Personaliza la presentación del mapa estándar de Google aplicando tus propios diseños cuando uses la API de Maps Static. Puedes cambiar la representación visual de componentes como rutas, parques, áreas con edificaciones y otros lugares de interés. Cambiar su color o estilo para destacar contenido específico, complementar el contenido circundante en la página o incluso ocultar funciones por completo
Ejemplos
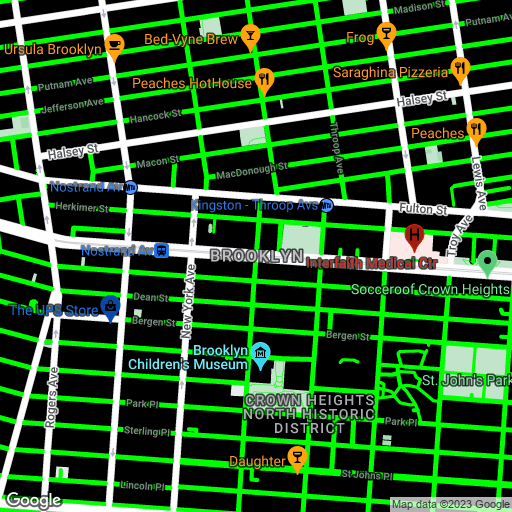
En el siguiente ejemplo, se muestra un mapa de Brooklyn, EE.UU., con un diseño que colorea las rutas locales de verde brillante y las áreas residenciales de negro. También invierte la luminosidad de las etiquetas para que se destaquen mejor sobre un fondo oscuro. Ten en cuenta que en este ejemplo de funcionamiento se usa codificación de URL:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
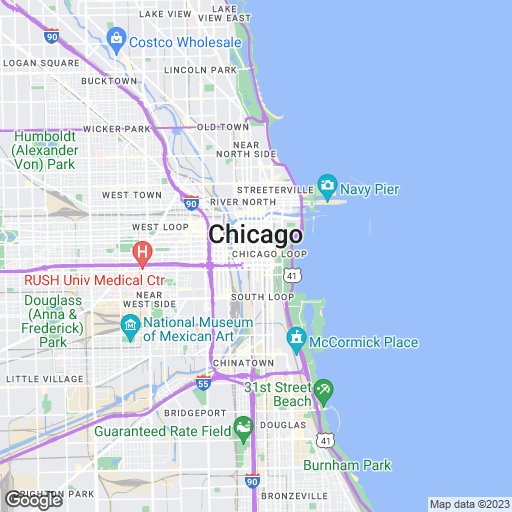
En el siguiente ejemplo, se usan operaciones de diseño y simplificaciones para aproximar el aspecto de un atlas de rutas de EE.UU.:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Sintaxis de estilo
Para crear un mapa con diseño personalizado, incluye uno o más parámetros style en la URL de la solicitud.
Cada declaración style puede contener los siguientes argumentos, separados por caracteres de barra vertical (“|”):
feature(opcional) indica los componentes que se seleccionarán para esta modificación de diseño. Los componentes incluyen elementos del mapa, como rutas, parques o lugares de interés. Si no hay ningún argumentofeature, el estilo especificado se aplica a todos los elementos.element(opcional) indica los elementos del componente especificado que se seleccionarán para esta modificación de diseño. Los elementos son características de un componente, como la geometría o las etiquetas. Si no hay ningún argumentoelement, el estilo se aplica a todos los elementos del componente especificado.- Es un conjunto de reglas de diseño (obligatorio) que se aplicarán a los elementos y las entidades especificados. La API aplica las reglas en el orden en que aparecen en la declaración
style. Puedes incluir la cantidad de reglas que desees, dentro de las restricciones normales de longitud de URL de la API de Maps Static.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Funciones
La siguiente declaración de style colorea todas las rutas del mapa:
style=feature:road|color:0xffffff
A continuación, se muestran algunas selecciones de características comunes:
feature:all(valor predeterminado) selecciona todos los componentes del mapa.feature:roadselecciona todas las rutas del mapa.feature:road.localselecciona todas las rutas locales.
Los componentes, o tipos de componentes, son las características geográficas de un mapa, como las rutas, los parques, las masas de agua y los negocios, entre otros.
Los componentes forman un árbol de categorías, con all como raíz. Si no especificas un componente, se seleccionarán todos.
Si especificas un componente de all, se produce el mismo efecto.
Algunos componentes tienen componentes secundarios que se especifican con un punto. Por ejemplo, landscape.natural o road.local. Si solo especificas el componente superior, como road, los diseños que especifiques para este se aplicarán a todos sus componentes secundarios, como road.local y road.highway.
Ten en cuenta que los componente superiores pueden tener algunos elementos que no se incluyan en todos los componentes secundarios correspondientes.
Están disponibles los siguientes componentes:
all(valor predeterminado) selecciona todos los componentes.administrativeselecciona todas las áreas administrativas. El diseño solo se aplicará a las etiquetas de áreas administrativas, y no al relleno o a las fronteras geográficas.administrative.countryselecciona países.administrative.land_parcelselecciona parcelas.administrative.localityselecciona localidades.administrative.neighborhoodselecciona vecindarios.administrative.provinceselecciona provincias.
landscapeselecciona todos los paisajes.landscape.man_madeselecciona componentes creados por las personas, como edificios y otras estructuras.landscape.naturalselecciona componentes naturales, como montañas, ríos, desiertos y glaciares.landscape.natural.landcoverselecciona componentes de cobertura terrestre, es decir, el material físico que cubre la superficie de la Tierra, como bosques, praderas, pantanos y terrenos.landscape.natural.terrainselecciona los componentes del terreno de una superficie terrestre, como la elevación, la pendiente y la orientación.
poiselecciona todos los lugares de interés.poi.attractionselecciona atracciones turísticas.poi.businessselecciona negocios.poi.governmentselecciona edificios gubernamentales.poi.medicalselecciona servicios de emergencia, como hospitales, farmacias, dependencias policiales, médicos y otros.poi.parkselecciona parques.poi.place_of_worshipselecciona lugares de culto religioso, como iglesias, templos y mezquitas, entre otros.poi.schoolselecciona escuelas.poi.sports_complexselecciona complejos deportivos.
roadselecciona todas las rutas.road.arterialselecciona las rutas principales.road.highwayselecciona autopistas.road.highway.controlled_accessselecciona autopistas con acceso controlado.road.localselecciona las rutas locales.
transitselecciona todas las líneas y estaciones de transporte público.transit.lineselecciona las líneas de transporte público.transit.stationselecciona todas las estaciones de transporte público.transit.station.airportselecciona aeropuertos.transit.station.busselecciona paradas de autobús.transit.station.railselecciona estaciones de tren.
waterselecciona masas de agua.
Elementos
La siguiente declaración de style colorea las etiquetas de todas las rutas locales:
style=feature:road.local|element:labels|color:0xffffff
Los elementos son subdivisiones de un componente. Una ruta, por ejemplo, consta de la línea gráfica (la geometría) en el mapa y el texto que describe su nombre (una etiqueta).
Los siguientes elementos se encuentran disponibles; sin embargo, ten en cuenta que un componente en particular puede admitir todos los elementos, algunos de ellos o ninguno:
Los colores del texto de las etiquetas fill y stroke cambian según el nivel de zoom.
Para que la experiencia sea coherente en todos los niveles de zoom, siempre define fill y stroke.
all(valor predeterminado) selecciona todos los elementos del componente especificado.-
geometryselecciona todos los elementos geométricos del componente especificado.geometry.fillselecciona únicamente el relleno de la geometría del componente.geometry.strokeselecciona únicamente el trazo de la geometría del componente.
-
labelsselecciona las etiquetas de texto asociadas al componente especificado.labels.iconselecciona únicamente el ícono que se muestra dentro de la etiqueta del componente.labels.textselecciona únicamente el texto de la etiqueta.-
labels.text.fillselecciona únicamente el relleno de la etiqueta. El relleno de una etiqueta normalmente se renderiza como un contorno coloreado que rodea al texto de la etiqueta. labels.text.strokeselecciona únicamente el trazo del texto de la etiqueta.
Reglas de estilo
Las reglas de diseño son opciones de formato que se aplican a los elementos y componentes especificados en cada declaración style.
La siguiente declaración de style aplica dos reglas de diseño a las rutas del mapa. La primera aplica un color a las carreteras. La segunda regla simplifica la visualización de las rutas, de modo que tengan líneas más finas sin contornos:
style=feature:road|color:0xffffff|visibility:simplified
Cada declaración style debe contener una o más operaciones separadas con el carácter de barra vertical (“|”). Cada operación especifica el valor de su argumento con el carácter de dos puntos (“:”), y todas las operaciones se aplican a la selección en el orden en que las especifiques.
Se admiten las siguientes opciones de diseño:
hue(una cadena hexadecimal RGB con formato#RRGGBB) indica el color básico.Nota: Esta opción define el matiz sin modificar la saturación ni la luminosidad especificadas en el diseño predeterminado de Google (o en otras opciones de diseño que definas en el mapa). El color que se obtiene depende del diseño del mapa base. Si Google cambia este diseño, las modificaciones afectarán los componentes de tu mapa cuyo diseño se ajuste mediante
hue. Si es posible, se recomienda usar el parámetro de diseñocolorabsoluto.lightness(un valor de punto flotante entre-100y100) indica el cambio porcentual en el brillo del elemento. Los valores negativos aumentan la oscuridad (donde -100 especifica negro), y los valores positivos aumentan el brillo (donde +100 especifica blanco).Nota: Esta opción define la luminosidad sin modificar la saturación ni el matiz especificados en el diseño predeterminado de Google (o en otras opciones de diseño que definas en el mapa). El color que se obtiene depende del diseño del mapa base. Si Google cambia este diseño, las modificaciones afectarán los componentes de tu mapa cuyo diseño se ajuste mediante
lightness. Si es posible, se recomienda usar el parámetro de diseñocolorabsoluto.saturation(un valor de punto flotante entre-100y100) indica el cambio porcentual de la intensidad del color básico que se aplicará al elemento.Nota: Esta opción define la saturación sin modificar la luminosidad ni el matiz especificados en el diseño predeterminado de Google (o en otras opciones de diseño que definas en el mapa). El color que se obtiene depende del diseño del mapa base. Si Google cambia este diseño, las modificaciones afectarán los componentes de tu mapa cuyo diseño se ajuste mediante
saturation. Si es posible, se recomienda usar el parámetro de diseñocolorabsoluto.gamma(un valor de punto flotante entre0.01y10.0, donde1.0no aplica corrección) indica la cantidad de corrección de gamma que se aplicará al elemento. Las correcciones de gamma modifican la luminosidad de los colores de forma no lineal, y no modifican los valores de blanco y negro. Por lo general, la corrección de gamma se usa para modificar el contraste de varios elementos. Por ejemplo, puedes modificar un valor de gamma para aumentar o reducir el contraste entre los bordes y los interiores de los elementos.Nota: Esta opción establece la luminosidad según el diseño predeterminado de Google mediante una curva de gamma. Si Google cambia el diseño del mapa base, las modificaciones afectarán los componentes de tu mapa cuyo diseño se ajuste mediante
gamma. Si es posible, se recomienda usar el parámetro de diseñocolorabsoluto.invert_lightness(si estrue) invierte la luminosidad actual. Esto resulta útil, por ejemplo, para cambiar de forma rápida a un mapa más oscuro con texto blanco.Nota: Esta opción simplemente invierte el diseño predeterminado de Google. Si Google cambia el diseño del mapa base, las modificaciones afectarán los componentes de tu mapa cuyo diseño se ajuste mediante
invert_lightness. Si es posible, se recomienda usar el parámetro de diseñocolorabsoluto.visibility(on,offosimplified) indica si el elemento aparece en el mapa y la manera en que esto sucede. Mediante la opción de visibilidadsimplified, se quitan algunas de las características de diseño de los componentes afectados. En el caso de las rutas, por ejemplo, se aplica una simplificación con líneas más finas y sin contornos, y en el caso de los parques, se elimina el texto de las etiquetas, pero se conserva el ícono correspondiente.color(una cadena hexadecimal RGB con formato#RRGGBB) configura el color del componente.weight(un valor entero, igual o superior a cero) establece el peso del componente en píxeles. Si se fija en un valor alto, podrían aplicarse recortes cerca de los bordes de los mosaicos.
Las reglas de diseño se aplican en el orden que especifiques. No combines varias operaciones en una única operación de diseño. En cambio, define cada operación como una entrada independiente en el array de diseño.
Nota: El orden es importante, ya que algunas operaciones no son conmutativas. Los elementos o componentes que se modifican con operaciones de diseño suelen tener diseños existentes. Las operaciones se aplican a esos diseños que ya existen (si están presentes).
Modelo de matiz, saturación y luminosidad
En los mapas con diseños, se usa el modelo de matiz, saturación y luminosidad (HSL, por su sigla en inglés) para indicar el color dentro de las operaciones de parámetros de diseño. Hue (matiz) indica el color básico, saturation (saturación) indica la intensidad de ese color y lightness (luminosidad) indica la cantidad relativa de blanco o negro en el color constituyente.
La corrección de gamma modifica la luminosidad en el espacio de color (por lo general, para aumentar o disminuir el contraste). Además, el modelo HSL define el color en un espacio de coordenadas donde hue indica la orientación en una paleta de colores, y la saturación y la luminosidad indican amplitudes con respecto a diferentes ejes. Los matices se miden en un espacio de color RGB similar a la mayoría de los espacios de color RGB, excepto porque no están presentes los tonos de blanco y negro.

Si bien hue admite un valor de color hexadecimal HTML, solo lo usa para determinar el color básico (su orientación en la paleta de colores, y no su saturación o luminosidad, que se indican por separado como cambios porcentuales).
Por ejemplo, puedes definir el matiz del verde puro como hue:0x00ff00 o hue:0x000100. Ambos matices son idénticos. Ambos valores apuntan al verde puro en el modelo de color HSL.

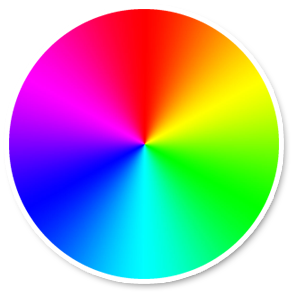
Una paleta de colores RGB
Los valores hue de RGB que consisten en partes iguales de rojo, verde y azul no indican un matiz porque ninguno de esos valores indica una orientación en el espacio de coordenadas de HSL. Algunos ejemplos son "#000000" (negro), "#FFFFFF" (blanco) y todos los tonos puros de gris. Para indicar negro, blanco o gris, debes quitar por completo saturation (configura el valor en -100) y ajustar lightness.
Además, cuando se modifican componentes existentes que ya tienen un esquema de color, al cambiar un valor como hue, no cambian sus valores de saturation o lightness existentes.
