Introdução
A API Maps Static retorna uma imagem (GIF, PNG ou JPEG) em resposta a uma solicitação HTTP por um URL. Para cada solicitação, é possível especificar o local do mapa, o tamanho da imagem, o nível de zoom, o tipo de mapa e a posição de marcadores opcionais em locais no mapa. Além disso, você pode rotular os marcadores usando caracteres alfanuméricos.
Uma imagem da API Maps Static é incorporada a um atributo src da tag <img> ou o equivalente em outras linguagens de programação.
Este documento descreve o formato necessário dos URLs da API Maps Static e os parâmetros disponíveis. Ele também aponta algumas dicas e truques para especificar seus URLs.
Antes de começar
Este documento é destinado a desenvolvedores de sites e dispositivos móveis que querem incluir imagens da API Maps Static em uma página da Web ou em um aplicativo para dispositivos móveis. Ela fornece uma introdução ao uso da API e material de referência sobre os parâmetros disponíveis.
Antes de começar a desenvolver com a API Maps Static, revise os requisitos de autenticação (você precisa de uma chave de API) e as informações de uso e faturamento da API (é necessário ativar o faturamento no seu projeto).
Parâmetros de URL
Um URL da API Maps Static precisa ter o seguinte formato:
https://maps.googleapis.com/maps/api/staticmap?parameters
Se o acesso ao seu site for feito por HTTPS, você também vai precisar carregar as imagens da API Maps Static por HTTPS para evitar alertas de segurança do navegador. O HTTPS também é recomendado se as solicitações incluem informações sensíveis do usuário, como a localização:
https://maps.googleapis.com/maps/api/staticmap?parameters
Alguns parâmetros de URL são obrigatórios, enquanto outros são opcionais, seja usando HTTP ou HTTPS. Como é padrão em URLs, todos os parâmetros são separados usando o
caractere E comercial (&). A lista de parâmetros e os valores
possíveis são enumerados neste documento.
A API Maps Static define imagens de mapa usando os seguintes parâmetros de URL:
Parâmetros de local
center(obrigatório se os marcadores não estiverem presentes) define o centro do mapa, equidistante de todas as bordas. Esse parâmetro recebe um local como um par {latitude,longitude} separado por vírgula (por exemplo, "40.714728,-73.998672") ou um endereço de string (por exemplo, "city hall, new york, ny") que identifica um local exclusivo na superfície da Terra. Para mais informações, consulte Locais.zoom(obrigatório se os marcadores não estiverem presentes) define o nível de zoom do mapa, que determina o nível de ampliação do mapa. Esse parâmetro usa um valor numérico correspondente ao nível de zoom da região desejada. Para mais informações, consulte Níveis de zoom.
Parâmetros do mapa
size(obrigatório) define as dimensões retangulares da imagem do mapa. Esse parâmetro usa uma string do formato{horizontal_value}x{vertical_value}. Por exemplo,500x400define um mapa de 500 pixels de largura por 400 pixels de altura. Mapas menores que 180 pixels de largura vão mostrar um logotipo do Google reduzido. Esse parâmetro é afetado pelo parâmetroscale. O tamanho da saída final é o produto dos valores de tamanho e escala.scale(opcional) afeta o número de pixels que são retornados.scale=2retorna o dobro de pixels descale=1, mantendo a mesma área de cobertura e nível de detalhe (ou seja, o conteúdo do mapa não muda). Isso é útil ao desenvolver para telas de alta resolução. O valor padrão é1. Os valores aceitos são1e2. Consulte Valores de escala para mais informações.format(opcional) define o formato da imagem resultante. Por padrão, a API Maps Static cria imagens PNG. Há vários formatos possíveis, incluindo tipos GIF, JPEG e PNG. O formato usado depende de como você pretende apresentar a imagem. O JPEG geralmente oferece maior compactação, enquanto GIF e PNG oferecem mais detalhes. Para mais informações, consulte Formatos de imagem.maptype(opcional) define o tipo de mapa a ser criado. Há vários valores de tipo de mapa possíveis, incluindoroadmap,satellite,hybrideterrain. Para mais informações, consulte Maptypes da API Maps Static.language(opcional) define o idioma a ser usado para mostrar rótulos nos blocos de mapa. Esse parâmetro só é aceito para alguns blocos de países. Se o idioma específico solicitado não for compatível com o conjunto de blocos, o idioma padrão desse conjunto será usado.region(opcional) define as bordas adequadas para exibição com base em sensibilidades geopolíticas. Aceita um código regional especificado como um valor ccTLD ('domínio de nível superior') de dois caracteres. Consulte os detalhes da cobertura da Plataforma Google Maps para conferir as regiões com suporte.
Parâmetros de recursos
map_id(opcional) especifica o identificador de um mapa específico. O ID do mapa associa um mapa a um estilo ou recurso específico e precisa pertencer ao mesmo projeto da chave de API usada para inicializar o mapa. Para mais informações, consulte Como usar IDs de mapa.markers(opcional) define um ou mais marcadores para anexar à imagem em locais especificados. Esse parâmetro recebe uma definição de marcador único com parâmetros separados pelo caractere de pipe (|). Vários marcadores podem ser colocados no mesmo parâmetromarkers, desde que apresentem o mesmo estilo. É possível adicionar marcadores de estilos diferentes adicionando outros parâmetrosmarkers. Se você fornecer marcadores para um mapa, não será necessário especificar os parâmetroscenterezoom(normalmente obrigatórios). Para mais informações, consulte Marcadores da API Maps Static.path(opcional) define um único caminho de dois ou mais pontos conectados para sobrepor a imagem em locais especificados. Esse parâmetro recebe uma string de definições de pontos separadas pelo caractere de barra vertical (|) ou uma poligonal codificada usando o prefixoenc:na declaração de local do caminho. Para fornecer outros caminhos, adicione outros parâmetrospath. Se você fornecer um caminho para um mapa, não será necessário especificar os parâmetroscenterezoom(normalmente obrigatórios). Para mais informações, consulte Caminhos da API Maps Static.visible(opcional) especifica um ou mais locais que precisam permanecer visíveis no mapa, embora nenhum marcador ou outro indicador seja exibido. Use esse parâmetro para garantir que determinados recursos ou locais do mapa sejam mostrados na API Maps Static.style(opcional) define um estilo personalizado para alterar a apresentação de um elemento específico (vias, parques e outros elementos) do mapa. Esse parâmetro usa argumentosfeatureeelementpara identificar os elementos a serem estilizados e um conjunto de operações de estilo a serem aplicadas aos elementos selecionados. É possível fornecer vários estilos adicionando parâmetrosstyleadicionais. Para mais informações, consulte o guia sobre mapas estilizados.
Parâmetros de chave e assinatura
key(obrigatório) permite monitorar o uso da API do seu aplicativo no console do Google Cloud e garante que o Google possa entrar em contato com você sobre seu aplicativo, se necessário. Para saber mais, consulte Usar chaves de API com a API Maps Static.signature(recomendado) é uma assinatura digital usada para verificar se os sites que geram solicitações usando sua chave de API têm autorização para isso. As solicitações sem uma assinatura digital podem falhar. Para mais informações, consulte Usar uma assinatura digital.
Restrição de tamanho do URL
Os URLs da API Maps Static são restritos a 16.384 caracteres. Na prática, você provavelmente não vai precisar de URLs mais longos que isso, a menos que produza mapas complicados com um grande número de marcadores e caminhos.
Uso de parâmetros
A API Maps Static é relativamente fácil de usar, já que consiste apenas em um URL parametrizado. Esta seção explica como usar esses parâmetros para criar seus URLs.
Especificar localizações
A API Maps Static precisa identificar com precisão os locais no mapa para focar o mapa no local correto (usando o parâmetro center) e/ou para colocar marcadores opcionais (usando o parâmetro markers) em locais no mapa. A API Maps Static
usa números (valores de latitude e longitude) ou strings (endereços)
para especificar esses locais. Esses valores identificam um local geocodificado.
Vários parâmetros (como markers e path)
usam vários locais. Nesses casos, os locais são
separados pelo caractere de pipe (|).
Latitudes e longitudes
As latitudes e longitudes são definidas usando números em uma string de texto separada por vírgulas com precisão de seis casas decimais. Por exemplo, "40.714728,-73.998672" é um valor de geocódigo válido. A precisão além das seis casas decimais é ignorada.
Os valores de longitude são baseados na distância de Greenwich, na Inglaterra, que é a casa do meridiano principal. Como Greenwich está situado a 51,477222 de latitude, podemos inserir um valor center de 51.477222,0 para centralizar o mapa em Greenwich:
Os valores de latitude e longitude precisam corresponder a um local válido na superfície da Terra. As latitudes podem ter qualquer valor entre -90 e
90, enquanto os valores de longitude podem ter qualquer valor entre
-180 e 180. Se você especificar um valor de latitude ou
longitude inválido, sua solicitação será rejeitada como inválida.
Endereços
A maioria das pessoas não fala em latitudes e longitudes, mas denota locais usando endereços. O processo de transformar um endereço em um ponto geográfico é conhecido como geocodificação. O serviço da API Maps Static pode realizar a geocodificação se você fornecer endereços válidos.
Em qualquer parâmetro em que você possa fornecer uma latitude/longitude, especifique uma string que indique um endereço. O Google vai geocodificar o endereço e fornecer à API Maps Static um valor de latitude/longitude para usar ao posicionar marcadores ou especificar locais. A string precisa ser codificada como URL. Portanto, endereços como "City Hall, New York, NY" precisam ser convertidos em "City+Hall,New+York,NY", por exemplo.
Os endereços podem refletir locais precisos, como endereços de rua, polilinhas, como rotas nomeadas, ou áreas poligonais, como cidades, países ou parques nacionais. Para resultados polilineares e poligonais, o servidor da API Maps Static vai usar o ponto central da linha/área como o centro do endereço. Se você tiver dúvidas sobre como um endereço pode ser geocodificado, teste o endereço usando este utilitário de geocodificação.
O exemplo a seguir gera uma imagem de mapa estática para Berkeley, CA:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Níveis de zoom
Os mapas no Google Maps têm um "nível de zoom" inteiro que define a resolução da visualização atual. Os níveis de zoom entre 0 (o nível de zoom mais baixo, em que o mundo inteiro pode ser visto em um mapa) e 21+ (até ruas e edifícios individuais) são possíveis na visualização roadmap padrão. Os contornos dos edifícios, quando
disponíveis, aparecem no mapa em torno do nível de zoom 17. Esse valor
difere de área para área e pode mudar ao longo do tempo conforme os dados evoluem.
O Google Maps define o nível de zoom como 0 para abranger toda a Terra.
Cada nível de zoom seguinte dobra a precisão nas dimensões horizontal e vertical. Mais informações sobre como isso é feito estão disponíveis na documentação da API Maps JavaScript.
Observação: nem todos os níveis de zoom estão disponíveis para todas as localizações. Os níveis de zoom variam de acordo com o local, já que os dados em algumas partes do mundo são mais detalhados do que em outros locais.
Se você enviar uma solicitação para um nível de zoom em que não há blocos de mapa, a API Maps Static vai retornar uma imagem em branco.
A lista a seguir mostra o nível aproximado de detalhamento que você pode esperar em cada nível de zoom:
- 1: Mundo
- 5: terra/continente
- 10: cidade
- 15: ruas
- 20: construções
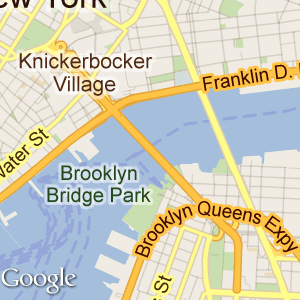
Este exemplo solicita dois mapas de Manhattan com o mesmo valor de center, mas com níveis de zoom 12 e 14, respectivamente:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tamanhos de imagem
O parâmetro size, em conjunto com center,
define a área de cobertura de um mapa. Ele também define o tamanho de saída do mapa em pixels, quando multiplicado pelo valor scale (que é 1 por padrão).
Esta tabela mostra os valores máximos permitidos para
o parâmetro size em cada valor de scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (retorna 1.280 x 1.280 pixels) |
Este exemplo solicita uma "fatia" da Terra no equador no nível de zoom 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Este exemplo solicita um mapa pequeno, de tamanho 100 x 100 pixels centralizado na mesma região. Observe o logotipo menor do Google:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Valores de escala
O parâmetro size da API Maps Static define o tamanho de um mapa em pixels, de modo que um mapa com size=200x200 seja retornado como 200 x 200 pixels. Em um monitor de computador LCD, que normalmente exibe cerca de 100 pixels por polegada (ppi), um mapa de 200 x 200 pixels tem cerca de 5 cm em cada dimensão.
No entanto, os dispositivos móveis cada vez mais incluem telas de alta resolução com densidades de pixels acima de 300 ppi, que:
- Reduzir o tamanho de uma imagem de 200 x 200 pixels para apenas 0,7 polegadas, renderizando rótulos e ícones muito pequenos para serem lidos; ou
- Dimensionar (aumentar o zoom) a imagem para melhorar a legibilidade, resultando em uma imagem desfocada ou com pixels.
| Muito pequeno | Distorcida demais |
|---|---|
 |
 |
Ao desenvolver para dispositivos móveis, use o parâmetro scale da API para retornar imagens de mapa de alta resolução que resolvam os problemas acima. O valor scale é multiplicado pelo size
para determinar o tamanho real de saída da imagem em pixels, sem alterar
a área de cobertura do mapa. O valor padrão de scale é 1.
Os valores aceitos são 1 e 2.
Por exemplo, um valor de escala 2 vai retornar a mesma área de cobertura do mapa que uma solicitação sem escala especificada, mas com o dobro de pixels em cada dimensão. Isso inclui estradas e rótulos, para que eles sejam legíveis em telas de alta resolução e tamanho pequeno, bem como quando dimensionados pelo navegador.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Essa imagem também vai ter um bom desempenho em navegadores para computador, quando inserida
em uma tag img ou div com a altura e a largura
definidas usando CSS. O navegador vai reduzir a imagem para o tamanho correto,
sem perda de qualidade.
Esta tabela mostra três solicitações de imagem diferentes.
- A primeira é para uma imagem de 100x100 sem valor de scale especificado. Ele aparece corretamente no computador, mas é muito pequeno para ser lido em um dispositivo portátil.
- A segunda dobra o tamanho do mapa. No computador, o CSS se encaixa no
elemento
img100x100 especificado, mas, ao reduzir a imagem, as estradas e os rótulos ficam muito pequenos. No dispositivo móvel, a imagem tem o tamanho certo, mas as estradas e os rótulos estão ilegíveis. - A terceira solicitação é para um mapa de 100 x 100 com
scale=2. A imagem é retornada com 200 px de detalhes. O computador reduz perfeitamente, de modo que não é possível distinguir a solicitação original 100 x 100, enquanto o navegador para dispositivos móveis se beneficia da resolução adicional retornada pela API.
| Solicitações de imagem | |||
|---|---|---|---|
| Dispositivo | 100x100 |
200x200 |
100x100&scale=2 |
| Computador (com height="100px" ewidth="100px" na tagimg
) |
 |
 |
 |
| Alta resolução (simulada) |
 |
 |
 |
Para mais informações sobre o desenvolvimento para dispositivos móveis e telas de alta resolução, recomendamos a leitura a seguir:
- Suporte a várias telas na documentação para desenvolvedores do Android.
- Recomendações do Webkit.org para desenvolver sites da Web de alta DPI.
- Suporte a telas de alta resolução na Biblioteca para Desenvolvedores do iOS.
Formatos de imagem
As imagens podem ser retornadas em vários formatos de gráficos da Web comuns: GIF,
JPEG e PNG. O parâmetro format usa um dos
seguintes valores:
png8oupng(padrão) especifica o formato PNG de 8 bits.png32especifica o formato PNG de 32 bits.gifespecifica o formato GIF.jpgespecifica o formato de compactação JPEG.jpg-baselineespecifica um formato de compactação JPEG não progressivo.
Estes exemplos solicitam mapas nos formatos gif e png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg e jpg-baseline geralmente fornecem o
menor tamanho de imagem, embora o façam por meio de compactação "perdedora", que pode
degradar a imagem. gif, png8 e png32
oferecem compactação sem perdas.
A maioria das imagens JPEG são progressivas, o que significa que elas carregam uma imagem mais grosseira
antes e refinam a resolução da imagem à medida que mais dados chegam. Isso permite
que as imagens sejam carregadas rapidamente em páginas da Web e é o uso mais difundido de JPEG
atualmente. No entanto, alguns usos de JPEG exigem
imagens não progressivas (de referência). Nesses casos, use o formato
jpg-baseline, que não é progressivo.
Tipos de mapa
A API Maps Static cria mapas em vários formatos, listados abaixo:
roadmap(padrão) especifica uma imagem de mapa de estradas padrão, como é normalmente mostrado no site do Google Maps. Se nenhum valor demaptypefor especificado, a API Maps Static vai exibir blocosroadmappor padrão.satelliteespecifica uma imagem de satélite.terrainespecifica uma imagem de mapa de relevo físico, mostrando terreno e vegetação.hybridespecifica um híbrido da imagem de satélite e do mapa, mostrando uma camada transparente das principais ruas e nomes de lugares na imagem de satélite.
Confira a diferença entre o roteiro e os tipos de terreno neste exemplo de código.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Os mapas híbridos usam imagens de satélite e recursos importantes do roteiro para criar um mapa combinado. Os exemplos a seguir mostram os tipos de mapa híbrido e de satélite:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Mapas estilizados
Personalize a apresentação do mapa padrão do Google aplicando seus próprios estilos. Consulte o guia sobre mapas estilizados.
Marcadores
O parâmetro markers define um conjunto de um ou mais marcadores (pinos do mapa) em um conjunto de locais. Cada marcador definido em uma única declaração markers
precisa exibir o mesmo estilo visual. Se você quiser mostrar marcadores
com estilos diferentes, forneça vários parâmetros markers
com informações de estilo separadas.
O parâmetro markers recebe um conjunto de atribuições de valor
(descriptores de marcador) com o seguinte formato:
markers=markerStyles|markerLocation1|
markerLocation2|... etc.
O conjunto de markerStyles é declarado no início da declaração markers e consiste em zero ou mais descritores de estilo separados pelo caractere de barra vertical (|), seguido por um conjunto de um ou mais locais também separados pelo caractere de barra vertical (|).
Como as informações de estilo e de local são delimitadas pelo caractere de pipe, as informações de estilo precisam aparecer primeiro em qualquer descritor de marcador. Quando o servidor da API Maps Static encontra um local no descritor do marcador, todos os outros parâmetros do marcador também são considerados locais.
Estilos de marcadores
O conjunto de descritores de estilo de marcador é uma série de atribuições de valor
separadas pelo caractere de barra (|). Esse descritor de estilo
define os atributos visuais a serem usados ao exibir os marcadores dentro desse
descritor. Esses descritores de estilo contêm as seguintes atribuições de chave/valor:
size:(opcional) especifica o tamanho do marcador do{tiny, mid, small}definido. Se nenhum parâmetrosizefor definido, o marcador vai aparecer no tamanho padrão (normal).color:(opcional) especifica uma cor de 24 bits (por exemplo,color=0xFFFFCC) ou uma cor predefinida do conjunto{black, brown, green, purple, yellow, blue, gray, orange, red, white}.As transparências (especificadas usando valores de cor hexadecimal de 32 bits) não são compatíveis com marcadores, mas são compatíveis com caminhos.
label:(opcional) especifica um único caractere alfanumérico maiúsculo do conjunto {A-Z, 0-9}. A exigência de caracteres maiúsculos é nova nesta versão da API. Os marcadores padrão e de tamanhomidsão os únicos que podem mostrar um parâmetroalphanumeric-character. Os marcadorestinyesmallnão são capazes de mostrar um caractere alfanumérico.
Dimensionamento do marcador
O valor scale é multiplicado pelo tamanho da imagem do marcador para
produzir o tamanho real de saída do marcador em pixels. O valor padrão da escala
é 1. Os valores aceitos são 1, 2 e 4.
O limite de tamanho de pixel em imagens é aplicado depois da aplicação da escala. Por
exemplo, se o marcador for definido como scale:2, ele poderá ser
maior que o tamanho máximo de 4.096 pixels, desde que seja reduzido para menos de
4.096 pixels após a escala. Use o escalonamento do marcador com o escalonamento do mapa ao mostrar mapas de resolução mais alta.
Locais dos marcadores
Cada descritor de marcador precisa conter um conjunto de um ou mais locais que definem onde colocar o marcador no mapa. Esses locais podem ser especificados
como valores de latitude/longitude ou como
endereços. Esses locais são separados usando o
caractere de barra vertical (|).
Observação: se você especificar os locais dos marcadores usando um método que exige geocodificação, como strings de endereço legíveis por humanos ou polilinhas, a solicitação será limitada a um máximo de 15 marcadores. Esse limite se aplica apenas aos locais de marcadores que exigem geocodificação. Ele não se aplica a locais de marcadores especificados com coordenadas de latitude/longitude.
Os parâmetros de localização definem o local do marcador no mapa. Se o local estiver fora do mapa, o marcador não vai aparecer na imagem construída, desde que os parâmetros center e zoom sejam fornecidos. No entanto, se esses parâmetros não forem fornecidos, o servidor da API Maps Static vai construir automaticamente uma imagem que contém os marcadores fornecidos.
Consulte Posicionamento implícito.
Um exemplo de declaração de marcador é mostrado aqui. Definimos um conjunto de estilos e três locais:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Para definir marcadores com estilos diferentes, precisamos fornecer vários
parâmetros markers. Esse conjunto de parâmetros markers define três marcadores: um marcador azul com a etiqueta "S" em 62.107733, -145.5419, um marcador verde pequeno em "Delta Junction, AK" e um marcador amarelo de tamanho médio com a etiqueta "C" em "Tok, AK". Estes marcadores são mostrados neste exemplo:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ícones personalizados
Em vez de usar os ícones de marcador do Google, você pode usar seus próprios ícones personalizados. Os ícones personalizados são especificados usando o descritor icon no
parâmetro markers. Exemplo:
markers=icon:URLofIcon|markerLocation
Especifique o icon usando um URL (que precisa ser
codificado em URL). É possível usar
URLs criados por serviços de redução de URL, como https://goo.gl. A maioria
dos serviços de encurtamento de URL tem a vantagem de codificar URLs automaticamente.
Você pode especificar um ponto de ancoragem para o ícone personalizado. O ponto de âncora define como o
ícone é colocado em relação aos locais markers especificados. Por padrão, o
ponto de âncora de um ícone personalizado é o centro inferior da imagem do ícone. É possível
especificar um ponto de ancoragem diferente usando o descritor anchor em conjunto
com o icon. Defina anchor como um ponto x,y do ícone (como
10,5) ou como um alinhamento predefinido usando um destes valores:
top, bottom, left, right,
center, topleft, topright, bottomleft ou
bottomright. Exemplo:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
É possível usar até cinco ícones personalizados exclusivos por solicitação. Essa limitação não significa que você está limitado a apenas cinco locais marcados no mapa. Cada ícone exclusivo pode ser usado com mais de um local markers no mapa.
Formato do ícone:
- As imagens de ícones podem estar nos formatos PNG, JPEG ou GIF, embora o PNG seja recomendado.
- Os ícones podem ter até 4.096 pixels (64 x 64 para imagens quadradas).
Exemplos de ícones personalizados
O Exemplo 1 cria ícones personalizados e os posiciona usando âncoras.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
O exemplo 2 cria os mesmos ícones personalizados do exemplo 1, mas não define as posições dos ícones usando âncoras, dependendo da âncora padrão de centro inferior.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Caminhos da API Maps Static
O parâmetro path define um conjunto de um ou mais locais conectados por um caminho para sobrepor na imagem do mapa. O parâmetro path
usa um conjunto de atribuições de valor (descriptores de caminho) do
seguinte formato:
path=pathStyles|pathLocation1|pathLocation2|... etc.
Os dois pontos do caminho são separados usando o caractere pipe (|). Como as informações de estilo e de ponto são delimitadas pelo caractere pipe, as informações de estilo precisam aparecer primeiro em qualquer descritor de caminho. Quando o servidor da API Maps Static encontra um local no descritor de caminho, todos os outros parâmetros de caminho também são considerados locais.
Estilos de caminho
O conjunto de descritores de estilo de caminho é uma série de atribuições de valor
separadas pelo caractere de barra (|). Esse descritor de estilo
define os atributos visuais a serem usados ao exibir o caminho. Esses descritores de estilo
contêm as seguintes atribuições de chave/valor:
weight:(opcional) especifica a espessura do caminho em pixels. Se nenhum parâmetroweightfor definido, o caminho vai aparecer com a espessura padrão (5 pixels).color:(opcional) especifica uma cor como valor hexadecimal de 24 bits (exemplo:color=0xFFFFCC) ou 32 bits (exemplo:color=0xFFFFCCFF), ou do conjunto{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Quando um valor hexadecimal de 32 bits é especificado, os dois últimos caracteres especificam o valor de transparência alfa de 8 bits. Esse valor varia entre
00(completamente transparente) eFF(completamente opaco). As transparências são compatíveis com caminhos, mas não com marcadores.fillcolor:(opcional) indica que o caminho marca uma área poligonal e especifica a cor de preenchimento a ser usada como uma sobreposição nessa área. O conjunto de locais a seguir não precisa ser um loop "fechado". O servidor da API Maps Static vai unir automaticamente o primeiro e o último pontos. No entanto, qualquer traço no exterior da área preenchida não será fechado, a menos que você especifique o mesmo local de início e fim.geodesic:(opcional) indica que o caminho solicitado precisa ser interpretado como uma linha geodésica que segue a curvatura da Terra. Quando é falso, o caminho é renderizado como uma linha reta no espaço da tela. O padrão é "false".
Exemplos de definições de caminho:
- Linha azul fina, 50% de opacidade:
path=color:0x0000ff80|weight:1 - Linha vermelha sólida:
path=color:0xff0000ff|weight:5 - Linha branca grossa e sólida:
path=color:0xffffffff|weight:10
Esses estilos de caminho são opcionais. Se os atributos padrão forem desejados, você poderá pular a definição dos atributos do caminho. Nesse caso, o primeiro "argumento" do descritor do caminho será o primeiro ponto declarado (local).
Pontos de caminho
Para desenhar um caminho, o parâmetro path também precisa ser
transmitido para dois ou mais pontos. A API Maps Static vai conectar o caminho ao longo desses pontos na ordem especificada. Cada pathPoint é
indicado no pathDescriptor separado pelo caractere | (pipe).
O exemplo a seguir define um caminho azul com opacidade padrão de 50% de Union Square, NY, até a Times Square, NY.
Os detalhes do parâmetro path são:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
O exemplo a seguir define o mesmo caminho, mas define uma linha vermelha sólida com 100% de opacidade:
As especificidades deste parâmetro path são:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
O próximo exemplo define uma área poligonal em Manhattan, transmitindo uma série de interseções como locais:
As especificidades deste parâmetro path são:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
O caminho foi definido como invisível e a área poligonal tem uma opacidade de 15%.
Polilinhas codificadas
Em vez de uma série de locais, declare um caminho como uma
polilinha codificada
usando o prefixo enc: na declaração de local do
path.
O exemplo a seguir descreve o percurso da Rodovia do Alasca de Dawson Creek, BC, até Delta Junction, AK, com uma polilinha codificada:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Assim como nos caminhos padrão, os caminhos de polilinha codificados também podem delimitar áreas
poligonais se um argumento fillcolor for transmitido para o parâmetro
path.
O exemplo a seguir apresenta uma área poligonal em Brooklyn, NY:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Janelas de visualização
As imagens podem especificar uma janela de visualização especificando locais visíveis usando
o parâmetro visible. O parâmetro visible
instruí o serviço da API Maps Static a construir um mapa para que os locais
existentes permaneçam visíveis. Esse parâmetro pode ser combinado com marcadores ou caminhos existentes para definir uma região visível. Definir uma viewport dessa
maneira evita a necessidade de especificar um nível de zoom exato.
O próximo exemplo solicita um mapa centralizado em Boston, MA, contendo a MIT e a Harvard Square em Cambridge, MA:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Posicionamento implícito do mapa
Normalmente, é necessário especificar os parâmetros de URL center e zoom para definir o local e o nível de zoom do mapa gerado.
No entanto, se você fornecer parâmetros markers, path ou
visible, poderá permitir que a API Maps Static
determine o centro e o nível de zoom corretos de forma implícita, com base na avaliação da
posição desses elementos.
Se você fornecer dois ou mais elementos, a API Maps Static vai determinar um centro e um nível de zoom adequados, oferecendo margens generosas para os elementos contidos. Este exemplo mostra um mapa com São Francisco, Oakland e San José, na Califórnia:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tamanhos de imagem maiores
Se você precisar de imagens com tamanhos maiores que 640 x 640 pixels (ou 1.280 x 1.280 pixels com um valor de escala de 2), entre em contato com a equipe de suporte e forneça as seguintes informações:
- Seu caso de uso e por que você precisa de imagens grandes.
- Se você considerou usar outras APIs da Plataforma Google Maps (API Maps JavaScript, API Maps Embed, SDK do Maps para Android ou SDK do Maps para iOS) e por que elas não atendem às suas necessidades.
- Capturas de tela, modelos ou amostras de como você vai usar imagens de tamanho grande.
- Seu uso mensal estimado de imagens grandes.
Vamos analisar sua solicitação com base nas informações fornecidas e determinar se o caso de uso está em conformidade com os Termos de Serviço da Plataforma Google Maps.
O tamanho máximo que podemos fornecer é de 2.048 x 2.048 pixels.
Solução de problemas e suporte
Para mais informações sobre o uso da API Maps Static, consulte a página de suporte.
A API Maps Static pode emitir um erro ou aviso quando algo dá errado. Verifique se há avisos, especialmente se você notar que algo está faltando no mapa. Também é recomendável verificar se há avisos antes de lançar um novo aplicativo. Os avisos podem não ser imediatamente aparentes porque aparecem no cabeçalho HTTP. Para mais informações, consulte o guia de erros e avisos.
