簡介
Maps Static API 會透過網址回應 HTTP 要求,傳回 GIF、PNG 或 JPEG 圖片。您可以為每個要求指定地圖位置、圖片大小、縮放等級、地圖類型,以及地圖上選用標記的位置。您也可以使用英數字元標示標記。
Maps Static API 圖片會嵌入 <img> 標記的 src 屬性,或其他程式設計語言中的同等屬性。
本文說明 Maps Static API 網址的必要格式和可用的參數。並提供一些指定網址的訣竅。
事前準備
本文件適用於希望在網頁或行動應用程式中加入 Maps Static API 圖片的網站和行動應用程式開發人員。這份文件將介紹如何使用 API,並提供可用參數的參考資料。
開始使用 Maps Static API 進行開發前,請先詳閱驗證規定 (需要 API 金鑰) 和 API 用量和帳單處理資訊 (需要在專案中啟用帳單處理功能)。
網址參數
Maps Static API 網址必須符合以下格式:
https://maps.googleapis.com/maps/api/staticmap?parameters
如果網站是透過 HTTPS 存取,您必須透過 HTTPS 載入 Maps Static API 圖片,以免瀏覽器發出安全警報。如果要求包含敏感的使用者資訊 (例如使用者所在位置),也建議採用 HTTPS:
https://maps.googleapis.com/maps/api/staticmap?parameters
無論使用 HTTP 或 HTTPS,都必須使用特定網址參數,但有些參數則為選用。依照網址標準,所有參數都會以 & 字元分隔。本文會列出參數清單及其可能的值。
Maps Static API 會使用下列網址參數定義地圖圖片:
位置參數
center(如果沒有標記,則為必要) 會定義地圖的中心,與地圖的所有邊緣等距離。這個參數會將位置資訊設為以逗號分隔的 {latitude,longitude} 組合 (例如「40.714728,-73.998672」),或字串地址 (例如「city hall, new york, ny」),用於識別地球上唯一的位置。詳情請參閱「位置」。zoom(如果沒有標記則必要) 定義地圖的縮放等級,這會決定地圖的放大等級。這個參數會採用數值值,對應所需區域的縮放等級。詳情請參閱「縮放等級」。
地圖參數
size(必要) 定義地圖圖片的矩形尺寸。這個參數會採用{horizontal_value}x{vertical_value}格式的字串。例如,500x400定義了寬度 500 像素、高度 400 像素的地圖。如果地圖的寬度小於 180 像素,系統會顯示縮小尺寸的 Google 標誌。這個參數會受到scale參數的影響;最終輸出大小是大小和比例值的乘積。scale(選用) 會影響傳回的像素數量。scale=2會傳回的像素數是scale=1的兩倍,同時保留相同的涵蓋範圍和詳細程度 (也就是地圖內容不會變更)。這在針對高解析度螢幕進行開發時非常實用。預設值為1。可接受的值為1和2。詳情請參閱「縮放值」。format(選用) 會定義產生的圖片格式。根據預設,Maps Static API 會建立 PNG 圖片。可用的格式包括 GIF、JPEG 和 PNG。您使用的格式取決於您要如何呈現圖片。JPEG 通常可提供更佳的壓縮效果,而 GIF 和 PNG 則可提供更詳細的圖片。詳情請參閱「圖片格式」。maptype(選用) 定義要建構的地圖類型。可能的 maptype 值有roadmap、satellite、hybrid和terrain。詳情請參閱「Maps Static API 地圖類型」。language(選用) 定義在地圖圖塊上顯示標籤時要使用的語言。請注意,這個參數僅支援部分國家/地區圖塊;如果圖塊組不支援要求的特定語言,則會使用該圖塊集的預設語言。region(選用) 會根據地緣政治敏感度定義要顯示的適當邊界。接受區碼,指定為兩位數 ccTLD (「頂層網域」) 值。如需支援區域的相關資訊,請參閱 Google 地圖平台涵蓋範圍詳細資料。
功能參數
map_id(選用) 指定特定地圖的 ID。地圖 ID 會將地圖與特定樣式或功能建立關聯,且必須與用於初始化地圖的 API 金鑰屬於相同專案。詳情請參閱「使用地圖 ID」。markers(選用) 可定義一或多個標記,以便在指定位置附加至圖片。這個參數會採用單一標記定義,其中的參數以管道字元 (|) 分隔。只要標記樣式相同,就可以在同一個markers參數中放置多個標記;您可以透過新增其他markers參數,新增不同樣式的額外標記。請注意,如果您為地圖提供標記,則無須指定 (通常為必要的)center和zoom參數。詳情請參閱「Maps Static API 標記」。path(選用) 定義單一路徑,其中包含兩個或多個連結點,可在指定位置疊加至圖片。這個參數會採用以縱線字元 (|) 分隔的點定義字串,或是在路徑位置宣告中使用enc:前置字串編碼的折線。您可以新增其他path參數來提供其他路徑。請注意,如果您為地圖提供路徑,則不需要指定 (通常是必要的)center和zoom參數。詳情請參閱「Maps Static API 路徑」。visible(選用) 會指定一或多個地點,這些地點應會持續顯示在地圖上,但不會顯示標記或其他指標。使用這個參數,確保特定地圖功能或位置會顯示在 Maps Static API 上。style(選用) 會定義自訂樣式,用於變更地圖中特定地圖項目 (道路、公園和其他地圖項目) 的呈現方式。這個參數會使用feature和element引數,用於識別要設定樣式的地圖項目,以及一組要套用至所選地圖項目的樣式作業。您可以新增其他style參數來提供多種樣式。詳情請參閱樣式化地圖指南。
金鑰和簽名參數
key(必要) 可讓您在 Google Cloud 控制台中監控應用程式的 API 用量,並確保 Google 可在必要時與您聯絡,討論您的應用程式。詳情請參閱「使用 API 金鑰搭配 Maps Static API」。signature(建議) 是用於驗證使用 API 金鑰產生要求的任何網站是否獲得授權的數位簽章。沒有數位簽章的要求可能會失敗。詳情請參閱「使用數位簽章」。
網址大小限制
Maps Static API 網址長度上限為 16384 個字元。實際上,除非您製作的地圖含有大量標記和路徑,否則不太可能需要超過這個長度的網址。
參數使用
Maps Static API 只包含參數化網址,因此相對容易使用。本節將說明如何使用這些參數建構網址。
指定位置
Maps Static API 必須能夠精確識別地圖上的地點,才能將地圖焦點放在正確的位置 (使用 center 參數),並/或在地圖上放置任何選用的地標 (使用 markers 參數)。Maps Static API 會使用數字 (經緯度值) 或字串 (地址) 指定這些位置。這些值可用來辨識經過地理編碼的位置。
多個參數 (例如 markers 和 path 參數) 會採用多個位置。在這種情況下,位置會以管道符號 (|) 字元分隔。
經緯度
經緯度會以逗號分隔的文字字串定義,精確度為小數點後 6 位,例如,「40.714728,-73.998672」是有效的座標值。系統會忽略小數點後 6 位數以外的精確度。
經度值則是根據與格林威治 (位於英國,也是本初子午線所在地) 的距離計算。由於格林威治位於 51.477222 度緯線上,因此我們可以輸入 center 值 51.477222,0,將地圖置中於格林威治:
經緯度值必須對應至地球上的有效位置。緯度可以是 -90 和 90 之間的任何值,而經度可以是 -180 和 180 之間的任何值。如果您指定無效的緯度或經度值,您的要求會因為無效要求而遭到拒絕。
地址
大多數人不會以經緯度來表示位置,而是使用地址。將地址轉換為地理座標的程序稱為「地理編碼」,如果您提供有效的地址,Maps Static API 服務就能為您執行地理編碼。
在您可以提供緯度/經度的任何參數中,您可以改為指定表示地址的字串。Google 會為地址進行地理編碼,並為 Maps Static API 服務提供經緯度值,以便在放置標記或指定地點時使用。字串應採用網址編碼,因此像是「City Hall, New York, NY」這類的地址應轉換為「City+Hall,New+York,NY」等。
請注意,地址可能會反映精確位置 (例如街道地址)、折線 (例如命名路線),或多邊形區域 (例如城市、國家/地區或國家公園)。對於多邊形和多邊形結果,Maps Static API 伺服器會使用線條/區域的中心點做為地址中心。如果您不確定地址是否可進行地理編碼,可以使用這個 地理編碼公用程式測試地址。
以下範例會產生加州柏克萊的靜態地圖圖片:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
縮放等級
Google 地圖上的地圖有一個整數「縮放等級」,可定義目前檢視畫面的解析度。預設 roadmap 檢視畫面可顯示 0 (最低縮放等級,可在單一地圖上看到整個世界) 和 21+ (縮放至街道和個別建築物) 之間的縮放等級。建築物輪廓 (如有) 會在縮放等級 17 左右顯示在地圖上。這個值會因地區而異,且可能會隨著資料變化而變動。
Google 地圖會將縮放等級 0 設為涵蓋整個地球。每個後續縮放等級的水平和垂直尺寸精確度都會加倍。如要進一步瞭解如何執行這項操作,請參閱 Google Maps JavaScript API 說明文件。
注意:並非地球上的所有地點都會顯示所有縮放等級。縮放等級會因位置而異,因為某些地區的資料比其他地區更精細。
如果您要求的縮放等級沒有地圖圖塊,Maps Static API 會改為傳回空白圖片。
以下清單列出各縮放等級大致可顯示的精細程度:
- 1:全世界
- 5:自然景觀/大陸
- 10:城市
- 15:街道
- 20:建築
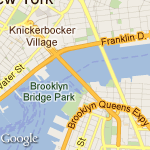
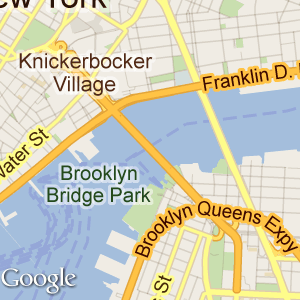
這個範例會要求兩張曼哈頓地圖,分別使用相同的 center 值,但縮放等級分別為 12 和 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
圖片大小
size 參數與 center 搭配使用,可定義地圖的涵蓋範圍。並定義地圖的輸出大小 (以像素為單位),乘以 scale 值 (預設為 1)。
下表列出每個 scale 值的 size 參數最大許可值。
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (會傳回 1280x1280 像素) |
這個範例會要求赤道上縮放等級 1 的地球「切片」:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
這個範例會要求小地圖,大小為 100 x 100 像素,並以相同區域為中心。請注意 Google 標誌縮小了:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
比例值
Maps Static API 的 size 參數會以像素定義地圖大小,因此含有 size=200x200 的地圖會以 200 x 200 像素的大小傳回。在 LCD 電腦螢幕上,每英寸的像素數通常約為 100 ppi,因此 200x200 的地圖每個維度的大小約為 2 英寸。
不過,行動裝置越來越多採用高解析度螢幕,像素密度超過 300ppi,因此會發生下列情況:
- 將 200 x 200 像素的圖片縮小至僅 0.7 英寸,導致標籤和圖示太小而無法閱讀;
- 縮放圖片以提高可讀性,導致圖片模糊或出現象素化現象。
| 太小 | 太模糊 |
|---|---|
 |
 |
在為行動裝置開發應用程式時,您可以使用 API 的 scale 參數,傳回解析度更高的地圖圖片,解決上述問題。scale 值會與 size 相乘,以便以像素為單位決定圖片的實際輸出大小,且不會變更地圖的涵蓋範圍。預設 scale 值為 1;可接受的值為 1 和 2。
舉例來說,縮放值為 2 會傳回與未指定縮放值要求相同的地圖涵蓋範圍,但每個維度的像素數會增加一倍。包括道路和標籤,以便在高解析度、小尺寸螢幕上,以及在瀏覽器縮放時,仍能清楚顯示。
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
當這類圖片插入使用 CSS 設定高度和寬度的 img 或 div 標記時,也會在電腦版瀏覽器上運作良好。瀏覽器會將圖片縮小至正確大小,而不會影響品質。
下表列出三種不同的圖片要求。
- 第一個是索取 100x100 圖像,未指定比例值。在電腦上顯示正常,但在行動裝置上太小,無法閱讀。
- 第二個是索取兩倍大小的地圖。在電腦上,CSS 會將其套用至指定的 100x100
img元素,但在縮小圖片時,道路和標籤會變得太小。在行動裝置上,圖片的大小正確,但道路和標籤仍無法辨識。 - 第三個要求是
scale=2的 100x100 地圖。系統會傳回解析度為 200 像素的圖片;電腦版會完美縮小圖片,因此無法區分出與原始 100x100 要求的差異,而行動瀏覽器則可從 API 傳回的額外解析度中受益。
| 圖片要求 | |||
|---|---|---|---|
| 裝置 | 100x100 |
200x200 |
100x100&scale=2 |
| 電腦版 ( img 標記上有 height="100px" 和 width="100px") |
 |
 |
 |
| 高解析度 (模擬) |
 |
 |
 |
如要進一步瞭解如何為行動裝置和高解析度螢幕開發應用程式,建議您參閱下列文章:
圖片格式
圖片可能會以幾種常見的網頁圖形格式傳回:GIF、JPEG 和 PNG。format 參數會採用下列其中一個值:
png8或png(預設) 會指定 8 位元 PNG 格式。png32會指定 32 位元 PNG 格式。gif指定 GIF 格式。jpg會指定 JPEG 壓縮格式。jpg-baseline指定非漸進式 JPEG 壓縮格式。
以下範例會以 gif 和 png 格式要求地圖:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 和 jpg-baseline 通常會提供最小的圖片大小,但這會透過「有損」壓縮方式處理,可能會導致圖片品質下降。gif、png8 和 png32 提供無損壓縮功能。
大多數 JPEG 圖片都是漸進式圖片,也就是說,這些圖片會先載入較粗糙的圖片,然後隨著更多資料傳送,逐步提升圖片解析度。這可讓圖片在網頁中快速載入,也是目前 JPEG 最廣泛的用途。不過,某些 JPEG 用途需要非漸進式 (基準) 圖片。在這種情況下,您可能要使用非漸進式格式的 jpg-baseline。
地圖類型
Maps Static API 會以多種格式建立地圖,如下所列:
roadmap(預設) 會指定標準路線圖圖片,如 Google 地圖網站上通常顯示的圖片。如未指定maptype值,Maps Static API 會根據預設提供roadmap圖塊。satellite會指定衛星圖像。terrain會指定實際地形地圖圖片,顯示地形和植被。hybrid會指定衛星和路線圖的混合圖片,在衛星圖像上顯示主要街道和地點名稱的透明圖層。
您可以在這個程式碼範例中,查看路線圖和地形類型的差異。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
混合地圖會使用衛星圖像和顯眼的路線圖地圖項目,建立組合地圖。以下範例顯示衛星和混合地圖類型:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
樣式化地圖
套用您自己的樣式,自訂標準 Google 地圖的呈現方式。請參閱樣式化地圖指南。
標記
markers 參數會定義一組位置的一或多個標記 (地圖圖釘)。在單一 markers 宣告中定義的每個標記都必須顯示相同的視覺樣式;如果您想以不同樣式顯示標記,就必須提供多個 markers 參數,並提供個別的樣式資訊。
markers 參數會採用下列格式的值指派集合 (標記描述元):
markers=markerStyles|markerLocation1|
markerLocation2|... 等。
markerStyles 組合會在 markers 宣告的開頭處宣告,並包含零個或多個樣式描述符,以直立線字元 (|) 分隔,後面接著一或多個位置組合,同樣以直立線字元 (|) 分隔。
由於樣式資訊和位置資訊都會透過管道字元分隔,因此樣式資訊必須在任何標記描述元中先行顯示。一旦 Maps Static API 伺服器在標記描述符中遇到位置,就會假設所有其他標記參數也是位置。
標記樣式
標記樣式描述元組合是一連串的值指派,以直立線 (|) 字元分隔。這個樣式描述元定義了在標記描述元中顯示標記時要使用的視覺屬性。這些樣式描述符包含下列鍵/值指派:
size:(選用) 會指定集合{tiny, mid, small}中的標記大小。如果未設定size參數,標記會以預設 (一般) 大小顯示。color:(選用) 可指定 24 位元顏色 (例如color=0xFFFFCC),或{black, brown, green, purple, yellow, blue, gray, orange, red, white}集合中的預先定義顏色。請注意,標記不支援透明度 (使用 32 位元十六進制顏色值指定),但路徑支援透明度。
label:(選用) 指定 {A-Z, 0-9} 集合中的單一大寫英數字元。(這個 API 版本新增了大寫字元的規定)。請注意,只有預設和mid大小的標記可顯示alphanumeric-character參數。tiny和small標記無法顯示英數字元。
標記縮放
scale 值會乘以標記圖片大小,產生標記的實際輸出大小 (以像素為單位)。預設比例值為 1;可接受的值為 1、2 和 4。
圖片的像素大小限制會在縮放後套用。舉例來說,如果標記設為 scale:2,則標記可大於 4096 像素的最大大小,只要經過縮放後,標記縮小至小於 4096 像素即可。顯示高解析度地圖時,請搭配使用標記縮放功能和地圖縮放功能。
標記位置
每個標記描述元都必須包含一或多個位置組合,定義在地圖上放置標記的位置。這些位置資訊可指定為緯度/經度值或地址。這些位置會以直立線字元 (|) 分隔。
注意:如果您選擇使用需要地理編碼的方法 (例如人類可讀的地址字串或折線) 指定標記位置,請注意,要求最多只能包含 15 個標記。這項限制僅適用於需要地理編碼的標記位置。不適用於以經緯度座標指定的標記位置。
這個位置參數會定義標記在地圖上的位置。如果地點不在地圖上,只要提供 center 和 zoom 參數,該標記就不會顯示在建構的圖片中。不過,如果未提供這些參數,Maps Static API 伺服器會自動建構含有提供標記的圖片。(請參閱「隱含定位」)。
以下是標記宣告的範例。請注意,我們定義了一組樣式和三個位置:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
如要定義不同樣式的標記,我們需要提供多個 markers 參數。這組 markers 參數定義了三個標記:一個標示「S」的藍色標記,位於 62.107733, -145.5419;一個標示「Delta Junction, AK」的綠色小標記;以及一個標示「C」的中型黃色標記,位於「Tok, AK」。以下範例顯示這些標記:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自訂圖示
您可以使用自訂圖示,而非 Google 的標記圖示。您可以使用 markers 參數中的 icon 描述元指定自訂圖示。例如:
markers=icon:URLofIcon|markerLocation
使用網址 (應為已編碼的網址) 指定 icon。您可以使用 https://goo.gl 等縮網址服務建立的網址。大多數的網址縮短服務都具有自動編碼網址的優點。
您可以為自訂圖示指定錨點。錨點會設定圖示相對於指定 markers 位置的位置。根據預設,自訂圖示的錨點會位於圖示圖片的底部中央。您可以使用 anchor 描述元搭配 icon,指定其他錨點。將 anchor 設為圖示的 x、y 點 (例如 10,5),或使用下列任一值做為預先定義的對齊方式:top、bottom、left、right、center、topleft、topright、bottomleft 或 bottomright。例如:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
每項要求最多可使用五個專屬自訂圖示。這項限制並非表示地圖上只能標示 5 個地點。每個專屬圖示可在地圖上搭配多個 markers 位置使用。
圖示格式:
- 圖示圖片可以是 PNG、JPEG 或 GIF 格式,但建議使用 PNG 格式。
- 圖示的大小上限為 4096 像素 (正方形圖片為 64x64 像素)。
自訂圖示範例
範例 1 會建立自訂圖示,並使用錨點將圖示置中。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
範例 2 會建立與範例 1 相同的自訂圖示,但不會使用錨點設定圖示位置,而是依賴底部中央的預設錨點。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 路徑
path 參數定義了一組由路徑連接的一或多個地點,用於疊加在地圖圖像上。path 參數會採用下列格式的值指派集合 (路徑描述元):
path=pathStyles|pathLocation1|pathLocation2|... 等。
請注意,兩個路徑點會使用管道字元 (|) 分隔。由於樣式資訊和點資訊都會透過管道字元分隔,因此樣式資訊必須在任何路徑描述元中先行顯示。一旦 Maps Static API 伺服器在路徑描述元中遇到位置,就會假設所有其他路徑參數也是位置。
路徑樣式
路徑樣式描述元組合是一連串的值指派,以直立線 (|) 字元分隔。此樣式描述元定義了顯示路徑時要使用的視覺屬性。這些樣式描述符包含下列鍵/值指派:
weight:(選用) 可用來以像素為單位,指定路徑的厚度。如果未設定weight參數,路徑會以預設厚度 (5 像素) 顯示。color:(選用) 可指定顏色,以 24 位元 (例如color=0xFFFFCC) 或 32 位元十六進位值 (例如color=0xFFFFCCFF) 的形式,或從{black, brown, green, purple, yellow, blue, gray, orange, red, white}集合中指定。指定 32 位元十六進位值時,最後兩個字元會指定 8 位元的 Alpha 透明度值。這個值介於
00(完全透明) 和FF(完全不透明) 之間。請注意,路徑支援透明度,但標記不支援。fillcolor:(選用) 表示路徑標示多邊形區域,並指定用於該區域內疊加的填充顏色。後續的一系列位置不必是「封閉」迴圈;Maps Static API 伺服器會自動連結第一個和最後一個點。不過,請注意,除非您特別提供相同的起點和終點位置,否則填滿區域外圍的任何筆劃都不會關閉。geodesic:(選用) 表示應將要求的路徑解讀為沿地球曲率的測地線。如果為 false,路徑會在螢幕空間中以直線方式轉譯。預設值為 false。
以下是路徑定義的範例:
- 細藍線,不透明度 50%:
path=color:0x0000ff80|weight:1 - 紅色實線:
path=color:0xff0000ff|weight:5 - 白色粗實線:
path=color:0xffffffff|weight:10
這些路徑樣式為選用項目。如果您想要使用預設屬性,可以略過定義路徑屬性;在這種情況下,路徑描述元的首個「引數」將包含第一個宣告點 (位置)。
路徑點
為了繪製路徑,path 參數也必須傳遞兩個以上的點。接著,Maps Static API 會按照指定順序,沿著這些點連結路徑。每個 pathPoint 都會在 pathDescriptor 中以 | (直立線) 字元分隔。
以下範例定義了從紐約市聯合廣場到紐約市時代廣場的藍色路徑,不透明度預設為 50%。
path 參數的具體內容如下:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下範例會定義相同的路徑,但會定義不透明度為 100% 的實心紅線:
這個 path 參數的具體內容如下:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下範例定義曼哈頓內的多邊形區域,並將一系列交叉路口傳遞為位置:
這個 path 參數的具體內容如下:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
請注意,我們將路徑本身設為不可見,並將多邊形區域的不透明度設為 15%。
已編碼的折線
您可以使用 path 位置宣告中的 enc: 前置字,將路徑宣告為已編碼的折線,而非一連串位置。
以下範例使用已編碼的折線,概略說明從卑詩省道森溪到阿拉斯加州德拉谷的阿拉斯加公路路線:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
與標準路徑一樣,如果 fillcolor 引數傳遞至 path 參數,則經過編碼的折線路徑也可能會標示多邊形區域。
下方範例繪製了紐約布魯克林的多邊形區域:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
檢視區
圖片可以使用 visible 參數指定可見位置,藉此指定可視區域。visible 參數會指示 Maps Static API 服務建構地圖,讓現有位置保持可見。(這個參數可與現有標記或路徑結合,用來定義可見區域)。以這種方式定義可視區域,就不必指定確切的縮放等級。
以下範例要求以麻薩諸塞州波士頓為中心的地圖,其中包含麻薩諸塞州劍橋的麻省理工學院和哈佛廣場:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
地圖的隱含定位
通常,您需要指定 center 和 zoom 網址參數,才能定義產生地圖的位置和縮放等級。不過,如果您提供 markers、path 或 visible 參數,則可以讓 Maps Static API 根據這些元素的位置評估,間接決定正確的中心和縮放等級。
如果提供兩個以上的元素,Maps Static API 會判斷適當的中心和縮放等級,為所含元素提供充裕的邊界。以下範例顯示包含舊金山、奧克蘭和聖荷西 (加州) 的地圖:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
更大的圖片大小
如果您需要的圖片大小大於 640 x 640 像素 (或 1280 x 1280 像素,且縮放值為 2),請 與支援團隊聯絡,並提供下列資訊:
- 您的用途和需要大圖片的原因。
- 是否考慮使用其他 Google 地圖平台 API (Maps JavaScript API、Maps Embed API、Maps SDK for Android 或 Maps SDK for iOS),以及為何這些 API 無法滿足您的需求。
- 螢幕截圖、模擬圖或樣本,說明您如何使用大型圖片。
- 預估每月使用大型圖片的用量。
我們會根據您提供的資訊審查申請,判斷您的用途是否符合《Google 地圖平台服務條款》。
我們提供的最大尺寸為 2048 x 2048 像素。
疑難排解與支援
如要進一步瞭解如何使用 Maps Static API,請參閱支援頁面。
發生錯誤時,Maps Static API 可能會發出錯誤或警告。如果您發現地圖缺少某些內容,請特別留意警告。建議您在推出新應用程式前先檢查警告。請注意,警告可能不會立即顯示,因為警告會顯示在 HTTP 標頭中。詳情請參閱錯誤和警告指南。
