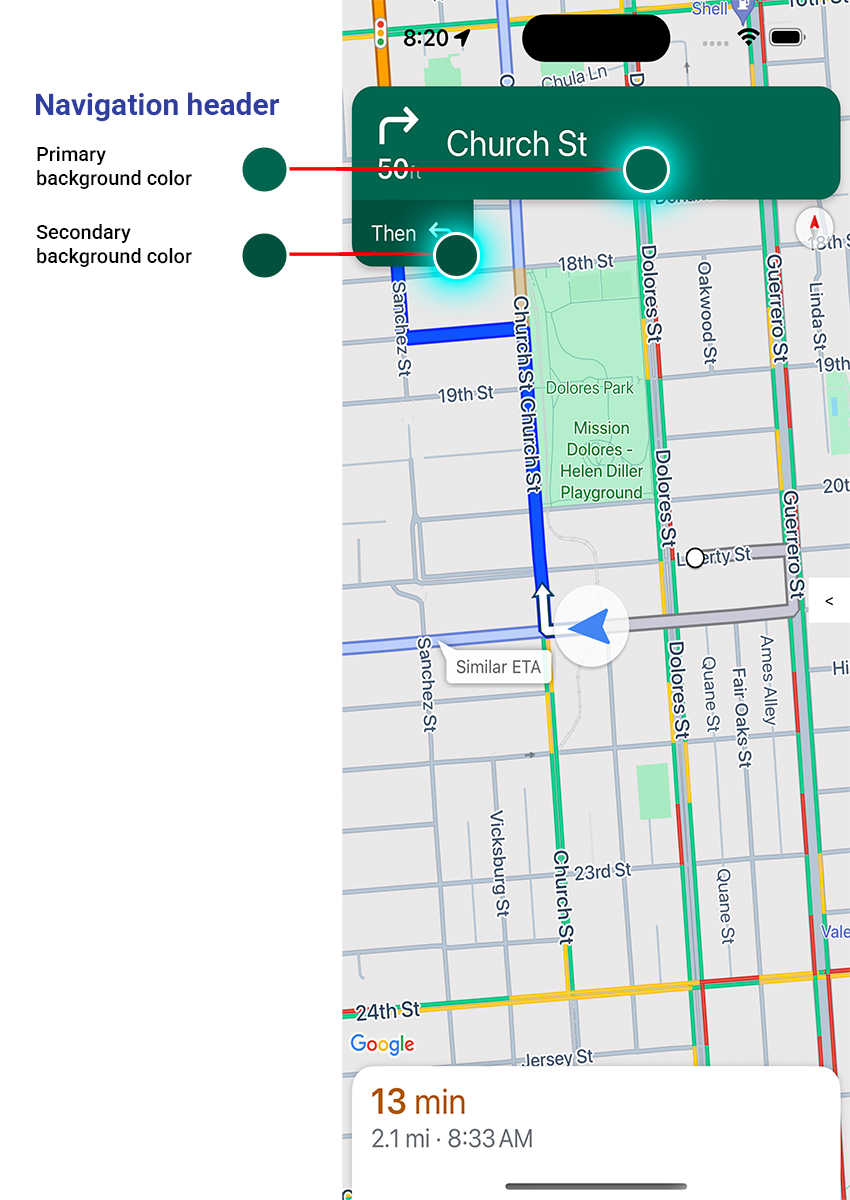
Header dan footer navigasi

Selama navigasi, header navigasi muncul di bagian atas layar dan footer navigasi muncul di bagian bawah. Header navigasi menampilkan nama jalan dan arah belokan berikutnya di rute, serta arah belokan berikutnya. Footer navigasi menampilkan perkiraan waktu dan jarak ke tujuan, serta perkiraan waktu tiba.
Anda dapat mengganti visibilitas header dan footer navigasi serta menyetel warnanya secara terprogram menggunakan properti berikut:
navigationHeaderEnabled— mengontrol apakah header navigasi terlihat (defaultnya adalahtrue).navigationFooterEnabled— mengontrol apakah footer navigasi terlihat (defaultnya adalahtrue).navigationHeaderPrimaryBackgroundColor— menetapkan warna latar belakang utama untuk header navigasi.navigationHeaderSecondaryBackgroundColor— menetapkan warna latar belakang sekunder untuk header navigasi.
Contoh kode berikut menunjukkan cara mengaktifkan visibilitas untuk header dan footer, lalu menyetel navigationHeaderPrimaryBackgroundColor ke biru, dan navigationHeaderSecondaryBackgroundColor ke merah.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Tampilan header aksesori navigasi
Anda dapat menyesuaikan aplikasi dengan mengganti tampilan header navigasi sekunder
dengan tampilan aksesori yang disesuaikan sendiri. Anda melakukannya dengan membuat tampilan yang
menerapkan protokol GMSNavigationAccessoryView. Protokol ini memiliki satu
metode yang diperlukan: -heightForAccessoryViewConstrainedToSize:onMapView:. Anda
diberi ukuran maksimum yang tersedia untuk tampilan Anda di mapView tertentu, dan Anda
harus memberikan tinggi yang diperlukan tampilan Anda.
Kemudian, Anda dapat meneruskan tampilan ini ke mapView dengan memanggil setHeaderAccessoryView:
MapView akan menganimasikan tampilan saat ini, lalu menganimasikan tampilan kustom Anda. Header navigasi harus terlihat agar tampilan kustom Anda dapat ditampilkan.
Untuk menghapus tampilan aksesori header kustom, teruskan nil ke
setHeaderAccessoryView:.
Jika tampilan Anda harus mengubah ukuran kapan saja, Anda dapat memanggil
invalidateLayoutForAccessoryView:, dengan meneruskan tampilan yang perlu mengubah
ukuran.
Contoh
Contoh kode berikut menunjukkan tampilan kustom yang menerapkan protokol
GMSNavigationAccessoryView. Tampilan kustom ini kemudian digunakan untuk menetapkan tampilan aksesori header navigasi kustom.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Mode normal dan cahaya redup
Metode pemroses
GMSNavigatorListener.didChangeSuggestedLightingMode
dipicu saat perkiraan kondisi pencahayaan diperbarui. Misalnya, saat malam tiba di lokasi perangkat saat ini. Anda dapat
mengubah perilaku mode cahaya redup secara terprogram dengan cara berikut:
- Pilih kapan mode normal dan cahaya redup digunakan dengan menggunakan enum
GMSNavigationLightingMode. - Pilih warna latar belakang utama dan sekunder mode cahaya redup dengan menetapkan nilai untuk properti
navigationHeaderPrimaryBackgroundColorNightModedannavigationHeaderSecondaryBackgroundColorNightMode.
Daftar Rute
Anda dapat memberikan petunjuk langkah demi langkah di aplikasi Anda. Contoh berikut menunjukkan salah satu cara yang mungkin untuk melakukannya. Langkah-langkah ini dapat bervariasi bergantung pada penerapan Anda sendiri.
- Aktifkan tombol titik entri setelah
setDestinationsdiGMSNavigator(navigator) berhasil diselesaikan danguidanceActivedi navigator telah diaktifkan. - Saat pengguna mengetuk tombol titik entri, buat
GMSNavigationDirectionsListController(pengontrol) dengan navigator yang terkait denganGMSMapView(mapView). - Tambahkan pengontrol ke instance
UIViewController(pengontrol tampilan), dan tambahkandirectionsListViewsebagai subview pengontrol tampilan. MetodereloadDatadaninvalidateLayoutdi pengontrol harus dipanggil seperti yang dilakukan denganUICollectionView. - Mendorong pengontrol tampilan ke hierarki pengontrol tampilan aplikasi.
Contoh kode berikut menunjukkan cara menambahkan DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
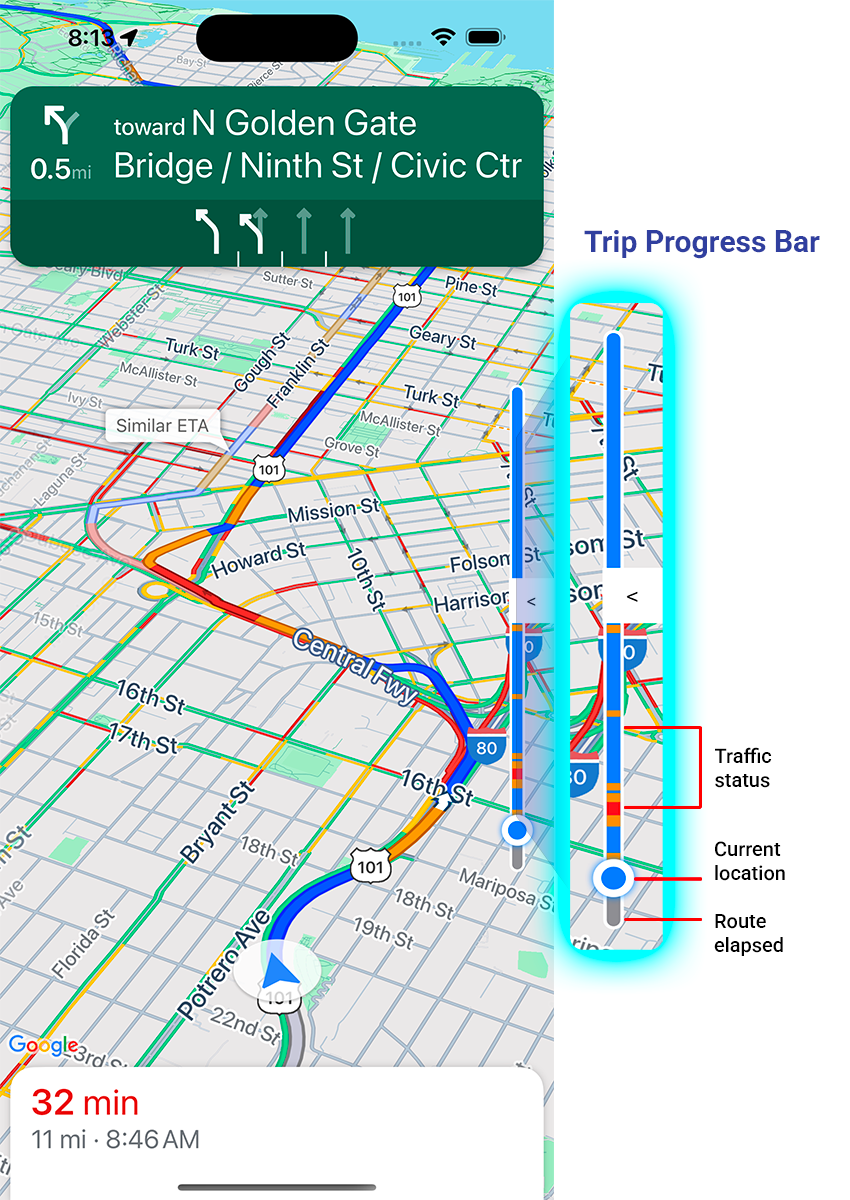
Status progres perjalanan

Status progres perjalanan adalah batang vertikal yang muncul di sisi awal/depan peta saat navigasi dimulai. Jika diaktifkan, fitur ini akan menampilkan ringkasan untuk seluruh perjalanan, beserta tujuan dan posisi pengguna saat ini.
Hal ini memberi pengguna kemampuan untuk mengantisipasi masalah yang akan datang dengan cepat, seperti traffic, tanpa perlu melakukan zoom in. Kemudian, mereka dapat mengubah rute perjalanan jika perlu. Jika pengguna mengubah rute perjalanan, status progres akan direset seolah-olah perjalanan baru telah dimulai dari titik tersebut.
Status progres perjalanan menampilkan indikator status berikut:
Status lalu lintas—status lalu lintas yang akan datang.
Lokasi saat ini—lokasi pengemudi saat ini dalam perjalanan.
Rute yang telah dilalui—bagian perjalanan yang telah dilalui.
Aktifkan status progres perjalanan dengan menyetel properti navigationTripProgressBarEnabled
di GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Penentuan posisi status progres perjalanan
- Sisi kiri batang sejajar dengan sisi kiri speedometer, logo Google, dan tombol Pusatkan ulang (jika terlihat). Lebarnya adalah 12 pt.
- Status perjalanan merespons secara dinamis ruang vertikal di layar. Bagian bawah kolom diposisikan 210 pt dari bagian bawah layar. Bagian atas progres perjalanan tetap berjarak minimal 170 pt dari bagian atas layar, dengan tinggi maksimum batang adalah 400 pt.
- Jika status progres perjalanan tumpang-tindih dengan kartu belokan atau elemen UI Navigasi lainnya, status progres perjalanan akan muncul di bawah elemen lainnya tersebut.
Prompt Visibility API (Eksperimental)
Prompt Visibility API memungkinkan Anda menghindari konflik antara elemen UI yang dihasilkan oleh Navigation SDK dan elemen UI kustom Anda sendiri dengan menambahkan pemroses untuk menerima callback sebelum elemen UI Navigation SDK akan muncul dan segera setelah elemen dihapus. Untuk mengetahui informasi selengkapnya, termasuk contoh kode, lihat bagian Prompt Visibility API di halaman Mengonfigurasi gangguan real-time.
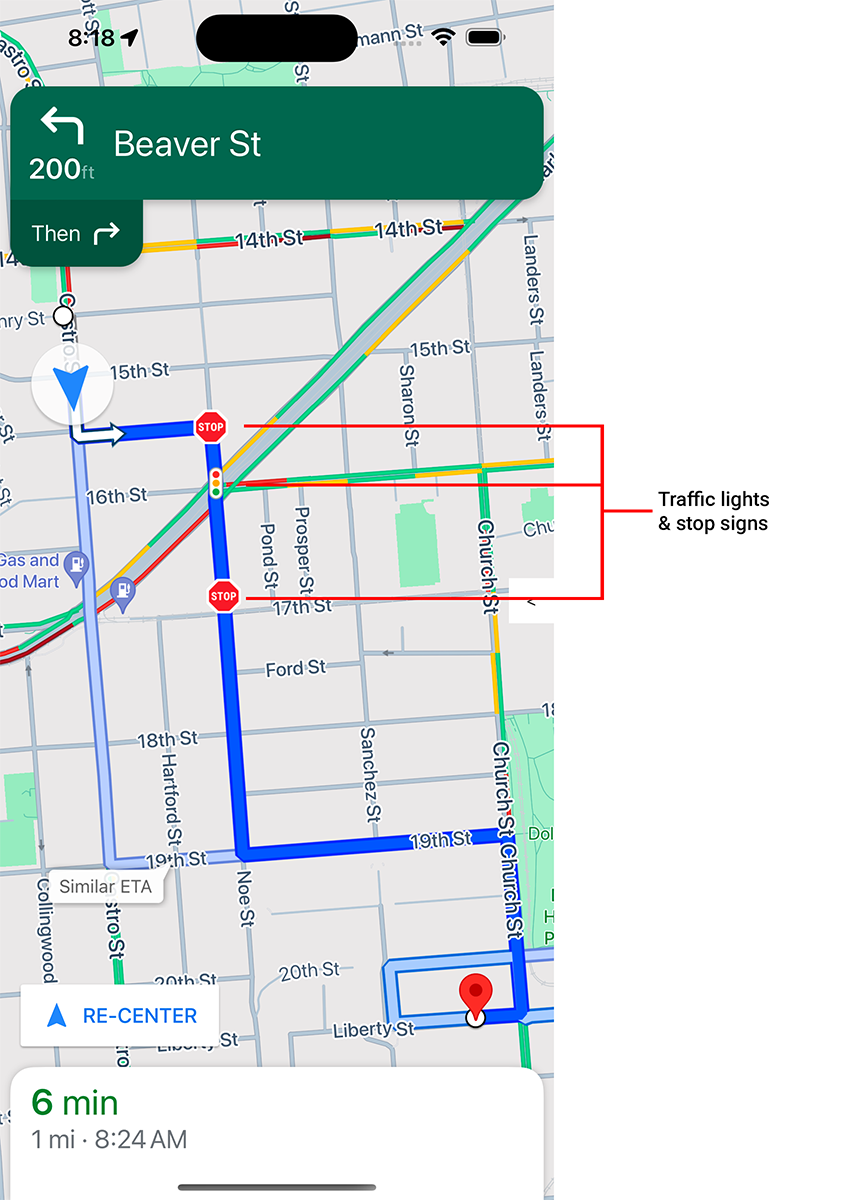
Lampu lalu lintas dan rambu berhenti

Anda dapat mengaktifkan tampilan lampu lalu lintas dan rambu berhenti selama
navigasi aktif di mapView, yang memberikan konteks tambahan untuk rute
dan manuver perjalanan.
Secara default, lampu lalu lintas dan tanda berhenti dinonaktifkan di Navigation SDK for iOS. Untuk mengaktifkan fitur ini, panggil setelan GMSMapView untuk setiap opsi secara terpisah:
showsTrafficLights dan showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Kontrol speedometer
Jika navigasi diaktifkan dan mode perjalanan disetel ke mengemudi, Navigation SDK for iOS akan menampilkan kontrol batas kecepatan di sudut bawah peta yang menunjukkan batas kecepatan saat ini. Saat pengemudi melebihi batas kecepatan, kontrol meluas untuk menampilkan speedometer kedua dengan kecepatan pengemudi saat ini.
Anda dapat menetapkan tingkat pemberitahuan untuk mengubah format tampilan speedometer saat pengemudi melebihi batas kecepatan dengan jumlah yang ditentukan. Misalnya, Anda dapat menentukan bahwa kecepatan saat ini ditampilkan dengan warna teks merah saat pengemudi melebihi batas kecepatan sebesar 5 mph, dan dengan warna latar belakang merah saat pengemudi melebihi batas kecepatan sebesar 10 mph.
Untuk menampilkan kontrol batas kecepatan, tetapkan properti shouldDisplaySpeedometer dari
GMSUISettings ke true. Untuk menonaktifkan tampilan kontrol batas kecepatan, tetapkan
shouldDisplaySpeedometer ke false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Untuk mengetahui informasi selengkapnya tentang cara menyetel pemberitahuan untuk speedometer, lihat Mengonfigurasi pemberitahuan speedometer.
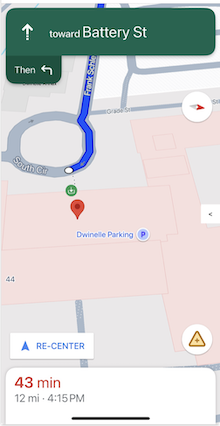
Penanda tujuan
Anda dapat menampilkan atau menyembunyikan penanda tujuan untuk rute tertentu dengan menyetel properti
showsDestinationMarkers dari GMSUISettings. Contoh berikut menunjukkan cara menonaktifkan penanda tujuan.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Fitur pengalaman peta
Navigation SDK memberi Anda kemampuan untuk melakukan penyesuaian lebih lanjut pada pengalaman navigasi bagi pengguna Anda. Perubahan yang Anda lakukan pada instance akan tercermin selama update aplikasi berikutnya oleh pengguna.
Sorotan tujuan dan pintu masuk

Saat tujuan dibuat dengan placeID, bangunan tujuan akan ditandai dan ikon pintu masuk akan ditampilkan jika memungkinkan. Petunjuk visual ini membantu pengguna membedakan dan membuka tujuan yang diinginkan.
Untuk membuat tujuan dengan placeID, gunakan salah satu penginisialisasi GMSNavigationWaypoint yang menerima placeID. Misalnya, tujuan yang dibuat dalam tutorial Menavigasi rute mencakup penyorotan tujuan dan label pintu masuk jika tersedia.
Tampilan bangunan 3D selama navigasi

Bangunan 3D ditampilkan selama navigasi secara default. Untuk menonaktifkan fitur ini, setel buildingsEnabled ke false (Swift) atau NO (Objective-C).
Menonaktifkan gestur peta default
Anda dapat menonaktifkan gestur default di peta dengan menyetel properti kelas GMSUISettings, yang tersedia sebagai properti GMSMapView.
Isyarat berikut bisa diaktifkan dan dinonaktifkan secara programatis. Perhatikan bahwa
menonaktifkan gestur tidak akan membatasi akses terprogram ke setelan kamera.
scrollGestures— mengontrol apakah gestur scroll diaktifkan atau dinonaktifkan. Jika diaktifkan, pengguna bisa gesek jari untuk menggeser kamera.zoomGestures— mengontrol apakah gestur zoom diaktifkan atau dinonaktifkan. Jika diaktifkan, pengguna dapat mengetuk dua kali, mengetuk dua jari, atau mencubit untuk memperbesar kamera. Perhatikan bahwa mengetuk dua kali atau mencubit saatscrollGesturesdiaktifkan dapat menggeser kamera ke titik yang ditentukan.tiltGestures— mengontrol apakah gestur kemiringan diaktifkan atau dinonaktifkan. Jika diaktifkan, pengguna dapat menggunakan geser vertikal ke bawah atau ke atas dengan dua jari untuk memiringkan kamera.rotateGestures— mengontrol apakah gestur putar diaktifkan atau dinonaktifkan. Jika diaktifkan, pengguna dapat menggunakan gestur putar dua jari untuk memutar kamera.
Dalam contoh ini, gestur menggeser dan memperbesar telah dinonaktifkan.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Kontrol posisi dan elemen UI
Anda dapat memosisikan kontrol dan elemen UI lainnya relatif terhadap posisi header dan footer navigasi, dengan menggunakan properti berikut:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
Contoh kode berikut menunjukkan penggunaan panduan tata letak untuk memosisikan sepasang label dalam tampilan peta:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Untuk contoh cara menggunakan bottomTrailingButtonsLayoutGuide, guna memosisikan tombol pelaporan gangguan real-time, lihat Mengonfigurasi gangguan real-time.
Menyembunyikan rute alternatif
Jika antarmuka pengguna menjadi berantakan karena terlalu banyak informasi, Anda dapat
mengurangi kekacauan dengan menampilkan lebih sedikit rute alternatif daripada default (dua), atau
dengan tidak menampilkan rute alternatif sama sekali. Anda dapat mengonfigurasi opsi ini sebelum
mengambil rute dengan mengonfigurasi GMSNavigationRoutingOptions, dan menetapkan
alternateRoutesStrategy dengan salah satu nilai enumerasi berikut:
| Nilai Enumerasi | Deskripsi |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Default. Menampilkan hingga dua rute alternatif. |
| GMSNavigationAlternateRoutesStrategyOne | Menampilkan satu rute alternatif (jika ada). |
| GMSNavigationAlternateRoutesStrategyNone | Menyembunyikan rute alternatif. |
Contoh
Contoh kode berikut menunjukkan cara menyembunyikan rute alternatif sepenuhnya.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

