使用 Maps Static API 時,您可以套用自己的樣式,自訂標準 Google 地圖的呈現方式。您可以變更道路、公園、高度開發區及其他搜尋點等地圖項目的呈現方式。您可以變更顏色或樣式來凸顯特定內容、搭配網頁上的周圍內容,甚至完全隱藏地圖項目。
範例
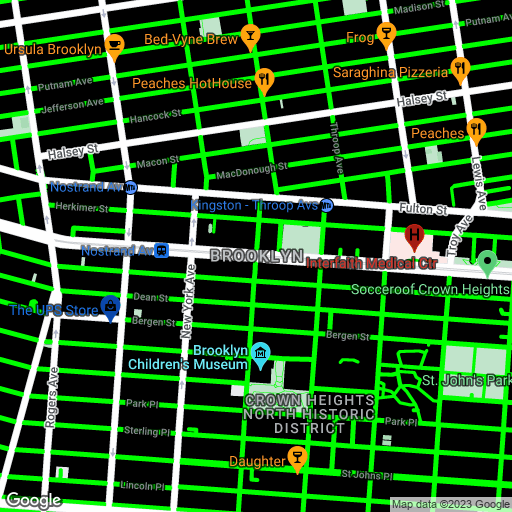
以下範例顯示美國布魯克林的地圖,並設定樣式,將當地道路塗成亮綠色,住宅區則塗成黑色。此外,系統也會反轉標籤的亮度,讓標籤在深色背景上更顯眼。請注意,這個運作範例使用網址編碼:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
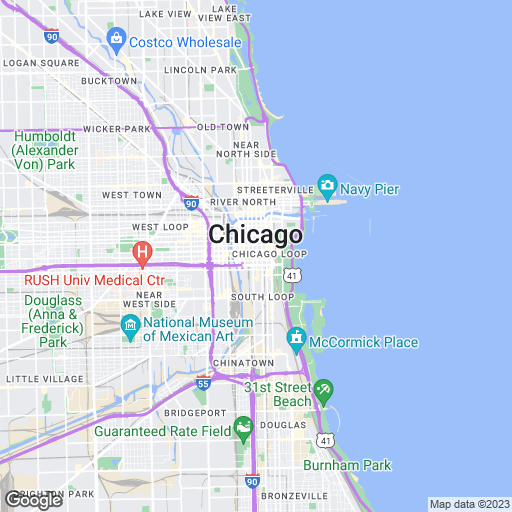
下列範例使用樣式作業和簡化功能,模擬美國道路地圖的外觀:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

樣式語法
如要建立自訂樣式地圖,請在要求網址中加入一或多個 style 參數。
每個 style 宣告都可能包含下列引數,並以直立線字元「|」分隔:
feature(選用) 表示修改此樣式時要選取的地圖項目。地圖項目包括地圖上的道路、公園或其他搜尋點。如果沒有feature引數,指定樣式就會套用至所有地圖項目。element(選用) 指出要選取指定地圖項目的哪些元素,以修改樣式。元素是地圖項目的特徵,例如幾何圖形或標籤。如果沒有element引數,樣式會套用至指定地圖項目的所有元素。- 一組要套用至指定地圖項目和元素的樣式規則 (必要)。API 會按照規則在
style宣告中的顯示順序套用規則。在 Maps Static API 的一般網址長度限制內,您可以加入任意數量的規則。
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
功能
下列 style 宣告會將地圖上的所有道路塗上顏色:
style=feature:road|color:0xffffff
以下列舉一些常見的特徵選取方式:
feature:all(預設) 會選取地圖的所有地圖項目。feature:road會選取地圖上的所有道路。feature:road.local會選取所有地區道路。
地圖項目 (或地圖項目類型) 是指地圖上的地理特徵,包括道路、公園、水域、商家等。
地圖項目會形成類別樹狀結構,以 all 做為根項目。如未指定地圖項目,系統會選取所有地圖項目。指定 all 地圖項目也可達到同樣的效果。
部分地圖項目包含子地圖項目,可以使用點標記法進行指定,例如 landscape.natural 或 road.local。如果只指定父項地圖項目 (例如 road),則您指定的父項樣式會套用至該父項的所有子項,例如 road.local 和 road.highway。
請注意,有些子項不一定會有父項地圖項目中的某些元素。
以下為可用的地圖項目:
all(預設) 會選取所有地圖項目。administrative會選取所有行政區。樣式設定只會影響行政區的標籤,不影響地理邊界或填滿效果。administrative.country會選取國家/地區。administrative.land_parcel會選取地塊。administrative.locality會選取縣市。administrative.neighborhood會選取鄰近地區。administrative.province會選取省份。
landscape會選取所有景觀。landscape.man_made會選取人造地圖項目,例如建築物和其他結構。landscape.natural會選取自然地圖項目,例如山脈、河流、沙漠和冰河。landscape.natural.landcover會選取土地覆蓋面地圖項目 (覆蓋地球表面的物質),例如森林、草地、濕地和裸地。landscape.natural.terrain會選取地表的地形地圖項目,例如海拔、坡度和方向。
poi會選取所有搜尋點。poi.attraction會選取觀光景點。poi.business會選取商家。poi.government會選取政府大樓。poi.medical會選取緊急救援服務,包括醫院、藥局、警察局、醫師診所等。poi.park會選取公園。poi.place_of_worship會選取宗教場所,包括教堂、寺廟、清真寺等。poi.school會選取學校。poi.sports_complex會選取運動中心。
road會選取所有道路。road.arterial會選取主要幹道。road.highway會選取快速道路。road.highway.controlled_access會選取高速公路。road.local會選取地區道路。
transit會選取所有大眾運輸站和相關路線。transit.line會選取大眾運輸路線。transit.station會選取所有大眾運輸站。transit.station.airport會選取機場。transit.station.bus會選取公車站。transit.station.rail會選取火車站。
water會選取水域。
元素
下列 style 宣告會為所有地區道路的標籤上色:
style=feature:road.local|element:labels|color:0xffffff
元素是指地圖項目的子群組。舉例來說,道路是由地圖上的圖形線條 (幾何圖形),以及標註道路名稱的文字 (標籤) 這兩個元素所組成。
以下為可用的元素 (但請注意,特定地圖項目可能不支援任何、部分或所有元素):
標籤文字 fill 和 stroke 的顏色會根據縮放比例而變更。
為確保各縮放等級的使用體驗一致,請務必同時定義 fill 和 stroke。
all(預設) 會選取指定地圖項目的所有元素。-
geometry會選取指定地圖項目的所有幾何圖形元素。geometry.fill只會選取地圖項目幾何圖形的填滿效果。geometry.stroke只會選取地圖項目幾何圖形的筆劃。
-
labels會選取與指定地圖項目相關聯的文字標籤。labels.icon只會選取地圖項目標籤中顯示的圖示。labels.text只會選取標籤文字。-
labels.text.fill只會選取標籤的填滿效果。標籤的填滿效果通常會以描繪標籤文字輪廓的彩色外框呈現。 labels.text.stroke只會選取標籤文字的筆劃。
樣式規則
樣式規則是格式選項,會套用至每個 style 宣告中指定的地圖項目和元素。
下列 style 宣告會將兩項樣式規則套用至地圖上的道路。第一條規則會為道路套用顏色。第二條規則會簡化道路的顯示方式,讓道路以較細的線條呈現,且沒有外框:
style=feature:road|color:0xffffff|visibility:simplified
每個 style 宣告都必須包含一或多個以管道 ("|") 字元分隔的作業。每項作業都會使用半形冒號 (「:」) 字元指定引數值,且所有作業都會依您指定的順序套用至所選項目。
以下是支援的樣式選項:
hue(格式為#RRGGBB的 RGB 十六進位字串) 代表基本色彩。注意:此選項會設定色調,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的飽和度與亮度設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
hue樣式的地圖項目。如果可以,建議使用color絕對樣式函數。lightness(介於-100和100之間的浮點值) 表示元素亮度的百分比變化。負值會增加暗度 (其中 -100 代表黑色),正值會增加亮度 (其中 +100 代表白色)。注意:此選項會設定亮度,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的飽和度與色調設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
lightness樣式的地圖項目。如果可以,建議使用color絕對樣式函數。saturation(介於-100和100之間的浮點值) 表示元素套用的基本色彩濃度的百分比變化。注意:此選項會設定飽和度,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的色調與亮度設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
saturation樣式的地圖項目。如果可以,建議使用color絕對樣式函數。gamma(介於0.01和10.0之間的浮點值,其中1.0不會套用任何校正) 表示套用至元素的 Gamma 值校正量。Gamma 校正會在不影響白色或黑色值的情況下,以非線性方式修改色彩的亮度。Gamma 校正通常用於修改多個元素的對比。舉例來說,您可以修改 Gamma,以增加或減少元素邊緣與內部之間的對比度。注意:此選項會使用 Gamma 曲線來調整與預設 Google 樣式相關聯的亮度。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
gamma樣式的地圖項目。如果可以,建議使用color絕對樣式函數。invert_lightness(如果為true) 會反轉現有的亮度。如果想快速切換為深色背景、文字反白的地圖,這個選項就相當實用。注意:這個選項只會反轉預設 Google 樣式。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
invert_lightness樣式的地圖項目。如果可以,建議使用color絕對樣式函數。visibility(on、off或simplified) 可指定是否要在地圖上顯示元素,以及元素的顯示方式。simplified顯示設定會從受影響的地圖項目中移除部分樣式地圖項目。以道路為例,顯示畫面將簡化為更細且沒有外框的線條,公園的部分則會拿掉標籤文字 (但仍保留標籤圖示)。color(格式為#RRGGBB的 RGB 十六進位字串) 可設定地圖項目的顏色。weight(大於或等於零的整數值) 用於設定地圖項目的寬度 (以像素為單位)。將寬度設為較大的值可能造成圖塊的邊框附近遭到裁剪。
樣式規則會依您指定的順序套用。請勿將多項作業合併為單一樣式作業,而應在樣式陣列中將每項作業定義成獨立項目。
注意:由於部分作業無法對調,因此請特別注意操作順序。透過樣式作業修改的地圖項目和/或元素 (通常) 已設有樣式,因此作業將會針對這些樣式 (如果有的話) 執行。
色調、飽和度、亮度模型
樣式化地圖使用色調、飽和度、亮度 (HSL) 模型來表示樣式函數作業中的色彩。「色調」(Hue) 表示基本色彩,「飽和度」(Saturation) 代表色彩濃度,「亮度」(lightness) 則是構成色中白色或黑色的相對量。
Gamma 校正會修改色域的亮度 (通常是增加或減少對比)。此外,HSL 模型會定義座標空間內的色彩,其中 hue 表示色輪內的方向,飽和度和亮度則分別表示與各軸相沿的不同幅度。色調和大多數的 RGB 色域類似,也會透過 RGB 色域計量,只是沒有黑白兩色。

雖然 hue 採用 HTML 十六進位色彩值,但只會透過這個值來決定基本色彩 (也就是其在色輪內的方向),而不會用於指定飽和度或亮度 (這兩項會另外以百分比變化表示)。
舉例來說,您可以將純綠色的色調定義為 hue:0x00ff00 或 hue:0x000100,這兩個色調完全相同。兩個值都會指向 HSL 色彩模型的純綠色。

RGB 色輪
由等量紅色、綠色和藍色組成的 RGB hue 值並不代表任何色調,因這些值都未指示 HSL 座標空間中的方向;例如「#000000」(黑色)、「#FFFFFF」(白色) 及所有色度深淺不一的純灰色。如要表示黑色、白色或灰色,您必須移除所有 saturation (將該值設為 -100) 並改為調整 lightness。
此外,假如您修改的地圖項目已具備色彩配置,則變更 hue 等值並不會變更其既有的 saturation 或 lightness。
