با استفاده از کیت توسعه نرمافزار ناوبری (Navigation SDK) برای iOS، میتوانید با تعیین اینکه کدام یک از کنترلها و عناصر رابط کاربری داخلی روی نقشه ظاهر شوند و کدام حرکات را مجاز میدانید، تجربه کاربری با نقشه خود را تغییر دهید. همچنین میتوانید ظاهر بصری رابط کاربری ناوبری (Navigation UI) را تغییر دهید. برای راهنمایی در مورد تغییرات قابل قبول در رابط کاربری ناوبری، به صفحه سیاستها مراجعه کنید.
کنترلهای رابط کاربری نقشه
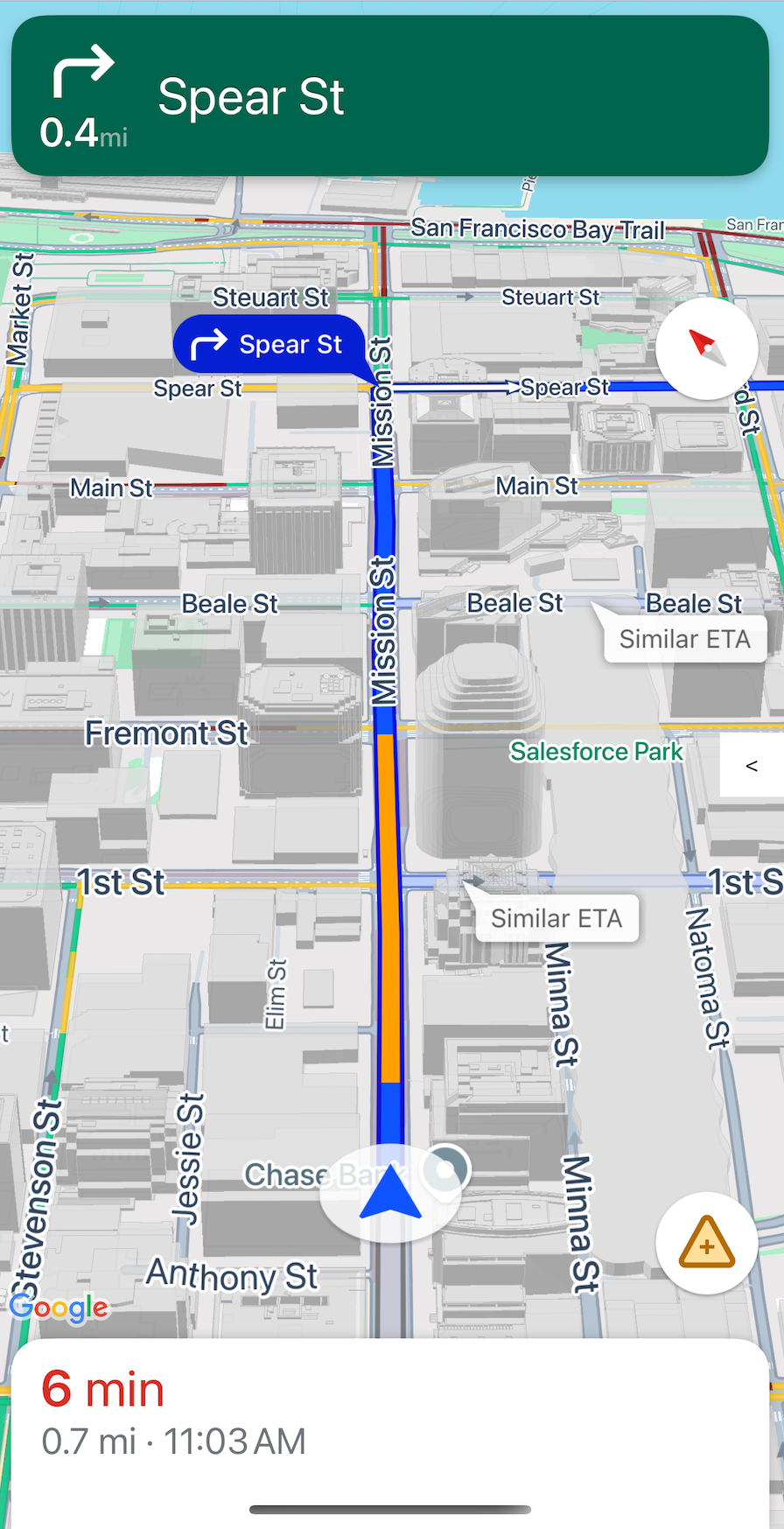
کیت توسعه نرمافزار ناوبری (Navigation SDK) برخی کنترلهای رابط کاربری داخلی مشابه آنچه در اپلیکیشن Google Maps برای iOS یافت میشود را ارائه میدهد. میتوانید با استفاده از کلاس GMSUISettings ، میزان نمایش این کنترلها را تغییر دهید. تغییراتی که در این کلاس ایجاد میکنید، بلافاصله روی نقشه منعکس میشوند.
قطبنما
کیت توسعه نرمافزار ناوبری (Navigation SDK) یک قطبنمای گرافیکی ارائه میدهد که در شرایط خاص و فقط در صورت فعال بودن، در گوشه سمت راست بالای نقشه ظاهر میشود. وقتی کاربر روی قطبنما کلیک میکند، دوربین به موقعیتی با جهت صفر (جهت پیشفرض) برمیگردد و قطبنما کمی بعد محو میشود.
اگر ناوبری فعال باشد و حالت دوربین روی «دنبال کردن» تنظیم شده باشد، قطبنما همچنان قابل مشاهده است و ضربه زدن روی قطبنما، بین نمای دوربین کجشده و نمای کلی تغییر حالت میدهد.
برای جلوگیری از حواسپرتی راننده، اگر سرصفحه (در حالت عمودی) باز شود و با موقعیت پیشفرض قطبنما تداخل داشته باشد، قطبنما در همان موقعیت باقی میماند. اگر یک کنترل سفارشی سرصفحه ثانویه یا نمای جانبی سرصفحه اضافه کنید، قطبنما برای جلوگیری از تداخل رابط کاربری پنهان میشود.
قطبنما از حالتهای روز و شب و همچنین حالت تاریک پشتیبانی میکند.
قطبنما به طور پیشفرض غیرفعال است. میتوانید با تنظیم ویژگی compassButton از GMSUISettings به true ، قطبنما را فعال کنید. با این حال، نمیتوانید قطبنما را مجبور کنید که همیشه نمایش داده شود.
سویفت
mapView.settings.compassButton = true
هدف-سی
mapView.settings.compassButton = YES;
دکمه موقعیت مکانی من
دکمهی «موقعیت مکانی من» فقط زمانی در گوشهی پایین سمت راست صفحه نمایش داده میشود که دکمهی «موقعیت مکانی من» فعال باشد. وقتی کاربر روی این دکمه کلیک میکند، در صورت مشخص بودن موقعیت مکانی کاربر، دوربین طوری حرکت میکند که روی موقعیت مکانی فعلی او فوکوس کند. میتوانید با تنظیم ویژگی myLocationButton از GMSUISettings روی true این دکمه را فعال کنید.
سویفت
mapView.settings.myLocationButton = true
هدف-سی
mapView.settings.myLocationButton = YES;
دکمهی اخیر
وقتی ناوبری فعال باشد، دکمه recenter وقتی کاربر نمای نقشه را اسکرول میکند ظاهر میشود و وقتی کاربر برای قرار دادن مجدد نقشه در مرکز صفحه ضربه میزند، ناپدید میشود. برای اینکه دکمه recenter ظاهر شود، ویژگی recenterButtonEnabled از GMSUISettings را روی true تنظیم کنید. برای جلوگیری از نمایش دکمه recenter، recenterButtonEnabled روی false تنظیم کنید.
سویفت
mapView.settings.isRecenterButtonEnabled = true
هدف-سی
mapView.settings.recenterButtonEnabled = YES;
لوازم جانبی رابط کاربری نقشه
کیت توسعه نرمافزار ناوبری (Navigation SDK) لوازم جانبی رابط کاربری را ارائه میدهد که در حین ناوبری، مشابه آنچه در برنامه Google Maps برای iOS وجود دارد، ظاهر میشوند. میتوانید میزان دید یا ظاهر بصری این کنترلها را همانطور که در این بخش توضیح داده شده است، تنظیم کنید. تغییراتی که در اینجا ایجاد میکنید، در طول سفر بعدی کاربر منعکس میشوند.
سربرگ و پاورقی ناوبری

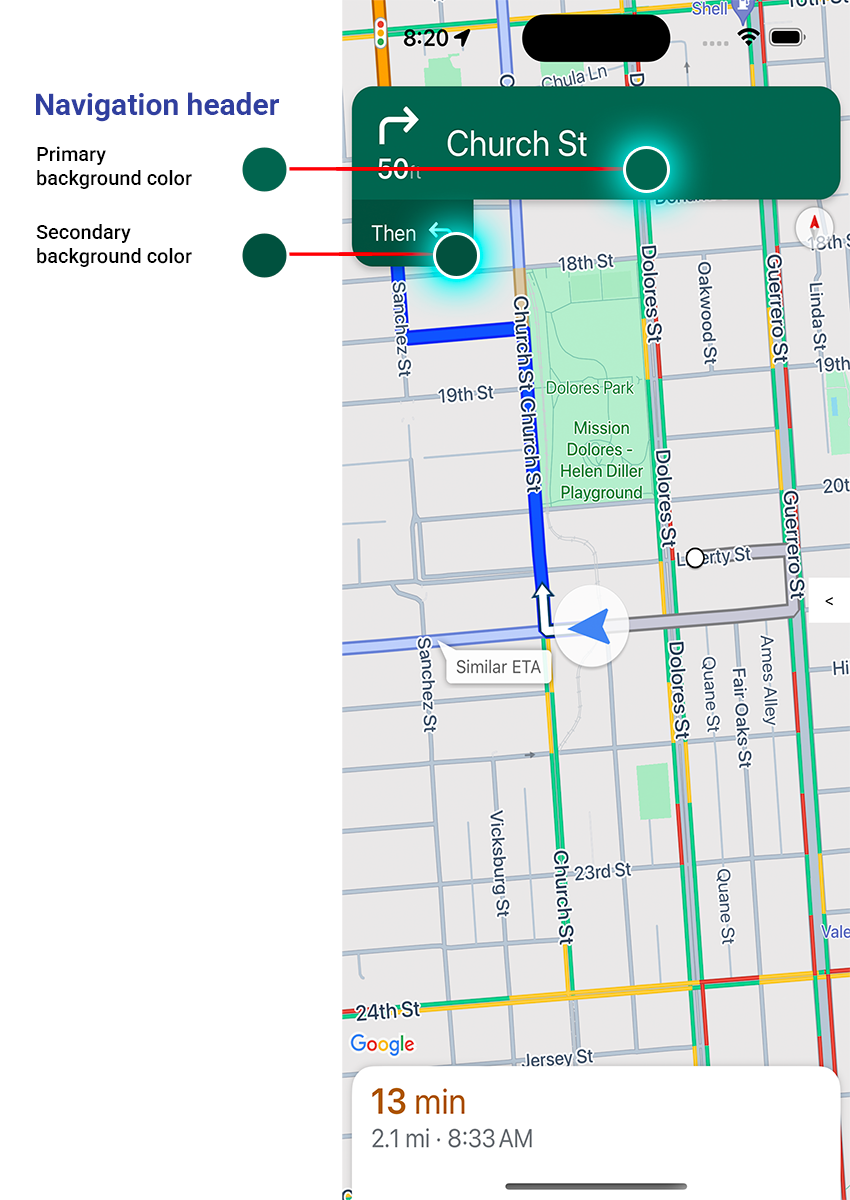
در حین پیمایش، سربرگ پیمایش در بالای صفحه و پاصفحه پیمایش در پایین ظاهر میشود. سربرگ پیمایش، نام خیابان و جهت پیچ بعدی در مسیر و همچنین جهت پیچ بعدی را نشان میدهد. پاصفحه پیمایش، زمان و مسافت تخمینی تا مقصد و همچنین زمان تخمینی رسیدن را نشان میدهد.
شما میتوانید با استفاده از ویژگیهای زیر، میزان نمایش سربرگ و پاصفحه ناوبری را تغییر داده و رنگهای آن را به صورت برنامهنویسی شده تنظیم کنید:
-
navigationHeaderEnabled— کنترل میکند که آیا هدر ناوبری قابل مشاهده باشد یا خیر (پیشفرضtrueاست). -
navigationFooterEnabled— کنترل میکند که آیا پاورقی ناوبری قابل مشاهده باشد یا خیر (پیشفرضtrueاست). -
navigationHeaderPrimaryBackgroundColor— رنگ پسزمینه اصلی را برای هدر ناوبری تنظیم میکند. -
navigationHeaderSecondaryBackgroundColor— رنگ پسزمینه ثانویه را برای هدر ناوبری تنظیم میکند.
مثال کد زیر فعال کردن قابلیت مشاهده سربرگ و پاصفحه، سپس تنظیم navigationHeaderPrimaryBackgroundColor روی آبی و navigationHeaderSecondaryBackgroundColor روی قرمز را نشان میدهد.
سویفت
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
هدف-سی
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
نمای هدر لوازم جانبی ناوبری
شما میتوانید برنامه خود را با جایگزینی نمای هدر ناوبری ثانویه با نمای لوازم جانبی سفارشی خود، سفارشی کنید. شما این کار را با ایجاد نمایی که پروتکل GMSNavigationAccessoryView را پیادهسازی میکند، انجام میدهید. این پروتکل یک متد الزامی دارد: -heightForAccessoryViewConstrainedToSize:onMapView: . حداکثر اندازه موجود برای نمای شما در mapView داده شده به شما داده میشود و شما باید ارتفاعی را که نمای شما نیاز دارد، ارائه دهید.
سپس میتوانید این نما را با فراخوانی setHeaderAccessoryView: mapView نماهای فعلی را متحرکسازی میکند و سپس نمای سفارشی شما را متحرکسازی میکند. هدر ناوبری باید قابل مشاهده باشد تا نمای سفارشی شما بتواند نمایش داده شود.
برای حذف نمای لوازم جانبی هدر سفارشی، مقدار nil به setHeaderAccessoryView:
اگر نمای شما باید در هر زمانی اندازهاش تغییر کند، میتوانید invalidateLayoutForAccessoryView: را فراخوانی کنید و نمایی را که نیاز به تغییر اندازه دارد، به آن ارسال کنید.
مثال
مثال کد زیر یک نمای سفارشی را نشان میدهد که پروتکل GMSNavigationAccessoryView را پیادهسازی میکند. سپس از این نمای سفارشی برای تنظیم نمای لوازم جانبی هدر ناوبری سفارشی استفاده میشود.
سویفت
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
هدف-سی
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
حالتهای نور معمولی و کم نور
متد شنوندهی GMSNavigatorListener.didChangeSuggestedLightingMode زمانی فعال میشود که شرایط نوری تخمینی بهروزرسانی شوند. برای مثال، وقتی شب در مکان فعلی دستگاه فرا میرسد. میتوانید رفتار حالت کمنور را به صورت برنامهنویسی به روشهای زیر تغییر دهید:
- با استفاده از شمارشگر
GMSNavigationLightingModeزمان استفاده از حالتهای نور معمولی و نور کم را انتخاب کنید. - رنگهای پسزمینه اصلی و فرعی حالت کمنور را با تنظیم مقادیر برای ویژگیهای
navigationHeaderPrimaryBackgroundColorNightModeوnavigationHeaderSecondaryBackgroundColorNightModeانتخاب کنید.
فهرست مسیرها
شما میتوانید دستورالعملهای گام به گام را در برنامه خود ارائه دهید. مثال زیر یک روش ممکن برای انجام این کار را نشان میدهد. این مراحل ممکن است بسته به پیادهسازی شما متفاوت باشد.
- پس از اینکه
setDestinationsدرGMSNavigator(ناوبر) با موفقیت انجام شد وguidanceActiveدر ناوبر فعال شد، دکمه نقطه ورود را فعال کنید. - پس از اینکه کاربر روی دکمهی ورودی کلیک کرد، یک
GMSNavigationDirectionsListController(کنترلکننده) با ناوبری مرتبط باGMSMapView(mapView) ایجاد کنید. - کنترلر را به یک نمونه از
UIViewController(کنترلکنندهی نما) اضافه کنید وdirectionsListViewبه عنوان یک زیرنمای (subview) از کنترلر نما اضافه کنید. متدهایreloadDataوinvalidateLayoutدر کنترلر باید مانند یکUICollectionViewفراخوانی شوند. - کنترلر نما را به سلسله مراتب کنترلر نمای برنامه اضافه کنید.
مثال کد زیر اضافه کردن یک DirectionsListViewController را نشان میدهد.
سویفت
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
هدف-سی
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
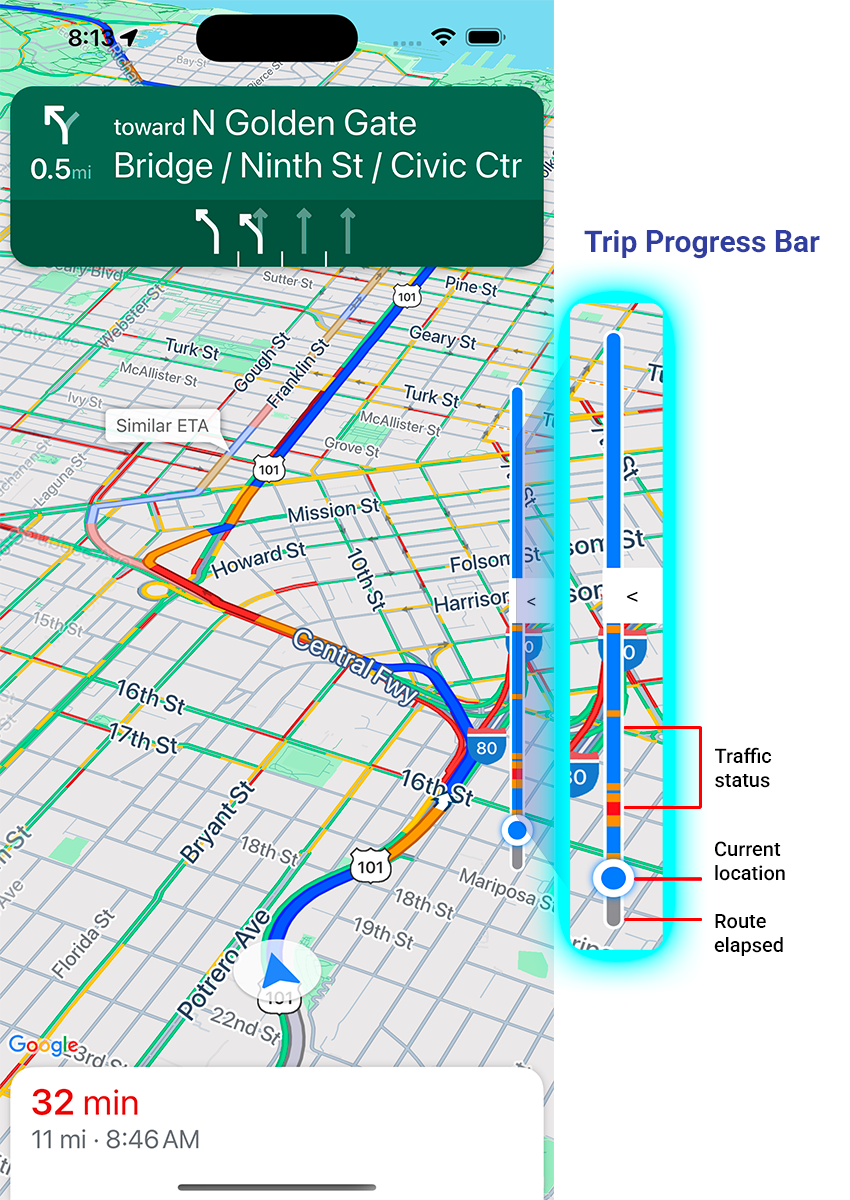
نوار پیشرفت سفر

نوار پیشرفت سفر، یک نوار عمودی است که هنگام شروع پیمایش، در سمت شروع/جلوی نقشه ظاهر میشود. وقتی فعال باشد، نمای کلی از کل سفر، به همراه مقصد و موقعیت فعلی کاربر را نمایش میدهد.
این قابلیت به کاربران این امکان را میدهد که بدون نیاز به بزرگنمایی، به سرعت هرگونه مشکل پیش رو، مانند ترافیک، را پیشبینی کنند. سپس میتوانند در صورت لزوم، مسیر سفر را تغییر دهند. اگر کاربر مسیر سفر را تغییر دهد، نوار پیشرفت طوری تنظیم مجدد میشود که انگار سفر جدیدی از آن نقطه آغاز شده است.
نوار پیشرفت سفر، نشانگرهای وضعیت زیر را نمایش میدهد:
وضعیت ترافیک — وضعیت ترافیک آینده.
مکان فعلی — مکان فعلی راننده در طول سفر.
مسیر طی شده - بخش سپری شده از سفر.
با تنظیم ویژگی navigationTripProgressBarEnabled در GMSUSettings، نوار پیشرفت سفر را فعال کنید.
سویفت
mapView.settings.isNavigationTripProgressBarEnabled = true
هدف-سی
mapView.settings.navigationTripProgressBarEnabled = YES;
موقعیتیابی نوار پیشرفت سفر
- سمت چپ نوار تقریباً با سمت چپ سرعتسنج، لوگوی گوگل و دکمهی «بازگرداندن به مرکز» (در صورت قابل مشاهده بودن) همتراز است. عرض آن ۱۲ پوینت است.
- نوار پیشرفت سفر به صورت پویا به فضای عمودی روی صفحه نمایش واکنش نشان میدهد. پایین نوار در فاصله ۲۱۰ پوینت از پایین صفحه نمایش قرار دارد. بالای نوار پیشرفت سفر حداقل ۱۷۰ پوینت از بالای صفحه نمایش فاصله دارد و حداکثر ارتفاع نوار ۴۰۰ پوینت است.
- اگر نوار پیشرفت سفر با کارت نوبت یا سایر عناصر رابط کاربری ناوبری همپوشانی داشته باشد، زیر آن عناصر دیگر ظاهر میشود.
API قابلیت مشاهده سریع (آزمایشی)
API Prompt Visibility به شما این امکان را میدهد که با اضافه کردن یک شنونده (listener) برای دریافت یک فراخوانی (callback) قبل از نمایش یک عنصر رابط کاربری Navigation SDK و به محض حذف آن عنصر، از تداخل بین عناصر رابط کاربری تولید شده توسط Navigation SDK و عناصر رابط کاربری سفارشی خود جلوگیری کنید. برای اطلاعات بیشتر، از جمله نمونههای کد، به بخش API Prompt Visibility در صفحه Configure real-time-disruptions مراجعه کنید.
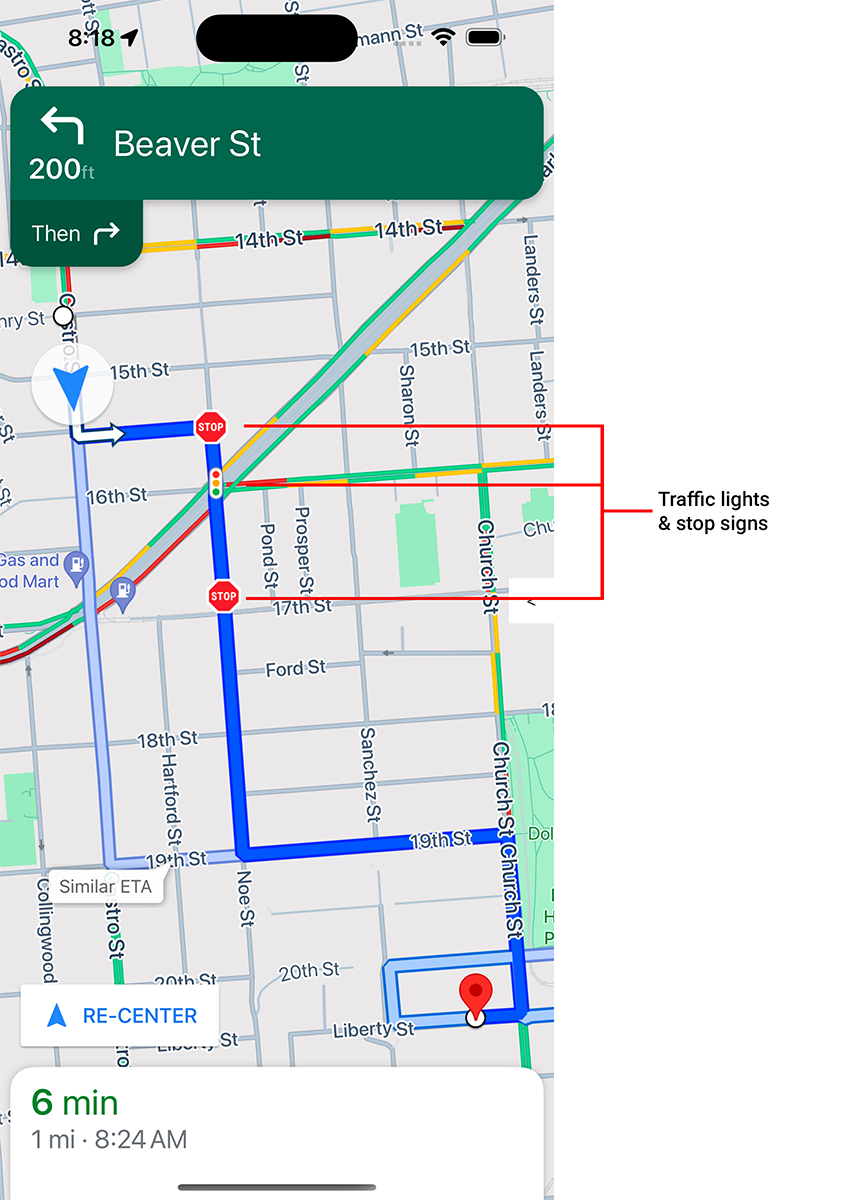
چراغهای راهنمایی و علائم ایست

شما میتوانید نمایش چراغهای راهنمایی و تابلوهای ایست را در طول ناوبری فعال در mapView فعال کنید، که زمینه بیشتری برای مسیرها و مانورهای سفر فراهم میکند.
به طور پیشفرض، چراغهای راهنمایی و تابلوهای ایست در کیت توسعه نرمافزاری ناوبری (Navigation SDK) برای iOS غیرفعال هستند. برای فعال کردن این ویژگی، تنظیمات GMSMapView را برای هر گزینه به طور مستقل فراخوانی کنید: showsTrafficLights و showsStopSigns .
سویفت
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
هدف-سی
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
کنترل سرعت سنج
وقتی ناوبری فعال باشد و حالت سفر روی رانندگی تنظیم شده باشد، کیت توسعه نرمافزار ناوبری برای iOS یک کنترل محدودیت سرعت را در گوشه پایین نقشه نمایش میدهد که محدودیت سرعت فعلی را نشان میدهد. وقتی راننده از سرعت مجاز عبور کند، این کنترل گسترش مییابد تا یک سرعتسنج دوم با سرعت فعلی راننده نمایش داده شود.
شما میتوانید سطوح هشدار را برای تغییر قالببندی نمایش سرعتسنج زمانی که راننده از حد مجاز سرعت به میزان مشخصی تجاوز میکند، تنظیم کنید. به عنوان مثال، میتوانید مشخص کنید که سرعت فعلی با رنگ متن قرمز زمانی که راننده از حد مجاز سرعت ۵ مایل در ساعت تجاوز میکند و با رنگ پسزمینه قرمز زمانی که راننده از حد مجاز سرعت ۱۰ مایل در ساعت تجاوز میکند، نمایش داده شود.
برای نمایش کنترل محدودیت سرعت، ویژگی shouldDisplaySpeedometer از GMSUISettings را روی true تنظیم کنید. برای غیرفعال کردن نمایش کنترل محدودیت سرعت، shouldDisplaySpeedometer روی false تنظیم کنید.
سویفت
mapView.shouldDisplaySpeedometer = true
هدف-سی
mapView.shouldDisplaySpeedometer = YES;
برای اطلاعات بیشتر در مورد تنظیم هشدارها برای سرعتسنج، به پیکربندی هشدارهای سرعتسنج مراجعه کنید.
نشانگرهای مقصد
شما میتوانید با تنظیم ویژگی showsDestinationMarkers از GMSUISettings نشانگرهای مقصد را برای یک مسیر مشخص نمایش داده یا پنهان کنید. مثال زیر خاموش کردن نشانگرهای مقصد را نشان میدهد.
سویفت
mapView.settings.showsDestinationMarkers = false
هدف-سی
mapView.settings.showsDestinationMarkers = NO;
ویژگیهای تجربه نقشه
کیت توسعه نرمافزار ناوبری (Navigation SDK) به شما این امکان را میدهد که سفارشیسازیهای بیشتری را در تجربه ناوبری کاربران خود ایجاد کنید. تغییراتی که در نمونه خود ایجاد میکنید، در بهروزرسانی بعدی برنامه شما توسط کاربر منعکس میشود.
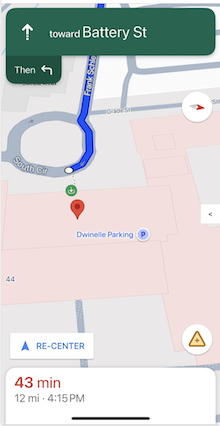
برجستهسازی مقصد و ورودیها

وقتی مقصدی با placeID ایجاد میشود، ساختمان مقصد برجسته میشود و در صورت امکان، یک نماد ورودی نمایش داده میشود. این نشانههای بصری به کاربران در تشخیص و جهتیابی به مقصد مورد نظرشان کمک میکند.
برای ایجاد یک مقصد با placeID ، از یکی از مقداردهندههای اولیه GMSNavigationWaypoint که placeID میپذیرد، استفاده کنید. برای مثال، مقاصد ایجاد شده در آموزش «پیمایش یک مسیر» شامل هایلایت مقصد و برچسبهای ورودی در صورت وجود هستند.
نمایش سهبعدی ساختمان در حین ناوبری

ساختمانهای سهبعدی بهطور پیشفرض هنگام پیمایش نمایش داده میشوند. برای غیرفعال کردن این ویژگی، buildingsEnabled را روی false (Swift) یا NO (Objective-C) تنظیم کنید.
غیرفعال کردن ژستهای پیشفرض نقشه
شما میتوانید با تنظیم ویژگیهای کلاس GMSUISettings که به عنوان یک ویژگی از GMSMapView در دسترس است، حرکات پیشفرض روی نقشه را غیرفعال کنید. حرکات زیر را میتوان به صورت برنامهنویسی فعال و غیرفعال کرد. توجه داشته باشید که غیرفعال کردن این حرکت، دسترسی برنامهنویسی به تنظیمات دوربین را محدود نمیکند.
-
scrollGestures— فعال یا غیرفعال بودن حرکات اسکرول را کنترل میکند. در صورت فعال بودن، کاربران میتوانند برای حرکت دوربین، انگشت خود را روی صفحه بکشند. -
zoomGestures— فعال یا غیرفعال بودن حرکات زوم را کنترل میکند. در صورت فعال بودن، کاربران میتوانند با دوبار ضربه زدن، ضربه زدن با دو انگشت یا نیشگون گرفتن صفحه، دوربین را زوم کنند. توجه داشته باشید که دوبار ضربه زدن یا نیشگون گرفتن صفحه هنگام فعال بودنscrollGesturesممکن است دوربین را به نقطه مشخص شده حرکت دهد. -
tiltGestures— فعال یا غیرفعال بودن حرکات کج کردن دوربین را کنترل میکند. در صورت فعال بودن، کاربران میتوانند با کشیدن دو انگشت خود به صورت عمودی به پایین یا بالا، دوربین را کج کنند. -
rotateGestures— فعال یا غیرفعال بودن حرکات چرخش را کنترل میکند. در صورت فعال بودن، کاربران میتوانند از حرکت چرخش دو انگشتی برای چرخاندن دوربین استفاده کنند.
در این مثال، هر دو حرکت بزرگنمایی و کوچکنمایی غیرفعال شدهاند.
سویفت
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
هدف-سی
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
کنترلهای موقعیت و عناصر رابط کاربری
شما میتوانید با استفاده از ویژگیهای زیر، موقعیت کنترلها و سایر عناصر رابط کاربری را نسبت به موقعیت سربرگ و پاصفحه ناوبری تعیین کنید:
-
navigationHeaderLayoutGuide -
navigationFooterLayoutGuide -
bottomTrailingButtonsLayoutGuide
مثال کد زیر استفاده از خطوط راهنمای طرحبندی را برای قرار دادن یک جفت برچسب در نمای نقشه نشان میدهد:
سویفت
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
هدف-سی
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
برای مثالی از نحوه استفاده از bottomTrailingButtonsLayoutGuide ، برای قرار دادن دکمه گزارش اختلالات در لحظه، به پیکربندی اختلالات در لحظه مراجعه کنید.
مسیرهای جایگزین را پنهان کنید
وقتی رابط کاربری با اطلاعات زیاد شلوغ میشود، میتوانید با نمایش مسیرهای جایگزین کمتر از حالت پیشفرض (دو مسیر)، یا با نمایش هیچ مسیر جایگزینی، شلوغی را کاهش دهید. میتوانید این گزینه را قبل از دریافت مسیرها با پیکربندی GMSNavigationRoutingOptions و تنظیم alternateRoutesStrategy با یکی از مقادیر شمارشی زیر پیکربندی کنید:
| مقدار شمارشی | توضیحات |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | پیشفرض. حداکثر دو مسیر جایگزین را نمایش میدهد. |
| GMSNavigationAlternateRoutesStrategyOne | یک مسیر جایگزین (در صورت وجود) را نمایش میدهد. |
| GMSNavigationAlternateRoutesStrategyNone | مسیرهای جایگزین را پنهان میکند. |
مثال
مثال کد زیر نحوه پنهان کردن مسیرهای جایگزین را به طور کلی نشان میدهد.
سویفت
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
هدف-سی
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

