একটি টার্ন-বাই-টার্ন ডেটা ফিড মানচিত্র-ভিত্তিক নেভিগেশন নির্দেশিকা জন্য ডিজাইন করা হয়নি এমন ডিভাইসগুলিতে কেবল নেভিগেশন-সংক্রান্ত তথ্য সরবরাহ করে। এটি আপনার সরবরাহ করা উপাদানগুলির সাথে আসন্ন কৌশলগুলি সরবরাহ করে:
- আইকন (বাম, ডান, ইউ-টার্ন)
- গোলচত্বরে সংখ্যা ঘুরিয়ে দাও
- রাস্তার নাম
- পরবর্তী নেভিগেশন ধাপ বা চূড়ান্ত গন্তব্যে পৌঁছানোর আনুমানিক দূরত্ব এবং সময়
যেখানে সম্পূর্ণ নেভিগেশন SDK UI উপযুক্ত নয়, যেমন Android Auto অথবা ছোট স্ক্রিন ডিসপ্লে যেখানে সম্পূর্ণ অ্যান্ড্রয়েড স্ট্যাক উপলব্ধ নেই, সেখানে অভিজ্ঞতা তৈরি করতে আপনি টার্ন-বাই-টার্ন ফিড ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আপনি এটি দুই চাকার যানবাহন চালকদের জন্য ব্যবহার করতে পারেন, যেখানে আপনি কেবলমাত্র নেভিগেশন নির্দেশিকা প্রজেক্ট করতে পারেন যাতে তারা দ্রুত এবং আরও আত্মবিশ্বাসের সাথে ন্যূনতম বিভ্রান্তি ছাড়াই তাদের গন্তব্যে পৌঁছাতে পারে।
SDK ব্যবহার করার জন্য, আপনাকে একটি পরিষেবা তৈরি করতে হবে এবং এটিকে Android এর জন্য Navigation SDK-তে নিবন্ধন করতে হবে যাতে এটি রিয়েল টাইমে (নেভিগেশনের সময় প্রতি সেকেন্ডে প্রায় একবার) নতুন নেভিগেশন তথ্য পেতে পারে।
এই ডকুমেন্টটি আপনাকে দেখায় কিভাবে একটি নেভিগেশন পরিষেবা তৈরি এবং নিবন্ধন করতে হয় যা SDK থেকে নেভিগেশন তথ্য গ্রহণ করে এবং গ্রহণকারী ডিভাইসে নেভিগেশন অবস্থা প্রদান করে।
সংক্ষিপ্ত বিবরণ
এই বিভাগটি টার্ন-বাই-টার্ন বৈশিষ্ট্যটি সক্ষম করার জন্য উচ্চ-স্তরের প্রবাহের সারসংক্ষেপ তুলে ধরে।
TurnByTurn বৈশিষ্ট্য ব্যবহার করে
টার্ন-বাই-টার্ন বৈশিষ্ট্যটি সক্রিয় করার জন্য এখানে উচ্চ-স্তরের পদক্ষেপগুলি দেওয়া হল। পরবর্তী বিভাগগুলি প্রতিটি পদক্ষেপ সম্পর্কে বিশদ প্রদান করে।
নেভিগেশন আপডেট পেতে একটি পরিষেবা তৈরি করুন
নেভিগেশন SDK আপনার TurnByTurn পরিষেবার সাথে আবদ্ধ হয় এবং Android Messenger এর মাধ্যমে এটিকে নেভিগেশন আপডেট পাঠায়। আপনি এই আপডেটগুলির জন্য একটি নতুন নেভিগেশন পরিষেবা তৈরি করতে পারেন, অথবা একটি বিদ্যমান পরিষেবা ব্যবহার করতে পারেন।
নেভিগেশন আপডেট পাওয়ার জন্য কোনও পরিষেবা ব্যবহারের সুবিধা হল পরিষেবাটি একটি পৃথক ব্যাকগ্রাউন্ড প্রক্রিয়ায় চলতে পারে।
নিম্নলিখিত উদাহরণে থাকা পরিষেবাটি নেভিগেশন তথ্য গ্রহণ করে এবং TurnByTurnManager ব্যবহার করে ডেটাটিকে একটি NavInfo অবজেক্টে রূপান্তর করে যাতে নেভিগেশনের বিবরণ থাকে।
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
বার্তা কোড
NavInfo বার্তাগুলি Message ক্লাসের Message.what ক্ষেত্রের মাধ্যমে সনাক্ত করা যেতে পারে, যা TurnByTurnManager.MSG_NAV_INFO এর মান নির্ধারণ করা হয়।
নেভিগেশন আপডেটের জন্য পরিষেবাটি নিবন্ধন করা হচ্ছে
নিম্নলিখিত কোড স্নিপেটগুলি নেভিগেশন পরিষেবা নিবন্ধন করে।
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
পরিষেবা শুরু এবং বন্ধ করা
যতক্ষণ পর্যন্ত নেভিগেশন SDK এর সাথে সংযুক্ত থাকে, ততক্ষণ পর্যন্ত নেভিগেশন পরিষেবা সক্রিয় থাকে। নেভিগেশন পরিষেবার জীবনচক্র নিয়ন্ত্রণ করতে আপনি ম্যানুয়ালি startService() এবং stopService() কল করতে পারেন, কিন্তু যখন আপনি আপনার পরিষেবাটি Navigation SDK এর সাথে নিবন্ধন করেন, তখন আপনার পরিষেবাটি স্বয়ংক্রিয়ভাবে শুরু হয় এবং শুধুমাত্র যখন আপনি এটি নিবন্ধনমুক্ত করেন তখনই এটি বন্ধ হয়ে যায়। আপনি আপনার অ্যাপটি কীভাবে সেট আপ করেন তার উপর নির্ভর করে, আপনি একটি ফোরগ্রাউন্ড পরিষেবা শুরু করার কথা বিবেচনা করতে পারেন, যা Android ডকুমেন্টেশন Services ওভারভিউতে বর্ণিত হয়েছে।
পরিষেবাটি নিবন্ধনমুক্ত করা হচ্ছে
নেভিগেশন আপডেট পাওয়া বন্ধ করতে, নেভিগেশন SDK থেকে পরিষেবাটি আনরেজিস্টার করুন।
navigator.unregisterServiceForNavUpdates();
নেভিগেশনের অবস্থা বুঝুন
নেভিগেশনের বর্তমান অবস্থা পেতে NavInfo.getNavState() ব্যবহার করুন, যা নিম্নলিখিতগুলির মধ্যে একটি:
পথে -
ENROUTEঅবস্থা মানে নির্দেশিত নেভিগেশন সক্রিয় এবং ব্যবহারকারী প্রদত্ত পথে আছেন। বর্তমান আসন্ন কৌশলগত পদক্ষেপ সম্পর্কে তথ্য উপলব্ধ।রিরুটিং -
REROUTINGঅর্থ হল নেভিগেশন চলছে, কিন্তু নেভিগেটর একটি নতুন রুট খুঁজছে। আসন্ন ম্যানুভার ধাপটি উপলব্ধ নয়, কারণ এখনও কোনও নতুন রুট নেই। নমুনা অ্যাপে , নেভিগেশন তথ্য প্রদর্শনে একটি "রিরুটিং..." বার্তা প্রদর্শিত হবে। একবার একটি রুট খুঁজে পাওয়া গেলে,ENROUTEঅবস্থা সহ একটিNavInfoবার্তা পাঠানো হবে।বন্ধ -
STOPPEDমানে নেভিগেশন শেষ হয়ে গেছে। উদাহরণস্বরূপ, ব্যবহারকারী যখন অ্যাপে নেভিগেশন থেকে বেরিয়ে আসেন তখন নেভিগেশন বন্ধ হয়ে যায়। নমুনা অ্যাপে, একটিSTOPPEDঅবস্থা নেভিগেশন তথ্য প্রদর্শন পরিষ্কার করে দেয় যাতে দীর্ঘস্থায়ী পদক্ষেপ নির্দেশাবলী প্রদর্শিত না হয়।
ফিড ডিসপ্লে পূরণ করুন
এখন আপনি আপনার টার্ন-বাই-টার্ন পরিষেবা সেট আপ করেছেন, এই বিভাগটি টার্ন-বাই-টার্ন ফিডের জন্য নির্দেশিকা কার্ডগুলি পূরণ করতে আপনি যে ভিজ্যুয়াল এবং টেক্সট উপাদানগুলি ব্যবহার করতে পারেন তা কভার করে।
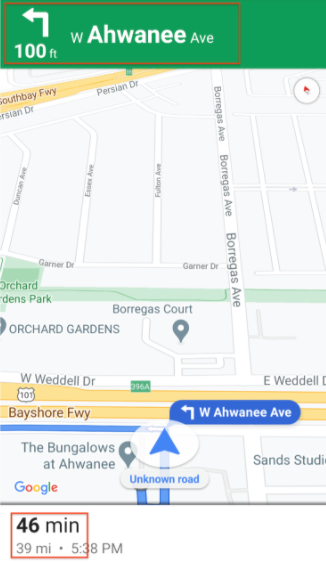
নেভিগেশন কার্ড তথ্য ক্ষেত্র

যখন ব্যবহারকারী গাইডেড নেভিগেশনে প্রবেশ করেন, তখন উপরে একটি নেভিগেশন কার্ড প্রদর্শিত হয়, যেখানে নেভিগেশন SDK থেকে প্রাপ্ত নেভিগেশন ডেটা থাকে। সম্পর্কিত ছবিতে এই প্রয়োজনীয় নেভিগেশন উপাদানগুলির একটি উদাহরণ দেখানো হয়েছে।
এই টেবিলটি নেভিগেশন তথ্যের ক্ষেত্রগুলি এবং আপনি সেগুলি কোথায় পাবেন তা দেখায়।
| প্রতিটি নেভিগেশন ধাপের জন্য ক্ষেত্র | সামগ্রিক ভ্রমণের জন্য ক্ষেত্রগুলি |
|---|---|
StepInfo তে পাওয়া গেছে | NavInfo তে পাওয়া গেছে |
| পুরো রাস্তার নাম | বাকি সময় |
| কৌশল আইকন | গন্তব্যস্থলের দূরত্ব |
| পরবর্তী ধাপের দূরত্ব | |
| লেন নির্দেশিকা ক্ষেত্র |
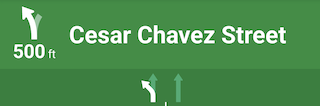
লেন নির্দেশিকা
নেভিগেশন SDK নেভিগেশন টার্ন কার্ডে লেনগুলিকে লেন এবং লেনডাইরেকশন ডেটা অবজেক্ট হিসাবে উপস্থাপন করে। একটি Lane অবজেক্ট নেভিগেশনের সময় একটি নির্দিষ্ট লেনকে প্রতিনিধিত্ব করে এবং এতে LaneDirection অবজেক্টের একটি তালিকা থাকে যা এই লেন থেকে তৈরি করা যেতে পারে এমন সমস্ত বাঁক বর্ণনা করে।

ব্যবহারকারীর লেনে কোন দিকটি বেছে নেওয়া উচিত তা "isRecommended" ক্ষেত্র দ্বারা চিহ্নিত করা হয়।
লেন নির্দেশিকা উদাহরণ
নিচের স্নিপেটটি উপরে প্রদর্শিত লেনের ডেটা উপস্থাপনা চিত্রিত করে।
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
কৌশলের জন্য আইকন তৈরি করুন
Maneuver এনাম নেভিগেট করার সময় ঘটতে পারে এমন প্রতিটি সম্ভাব্য ম্যানুভারকে সংজ্ঞায়িত করে এবং আপনি StepInfo.getManeuver() পদ্ধতি থেকে একটি নির্দিষ্ট পদক্ষেপের জন্য ম্যানুভার পেতে পারেন।
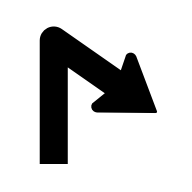
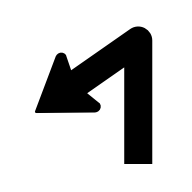
আপনাকে ম্যানুভার আইকন তৈরি করতে হবে এবং তাদের সাথে সম্পর্কিত ম্যানুভারের সাথে পেয়ার করতে হবে। কিছু ম্যানুভারের জন্য, আপনি একটি আইকনের সাথে এক-এক ম্যাপিং সেট আপ করতে পারেন, যেমন DESTINATION_LEFT এবং DESTINATION_RIGHT । তবে, যেহেতু কিছু ম্যানুভার একই রকম, আপনি একটি আইকনে একাধিক ম্যানুভার ম্যাপ করতে চাইতে পারেন। উদাহরণস্বরূপ TURN_LEFT এবং ON_RAMP_LEFT উভয়ই বাম টার্ন আইকনে ম্যাপ করতে পারে।
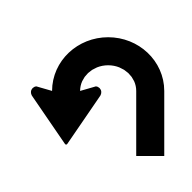
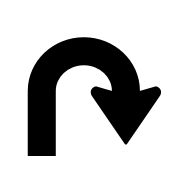
কিছু কৌশলে clockwise বা counterclockwise একটি অতিরিক্ত লেবেল থাকে, যা SDK একটি দেশের ড্রাইভিং দিকের উপর ভিত্তি করে নির্ধারণ করে। উদাহরণস্বরূপ, যেসব দেশে রাস্তার বাম দিকে গাড়ি চালানো হয়, সেখানে ড্রাইভাররা ঘড়ির কাঁটার দিকে একটি রাউন্ডঅবাউট বা ইউ-টার্ন নেয়, যেখানে রাস্তার ডান দিকের দেশগুলি ঘড়ির কাঁটার দিকে যায়। নেভিগেশন SDK সনাক্ত করে যে কোনও কৌশল বাম দিকের ট্র্যাফিকের মধ্যে ঘটে কিনা এবং উপযুক্ত কৌশলটি আউটপুট করে। অতএব, আপনার কৌশল আইকন ঘড়ির কাঁটার দিকে এবং ঘড়ির কাঁটার বিপরীত দিকের জন্য আলাদা হতে পারে।
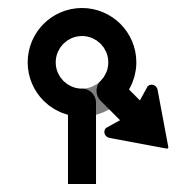
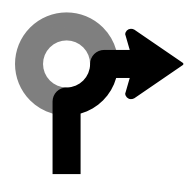
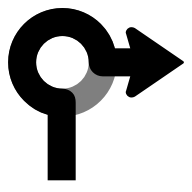
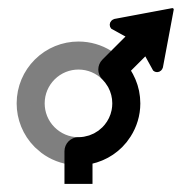
বিভিন্ন কৌশলের জন্য উদাহরণ আইকন দেখতে প্রসারিত করুন
| নমুনা আইকন | টার্নবাইটার্ন কৌশল |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
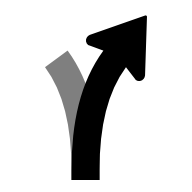
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
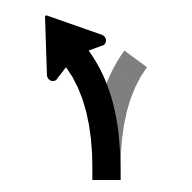
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
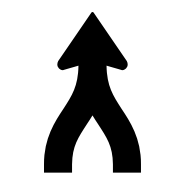
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
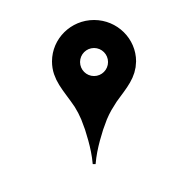
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
তৈরি আইকন ব্যবহার করুন
![]()
অ্যান্ড্রয়েড অটো ব্যবহারের সুবিধার্থে, নেভিগেশন এসডিকে ম্যানুভার এবং লেন গাইডেন্স আইকন তৈরির সুবিধা প্রদান করে। এই আইকনগুলি অ্যান্ড্রয়েড অটো কার অ্যাপ লাইব্রেরির চিত্র আকার নির্ধারণের নির্দেশিকা অনুসারে কাজ করে যা ৫০০ x ৭৪ ডিপি বাউন্ডিং বক্সকে লক্ষ্য করার পরামর্শ দেয়। বিস্তারিত জানার জন্য অ্যান্ড্রয়েড রেফারেন্স ডকুমেন্টেশনে setLaneImage এবং CarIcon দেখুন।
আইকন তৈরির উদাহরণ
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
আইকন জেনারেশন সক্ষম করার পরে, TurnbyTurn StepInfo অবজেক্টটি maneuverBitmap এবং lanesBitmap ক্ষেত্রগুলিকে আইকন দিয়ে পূর্ণ করে।
এরপর কি?
- অ্যান্ড্রয়েড অটো অ্যাপের জন্য :

