À l'aide de commandes personnalisées, vous pouvez ajouter vos propres éléments d'interface utilisateur au-dessus de la vue de navigation. Le SDK Navigation repositionne automatiquement vos commandes personnalisées lorsque la mise en page intégrée change.
Pour chaque position, vous pouvez définir une commande personnalisée. La commande personnalisée peut être un élément d'interface utilisateur ou, si votre conception en nécessite davantage, vous pouvez utiliser un ViewGroup avec plusieurs éléments d'interface utilisateur.
La méthode setCustomControl fournit les positions telles que définies dans l'énumération CustomControlPosition:
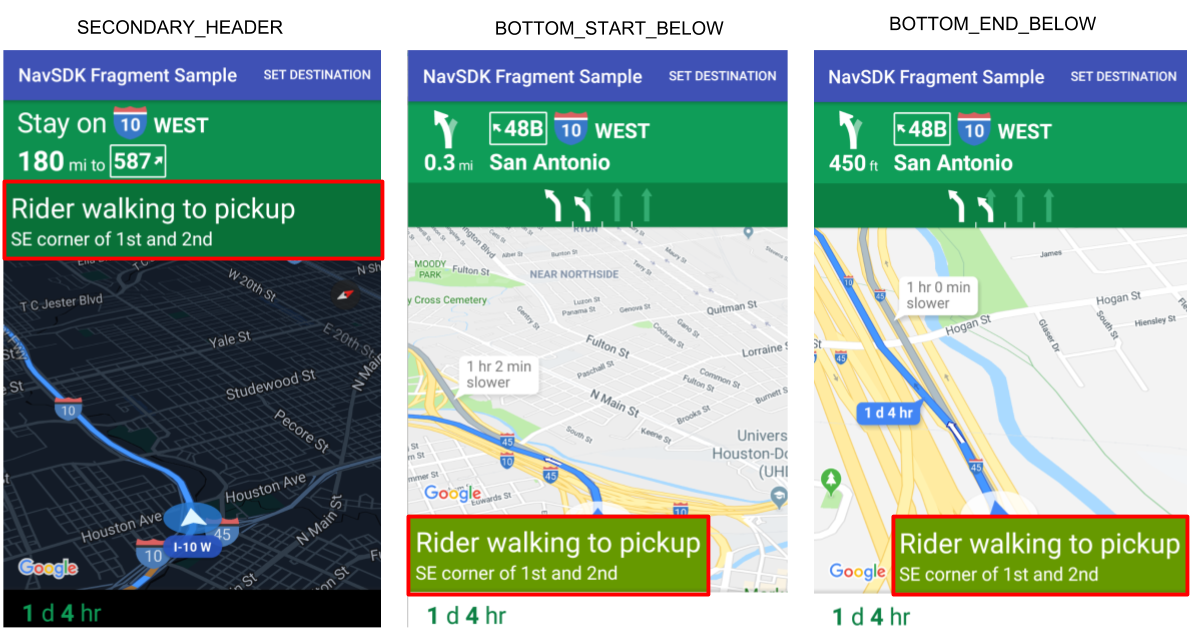
SECONDARY_HEADER(n'apparaît qu'en mode Portrait)BOTTOM_START_BELOWBOTTOM_END_BELOW
L'image ci-dessous présente des exemples de chaque position d'une commande d'interface utilisateur informant le conducteur de la position d'un passager.

Ajouter une commande personnalisée sous l'en-tête principal
Par défaut, les mises en page affichent une flèche vers l'avant ou un guide de voie sous l'en-tête principal. Votre application peut remplacer la mise en page par défaut par une commande personnalisée définie dans la position de l'en-tête secondaire. Cette commande remplace le contenu par défaut au-dessus de la vue de navigation. Si votre vue comporte un arrière-plan, celui-ci reste en place. Lorsque votre application supprime le contenu personnalisé, le contenu par défaut apparaît à sa place.
Cette position se trouve sous l'en-tête principal de la carte, le bord supérieur étant aligné sur le bord inférieur de l'en-tête principal. L'en-tête secondaire par défaut est masqué. Cette position n'est acceptée que dans portrait mode. Dans landscape mode, l'en-tête secondaire n'est pas disponible et la mise en page ne change pas.
- Créez une vue Android avec l'élément d'interface utilisateur personnalisé ou le ViewGroup.
- Gonflez le code XML ou instanciez la vue personnalisée pour obtenir une instance de la vue à ajouter comme en-tête secondaire.
Utilisez
NavigationView.setCustomControlouNavigationFragment.setCustomControlavec CustomControlPosition en tant que SECONDARY_HEADER.L'exemple ci-dessous crée un fragment et ajoute une commande personnalisée dans la position de l'en-tête secondaire.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER);
Supprimer un en-tête secondaire
Lorsque vous souhaitez supprimer l'en-tête secondaire et revenir au contenu par défaut, utilisez la méthode setCustomControl.
Définissez la vue sur "null" pour la supprimer.
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Ajouter une commande personnalisée au-dessus de la vue de navigation
Votre application peut spécifier une commande personnalisée alignée sur le bord inférieur de la vue. Lorsque votre application ajoute la commande personnalisée, le bouton de recentrage et le logo Google se déplacent vers le haut pour s'adapter à la commande personnalisée.
- Créez une vue Android avec l'élément d'interface utilisateur ou le groupe de vues que vous souhaitez ajouter.
- Créez la vue ou le fragment de navigation.
- Appelez la méthode
setCustomControlsur la vue ou le fragment de navigation, puis spécifiez la commande et la position à utiliser.
L'exemple suivant montre un View personnalisé ajouté à un NavigationFragment:
private NavigationFragment mNavFragment;
mNavFragment = (NavigationFragment)
getFragmentManager().findFragmentById(R.id.navigation_fragment);
// Create the custom control view.
MyCustomView myCustomView = new MyCustomView();
// Add the custom control to the bottom end corner of the layout.
mNavFragment.setCustomControl(myCustomView, CustomControlPosition.
BOTTOM_END_BELOW);
Supprimer une commande personnalisée
Pour supprimer la commande personnalisée, utilisez la méthode setCustomControl et spécifiez sa position.
Définissez la vue sur
nullpour cette position.mNavFragment.setCustomControl(null, CustomControlPosition.BOTTOM_END_BELOW);

