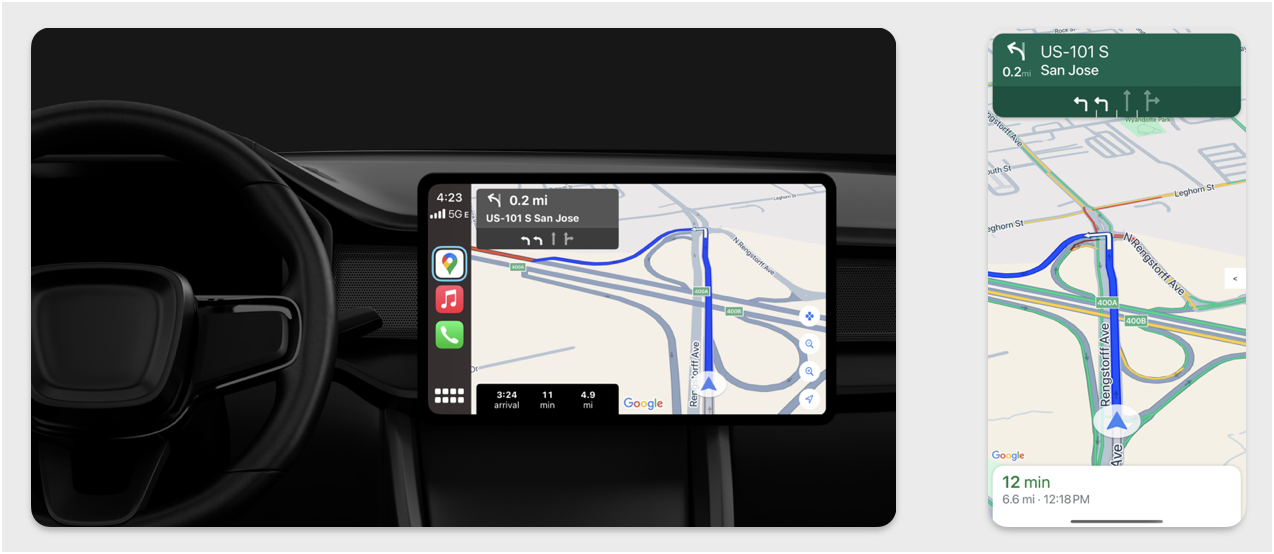
এই বিভাগে বর্ণনা করা হয়েছে কিভাবে আপনি অ্যাপল কারপ্লে লাইব্রেরির সাথে নেভিগেশন SDK ব্যবহার করে ইন-ড্যাশ হেড ইউনিটে আপনার অ্যাপের নেভিগেশন অভিজ্ঞতা প্রদর্শন করতে পারেন। যদি ড্রাইভারের ইন-ড্যাশ সিস্টেম কারপ্লে সমর্থন করে, তাহলে ড্রাইভাররা তাদের ফোনটি ইউনিটের সাথে সংযুক্ত করে সরাসরি তাদের গাড়ির ডিসপ্লেতে আপনার অ্যাপটি ব্যবহার করতে পারবেন। ভয়েস গাইডেন্স গাড়ির স্পিকারেও চলে।
আপনি আপনার CarPlay অ্যাপটি Apple দ্বারা প্রদত্ত UI টেমপ্লেটের একটি সেট থেকে তৈরি করেন। আপনার অ্যাপটি দেখানোর জন্য টেমপ্লেটটি নির্বাচন করার এবং এর ভিতরের ডেটা সরবরাহ করার জন্য দায়ী।
ইন-ড্যাশবোর্ড সিস্টেমটি নিরাপত্তা-অনুমোদিত ইন্টারেক্টিভ উপাদানগুলি প্রদর্শন করে যাতে ড্রাইভার অযথা বিভ্রান্তি ছাড়াই নিরাপদে তাদের গন্তব্যে যেতে পারে। আপনি আপনার অ্যাপটি প্রোগ্রাম করতে পারেন যাতে ড্রাইভার আপনার অ্যাপ-নির্দিষ্ট বৈশিষ্ট্যগুলির সাথে ইন্টারঅ্যাক্ট করতে পারে, যেমন অর্ডার গ্রহণ বা প্রত্যাখ্যান করা, অথবা মানচিত্রে গ্রাহকের অবস্থান দেখা। অর্ডার স্ট্যাটাস আপডেটগুলি ইন-ড্যাশবোর্ড ইউনিটে প্রদর্শিত হওয়ার জন্যও প্রোগ্রাম করা যেতে পারে।

সেটআপ
কারপ্লে দিয়ে শুরু করুন
প্রথমে, অ্যাপল ডকুমেন্টেশনের সাথে নিজেকে পরিচিত করুন:
নেভিগেশন SDK সেট আপ করুন
- অ্যাপল ডকুমেন্টেশনটি পড়ার পরে, আপনি নেভিগেশন SDK এর সাথে কাজ করার জন্য প্রস্তুত।
- যদি আপনি ইতিমধ্যেই আপনার অ্যাপে নেভিগেশন SDK ইন্টিগ্রেটেড না করে থাকেন, তাহলে আপনার প্রোজেক্ট সেট আপ করুন ।
- আপনার অ্যাপের জন্য TurnByTurn নির্দেশিকা ফিড সক্ষম করুন ।
- ঐচ্ছিক। নেভিগেশন SDK থেকে তৈরি আইকন ব্যবহার করুন।
- UIView ক্লাসে প্রদত্ত
GMSMapViewক্লাস ব্যবহার করে মানচিত্রটি আঁকুন। আরও তথ্যের জন্য "একটি রুট নেভিগেট করুন" দেখুন। TurnByTurn লাইব্রেরি থেকে ডেটা দিয়েCPNavigationSessionপূরণ করুন।
মানচিত্র এবং নেভিগেশন UI আঁকুন
GMSMapView ক্লাসটি একটি মানচিত্র রেন্ডার করে এবং CPMapTemplate CarPlay স্ক্রিনে UI রেন্ডার করে। এটি ফোনের জন্য GMSMapView এর মতোই কার্যকারিতা প্রদান করে, তবে সীমিত ইন্টারঅ্যাক্টিভিটির সাথে।
সুইফট
init(window: CPWindow) {
super.init(nibName: nil, bundle: nil)
self.window = window
// More CPMapTemplate initialization
}
override func viewDidLoad() {
super.viewDidLoad()
let mapViewOptions = GMSMapViewOptions()
mapViewOptions.screen = window.screen
mapViewOptions.frame = self.view.bounds
mapView = GMSMapView(options: mapViewOptions)
mapView.autoresizingMask = [.flexibleHeight, .flexibleWidth]
mapView.settings.isNavigationHeaderEnabled = false
mapView.settings.isNavigationFooterEnabled = false
// Disable buttons: in CarPlay, no part of the map is clickable.
// The app should instead place these buttons in the appropriate slots of the CarPlay template.
mapView.settings.compassButton = false
mapView.settings.isRecenterButtonEnabled = false
mapView.shouldDisplaySpeedometer = false
mapView.isMyLocationEnabled = true
self.view.addSubview(mapView)
}
অবজেক্টিভ-সি
- (instancetype)initWithWindow:(CPWindow *)window {
self = [super initWithNibName:nil bundle:nil];
if (self) {
_window = window;
// More CPMapTemplate initialization
}
}
- (void)viewDidLoad {
[super viewDidLoad];
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.screen = _window.screen;
options.frame = self.view.bounds;
_mapView = [[GMSMapView alloc] initWithOptions:options];
_mapView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
_mapView.settings.navigationHeaderEnabled = NO;
_mapView.settings.navigationFooterEnabled = NO;
// Disable buttons: in CarPlay, no part of the map is clickable.
// The app should instead place these buttons in the appropriate slots of the CarPlay template.
_mapView.settings.compassButton = NO;
_mapView.settings.recenterButtonEnabled = NO;
_mapView.shouldDisplaySpeedometer = NO;
_mapView.myLocationEnabled = YES;
[self.view addSubview:_mapView];
}
মানচিত্রের ইন্টারঅ্যাকশন সক্ষম করুন
ড্রাইভারের নিরাপত্তা নিশ্চিত করার জন্য, CarPlay স্ক্রিনের পৃষ্ঠের মিথস্ক্রিয়াকে CPMapTemplateDelegate পদ্ধতির একটি সিরিজের মধ্যে সীমাবদ্ধ করে। ইন-ড্যাশ স্ক্রিনে মানচিত্রের সাথে সীমিত ড্রাইভার মিথস্ক্রিয়া সমর্থন করতে এই কলব্যাকগুলি ব্যবহার করুন।
অতিরিক্ত ব্যবহারকারীর ক্রিয়াকলাপ সমর্থন করার জন্য, CPMapButton এর একটি অ্যারে তৈরি করুন এবং এটি CPMapTemplate.mapButtons এ বরাদ্দ করুন।
নিম্নলিখিত কোডটি প্যানিং ইন্টারঅ্যাকশন এবং প্যান, জুম ইন এবং আউট করার জন্য এবং ব্যবহারকারীর অবস্থান প্রদানের জন্য বোতাম তৈরি করে।
প্যানিং ইন্টার্যাকশন
সুইফট
// MARK: CPMapTemplateDelegate
func mapTemplate(_ mapTemplate: CPMapTemplate, panBeganWith direction: CPMapTemplate.PanDirection) {
}
func mapTemplate(_ mapTemplate: CPMapTemplate, panWith direction: CPMapTemplate.PanDirection) {
let scrollAmount = scrollAmount(for: direction)
let scroll = GMSCameraUpdate.scrollBy(x: scrollAmount.x, y: scrollAmount.y)
mapView.animate(with: scroll)
}
func mapTemplate(_ mapTemplate: CPMapTemplate, panEndedWith direction: CPMapTemplate.PanDirection) {
}
func scrollAmount(for panDirection: CPMapTemplate.PanDirection) -> CGPoint {
let scrollDistance = 80.0
var scrollAmount = CGPoint(x: 0, y: 0)
switch panDirection {
case .left:
scrollAmount.x -= scrollDistance
break;
case .right:
scrollAmount.x += scrollDistance
break;
case .up:
scrollAmount.y += scrollDistance
break;
case .down:
scrollAmount.y -= scrollDistance
break;
default:
break;
}
if scrollAmount.x != 0 && scrollAmount.y != 0 {
// Adjust length if scrolling diagonally.
scrollAmount = CGPointMake(scrollAmount.x * sqrt(1.0/2.0), scrollAmount.y * sqrt(1.0/2.0))
}
return scrollAmount
}
অবজেক্টিভ-সি
#pragma mark - CPMapTemplateDelegate
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panBeganWithDirection:(CPPanDirection)direction {
}
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panWithDirection:(CPPanDirection)direction {
CGPoint scrollAmount = [self scrollAmountForPanDirection:direction];
GMSCameraUpdate *scroll = [GMSCameraUpdate scrollByX:scrollAmount.x Y:scrollAmount.y];
[_mapView animateWithCameraUpdate:scroll];
}
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panEndedWithDirection:(CPPanDirection)direction {
}
- (CGPoint)scrollAmountForPanDirection:(CPPanDirection)direction {
static const CGFloat scrollDistance = 80.;
CGPoint scrollAmount = {0., 0.};
if (direction & CPPanDirectionLeft) {
scrollAmount.x = -scrollDistance;
}
if (direction & CPPanDirectionRight) {
scrollAmount.x = scrollDistance;
}
if (direction & CPPanDirectionUp) {
scrollAmount.y = -scrollDistance;
}
if (direction & CPPanDirectionDown) {
scrollAmount.y = scrollDistance;
}
if (scrollAmount.x != 0 && scrollAmount.y != 0) {
// Adjust length if scrolling diagonally.
scrollAmount =
CGPointMake(scrollAmount.x * (CGFloat)M_SQRT1_2, scrollAmount.y * (CGFloat)M_SQRT1_2);
}
return scrollAmount;
}
সাধারণ বোতামের ব্যবহার
সুইফট
// MARK: Create Buttons
func createMapButtons() -> [CPMapButton] {
let panButton = mapButton(systemImageName: "dpad.fill") { [weak self] in
self?.didTapPanButton()
}
let zoomOutButton = mapButton(systemImageName: "minus.magnifyingglass") { [weak self] in
self?.didTapZoomOutButton()
}
let zoomInButton = mapButton(systemImageName: "plus.magnifyingglass") { [weak self] in
self?.didTapZoomInButton()
}
let myLocationButton = mapButton(systemImageName: "location") { [weak self] in
self?.didTapMyLocationButton()
}
let mapButtons = [panButton, zoomOutButton, zoomInButton, myLocationButton]
return mapButtons
}
func mapButton(systemImageName: String, handler: @escaping () -> Void) -> CPMapButton {
}
// MARK: Button callbacks
@objc func didTapPanButton() {
mapTemplate?.showPanningInterface(animated: true)
}
@objc func didTapZoomOutButton() {
mapView.animate(with: GMSCameraUpdate.zoomOut())
}
@objc func didTapZoomInButton() {
mapView.animate(with: GMSCameraUpdate.zoomIn())
}
@objc func didTapMyLocationButton() {
if let lastLocation = lastLocation {
let cameraPosition = GMSCameraPosition(target: lastLocation.coordinate, zoom: 15)
mapView.animate(to: cameraPosition)
}
}
অবজেক্টিভ-সি
#pragma mark - Create Buttons
- (NSArray<CPMapButton *>*)createMapButtons {
NSMutableArray<CPMapButton *> *mapButtons = [NSMutableArray<CPMapButton *> array];
__weak __typeof__(self) weakSelf = self;
CPMapButton *panButton = [self mapButtonWithSystemImageNamed:@"dpad.fill"
handler:^(CPMapButton *_) {
[weakSelf didTapPanButton];
}];
[mapButtons addObject:panButton];
CPMapButton *zoomOutButton =
[self mapButtonWithSystemImageNamed:@"minus.magnifyingglass"
handler:^(CPMapButton *_Nonnull mapButon) {
[weakSelf didTapZoomOutButton];
}];
[mapButtons addObject:zoomOutButton];
CPMapButton *zoomInButton =
[self mapButtonWithSystemImageNamed:@"plus.magnifyingglass"
handler:^(CPMapButton *_Nonnull mapButon) {
[weakSelf didTapZoomInButton];
}];
[mapButtons addObject:zoomInButton];
CPMapButton *myLocationButton =
[self mapButtonWithSystemImageNamed:@"location"
handler:^(CPMapButton *_Nonnull mapButton) {
[weakSelf didTapMyLocationButton];
}];
[mapButtons addObject:myLocationButton];
return mapButtons;
}
#pragma mark - Button Callbacks
- (void)didTapZoomOutButton {
[_mapView animateWithCameraUpdate:[GMSCameraUpdate zoomOut]];
}
- (void)didTapZoomInButton {
[_mapView animateWithCameraUpdate:[GMSCameraUpdate zoomIn]];
}
- (void)didTapMyLocationButton {
CLLocation *location = self.lastLocation;
if (location) {
GMSCameraPosition *position =
[[GMSCameraPosition alloc] initWithTarget:self.lastLocation.coordinate zoom:15.];
[_mapView animateToCameraPosition:position];
}
}
- (void)didTapPanButton {
[_mapTemplate showPanningInterfaceAnimated:YES];
_isPanningInterfaceEnabled = YES;
}
- (void)didTapStopPanningButton {
[_mapTemplate dismissPanningInterfaceAnimated:YES];
_isPanningInterfaceEnabled = NO;
}
দ্রষ্টব্য: CarPlay স্ক্রিনে বিকল্প রুট নির্বাচন করা যাবে না। CarPlay শুরু হওয়ার আগে ফোন থেকে সেগুলি নির্বাচন করতে হবে।
নেভিগেশনের দিকনির্দেশনা প্রদর্শন করুন
এই বিভাগে ডেটা ফিডের জন্য শ্রোতা কীভাবে সেট আপ করবেন এবং নির্দেশিকা এবং ট্রিপ এস্টিমেট প্যানেলে নেভিগেশন দিকনির্দেশনা কীভাবে পূরণ করবেন তা আলোচনা করা হয়েছে। আরও তথ্যের জন্য CarPlay অ্যাপ প্রোগ্রামিং গাইডের "একটি CarPlay নেভিগেশন অ্যাপ তৈরি করুন" বিভাগটি দেখুন।

নির্দেশিকা এবং ভ্রমণের অনুমান প্যানেলগুলি একটি নেভিগেশন কার্ড প্রদান করে যা বর্তমান ভ্রমণের সাথে সম্পর্কিত নেভিগেশন তথ্য প্রদর্শন করে। নেভিগেশন SDK-তে TurnByTurn লাইব্রেরি এই তথ্যের কিছু অংশ প্রদান করতে সাহায্য করতে পারে, যেমন প্রতীক, পাঠ্য এবং অবশিষ্ট সময়।
শ্রোতা সেট আপ করুন
টার্ন-বাই-টার্ন ডেটা ফিড সম্পর্কে বিস্তারিত বিভাগে ইভেন্ট লিসেনার সেট আপ করার নির্দেশাবলী অনুসরণ করুন।
নেভিগেশন তথ্য পূরণ করুন
নিম্নলিখিত কোড নমুনার প্রথম অংশে দেখানো হয়েছে কিভাবে GMSNavigationNavInfo.timeToCurrentStepSeconds কে CPTravelEstimate এ অনুবাদ করে CarPlay ভ্রমণ অনুমান তৈরি করতে হয়। আপনি এই এবং অন্যান্য প্রদর্শন উপাদানগুলি সম্পর্কে আরও জানতে পারেন Details about the turn-by-turn data feed -এ ।
নমুনার দ্বিতীয় অংশটি দেখায় কিভাবে একটি বস্তু তৈরি করতে হয় এবং CPManuevers এর userInfo ক্ষেত্রে সংরক্ষণ করতে হয়। এটি CPManeuverDisplayStyle নির্ধারণ করে, যা লেন নির্দেশিকা তথ্যের জন্যও ব্যবহৃত হয়। আরও তথ্যের জন্য অ্যাপলের CarPlay অ্যাপ প্রোগ্রামিং গাইড দেখুন।
সুইফট
// Get a CPTravelEstimate from GMSNavigationNavInfo
func getTravelEstimates(from navInfo:GMSNavigationNavInfo) -> CPTravelEstimates {
let distanceRemaining = navInfo.roundedDistance(navInfo.distanceToCurrentStepMeters)
let timeRemaining = navInfo.roundedTime(navInfo.timeToCurrentStepSeconds)
let travelEstimates = CPTravelEstimates(distanceRemaining: distanceRemaining, timeRemaining: timeRemaining)
return travelEstimates
}
// Create an object to be stored in the userInfo field of CPManeuver to determine the CPManeuverDisplayStyle.
/** An object to be stored in the userInfo field of a CPManeuver. */
struct ManeuverUserInfo {
var stepInfo: GMSNavigationStepInfo
var isLaneGuidance: Bool
}
func mapTemplate(_ mapTemplate: CPMapTemplate, displayStyleFor maneuver: CPManeuver) -> CPManeuverDisplayStyle {
let userInfo = maneuver.userInfo
if let maneuverUserInfo = userInfo as? ManeuverUserInfo {
return maneuverUserInfo.isLaneGuidance ? .symbolOnly : .leadingSymbol
}
return .leadingSymbol
}
// Get a CPManeuver with instructionVariants and symbolImage from GMSNavigationStepInfo
func getManeuver(for stepInfo: GMSNavigationStepInfo) -> CPManeuver {
let maneuver = CPManeuver()
maneuver.userInfo = ManeuverUserInfo(stepInfo: stepInfo, isLaneGuidance: false)
switch stepInfo.maneuver {
case .destination:
maneuver.instructionVariants = ["Your destination is ahead."]
break
case .destinationLeft:
maneuver.instructionVariants = ["Your destination is ahead on your left."]
break
case .destinationRight:
maneuver.instructionVariants = ["Your destination is ahead on your right."]
break
default:
maneuver.attributedInstructionVariants = currentNavInfo?.instructions(forStep: stepInfo, options: instructionOptions)
break
}
maneuver.symbolImage = stepInfo.maneuverImage(with: instructionOptions.imageOptions)
return maneuver
}
// Get the lane image for a CPManeuver from GMSNavigationStepInfo
func laneGuidanceManeuver(for stepInfo: GMSNavigationStepInfo) -> CPManeuver? {
let maneuver = CPManeuver()
maneuver.userInfo = ManeuverUserInfo(stepInfo: stepInfo, isLaneGuidance: true)
let lanesImage = stepInfo.lanesImage(with: imageOptions)
guard let lanesImage = lanesImage else { return nil }
maneuver.symbolImage = lanesImage
return maneuver
}
অবজেক্টিভ-সি
// Get a CPTravelEstimate from GMSNavigationNavInfo
- (nonull CPTravelEstimates *)travelEstimates:(GMSNavigationNavInfo *_Nonnull navInfo) {
NSMeasurement<NSUnitLength *> *distanceRemaining = [navInfo roundedDistance:navInfo.distanceToCurrentStepMeters];
NSTimeInterval timeRemaining = [navInfo roundedTime:navInfo.timeToCurrentStepSeconds];
CPTravelEstimate* travelEstimate = [[CPTravelEstimates alloc] initWithDistanceRemaining:distanceRemaining
timeRemaining:timeRemaining];
}
// Create an object to be stored in the userInfo field of CPManeuver to determine the CPManeuverDisplayStyle.
/** An object to be stored in the userInfo field of a CPManeuver. */
@interface ManeuverUserInfo : NSObject
@property(nonatomic, readonly, nonnull) GMSNavigationStepInfo *stepInfo;
@property(nonatomic, readonly, getter=isLaneGuidance) BOOL laneGuidance;
- (nonnull instancetype)initWithStepInfo:(GMSNavigationStepInfo *)stepInfo
isLaneGuidance:(BOOL)isLaneGuidance NS_DESIGNATED_INITIALIZER;
- (instancetype)init NS_UNAVAILABLE;
@end
- (CPManeuverDisplayStyle)mapTemplate:(CPMapTemplate *)mapTemplate
displayStyleForManeuver:(nonnull CPManeuver *)maneuver {
ManeuverUserInfo *userInfo = maneuver.userInfo;
return userInfo.laneGuidance ? CPManeuverDisplayStyleSymbolOnly : CPManeuverDisplayStyleDefault;
}
// Get a CPManeuver with instructionVariants and symbolImage from GMSNavigationStepInfo
- (nonnull CPManeuver *)maneuverForStep:(nonnull GMSNavigationStepInfo *)stepInfo {
CPManeuver *maneuver = [[CPManeuver alloc] init];
maneuver.userInfo = [[ManeuverUserInfo alloc] initWithStepInfo:stepInfo isLaneGuidance:NO];
switch (stepInfo.maneuver) {
case GMSNavigationManeuverDestination:
maneuver.instructionVariants = @[ @"Your destination is ahead." ];
break;
case GMSNavigationManeuverDestinationLeft:
maneuver.instructionVariants = @[ @"Your destination is ahead on your left." ];
break;
case GMSNavigationManeuverDestinationRight:
maneuver.instructionVariants = @[ @"Your destination is ahead on your right." ];
break;
default: {
maneuver.attributedInstructionVariants =
[_currentNavInfo instructionsForStep:stepInfo options:_instructionOptions];
break;
}
}
maneuver.symbolImage = [stepInfo maneuverImageWithOptions:_instructionOptions.imageOptions];
return maneuver;
}
// Get the lane image for a CPManeuver from GMSNavigationStepInfo
- (nullable CPManeuver *)laneGuidanceManeuverForStep:(nonnull GMSNavigationStepInfo *)stepInfo {
CPManeuver *maneuver = [[CPManeuver alloc] init];
maneuver.userInfo = [[ManeuverUserInfo alloc] initWithStepInfo:stepInfo isLaneGuidance:YES];
UIImage *lanesImage = [stepInfo lanesImageWithOptions:_imageOptions];
if (!lanesImage) {
return nil;
}
maneuver.symbolImage = lanesImage;
return maneuver;
}
কৌশল
কারপ্লে CPManeuver ক্লাস ব্যবহার করে টার্ন-বাই-টার্ন নির্দেশিকা প্রদান করে। কৌশল এবং লেন নির্দেশিকা সম্পর্কে আরও তথ্যের জন্য টার্ন-বাই-টার্ন ডেটা ফিড সম্পর্কে বিশদ দেখুন।
সম্পর্কিত ডকুমেন্টেশন
- https://developer.apple.com/carplay/
- https://developer.apple.com/carplay/documentation/CarPlay-App-Programming-Guide.pdf
- https://developer.apple.com/design/human-interface-guidelines/carplay
- টার্ন-বাই-টার্ন ডেটা ফিড সম্পর্কে বিস্তারিত তথ্য
- একটি রুট নেভিগেট করুন

