Tuỳ chỉnh cách trình bày bản đồ chuẩn của Google bằng cách áp dụng các kiểu của riêng bạn khi sử dụng Maps Static API. Bạn có thể thay đổi giao diện hiển thị của các đối tượng như đường, công viên, khu vực đô thị và các điểm yêu thích khác. Thay đổi màu sắc hoặc kiểu chữ của các thành phần đó để làm nổi bật nội dung cụ thể, bổ sung nội dung xung quanh trên trang hoặc thậm chí ẩn hoàn toàn các tính năng.
Ví dụ
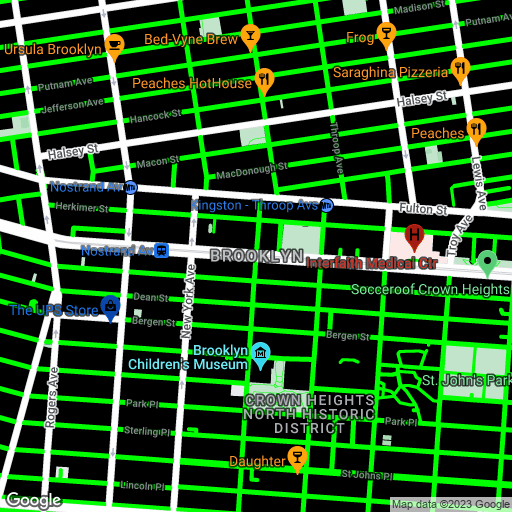
Ví dụ sau đây cho thấy bản đồ Brooklyn, Hoa Kỳ, có kiểu để tô màu xanh lục tươi cho đường địa phương và màu đen cho khu dân cư. Thao tác này cũng đảo ngược độ sáng của nhãn để nhãn nổi bật hơn trên nền tối. Xin lưu ý rằng ví dụ hoạt động này sử dụng phương thức mã hoá URL:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
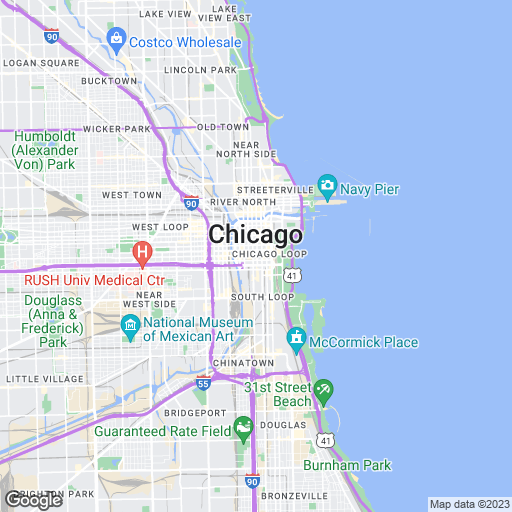
Ví dụ sau đây sử dụng các thao tác tạo kiểu và đơn giản hoá để ước chừng giao diện của một bản đồ đường bộ ở Hoa Kỳ:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Cú pháp kiểu
Để tạo một bản đồ có kiểu tuỳ chỉnh, hãy thêm một hoặc nhiều tham số style vào URL yêu cầu.
Mỗi khai báo style có thể chứa các đối số sau, được phân tách bằng ký tự dấu gạch đứng ("|"):
feature(không bắt buộc) cho biết các đối tượng cần chọn để sửa đổi kiểu này. Đối tượng địa lý là những thứ trên bản đồ, chẳng hạn như đường, công viên hoặc các điểm yêu thích khác. Nếu không có đối sốfeature, kiểu được chỉ định sẽ áp dụng cho tất cả các đối tượng.element(không bắt buộc) cho biết(các) phần tử của đối tượng được chỉ định để chọn cho nội dung sửa đổi kiểu này. Phần tử là các đặc điểm của một đối tượng, chẳng hạn như hình học hoặc nhãn. Nếu không có đối sốelement, kiểu này sẽ áp dụng cho tất cả các phần tử của đối tượng được chỉ định.- Một bộ quy tắc về kiểu (bắt buộc) để áp dụng cho(các) đối tượng và(các) phần tử được chỉ định. API này áp dụng các quy tắc theo thứ tự xuất hiện trong khai báo
style. Bạn có thể thêm bao nhiêu quy tắc tuỳ ý, trong phạm vi giới hạn độ dài URL thông thường của Maps Static API.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Tính năng
Khai báo style sau đây sẽ tô màu tất cả các đường trên bản đồ:
style=feature:road|color:0xffffff
Sau đây là một số lựa chọn phổ biến về tính năng:
feature:all(mặc định) chọn tất cả đối tượng trên bản đồ.feature:roadchọn tất cả đường trên bản đồ.feature:road.localchọn tất cả đường địa phương.
Đối tượng hoặc loại đối tượng là các đặc điểm địa lý trên bản đồ, bao gồm đường bộ, công viên, vùng nước, doanh nghiệp và nhiều đối tượng khác.
Các tính năng tạo thành một cây danh mục, trong đó all là gốc. Nếu bạn không chỉ định một tính năng, thì tất cả các tính năng sẽ được chọn.
Việc chỉ định một tính năng của all cũng có tác dụng tương tự.
Một số tính năng có các tính năng con mà bạn chỉ định bằng ký hiệu dấu chấm. Ví dụ: landscape.natural hoặc road.local. Nếu bạn chỉ chỉ định thành phần mẹ, chẳng hạn như road, thì các kiểu mà bạn chỉ định cho thành phần mẹ sẽ áp dụng cho tất cả các thành phần con của thành phần đó, chẳng hạn như road.local và road.highway.
Xin lưu ý rằng các tính năng gốc có thể bao gồm một số phần tử không có trong tất cả các tính năng con.
Các tính năng sau đây hiện có:
all(mặc định) chọn tất cả các tính năng.administrativechọn tất cả các khu vực hành chính. Việc tạo kiểu chỉ ảnh hưởng đến nhãn của các khu vực hành chính, chứ không ảnh hưởng đến đường viền hoặc vùng tô màu địa lý.administrative.countrychọn quốc gia.administrative.land_parcelchọn các lô đất.administrative.localitychọn địa phương.administrative.neighborhoodchọn vùng lân cận.administrative.provincechọn tỉnh.
landscapechọn tất cả cảnh quan.landscape.man_madechọn các đối tượng do con người tạo ra, chẳng hạn như các toà nhà và cấu trúc khác.landscape.naturalchọn các đặc điểm tự nhiên, chẳng hạn như núi, sông, sa mạc và sông băng.landscape.natural.landcoverchọn các đối tượng độ che phủ đất, vật liệu vật lý bao phủ bề mặt Trái Đất, chẳng hạn như rừng, đồng cỏ, vùng đất ngập nước và đất trống.landscape.natural.terrainchọn các đặc điểm địa hình của bề mặt đất, chẳng hạn như độ cao, độ dốc và hướng.
poichọn tất cả điểm quan tâm.poi.attractionchọn điểm thu hút khách du lịch.poi.businesschọn doanh nghiệp.poi.governmentchọn các toà nhà chính phủ.poi.medicalchọn các dịch vụ khẩn cấp, bao gồm cả bệnh viện, nhà thuốc, cảnh sát, bác sĩ và các dịch vụ khác.poi.parkchọn công viên.poi.place_of_worshipchọn những nơi thờ cúng, bao gồm cả nhà thờ, đền thờ, nhà thờ Hồi giáo và những nơi khác.poi.schoolchọn trường học.poi.sports_complexchọn tổ hợp thể thao.
roadchọn tất cả đường.road.arterialchọn đường chính.road.highwaychọn đường cao tốc.road.highway.controlled_accesschọn đường cao tốc có kiểm soát lối ra vào.road.localchọn đường địa phương.
transitchọn tất cả các trạm và tuyến giao thông công cộng.transit.linechọn các tuyến phương tiện công cộng.transit.stationchọn tất cả trạm phương tiện công cộng.transit.station.airportchọn sân bay.transit.station.buschọn trạm dừng xe buýt.transit.station.railchọn nhà ga.
waterchọn vùng nước.
Thành phần
Khai báo style sau đây sẽ tô màu nhãn cho tất cả các đường địa phương:
style=feature:road.local|element:labels|color:0xffffff
Các phần tử là những thành phần nhỏ của một đối tượng. Ví dụ: một con đường bao gồm đường thẳng đồ hoạ (hình học) trên bản đồ, cũng như văn bản biểu thị tên của con đường đó (nhãn).
Các phần tử sau đây có sẵn, nhưng lưu ý rằng một tính năng cụ thể có thể không hỗ trợ, hỗ trợ một số hoặc tất cả các phần tử:
Màu của văn bản nhãn fill và stroke sẽ thay đổi tuỳ theo mức thu phóng.
Để đảm bảo trải nghiệm nhất quán ở các mức thu phóng, hãy luôn xác định cả fill và stroke.
all(mặc định) chọn tất cả các phần tử của đối tượng được chỉ định.-
geometrychọn tất cả các phần tử hình học của đối tượng được chỉ định.geometry.fillchỉ chọn phần tô của hình học đối tượng.geometry.strokechỉ chọn nét vẽ của hình học đối tượng.
-
labelschọn nhãn dạng văn bản được liên kết với tính năng đã chỉ định.labels.iconchỉ chọn biểu tượng xuất hiện trong nhãn của tính năng.labels.textchỉ chọn văn bản của nhãn.-
labels.text.fillchỉ chọn phần tô của nhãn. Phần tô của nhãn thường được hiển thị dưới dạng một đường viền có màu bao quanh văn bản nhãn. labels.text.strokechỉ chọn nét của văn bản nhãn.
Quy tắc về kiểu
Quy tắc định kiểu là các lựa chọn định dạng được áp dụng cho các đối tượng và phần tử được chỉ định trong mỗi khai báo style.
Khai báo style sau đây áp dụng hai quy tắc về kiểu cho các con đường trên bản đồ. Quy tắc đầu tiên áp dụng màu cho đường. Quy tắc thứ hai giúp đơn giản hoá việc hiển thị đường, vì vậy, đường sẽ có các đường kẻ mỏng hơn mà không có đường viền:
style=feature:road|color:0xffffff|visibility:simplified
Mỗi khai báo style phải chứa một hoặc nhiều thao tác được phân tách bằng ký tự gạch đứng ("|"). Mỗi thao tác chỉ định giá trị đối số bằng cách sử dụng ký tự dấu hai chấm (":") và tất cả các thao tác đều áp dụng cho lựa chọn theo thứ tự mà bạn chỉ định.
Các lựa chọn về kiểu chữ sau đây được hỗ trợ:
hue(một chuỗi hex RGB có định dạng#RRGGBB) cho biết màu cơ bản.Lưu ý: Lựa chọn này đặt tông màu trong khi vẫn giữ độ bão hoà và độ sáng được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
hue. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.lightness(một giá trị dấu phẩy động trong khoảng từ-100đến100) cho biết mức phần trăm thay đổi về độ sáng của phần tử. Giá trị âm làm tăng độ tối (trong đó -100 chỉ định màu đen) trong khi giá trị dương làm tăng độ sáng (trong đó +100 chỉ định màu trắng).Lưu ý: Lựa chọn này đặt độ sáng trong khi vẫn giữ độ bão hoà và sắc độ được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
lightness. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.saturation(một giá trị dấu phẩy động từ-100đến100) cho biết tỷ lệ phần trăm thay đổi về cường độ của màu cơ bản cần áp dụng cho phần tử.Lưu ý: Lựa chọn này đặt độ bão hoà trong khi vẫn giữ nguyên sắc độ và độ sáng được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
saturation. Tốt hơn là bạn nên sử dụng bộ tạo kiểucolortuyệt đối nếu có thể.gamma(một giá trị dấu phẩy động từ0.01đến10.0, trong đó1.0không áp dụng chế độ hiệu chỉnh) cho biết mức độ hiệu chỉnh gamma cần áp dụng cho phần tử. Điều chỉnh gamma: sửa đổi độ sáng của màu theo cách phi tuyến tính mà không ảnh hưởng đến các giá trị trắng hoặc đen. Thường dùng phương pháp điều chỉnh gamma để sửa đổi độ tương phản của nhiều phần tử. Ví dụ: bạn có thể sửa đổi gamma để tăng hoặc giảm độ tương phản giữa các cạnh và phần bên trong của các phần tử.Lưu ý: Tuỳ chọn này điều chỉnh độ sáng so với kiểu mặc định của Google bằng cách sử dụng đường cong gamma. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
gamma. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.invert_lightness(nếutrue) đảo ngược độ sáng hiện có. Ví dụ: điều này hữu ích khi bạn muốn chuyển nhanh sang bản đồ tối hơn có văn bản màu trắng.Lưu ý: Lựa chọn này chỉ đảo ngược kiểu mặc định của Google. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
invert_lightness. Tốt hơn là bạn nên sử dụng bộ tạo kiểucolortuyệt đối nếu có thể.visibility(on,offhoặcsimplified) cho biết liệu phần tử có xuất hiện trên bản đồ hay không và cách phần tử xuất hiện. Chế độ hiển thịsimplifiedsẽ xoá một số tính năng về kiểu khỏi các đối tượng bị ảnh hưởng; ví dụ: đường sẽ được đơn giản hoá thành các đường kẻ mỏng hơn mà không có đường viền, trong khi các công viên sẽ mất văn bản nhãn nhưng vẫn giữ lại biểu tượng nhãn.color(một chuỗi hex RGB có định dạng#RRGGBB) đặt màu cho đối tượng.weight(một giá trị nguyên, lớn hơn hoặc bằng 0) đặt trọng số của đối tượng, tính bằng pixel. Việc đặt trọng số thành một giá trị cao có thể dẫn đến việc cắt gần đường viền ô.
Các quy tắc kiểu được áp dụng theo thứ tự mà bạn chỉ định. Không kết hợp nhiều thao tác thành một thao tác tạo kiểu duy nhất. Thay vào đó, hãy xác định từng thao tác dưới dạng một mục riêng biệt trong mảng kiểu.
Lưu ý: Thứ tự rất quan trọng vì một số thao tác không có tính chất giao hoán. Các đối tượng và/hoặc phần tử được sửa đổi thông qua các thao tác về kiểu (thường) đã có các kiểu hiện tại. Các thao tác này sẽ tác động đến những kiểu hiện có (nếu có).
Mô hình sắc độ, độ rực màu, độ sáng
Bản đồ có kiểu sử dụng mô hình hue, saturation, lightness (HSL) để biểu thị màu trong các thao tác của trình tạo kiểu. Sắc độ cho biết màu cơ bản, độ bão hoà cho biết cường độ của màu đó và độ sáng cho biết lượng tương đối của màu trắng hoặc màu đen trong màu thành phần.
Hiệu chỉnh gamma sửa đổi độ sáng trên không gian màu, thường là để tăng hoặc giảm độ tương phản. Ngoài ra, mô hình HSL xác định màu trong không gian toạ độ, trong đó hue cho biết hướng trong bánh xe màu, còn độ bão hoà và độ sáng cho biết biên độ dọc theo các trục khác nhau. Sắc độ được đo trong hệ màu RGB, tương tự như hầu hết các hệ màu RGB, ngoại trừ việc không có các sắc thái trắng và đen.

Mặc dù hue lấy giá trị màu hex HTML, nhưng chỉ sử dụng giá trị này để xác định màu cơ bản – tức là hướng của màu đó trên bánh xe màu, chứ không phải độ bão hoà hoặc độ sáng. Các giá trị này được chỉ ra riêng biệt dưới dạng các thay đổi về tỷ lệ phần trăm.
Ví dụ: bạn có thể xác định sắc độ cho màu xanh lục thuần tuý là hue:0x00ff00 hoặc hue:0x000100. Cả hai sắc độ đều giống hệt nhau. Cả hai giá trị đều chỉ đến màu xanh lục thuần tuý trong mô hình màu HSL.

Bánh xe màu RGB
Các giá trị RGB hue bao gồm các phần bằng nhau của màu đỏ, xanh lục và xanh dương không cho biết sắc độ, vì không có giá trị nào trong số đó cho biết hướng trong không gian toạ độ HSL. Ví dụ: "#000000" (đen), "#FFFFFF" (trắng) và tất cả các sắc thái thuần tuý của màu xám. Để chỉ báo màu đen, trắng hoặc xám, bạn phải xoá tất cả saturation (đặt giá trị thành -100) và điều chỉnh lightness.
Ngoài ra, khi sửa đổi các tính năng hiện có đã có một bảng phối màu, việc thay đổi một giá trị như hue sẽ không làm thay đổi saturation hoặc lightness hiện có của tính năng đó.
