ปรับแต่งการนำเสนอแผนที่ Google มาตรฐานโดยใช้สไตล์ของคุณเองเมื่อใช้ Maps Static API คุณเปลี่ยนการแสดงภาพ ของฟีเจอร์ต่างๆ เช่น ถนน สวนสาธารณะ พื้นที่ที่มีสิ่งก่อสร้าง และจุดอื่นๆ ที่น่าสนใจได้ เปลี่ยนสีหรือสไตล์เพื่อเน้นเนื้อหาที่ต้องการ เสริมเนื้อหาโดยรอบในหน้าเว็บ หรือแม้แต่ซ่อนฟีเจอร์ ทั้งหมด
ตัวอย่าง
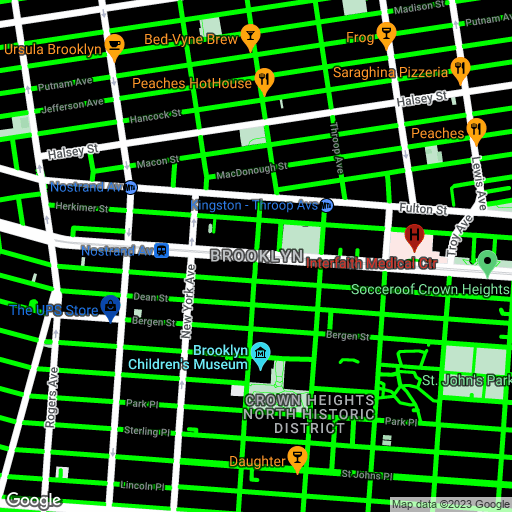
ตัวอย่างต่อไปนี้แสดงแผนที่บรูคลิน สหรัฐอเมริกา โดยมีการจัดรูปแบบเพื่อกำหนดสี ให้ถนนในพื้นที่เป็นสีเขียวสดและพื้นที่ที่อยู่อาศัยเป็นสีดำ นอกจากนี้ยังกลับ ความสว่างของป้ายกำกับเพื่อให้ป้ายกำกับโดดเด่นยิ่งขึ้นบนพื้นหลังสีเข้ม โปรดทราบว่าตัวอย่างที่ใช้งานได้นี้ใช้การเข้ารหัส URL
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
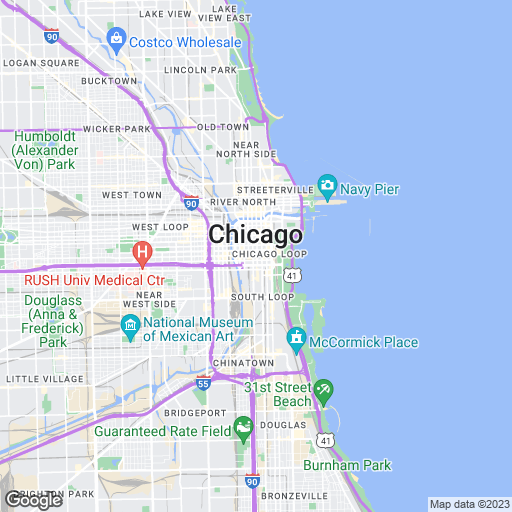
ตัวอย่างต่อไปนี้ใช้การดำเนินการจัดรูปแบบและการลดความซับซ้อนเพื่อ ประมาณลักษณะของแผนที่ถนนในสหรัฐอเมริกา
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

ไวยากรณ์ของสไตล์
หากต้องการสร้างแผนที่ที่มีการจัดรูปแบบที่กำหนดเอง ให้ใส่พารามิเตอร์ style
อย่างน้อย 1 รายการใน URL ของคำขอ
styleการประกาศแต่ละรายการอาจมีอาร์กิวเมนต์ต่อไปนี้
โดยคั่นด้วยอักขระไปป์ ("|")
feature(ไม่บังคับ) ระบุฟีเจอร์ที่จะเลือก สำหรับการแก้ไขสไตล์นี้ ฟีเจอร์ต่างๆ ได้แก่ สิ่งต่างๆ บนแผนที่ เช่น ถนน สวนสาธารณะ หรือจุดที่น่าสนใจอื่นๆ หากไม่มีอาร์กิวเมนต์featureสไตล์ที่ระบุจะมีผลกับฟีเจอร์ทั้งหมดelement(ไม่บังคับ) ระบุองค์ประกอบของ ฟีเจอร์ที่ระบุเพื่อเลือกสำหรับการแก้ไขสไตล์นี้ องค์ประกอบคือ ลักษณะของฟีเจอร์ เช่น เรขาคณิตหรือป้ายกำกับ หากไม่มีอาร์กิวเมนต์elementสไตล์จะมีผลกับองค์ประกอบทั้งหมด ของฟีเจอร์ที่ระบุ- ชุดกฎสไตล์ (ต้องระบุ) เพื่อใช้กับฟีเจอร์และองค์ประกอบที่ระบุ
API จะใช้กฎตามลำดับที่ปรากฏใน
styleประกาศ คุณสามารถใส่กฎได้ตามจำนวนที่ต้องการภายในข้อจำกัดความยาว URL ปกติของ Maps Static API
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
ฟีเจอร์
styleการประกาศต่อไปนี้จะระบายสีถนนทั้งหมดบนแผนที่
style=feature:road|color:0xffffff
ตัวอย่างการเลือกฟีเจอร์ที่พบบ่อยมีดังนี้
feature:all(ค่าเริ่มต้น) เลือกฟีเจอร์ทั้งหมดของแผนที่feature:roadเลือกถนนทั้งหมดบนแผนที่feature:road.localเลือกถนนในพื้นที่ทั้งหมด
ฟีเจอร์หรือประเภทฟีเจอร์คือลักษณะทางภูมิศาสตร์บนแผนที่ ซึ่งรวมถึงถนน สวนสาธารณะ แหล่งน้ำ ธุรกิจ และอื่นๆ
ฟีเจอร์จะสร้างโครงสร้างหมวดหมู่ที่มี all
เป็นรูท หากไม่ได้ระบุฟีเจอร์ ระบบจะเลือกฟีเจอร์ทั้งหมด
การระบุฟีเจอร์ของ all จะมีผลเหมือนกัน
ฟีเจอร์บางอย่างมีฟีเจอร์ย่อยที่คุณระบุโดยใช้สัญกรณ์จุด
เช่น landscape.natural หรือ road.local หากคุณระบุเฉพาะฟีเจอร์หลัก เช่น
road รูปแบบที่คุณระบุสำหรับฟีเจอร์หลักจะมีผลกับ
ฟีเจอร์ย่อยทั้งหมด เช่น road.local และ
road.highway
โปรดทราบว่าฟีเจอร์หลักอาจมีองค์ประกอบบางอย่างที่ไม่ได้รวมอยู่ในฟีเจอร์ย่อยทั้งหมด
ฟีเจอร์ต่อไปนี้พร้อมใช้งาน
all(ค่าเริ่มต้น) เลือกฟีเจอร์ทั้งหมดadministrativeเลือกพื้นที่การบริหารทั้งหมด การจัดรูปแบบ มีผลกับป้ายกำกับของพื้นที่บริหารเท่านั้น ไม่ใช่เส้นขอบหรือการเติม ทางภูมิศาสตร์administrative.countryเลือกประเทศadministrative.land_parcelเลือกแปลงที่ดินadministrative.localityเลือกเขตadministrative.neighborhoodเลือกย่านใกล้เคียงadministrative.provinceเลือกจังหวัด
landscapeเลือกภาพทิวทัศน์ทั้งหมดlandscape.man_madeเลือกองค์ประกอบที่มนุษย์สร้างขึ้น เช่น อาคารและโครงสร้างอื่นๆlandscape.naturalเลือกองค์ประกอบทางธรรมชาติ เช่น ภูเขา แม่น้ำ ทะเลทราย และธารน้ำแข็งlandscape.natural.landcoverเลือกฟีเจอร์สิ่งปกคลุมดิน ซึ่งเป็นวัสดุทางกายภาพ ที่ปกคลุมพื้นผิวโลก เช่น ป่าไม้ ทุ่งหญ้า พื้นที่ชุ่มน้ำ และพื้นดินเปล่าlandscape.natural.terrainเลือกฟีเจอร์ภูมิประเทศของพื้นผิวดิน เช่น ความสูงชัน ความลาดชัน และการวางแนว
poiเลือกจุดที่น่าสนใจทั้งหมดpoi.attractionเลือกสถานที่ท่องเที่ยวpoi.businessเลือกธุรกิจpoi.governmentเลือกอาคารสถานที่ราชการpoi.medicalเลือกบริการฉุกเฉิน ซึ่งรวมถึง โรงพยาบาล ร้านขายยา ตำรวจ แพทย์ และอื่นๆpoi.parkเลือกสวนสาธารณะpoi.place_of_worshipเลือกศาสนสถาน ซึ่งรวมถึง โบสถ์ วัด มัสยิด และอื่นๆpoi.schoolเลือกโรงเรียนpoi.sports_complexเลือกศูนย์กีฬา
roadเลือกถนนทั้งหมดroad.arterialเลือกถนนสายหลักroad.highwayเลือกทางหลวงroad.highway.controlled_accessเลือกทางหลวงที่มี การควบคุมการเข้าถึงroad.localเลือกถนนในพื้นที่
transitเลือกสถานีและสายขนส่งสาธารณะทั้งหมดtransit.lineเลือกเส้นทางขนส่งสาธารณะtransit.stationเลือกสถานีขนส่งทั้งหมดtransit.station.airportเลือกสนามบินtransit.station.busเลือกป้ายรถประจำทางtransit.station.railเลือกสถานีรถไฟ
waterเลือกแหล่งน้ำ
องค์ประกอบ
style การประกาศต่อไปนี้จะกำหนดสีป้ายกำกับสำหรับถนนในพื้นที่ทั้งหมด
style=feature:road.local|element:labels|color:0xffffff
องค์ประกอบคือส่วนย่อยของฟีเจอร์ ตัวอย่างเช่น ถนนประกอบด้วยเส้นกราฟิก (เรขาคณิต) บนแผนที่ และข้อความที่ระบุชื่อ (ป้ายกำกับ)
องค์ประกอบต่อไปนี้พร้อมใช้งาน แต่โปรดทราบว่าฟีเจอร์หนึ่งๆ อาจรองรับองค์ประกอบบางส่วนหรือทั้งหมด
สีของข้อความป้ายกำกับ fill และ stroke จะเปลี่ยนไปตามระดับการซูม
หากต้องการให้ประสบการณ์การใช้งานสอดคล้องกันในทุกระดับการซูม ให้กำหนดทั้ง fill
และ stroke เสมอ
all(ค่าเริ่มต้น) เลือกองค์ประกอบทั้งหมดของฟีเจอร์ที่ระบุ-
geometryจะเลือกองค์ประกอบทางเรขาคณิตทั้งหมดของฟีเจอร์ที่ระบุgeometry.fillจะเลือกเฉพาะการเติมรูปเรขาคณิตของฟีเจอร์geometry.strokeจะเลือกเฉพาะเส้นของเรขาคณิตของฟีเจอร์
-
labelsจะเลือกป้ายกำกับที่เป็นข้อความที่เชื่อมโยงกับฟีเจอร์ที่ระบุlabels.iconจะเลือกเฉพาะไอคอนที่แสดงภายในป้ายกำกับของฟีเจอร์labels.textจะเลือกเฉพาะข้อความของป้ายกำกับ-
labels.text.fillจะเลือกเฉพาะสีของป้ายกำกับ โดยปกติแล้วการเติมป้ายกำกับจะแสดงเป็น เส้นขอบสีที่ล้อมรอบข้อความป้ายกำกับ labels.text.strokeจะเลือกเฉพาะเส้นขีดของข้อความป้ายกำกับ
กฎรูปแบบ
กฎรูปแบบคือตัวเลือกการจัดรูปแบบที่ใช้กับฟีเจอร์
และองค์ประกอบที่ระบุในการประกาศ style แต่ละรายการ
การประกาศ style ต่อไปนี้ใช้กฎสำหรับสไตล์ 2 ข้อกับ
ถนนบนแผนที่ กฎแรกจะใช้สีกับถนน กฎข้อที่ 2
ช่วยให้การแสดงถนนง่ายขึ้น โดยมีเส้นที่บางลงและไม่มี
เส้นขอบ
style=feature:road|color:0xffffff|visibility:simplified
style แต่ละประกาศต้องมีการดำเนินการอย่างน้อย 1 รายการ
โดยคั่นด้วยอักขระไปป์ ("|") การดำเนินการแต่ละอย่างจะระบุ
ค่าอาร์กิวเมนต์โดยใช้เครื่องหมายโคลอน (":") และการดำเนินการทั้งหมด
จะมีผลกับการเลือกตามลำดับที่คุณระบุ
ระบบรองรับตัวเลือกรูปแบบต่อไปนี้
hue(สตริงเลขฐานสิบหก RGB ในรูปแบบ#RRGGBB) ระบุสีพื้นฐานหมายเหตุ: ตัวเลือกนี้จะตั้งค่าเฉดสีในขณะที่ยังคงความอิ่มตัวและความสว่าง ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
hueขอแนะนำให้ ใช้โปรแกรมตกแต่งcolorแบบสัมบูรณ์หากทำได้lightness(ค่าทศนิยมระหว่าง-100ถึง100) ระบุเปอร์เซ็นต์การเปลี่ยนแปลงความสว่างของ องค์ประกอบ ค่าลบจะเพิ่มความมืด (โดย -100 หมายถึงสีดำ) ขณะที่ค่าบวกจะเพิ่มความสว่าง (โดย +100 หมายถึงสีขาว)หมายเหตุ: ตัวเลือกนี้จะกำหนดความสว่างโดยคงค่าความอิ่มตัวและเฉดสี ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
lightnessขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้saturation(ค่าทศนิยมระหว่าง-100ถึง100) ระบุเปอร์เซ็นต์การเปลี่ยนแปลงความเข้มของ สีพื้นฐานที่จะใช้กับองค์ประกอบหมายเหตุ: ตัวเลือกนี้จะตั้งค่าความอิ่มตัวโดยคงค่าสีและความสว่าง ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
saturationเราขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้gamma(ค่าทศนิยมระหว่าง0.01ถึง10.0โดย1.0ไม่มีการปรับ) ระบุ จำนวนการปรับแกมมาที่จะใช้กับองค์ประกอบ การแก้ไขแกมมา จะปรับความสว่างของสีแบบไม่เป็นเชิงเส้นโดยไม่ส่งผลต่อ ค่าสีขาวหรือสีดำ โดยปกติแล้วการแก้ไขแกมมาจะใช้เพื่อปรับเปลี่ยน คอนทราสต์ขององค์ประกอบหลายรายการ เช่น คุณสามารถปรับเปลี่ยนค่าแกมมาเพื่อ เพิ่มหรือลดคอนทราสต์ระหว่างขอบและด้านในของ องค์ประกอบหมายเหตุ: ตัวเลือกนี้จะปรับความสว่างเทียบกับสไตล์ Google เริ่มต้นโดยใช้เส้นโค้งแกมมา หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าวจะมีผลกับฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
gammaขอแนะนำให้ใช้โปรแกรมจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้invert_lightness(หากtrue) จะกลับความสว่างที่มีอยู่ ซึ่งมีประโยชน์ เช่น ในการเปลี่ยนไปใช้แผนที่สีเข้มที่มีข้อความสีขาวได้อย่างรวดเร็วหมายเหตุ: ตัวเลือกนี้จะกลับด้านสไตล์เริ่มต้นของ Google เท่านั้น หาก Google เปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าวจะมีผลกับฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
invert_lightnessเราขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้visibility(on,offหรือsimplified) จะระบุว่าองค์ประกอบปรากฏบนแผนที่หรือไม่และอย่างไรsimplifiedระดับการมองเห็นจะนำฟีเจอร์รูปแบบบางอย่าง ออกจากฟีเจอร์ที่ได้รับผลกระทบ เช่น ถนนจะได้รับการลดความซับซ้อนให้เป็นเส้นที่บางลง โดยไม่มีเส้นขอบ ในขณะที่สวนสาธารณะจะไม่มีข้อความป้ายกำกับ แต่ยังคงมี ไอคอนป้ายกำกับcolor(สตริงเลขฐานสิบหก RGB ในรูปแบบ#RRGGBB) จะตั้งค่าสีของฟีเจอร์weight(ค่าจำนวนเต็มที่มากกว่าหรือเท่ากับ 0) ตั้งค่า น้ำหนักของฟีเจอร์เป็นพิกเซล การตั้งค่าน้ำหนักเป็นค่าสูงอาจ ส่งผลให้เกิดการตัดใกล้กับขอบของไทล์
ระบบจะใช้กฎสไตล์ตามลำดับที่คุณระบุ อย่ารวมการดำเนินการหลายอย่างไว้ในการดำเนินการรูปแบบเดียว แต่ให้กำหนดการดำเนินการแต่ละอย่างเป็นรายการแยกกันในอาร์เรย์รูปแบบ
หมายเหตุ: ลำดับมีความสำคัญเนื่องจากบางการดำเนินการไม่สามารถสลับที่ได้ ฟีเจอร์ และ/หรือองค์ประกอบที่แก้ไขผ่านการดำเนินการสไตล์ (โดยปกติ) จะมีสไตล์อยู่แล้ว การดำเนินการจะใช้กับสไตล์ที่มีอยู่เหล่านั้น หากมี
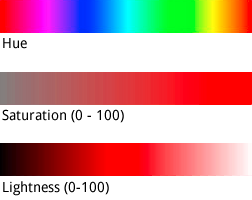
รูปแบบโทนสี ความอิ่มตัว ความสว่าง
แผนที่ที่มีการจัดรูปแบบใช้โมเดลเฉดสี ความอิ่มตัว ความสว่าง (HSL) เพื่อระบุสีภายใน การดำเนินการของตัวจัดรูปแบบ Hue ระบุสีพื้นฐาน saturation ระบุความเข้มของสีนั้น และ lightness ระบุ ปริมาณสีขาวหรือดำที่สัมพันธ์กันในสีที่เป็นส่วนประกอบ
การแก้ไขแกมมาจะปรับความสว่างในพื้นที่สี โดยทั่วไปจะใช้เพื่อเพิ่มหรือลดคอนทราสต์ นอกจากนี้ โมเดล HSL ยังกำหนดสี
ภายในพื้นที่พิกัดที่ hue ระบุการวางแนว
ภายในวงล้อสี ขณะที่ความอิ่มสีและความสว่างระบุแอมพลิจูด
ตามแกนต่างๆ การวัดเฉดสีจะอยู่ในพื้นที่สี RGB
ซึ่งคล้ายกับพื้นที่สี RGB ส่วนใหญ่ ยกเว้นเฉดสีขาวและ
ดำ

แม้ว่า hue จะใช้ค่าสีแบบเลขฐาน 16 ของ HTML แต่จะใช้ค่านี้เพื่อกำหนดสีพื้นฐานเท่านั้น ซึ่งก็คือการวางแนวรอบวงล้อสี ไม่ใช่ความอิ่มตัวหรือความสว่าง ซึ่งจะระบุแยกกันเป็นการเปลี่ยนแปลงเปอร์เซ็นต์
เช่น คุณสามารถกำหนดเฉดสีสำหรับสีเขียวบริสุทธิ์เป็น
hue:0x00ff00 หรือ hue:0x000100 เฉดสีทั้งสอง
เหมือนกัน ค่าทั้ง 2 ค่าชี้ไปที่สีเขียวบริสุทธิ์ในโมเดลสี HSL

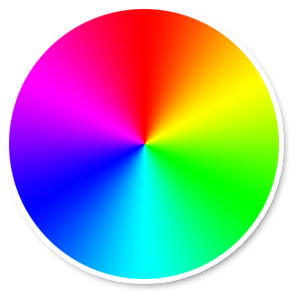
วงล้อสี RGB
ค่า RGB hue ซึ่งประกอบด้วยสีแดง เขียว และน้ำเงินในสัดส่วนที่เท่ากัน
ไม่ได้ระบุโทนสี เนื่องจากไม่มีค่าใดที่ระบุการวางแนวใน
พื้นที่พิกัด HSL เช่น "#000000" (ดำ), "#FFFFFF" (ขาว)
และเฉดสีเทาทั้งหมด หากต้องการระบุสีดำ ขาว หรือเทา คุณต้อง
นำ saturation ทั้งหมดออก (ตั้งค่าเป็น -100) และ
ปรับ lightness แทน
นอกจากนี้ เมื่อแก้ไขฟีเจอร์ที่มีอยู่ซึ่งมีรูปแบบสีอยู่แล้ว การเปลี่ยนค่า เช่น hue จะไม่เปลี่ยน saturation หรือ lightness ที่มีอยู่
