परिचय
Maps Static API, यूआरएल के ज़रिए एचटीटीपी अनुरोध के जवाब में, GIF, PNG या JPEG फ़ॉर्मैट में इमेज दिखाता है. हर अनुरोध के लिए, मैप की जगह, इमेज का साइज़, ज़ूम लेवल, मैप का टाइप, और मैप पर जगहों पर वैकल्पिक मार्कर डालने की जानकारी दी जा सकती है. इसके अलावा, अक्षर और अंकों का इस्तेमाल करके भी मार्कर लेबल किए जा सकते हैं.
Maps स्टैटिक एपीआई इमेज को <img>
टैग के src एट्रिब्यूट या प्रोग्रामिंग की अन्य भाषाओं में इसके बराबर के एट्रिब्यूट में एम्बेड किया जाता है.
इस दस्तावेज़ में, Maps Static API के यूआरएल के ज़रूरी फ़ॉर्मैट और उपलब्ध पैरामीटर के बारे में बताया गया है. इसमें, यूआरएल तय करने के बारे में कुछ सलाह और तरकीबें भी दी गई हैं.
शुरू करने से पहले
यह दस्तावेज़ उन वेबसाइट और मोबाइल डेवलपर के लिए है जो किसी वेबपेज या मोबाइल ऐप्लिकेशन में Maps स्टैटिक एपीआई इमेज शामिल करना चाहते हैं. इसमें, एपीआई के इस्तेमाल के बारे में जानकारी दी गई है. साथ ही, उपलब्ध पैरामीटर के बारे में रेफ़रंस मटीरियल भी दिया गया है.
Maps Static API का इस्तेमाल करके डेवलपमेंट शुरू करने से पहले, पुष्टि करने से जुड़ी ज़रूरी शर्तों (आपको एपीआई पासकोड की ज़रूरत होगी) और एपीआई के इस्तेमाल और बिलिंग की जानकारी देखें. आपको अपने प्रोजेक्ट पर बिलिंग की सुविधा चालू करनी होगी.
URL पैरामीटर
Maps Static API का यूआरएल इस फ़ॉर्मैट में होना चाहिए:
https://maps.googleapis.com/maps/api/staticmap?parameters
अगर आपकी वेबसाइट को एचटीटीपीएस से ऐक्सेस किया जाता है, तो आपको Maps स्टैटिक एपीआई की इमेज को भी एचटीटीपीएस से लोड करना होगा. इससे, ब्राउज़र की सुरक्षा से जुड़ी चेतावनियां मिलने से बचने में मदद मिलेगी. अगर आपके अनुरोधों में उपयोगकर्ता की संवेदनशील जानकारी शामिल है, तो एचटीटीपीएस का इस्तेमाल करने का सुझाव भी दिया जाता है. जैसे, उपयोगकर्ता की जगह की जानकारी:
https://maps.googleapis.com/maps/api/staticmap?parameters
एचटीटीपी या एचटीटीपीएस का इस्तेमाल करने पर, कुछ यूआरएल पैरामीटर ज़रूरी होते हैं, जबकि कुछ वैकल्पिक होते हैं. यूआरएल में स्टैंडर्ड तौर पर, सभी पैरामीटर को एंपरसैंड (&) वर्ण का इस्तेमाल करके अलग किया जाता है. इस दस्तावेज़ में, पैरामीटर और उनकी संभावित वैल्यू की सूची दी गई है.
Maps Static API, इन यूआरएल पैरामीटर का इस्तेमाल करके मैप इमेज तय करता है:
जगह की जानकारी के पैरामीटर
center(अगर मार्कर मौजूद नहीं हैं, तो ज़रूरी है) से मैप के केंद्र की जानकारी मिलती है. यह मैप के सभी किनारों से बराबर दूरी पर होता है. यह पैरामीटर, किसी जगह की जानकारी को कॉमा लगाकर अलग किए गए {latitude,longitude} पेयर (उदाहरण के लिए, "40.714728,-73.998672") या स्ट्रिंग पते (उदाहरण के लिए, "city hall, new york, ny") के तौर पर लेता है. इससे पृथ्वी पर किसी खास जगह की पहचान की जा सकती है. ज़्यादा जानकारी के लिए, जगहें देखें.zoom(अगर मार्कर मौजूद नहीं हैं, तो ज़रूरी है), मैप के ज़ूम लेवल को तय करता है. इससे मैप के ज़ूम करने के लेवल का पता चलता है. इस पैरामीटर में संख्या वाली वैल्यू डाली जाती है, जो ज़ूम किए गए इलाके के लेवल के हिसाब से होती है. ज़्यादा जानकारी के लिए, ज़ूम लेवल देखें.
मैप पैरामीटर
size(ज़रूरी है) से मैप इमेज के आयताकार डाइमेंशन तय होते हैं. यह पैरामीटर,{horizontal_value}x{vertical_value}फ़ॉर्मैट की स्ट्रिंग लेता है. उदाहरण के लिए,500x400से 500 पिक्सल चौड़े और 400 पिक्सल ऊंचे मैप की जानकारी मिलती है. जिन मैप की चौड़ाई 180 पिक्सल से कम होगी उनमें छोटा साइज़ वाला Google लोगो दिखेगा. इस पैरामीटर परscaleपैरामीटर का असर पड़ता है. फ़ाइनल आउटपुट का साइज़, साइज़ और स्केल की वैल्यू का गुणनफल होता है.scale(ज़रूरी नहीं) से, दिखाए गए पिक्सल की संख्या पर असर पड़ता है.scale=2,scale=1के मुकाबले दोगुने पिक्सल दिखाता है.हालांकि, कवरेज का क्षेत्र और जानकारी का लेवल एक जैसा रहता है. इसका मतलब है कि मैप का कॉन्टेंट नहीं बदलता. यह तब काम का होता है, जब हाई रिज़ॉल्यूशन वाले डिसप्ले के लिए ऐप्लिकेशन डेवलप किया जा रहा हो. डिफ़ॉल्ट वैल्यू1है.1और2को वैल्यू के तौर पर इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, स्केल की वैल्यू देखें.format(ज़रूरी नहीं) से, नतीजे में मिलने वाली इमेज का फ़ॉर्मैट तय होता है. Maps Static API, डिफ़ॉल्ट रूप से PNG इमेज बनाता है. इसके लिए, GIF, JPEG, और PNG जैसे कई फ़ॉर्मैट इस्तेमाल किए जा सकते हैं. इमेज को किस तरह से दिखाना है, इस आधार पर इमेज का फ़ॉर्मैट चुना जाता है. आम तौर पर, JPEG में इमेज को ज़्यादा कंप्रेस किया जाता है, जबकि GIF और PNG में ज़्यादा जानकारी होती है. ज़्यादा जानकारी के लिए, इमेज के फ़ॉर्मैट देखें.maptype(ज़रूरी नहीं) से यह तय होता है कि किस तरह का मैप बनाना है. maptype की कई वैल्यू हो सकती हैं. इनमें ये शामिल हैं:roadmap,satellite,hybrid, औरterrain. ज़्यादा जानकारी के लिए, Maps Static API के मैप टाइप देखें.language(ज़रूरी नहीं) से यह तय होता है कि मैप टाइल पर लेबल दिखाने के लिए, किस भाषा का इस्तेमाल किया जाए. ध्यान दें कि यह पैरामीटर सिर्फ़ कुछ देशों की टाइल के लिए काम करता है. अगर टाइल सेट के लिए अनुरोध की गई भाषा काम नहीं करती है, तो उस टाइल सेट के लिए डिफ़ॉल्ट भाषा का इस्तेमाल किया जाएगा.region(ज़रूरी नहीं) से, भौगोलिक और राजनैतिक संवेदनशीलता के आधार पर, दिखाने के लिए सही सीमाओं का पता चलता है. इलाके का कोड स्वीकार करता है, जो दो वर्णों वाले ccTLD ('टॉप-लेवल डोमेन') की वैल्यू के तौर पर तय किया गया है. जिन देशों/इलाकों में यह सुविधा काम करती है उनके लिए, Google Maps Platform के कवरेज की जानकारी देखें.
सुविधा के पैरामीटर
map_id(ज़रूरी नहीं) किसी खास मैप के आइडेंटिफ़ायर के बारे में बताता है. मैप आईडी, किसी मैप को किसी खास स्टाइल या सुविधा से जोड़ता है. साथ ही, यह ज़रूरी है कि यह उसी प्रोजेक्ट से जुड़ा हो जिस प्रोजेक्ट में मैप को शुरू करने के लिए एपीआई पासकोड का इस्तेमाल किया गया है. ज़्यादा जानकारी के लिए, मैप आईडी का इस्तेमाल करना लेख पढ़ें.markers(ज़रूरी नहीं) तय की गई जगहों पर इमेज में अटैच करने के लिए, एक या उससे ज़्यादा मार्कर तय करें. यह पैरामीटर, एक मार्कर की परिभाषा लेता है. इसमें पैरामीटर को पाइप वर्ण (|) से अलग किया जाता है. एक हीmarkersपैरामीटर में कई मार्कर तब तक रखे जा सकते हैं, जब तक वे एक ही स्टाइल में हों. अलग-अलग स्टाइल के मार्कर जोड़ने के लिए, ज़्यादाmarkersपैरामीटर जोड़े जा सकते हैं. ध्यान दें कि अगर आपने मैप के लिए मार्कर दिए हैं, तो आपकोcenterऔरzoomपैरामीटर की जानकारी देने की ज़रूरत नहीं है. आम तौर पर, इन पैरामीटर की जानकारी देना ज़रूरी होता है. ज़्यादा जानकारी के लिए, Maps Static API मार्कर देखें.path(ज़रूरी नहीं है) से, दो या उससे ज़्यादा कनेक्ट किए गए पॉइंट का एक पाथ तय होता है. इस पाथ को तय जगहों पर इमेज पर ओवरले किया जाता है. यह पैरामीटर, पॉइंट की परिभाषाओं की एक स्ट्रिंग लेता है, जिसे पाइप वर्ण (|) से अलग किया जाता है. इसके अलावा, यह पाथ की जगह की जानकारी मेंenc:प्रीफ़िक्स का इस्तेमाल करके, एन्कोड की गई पॉलीलाइन भी लेता है.pathपैरामीटर जोड़कर, और पाथ जोड़े जा सकते हैं. ध्यान दें कि अगर आपने मैप के लिए कोई पाथ दिया है, तो आपकोcenterऔरzoomपैरामीटर की जानकारी देने की ज़रूरत नहीं है. आम तौर पर, इन पैरामीटर की जानकारी देना ज़रूरी होता है. ज़्यादा जानकारी के लिए, Maps Static API के पाथ देखें.visible(ज़रूरी नहीं) से एक या उससे ज़्यादा जगहों के बारे में पता चलता है, जो मैप पर दिखनी चाहिए. हालांकि, कोई मार्कर या अन्य इंडिकेटर नहीं दिखेगा. इस पैरामीटर का इस्तेमाल करके, यह पक्का करें कि Maps Static API पर कुछ सुविधाएं या मैप की जगहें दिखाई गई हों.style(ज़रूरी नहीं) मैप की किसी खास सुविधा (सड़कें, पार्क, और अन्य सुविधाएं) के प्रज़ेंटेशन में बदलाव करने के लिए, कस्टम स्टाइल तय करता है. यह पैरामीटर, स्टाइल करने के लिएfeatureऔरelementआर्ग्युमेंट लेता है. साथ ही, चुने गए आइटम पर लागू करने के लिए स्टाइल ऑपरेशन का एक सेट लेता है.styleपैरामीटर जोड़कर, एक से ज़्यादा स्टाइल जोड़े जा सकते हैं. ज़्यादा जानकारी के लिए, स्टाइल वाले मैप की गाइड देखें.
कुंजी और हस्ताक्षर पैरामीटर
key(ज़रूरी है) की मदद से, Google Cloud Console में अपने ऐप्लिकेशन के एपीआई के इस्तेमाल को मॉनिटर किया जा सकता है. साथ ही, यह पक्का किया जा सकता है कि ज़रूरत पड़ने पर Google आपसे आपके ऐप्लिकेशन के बारे में संपर्क कर सके. ज़्यादा जानकारी के लिए, Maps Static API के साथ एपीआई पासकोड का इस्तेमाल करना लेख पढ़ें.signature(इसका सुझाव दिया जाता है) एक डिजिटल हस्ताक्षर है. इसका इस्तेमाल, यह पुष्टि करने के लिए किया जाता है कि आपकी एपीआई पासकोड का इस्तेमाल करके अनुरोध जनरेट करने वाली किसी भी साइट के पास ऐसा करने की अनुमति है या नहीं. डिजिटल हस्ताक्षर के बिना किए गए अनुरोध पूरे नहीं हो सकते. ज़्यादा जानकारी के लिए, डिजिटल हस्ताक्षर का इस्तेमाल करना लेख पढ़ें.
यूआरएल के साइज़ से जुड़ी पाबंदी
Maps स्टैटिक एपीआई यूआरएल में 16,384 से ज़्यादा वर्ण नहीं होने चाहिए. आम तौर पर, आपको इससे लंबे यूआरएल की ज़रूरत नहीं पड़ेगी. ऐसा तब ही होगा, जब आपके पास मार्कर और पाथ की संख्या ज़्यादा हो और आपने जटिल मैप बनाए हों.
पैरामीटर का इस्तेमाल
Maps स्टैटिक एपीआई का इस्तेमाल करना आसान है, क्योंकि इसमें सिर्फ़ पैरामीटर वाला यूआरएल होता है. इस सेक्शन में, यूआरएल बनाने के लिए इन पैरामीटर का इस्तेमाल करने का तरीका बताया गया है.
जगह की जानकारी देना
Maps स्टैटिक एपीआई को मैप पर जगहों की सटीक पहचान करनी चाहिए, ताकि मैप को सही जगह पर फ़ोकस किया जा सके (center पैरामीटर का इस्तेमाल करके) और/या मैप पर जगहों पर कोई वैकल्पिक प्लेसमार्क (markers पैरामीटर का इस्तेमाल करके) लगाया जा सके. Maps Static API, इन जगहों की जानकारी देने के लिए संख्याओं (अक्षांश और देशांतर की वैल्यू) या स्ट्रिंग (पते) का इस्तेमाल करता है. इन वैल्यू से, जियोकोड की गई जगह की पहचान की जाती है.
कई पैरामीटर (जैसे, markers और path
पैरामीटर) एक से ज़्यादा जगहों की जानकारी लेते हैं. ऐसे मामलों में, जगहों को पाइप (|) वर्ण से अलग किया जाता है.
अक्षांश और देशांतर
अक्षांश और देशांतर को अंकों का इस्तेमाल करके तय किया जाता है. ये अंक, कॉमा से अलग की गई टेक्स्ट स्ट्रिंग में होते हैं. साथ ही, इनमें दशमलव के बाद छह अंक होते हैं. उदाहरण के लिए, "40.714728,-73.998672" एक मान्य जियोकोड वैल्यू है. दशमलव के बाद छह से ज़्यादा अंकों को अनदेखा कर दिया जाता है.
देशांतर की वैल्यू, इंग्लैंड के ग्रीनविच से दूरी के आधार पर तय होती हैं. ग्रीनविच, प्राइम मेरिडियन का घर है. ग्रीनविच 51.477222 अक्षांश पर है. इसलिए, ग्रीनविच पर मैप को केंद्रित करने के लिए, 51.477222,0 की center वैल्यू डाली जा सकती है:
अक्षांश और देशांतर की वैल्यू, धरती के किसी मान्य इलाके से मेल खानी चाहिए. अक्षांश की वैल्यू, -90 से 90 के बीच हो सकती है. वहीं, देशांतर की वैल्यू, -180 से 180 के बीच हो सकती है. अगर अक्षांश या रेखांश की अमान्य वैल्यू दी जाती है, तो आपका अनुरोध अस्वीकार कर दिया जाएगा.
पते
ज़्यादातर लोग अक्षांश और देशांतर का इस्तेमाल नहीं करते. वे पतों का इस्तेमाल करके जगहों की जानकारी देते हैं. किसी पते को भौगोलिक बिंदु में बदलने की प्रोसेस को जियोकोडिंग कहा जाता है. मान्य पते देने पर, Maps स्टैटिक एपीआई सेवा आपके लिए जियोकोडिंग कर सकती है.
किसी भी पैरामीटर में अक्षांश/देशांतर की जानकारी देने के बजाय, पते की जानकारी देने वाली स्ट्रिंग दी जा सकती है. Google, पते को जियोकोड करेगा और Maps स्टैटिक एपीआई सेवा को अक्षांश/देशांतर की वैल्यू देगा, ताकि मार्कर डालने या जगहों की जानकारी देने में इसका इस्तेमाल किया जा सके. स्ट्रिंग को यूआरएल-एन्कोड किया जाना चाहिए, ताकि "सिटी हॉल, न्यूयॉर्क, NY" जैसे पतों को "City+Hall,New+York,NY" में बदला जा सके.
ध्यान दें कि पतों में सटीक जगहों की जानकारी हो सकती है. जैसे, सड़क के पते, नाम वाले रास्तों जैसी पॉलीलाइन या शहरों, देशों या नैशनल पार्क जैसे पॉलीगॉन वाले इलाके. पॉलीलाइनर और पॉलीगॉनल नतीजों के लिए, Maps स्टैटिक एपीआई के सर्वर, पते के बीच के पॉइंट के तौर पर लाइन/जगह के बीच के पॉइंट का इस्तेमाल करेंगे. अगर आपको यह पता नहीं है कि किसी पते को जियोकोड कैसे किया जा सकता है, तो इस जियोकोडिंग यूटिलिटी का इस्तेमाल करके पते की जांच की जा सकती है.
यहां दिए गए उदाहरण में, कैलिफ़ोर्निया के बर्कले की स्टैटिक मैप इमेज जनरेट की गई है:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ज़ूम लेवल
Google Maps पर Maps में, पूर्णांक 'ज़ूम लेवल' होता है. इससे मौजूदा व्यू का रिज़ॉल्यूशन तय होता है. डिफ़ॉल्ट roadmap व्यू में, 0 (सबसे कम ज़ूम लेवल, जिसमें एक मैप पर पूरी दुनिया देखी जा सकती है) और 21+ (सड़कों और अलग-अलग इमारतों तक ज़ूम इन) के बीच ज़ूम लेवल इस्तेमाल किए जा सकते हैं. इमारत की आउटलाइन, मैप पर ज़ूम लेवल 17 के आस-पास दिखती हैं. हालांकि, यह सुविधा सिर्फ़ उन जगहों पर उपलब्ध होती है जहां इमारत की जानकारी मौजूद हो. यह वैल्यू, इलाके के हिसाब से अलग-अलग होती है. साथ ही, डेटा में बदलाव होने पर, यह समय के साथ भी बदल सकती है.
Google Maps, पूरी दुनिया को दिखाने के लिए ज़ूम लेवल 0 सेट करता है.
ज़ूम करने के हर अगले लेवल पर, हॉरिज़ॉन्टल और वर्टिकल, दोनों डाइमेंशन में सटीक जानकारी दोगुनी हो जाती है. ऐसा करने के तरीके के बारे में ज़्यादा जानकारी, Google Maps JavaScript API के दस्तावेज़ में उपलब्ध है.
ध्यान दें: ज़ूम के सभी लेवल, धरती की सभी जगहों पर नहीं दिखते. ज़ूम लेवल, जगह के हिसाब से अलग-अलग होते हैं. ऐसा इसलिए, क्योंकि दुनिया के कुछ हिस्सों में डेटा, अन्य जगहों के मुकाबले ज़्यादा बारीक होता है.
अगर ज़ूम लेवल के लिए अनुरोध किया जाता है, लेकिन उस लेवल पर कोई मैप टाइल मौजूद नहीं है, तो Maps Static API इसके बजाय एक खाली इमेज दिखाएगा.
नीचे दी गई सूची में बताया गया है कि ज़ूम के हर लेवल पर, आपको कितनी जानकारी दिख सकती है:
- 1: दुनिया
- 5: देश/इलाका/महाद्वीप
- 10: शहर
- 15: सड़कें
- 20: बिल्डिंग
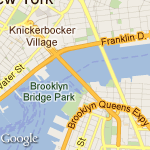
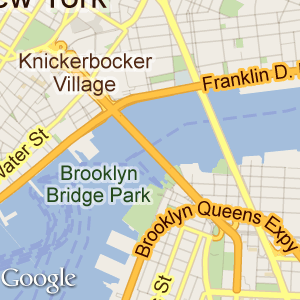
इस उदाहरण में, मैनहट्टन के दो मैप का अनुरोध एक ही center वैल्यू पर किया गया है. हालांकि, दोनों मैप के ज़ूम लेवल अलग-अलग हैं. पहला मैप 12वें लेवल पर और दूसरा 14वें लेवल पर है:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
चित्र का आकार
size पैरामीटर, center के साथ मिलकर,
मैप के कवरेज एरिया के बारे में बताता है. यह scale वैल्यू (जो डिफ़ॉल्ट रूप से 1 होती है) के साथ गुणा होने पर, मैप के आउटपुट साइज़ को पिक्सल में भी तय करता है.
इस टेबल में, हर scale वैल्यू के लिए size पैरामीटर की ज़्यादा से ज़्यादा वैल्यू दिखती हैं.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (1280x1280 पिक्सल दिखाता है) |
इस उदाहरण में, ज़ूम लेवल 1 पर भूमध्य रेखा पर, पृथ्वी के "स्लाइस" का अनुरोध किया गया है:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
इस उदाहरण में, 100 x 100 पिक्सल के छोटे नक्शे का अनुरोध किया गया है. यह नक्शा, उसी इलाके के बीच में होना चाहिए. Google का छोटा लोगो देखें:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
स्केल की वैल्यू
Maps Static API के size पैरामीटर से, किसी मैप का साइज़ पिक्सल में तय होता है. इससे, size=200x200 वाला मैप 200 x 200 पिक्सल के तौर पर दिखेगा. आम तौर पर, एलसीडी कंप्यूटर मॉनिटर पर हर इंच में 100 पिक्सल (पीपीआई) दिखते हैं. ऐसे में, 200 x 200 वाला मैप, हर डाइमेंशन में करीब 2 इंच का होगा.
हालांकि, मोबाइल डिवाइसों में अब ज़्यादा से ज़्यादा हाई रिज़ॉल्यूशन वाली स्क्रीन का इस्तेमाल किया जा रहा है. इन स्क्रीन का पिक्सल डेंसिटी 300 पीपीआई से ज़्यादा है. ये स्क्रीन:
- 200x200 पिक्सल की इमेज का साइज़ कम करके सिर्फ़ 0.7 इंच कर दिया गया हो, जिससे लेबल और आइकॉन पढ़ने के लिए बहुत छोटे हो गए हों या
- इमेज को पढ़ने में आसानी हो, इसके लिए इमेज को स्केल (ज़ूम) करें. इससे इमेज धुंधली या पिक्सल वाली हो जाती है.
| बहुत छोटा | बहुत धुंधला है |
|---|---|
 |
 |
मोबाइल डिवाइसों के लिए ऐप्लिकेशन बनाते समय, एपीआई के scale
पैरामीटर का इस्तेमाल करके, मैप की ज़्यादा रिज़ॉल्यूशन वाली इमेज दिखाई जा सकती हैं. इससे ऊपर बताई गई समस्याएं हल हो जाती हैं. scale वैल्यू को size के साथ गुणा किया जाता है, ताकि मैप के कवरेज एरिया में बदलाव किए बिना, इमेज के पिक्सल में असल आउटपुट साइज़ का पता लगाया जा सके. scale की डिफ़ॉल्ट वैल्यू 1 है;
स्वीकार की गई वैल्यू 1 और 2 हैं.
उदाहरण के लिए, स्केल की वैल्यू 2 होने पर, मैप का वही कवरेज एरिया दिखेगा जो बिना स्केल वाले अनुरोध में दिखता है. हालांकि, हर डाइमेंशन में पिक्सल की संख्या दोगुनी होगी. इसमें सड़कें और लेबल शामिल होते हैं, ताकि वे ज़्यादा रिज़ॉल्यूशन वाली छोटी स्क्रीन पर साफ़ तौर पर दिखें. साथ ही, ब्राउज़र के स्केल करने पर भी साफ़ दिखें.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
ऐसी इमेज, डेस्कटॉप ब्राउज़र पर भी अच्छी परफ़ॉर्म करेगी. इसके लिए, इमेज को img या div टैग में डालें और सीएसएस का इस्तेमाल करके उसकी ऊंचाई और चौड़ाई सेट करें. ब्राउज़र, इमेज को सही साइज़ में छोटा कर देगा. ऐसा करने पर, इमेज की क्वालिटी में कोई बदलाव नहीं होगा.
इस टेबल में, इमेज के तीन अलग-अलग अनुरोध दिखाए गए हैं.
- पहला उदाहरण, 100x100 इमेज के लिए है, जिसमें स्केल की कोई वैल्यू नहीं दी गई है. यह टेक्स्ट, डेस्कटॉप पर ठीक से दिखता है, लेकिन मोबाइल डिवाइस पर पढ़ने के लिए बहुत छोटा है.
- दूसरे विकल्प से मैप का साइज़ दोगुना हो जाता है. डेस्कटॉप पर, सीएसएस इसे तय किए गए 100x100
imgएलिमेंट में फ़िट कर देती है. हालांकि, इमेज को छोटा करने पर, सड़कें और लेबल बहुत छोटे हो जाते हैं. मोबाइल डिवाइस पर, इमेज का साइज़ सही है. हालांकि, सड़कों और लेबल को फिर से नहीं पढ़ा जा सकता. - तीसरा अनुरोध,
scale=2के साथ 100x100 मैप के लिए है. इमेज को 200 पिक्सल के साथ दिखाया जाता है. डेस्कटॉप इसे सही तरीके से छोटा कर देता है, ताकि इसे ओरिजनल 100x100 रिज़ॉल्यूशन के अनुरोध से अलग न किया जा सके. वहीं, मोबाइल ब्राउज़र को एपीआई से मिले ज़्यादा रिज़ॉल्यूशन का फ़ायदा मिलता है.
| इमेज के अनुरोध | |||
|---|---|---|---|
| डिवाइस | 100x100 |
200x200 |
100x100&scale=2 |
| डेस्कटॉप ( img टैग पर height="100px" औरwidth="100px" के साथ) |
 |
 |
 |
| हाई रिज़ॉल्यूशन (सिम्युलेट किया गया) |
 |
 |
 |
मोबाइल और हाई रिज़ॉल्यूशन वाले डिसप्ले के लिए ऐप्लिकेशन बनाने के बारे में ज़्यादा जानने के लिए, ये लेख पढ़ें:
- Android डेवलपर दस्तावेज़ में, एक से ज़्यादा स्क्रीन के साथ काम करना.
- ज़्यादा डीपीआई वाली वेब साइटें बनाने के लिए, Webkit.org के सुझाव.
- iOS डेवलपर लाइब्रेरी में, हाई रिज़ॉल्यूशन वाली स्क्रीन के साथ काम करना.
इमेज फ़ॉर्मैट
इमेज कई सामान्य वेब ग्राफ़िक फ़ॉर्मैट में दिख सकती हैं: GIF,
JPEG, और PNG. format पैरामीटर में इनमें से कोई एक वैल्यू होनी चाहिए:
png8याpng(डिफ़ॉल्ट) से 8-बिट PNG फ़ॉर्मैट का पता चलता है.png32, 32-बिट PNG फ़ॉर्मैट के बारे में बताता है.gif, GIF फ़ॉर्मैट के बारे में बताता है.jpg, JPEG कंप्रेस करने के फ़ॉर्मैट के बारे में बताता है.jpg-baseline, नॉन-प्रगतिशील JPEG कंप्रेसन फ़ॉर्मैट के बारे में बताता है.
इन उदाहरणों में, gif और png फ़ॉर्मैट में मैप का अनुरोध किया गया है:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
आम तौर पर, jpg और jpg-baseline से इमेज का सबसे छोटा साइज़ मिलता है. हालांकि, ऐसा "लोसी" कंप्रेसन की मदद से किया जाता है, जिससे इमेज की क्वालिटी खराब हो सकती है. gif, png8, और png32, बिना किसी डेटा के नुकसान के कॉम्प्रेस करने की सुविधा देते हैं.
ज़्यादातर JPEG इमेज प्रोग्रेसिव होती हैं. इसका मतलब है कि वे पहले खराब क्वालिटी वाली इमेज लोड करती हैं और ज़्यादा डेटा आने पर इमेज का रिज़ॉल्यूशन बेहतर बनाती हैं. इससे, वेबपेजों में इमेज तेज़ी से लोड हो जाती हैं. फ़िलहाल, JPEG का सबसे ज़्यादा इस्तेमाल इसी के लिए किया जाता है. हालांकि, JPEG का इस्तेमाल करने के लिए, कभी-कभी बिना प्रगति वाली (बेसलाइन) इमेज की ज़रूरत पड़ती है. ऐसे मामलों में, jpg-baseline फ़ॉर्मैट का इस्तेमाल किया जा सकता है, जो प्रोग्रेसिव नहीं है.
मैप के टाइप
Maps Static API, मैप को कई फ़ॉर्मैट में बनाता है. इन फ़ॉर्मैट की सूची यहां दी गई है:
roadmap(डिफ़ॉल्ट) से, रोडमैप की स्टैंडर्ड इमेज तय होती है, जैसा कि आम तौर पर Google Maps की वेबसाइट पर दिखाया जाता है. अगरmaptypeकी कोई वैल्यू नहीं दी गई है, तो Maps Static API डिफ़ॉल्ट रूप सेroadmapटाइल दिखाता है.satellite, सैटलाइट से ली गई इमेज की जानकारी देता है.terrain, रीलीफ़ मैप की इमेज दिखाता है. इसमें इलाके और वनस्पति की जानकारी होती है.hybrid, सैटलाइट और रोडमैप इमेज के हाइब्रिड के बारे में बताता है. इसमें सैटलाइट इमेज पर, मुख्य सड़कों और जगहों के नामों की पारदर्शी लेयर दिखती है.
इस कोड के उदाहरण में, रोडमैप और इलाके के टाइप के बीच का अंतर देखा जा सकता है.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
हाइब्रिड मैप, सैटलाइट इमेज और मुख्य रोडमैप फ़ीचर का इस्तेमाल करके, एक मैप बनाते हैं. यहां दिए गए उदाहरणों में, सैटलाइट और हाइब्रिड मैप के टाइप दिखाए गए हैं:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
अलग-अलग स्टाइल में मैप
अपनी पसंद के मुताबिक स्टाइल लागू करके, स्टैंडर्ड Google मैप की प्रज़ेंटेशन को पसंद के मुताबिक बनाएं. स्टाइल वाले मैप के बारे में गाइड देखें.
मार्कर
markers पैरामीटर, जगहों के एक सेट पर एक या एक से ज़्यादा मार्कर (मैप पिन) का सेट तय करता है. एक ही markers
एलान में बताए गए हर मार्कर में एक ही विज़ुअल स्टाइल दिखना चाहिए. अगर आपको अलग-अलग स्टाइल वाले मार्कर दिखाने हैं, तो आपको अलग-अलग स्टाइल की जानकारी के साथ कई markers
पैरामीटर देने होंगे.
markers पैरामीटर, वैल्यू असाइनमेंट (मार्कर डिस्क्रिप्टर) का सेट लेता है. यह सेट इस फ़ॉर्मैट में होता है:
markers=markerStyles|markerLocation1|
markerLocation2|... वगैरह.
markerStyles का सेट, markers एलान की शुरुआत में बताया जाता है. इसमें शून्य या एक से ज़्यादा स्टाइल डिस्क्रिप्टर होते हैं, जिन्हें पाइप वर्ण (|) से अलग किया जाता है. इसके बाद, एक या एक से ज़्यादा जगहों का सेट होता है, जिन्हें भी पाइप वर्ण (|) से अलग किया जाता है.
स्टाइल की जानकारी और जगह की जानकारी, दोनों को पाइप वर्ण के ज़रिए अलग किया जाता है. इसलिए, किसी भी मार्कर डिस्क्रिप्टर में स्टाइल की जानकारी पहले दिखनी चाहिए. जब Maps स्टैटिक API सर्वर को मार्कर डिस्क्रिप्टर में कोई जगह मिलती है, तो यह माना जाता है कि मार्कर के सभी अन्य पैरामीटर भी जगहें हैं.
मार्कर की स्टाइल
मार्कर स्टाइल डिस्क्रिप्टर का सेट, वैल्यू असाइनमेंट की एक सीरीज़ होती है. इसे पाइप (|) वर्ण से अलग किया जाता है. यह स्टाइल डिस्क्रिप्टर, मार्कर डिस्क्रिप्टर में मार्कर दिखाते समय इस्तेमाल किए जाने वाले विज़ुअल एट्रिब्यूट तय करता है. इन स्टाइल डिस्क्रिप्टर में ये कुंजी/वैल्यू असाइनमेंट शामिल होते हैं:
size:(ज़रूरी नहीं) सेट{tiny, mid, small}में से मार्कर का साइज़ तय करता है. अगर कोईsizeपैरामीटर सेट नहीं किया गया है, तो मार्कर अपने डिफ़ॉल्ट (सामान्य) साइज़ में दिखेगा.color:(ज़रूरी नहीं) से 24-बिट रंग (उदाहरण:color=0xFFFFCC) या{black, brown, green, purple, yellow, blue, gray, orange, red, white}सेट में से पहले से तय रंग का पता चलता है.ध्यान दें कि मार्कर में पारदर्शिता (32-बिट हेक्स रंग वैल्यू का इस्तेमाल करके तय की गई) का इस्तेमाल नहीं किया जा सकता. हालांकि, पाथ के लिए इसका इस्तेमाल किया जा सकता है.
label:(ज़रूरी नहीं) {A-Z, 0-9} सेट से, एक अपरकेस अल्फ़ान्यूमेरिक वर्ण तय करता है. (अपरकेस वर्णों के लिए ज़रूरी शर्त, एपीआई के इस वर्शन में नई है.) ध्यान दें कि डिफ़ॉल्ट औरmidसाइज़ के मार्कर हीalphanumeric-characterपैरामीटर दिखा सकते हैं.tinyऔरsmallमार्कर, अक्षर और अंक वाले कैरेक्टर को दिखाने में सक्षम नहीं हैं.
मार्कर स्केलिंग
मार्कर के असल आउटपुट साइज़ को पिक्सल में दिखाने के लिए, scale वैल्यू को मार्कर इमेज के साइज़ से गुणा किया जाता है. स्केल की डिफ़ॉल्ट वैल्यू 1 होती है. 1, 2, और 4 वैल्यू स्वीकार की जाती हैं.
इमेज के पिक्सल साइज़ की सीमा, स्केलिंग लागू होने के बाद लागू होती है. उदाहरण के लिए, अगर मार्कर को scale:2 पर सेट किया गया है, तो मार्कर का साइज़ 4096 पिक्सल से ज़्यादा हो सकता है. हालांकि, स्केलिंग के बाद यह साइज़ 4096 पिक्सल से कम हो जाना चाहिए. ज़्यादा रिज़ॉल्यूशन वाले मैप दिखाते समय, मार्कर स्केलिंग के साथ मैप स्केलिंग का इस्तेमाल करें.
मार्कर की जगहें
हर मार्कर डिस्क्रिप्टर में एक या उससे ज़्यादा जगहों का सेट होना चाहिए, ताकि यह तय किया जा सके कि मैप पर मार्कर कहां रखना है. इन जगहों की जानकारी, अक्षांश/देशांतर वैल्यू या पते के तौर पर दी जा सकती है. इन जगहों को अलग करने के लिए,
पाइप वर्ण (|) का इस्तेमाल किया जाता है.
ध्यान दें: अगर मार्कर की जगहों की जानकारी देने के लिए, ऐसे तरीके का इस्तेमाल किया जाता है जिसमें जियोकोडिंग की ज़रूरत होती है, जैसे कि मनुष्य के पढ़ने लायक पते की स्ट्रिंग या पॉलीलाइन, तो अनुरोध में ज़्यादा से ज़्यादा 15 मार्कर शामिल किए जा सकते हैं. यह सीमा सिर्फ़ उन मार्कर लोकेशन पर लागू होती है जिनके लिए जियोकोडिंग की ज़रूरत होती है. यह अक्षांश/देशांतर के निर्देशांकों से तय की गई मार्कर लोकेशन पर लागू नहीं होता.
जगह की जानकारी देने वाले पैरामीटर, मैप पर मार्कर की जगह तय करते हैं. अगर जगह मैप पर नहीं है, तो वह मार्कर जनरेट की गई इमेज में नहीं दिखेगा. हालांकि, ऐसा तब होगा, जब center और zoom पैरामीटर दिए गए हों. हालांकि, अगर ये पैरामीटर नहीं दिए जाते हैं, तो Maps स्टैटिक API सर्वर अपने-आप एक इमेज बना देगा. इसमें दिए गए मार्कर शामिल होंगे.
(इंप्लिसिट पोज़िशनिंग देखें.)
मार्कर के एलान का सैंपल यहां दिया गया है. ध्यान दें कि हम स्टाइल का एक सेट और तीन जगहों की जानकारी देते हैं:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
अलग-अलग स्टाइल वाले मार्कर तय करने के लिए, हमें कई markers पैरामीटर देने होंगे. markers पैरामीटर के इस सेट में तीन मार्कर तय किए गए हैं: 62.107733, -145.5419 पर "S" लेबल वाला एक नीला मार्कर, "Delta Junction, AK" पर एक छोटा हरा मार्कर, और "Tok, AK" पर "C" लेबल वाला एक मध्यम साइज़ का पीला मार्कर. इन मार्कर को इस उदाहरण में दिखाया गया है:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
पसंद के मुताबिक आइकॉन
Google के मार्कर आइकॉन के बजाय, अपनी पसंद के आइकॉन इस्तेमाल किए जा सकते हैं. कस्टम आइकॉन के बारे में जानकारी देने के लिए, markers पैरामीटर में icon डिस्क्रिप्टर का इस्तेमाल किया जाता है. उदाहरण के लिए:
markers=icon:URLofIcon|markerLocation
यूआरएल का इस्तेमाल करके icon की जानकारी दें. यह यूआरएल, यूआरएल कोड में बदला गया होना चाहिए. https://goo.gl जैसी यूआरएल छोटी करने वाली सेवाओं से बनाए गए यूआरएल का इस्तेमाल किया जा सकता है. यूआरएल छोटा करने वाली ज़्यादातर सेवाओं का फ़ायदा यह है कि वे यूआरएल को अपने-आप कोड में बदल देती हैं.
कस्टम आइकॉन के लिए, ऐंकर पॉइंट तय किया जा सकता है. ऐंकर पॉइंट से यह तय होता है कि markers की तय की गई जगहों के हिसाब से, आइकॉन को कैसे रखा जाए. डिफ़ॉल्ट रूप से, किसी कस्टम आइकॉन का ऐंकर पॉइंट, आइकॉन इमेज के सबसे नीचे बीच में होता है. icon के साथ anchor डिस्क्रिप्टर का इस्तेमाल करके, कोई दूसरा ऐंकर पॉइंट तय किया जा सकता है. anchor को आइकॉन के x,y पॉइंट (जैसे कि
10,5) के तौर पर सेट करें या इनमें से किसी एक वैल्यू का इस्तेमाल करके, पहले से तय किए गए अलाइनमेंट के तौर पर सेट करें:
top, bottom, left, right,
center, topleft, topright, bottomleft या
bottomright. उदाहरण के लिए:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
हर अनुरोध के लिए, ज़्यादा से ज़्यादा पांच यूनीक कस्टम आइकॉन इस्तेमाल किए जा सकते हैं. इस पाबंदी का मतलब यह नहीं है कि मैप पर सिर्फ़ पांच जगहों को मार्क किया जा सकता है. हर यूनीक आइकॉन का इस्तेमाल, आपके मैप पर एक से ज़्यादा markers जगहों के लिए किया जा सकता है.
आइकॉन का फ़ॉर्मैट:
- आइकॉन की इमेज, PNG, JPEG या GIF फ़ॉर्मैट में हो सकती हैं. हालांकि, हमारा सुझाव है कि आप इमेज को PNG फ़ॉर्मैट में अपलोड करें.
- आइकॉन का साइज़ ज़्यादा से ज़्यादा 4,096 पिक्सल (स्क्वेयर इमेज के लिए 64x64 पिक्सल) हो सकता है.
कस्टम आइकॉन के उदाहरण
उदाहरण 1 में, कस्टम आइकॉन बनाए गए हैं और ऐंकर का इस्तेमाल करके आइकॉन को पोज़िशन किया गया है.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
उदाहरण 2 में, पहले उदाहरण की तरह ही कस्टम आइकॉन बनाए जाते हैं. हालांकि, इसमें ऐंकर का इस्तेमाल करके आइकॉन की पोज़िशन सेट नहीं की जाती. इसके बजाय, सबसे नीचे बीच में मौजूद डिफ़ॉल्ट ऐंकर का इस्तेमाल किया जाता है.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API के पाथ
path पैरामीटर, मैप इमेज पर ओवरले करने के लिए, एक या उससे ज़्यादा जगहों के सेट को तय करता है. ये जगहें, पाथ से जुड़ी होती हैं. path
पैरामीटर, वैल्यू असाइनमेंट (पाथ डिस्क्रिप्टर) का सेट लेता है. यह सेट, यहां दिए गए फ़ॉर्मैट में होता है:
path=pathStyles|pathLocation1|pathLocation2|... वगैरह.
ध्यान दें कि पाइप कैरेक्टर (|) का इस्तेमाल करके, दोनों पाथ पॉइंट को एक-दूसरे से अलग किया जाता है. स्टाइल की जानकारी और पॉइंट की जानकारी, दोनों को पाइप कैरेक्टर से अलग किया जाता है. इसलिए, किसी भी पाथ डिस्क्रिप्टर में स्टाइल की जानकारी सबसे पहले दिखनी चाहिए. जब Maps Static API सर्वर को पाथ डिस्क्रिप्टर में कोई जगह मिलती है, तो पाथ के सभी अन्य पैरामीटर को भी जगह माना जाता है.
पाथ स्टाइल
पाथ स्टाइल डिस्क्रिप्टर का सेट, वैल्यू असाइनमेंट की एक सीरीज़ होती है. इसे पाइप (|) वर्ण से अलग किया जाता है. यह स्टाइल डिस्क्रिप्टर, पाथ दिखाते समय इस्तेमाल किए जाने वाले विज़ुअल एट्रिब्यूट तय करता है. इन स्टाइल डिस्क्रिप्टर में ये कुंजी/वैल्यू असाइनमेंट शामिल होते हैं:
weight:(ज़रूरी नहीं) से, पिक्सल में पाथ की मोटाई तय की जाती है. अगर कोईweightपैरामीटर सेट नहीं किया गया है, तो पाथ अपनी डिफ़ॉल्ट चौड़ाई (5 पिक्सल) में दिखेगा.color:(ज़रूरी नहीं) एट्रिब्यूट की वैल्यू, रंग के तौर पर दी जाती है. यह वैल्यू 24-बिट (उदाहरण:color=0xFFFFCC) या 32-बिट हेक्साडेसिमल वैल्यू (उदाहरण:color=0xFFFFCCFF) हो सकती है. इसके अलावा, यह वैल्यू{black, brown, green, purple, yellow, blue, gray, orange, red, white}सेट से भी ली जा सकती है.जब 32-बिट हेक्स वैल्यू दी जाती है, तो आखिरी दो वर्ण 8-बिट अल्फा ट्रांसपेरेंसी वैल्यू की जानकारी देते हैं. यह वैल्यू,
00(पूरी तरह से पारदर्शी) औरFF(पूरी तरह से अपारदर्शी) के बीच होती है. ध्यान दें कि पाथ में पारदर्शिता का इस्तेमाल किया जा सकता है. हालांकि, मार्कर के लिए ऐसा नहीं किया जा सकता.fillcolor:(ज़रूरी नहीं) से पता चलता है कि पाथ, पॉलीगॉन वाले एरिया को मार्क करता है और उस एरिया में ओवरले के तौर पर इस्तेमाल करने के लिए, भरने का कलर तय करता है. यहां दी गई जगहों का सेट "बंद" वाला लूप होना ज़रूरी नहीं है. Maps स्टैटिक एपीआई सर्वर, पहले और आखिरी पॉइंट को अपने-आप जोड़ देगा. हालांकि, ध्यान दें कि भरे गए हिस्से के बाहरी हिस्से पर मौजूद कोई भी स्ट्रोक तब तक बंद नहीं होगा, जब तक कि आपने शुरू और खत्म होने की जगह एक ही नहीं दी है.geodesic:(ज़रूरी नहीं) से पता चलता है कि अनुरोध किए गए पाथ को जियोडेसिक लाइन के तौर पर समझा जाना चाहिए, जो पृथ्वी के उत्तल आकार के हिसाब से बनी होती है. अगर यह 'गलत है' पर सेट है, तो पाथ को स्क्रीन के स्पेसे में सीधी रेखा के तौर पर रेंडर किया जाता है. डिफ़ॉल्ट रूप से, यह 'गलत' पर सेट होती है.
पाथ की परिभाषाओं के कुछ उदाहरण:
- पतली नीली लाइन, 50% ओपैसिटी:
path=color:0x0000ff80|weight:1 - पूरी तरह से लाल लाइन:
path=color:0xff0000ff|weight:5 - सॉलिड मोटी सफ़ेद लाइन:
path=color:0xffffffff|weight:10
इन पाथ स्टाइल का इस्तेमाल करना ज़रूरी नहीं है. अगर आपको डिफ़ॉल्ट एट्रिब्यूट चाहिए, तो पाथ एट्रिब्यूट तय करने की प्रक्रिया को छोड़ा जा सकता है. ऐसे में, पाथ डिस्क्रिप्टर के पहले "आर्ग्युमेंट" में, पहले बताए गए पॉइंट (जगह) के बजाय शामिल किया जाएगा.
पाथ पॉइंट
पाथ बनाने के लिए, path पैरामीटर में दो या उससे ज़्यादा पॉइंट भी होने चाहिए. इसके बाद, Maps स्टैटिक एपीआई उन पॉइंट के साथ पाथ को तय किए गए क्रम में कनेक्ट करेगा. हर pathPoint को pathDescriptor में दिखाया जाता है. साथ ही, इसे | (पाइप) वर्ण से अलग किया जाता है.
यहां दिए गए उदाहरण में, न्यूयॉर्क के यूनियन स्क्वेयर से टाइम्स स्क्वेयर तक के नीले पाथ की जानकारी दी गई है. इस पाथ की डिफ़ॉल्ट ऑपैसिटी 50% है.
path पैरामीटर की खास बातें:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
यहां दिए गए उदाहरण में, 100% ओपैसिटी वाली पूरी लाल रेखा के बजाय, उसी पाथ को दिखाया गया है:
इस path पैरामीटर के बारे में खास जानकारी:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
अगले उदाहरण में, मैनहट्टन में पॉलीगॉन वाला एक इलाका दिखाया गया है. इसमें चौराहों की एक सीरीज़ को जगहों के तौर पर पास किया गया है:
इस path पैरामीटर के बारे में खास जानकारी:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
ध्यान दें कि हमने पाथ को खुद ही अदृश्य और पॉलीगॉन वाले हिस्से को 15% ओपैसिटी पर सेट किया है.
एन्कोड की गई पॉलीलाइन
जगहों की सीरीज़ के बजाय, किसी पाथ को एन्कोड की गई पॉलीलाइन के तौर पर भी दिखाया जा सकता है. इसके लिए, path के जगह की जानकारी वाले एलान में enc: प्रीफ़िक्स का इस्तेमाल करें.
यहां दिए गए उदाहरण में, कोड में बदली गई पॉलीलाइन की मदद से, Dawson Creek, BC से Delta Junction, AK तक के Alaska Highway के रास्ते की जानकारी दी गई है:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
स्टैंडर्ड पाथ की तरह, कोड में बदले गए पॉलीलाइन पाथ से भी पॉलीगॉन वाले इलाकों को मार्क किया जा सकता है. इसके लिए, path पैरामीटर में fillcolor आर्ग्युमेंट पास करना होगा.
यहां दिए गए उदाहरण में, न्यूयॉर्क के ब्रुकलिन के पॉलीगॉन वाले इलाके की जानकारी दी गई है:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
व्यूपोर्ट
इमेज में visible पैरामीटर का इस्तेमाल करके, दिखने वाली जगहों की जानकारी देकर व्यूपोर्ट तय किया जा सकता है. visible पैरामीटर, Maps Static API सेवा को ऐसा मैप बनाने का निर्देश देता है कि मौजूदा जगहें दिखती रहें. (इस पैरामीटर को मौजूदा मार्कर या पाथ के साथ भी जोड़ा जा सकता है, ताकि दिखने वाले इलाके की जानकारी दी जा सके.) इस तरह से व्यूपोर्ट तय करने पर, ज़ूम के सटीक लेवल की जानकारी देने की ज़रूरत नहीं होती.
अगले उदाहरण में, मैसाचुसेट्स के बॉस्टन के आस-पास के इलाके का मैप दिखाने का अनुरोध किया गया है. इसमें मैसाचुसेट्स के कैम्ब्रिज में मौजूद एमआईटी और हार्वर्ड स्क्वेयर, दोनों शामिल हैं:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
मैप की इम्प्लीसिट पोज़िशनिंग
आम तौर पर, जनरेट किए गए मैप की जगह और ज़ूम लेवल तय करने के लिए, आपको center और zoom यूआरएल पैरामीटर की जानकारी देनी होगी.
हालांकि, अगर markers, path या
visible पैरामीटर दिए जाते हैं, तो इन एलिमेंट की स्थिति के आकलन के आधार पर, Maps Static API को मैप के सही केंद्र और ज़ूम लेवल का पता लगाने की अनुमति दी जा सकती है.
अगर दो या उससे ज़्यादा एलिमेंट दिए जाते हैं, तो Maps Static API सही केंद्र और ज़ूम लेवल तय करेगा. साथ ही, इसमें मौजूद एलिमेंट के लिए ज़्यादा मार्जिन भी उपलब्ध कराएगा. इस उदाहरण में, सैन फ़्रांसिस्को, ऑकलैंड, और सैन होज़े, कैलिफ़ोर्निया वाला मैप दिखाया गया है:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
इमेज के बड़े साइज़
अगर आपको 640 x 640 पिक्सल (या स्केल वैल्यू 2 के साथ 1280 x 1280 पिक्सल) से बड़ी इमेज की ज़रूरत है, तो कृपया सहायता टीम से संपर्क करें और यह जानकारी दें:
- इमेज के इस्तेमाल का उदाहरण और आपको बड़ी इमेज की ज़रूरत क्यों है.
- आपने Google Maps Platform के अन्य एपीआई (Maps JavaScript API, Maps Embed API, Maps SDK for Android या Maps SDK for iOS) का इस्तेमाल करने के बारे में सोचा है या नहीं. अगर नहीं, तो बताएं कि ये एपीआई आपकी ज़रूरतों के मुताबिक क्यों नहीं हैं.
- स्क्रीनशॉट, मॉकअप या सैंपल, जिनसे पता चलता हो कि बड़ी इमेज का इस्तेमाल कैसे किया जाएगा.
- बड़ी साइज़ की इमेज के लिए, हर महीने के अनुमानित इस्तेमाल की जानकारी.
हम आपकी दी गई जानकारी के आधार पर, आपके अनुरोध की समीक्षा करेंगे और यह तय करेंगे कि आपके इस्तेमाल का उदाहरण, Google Maps Platform की सेवा की शर्तों के मुताबिक है या नहीं.
हम 2048 x 2048 पिक्सल तक का साइज़ उपलब्ध करा सकते हैं.
समस्या का हल और सहायता
Maps Static API का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, सहायता पेज पर जाएं.
Maps Static API, गड़बड़ी होने पर गड़बड़ी का मैसेज या चेतावनी जारी कर सकता है. अगर आपको मैप पर कुछ न दिखे, तो आपको चेतावनियां देखनी चाहिए. नया ऐप्लिकेशन लॉन्च करने से पहले, चेतावनियों की जांच करना भी एक अच्छा तरीका है. ध्यान दें कि चेतावनियां तुरंत दिखने वाली नहीं होतीं, क्योंकि ये एचटीटीपी हेडर में दिखती हैं. ज़्यादा जानकारी के लिए, गड़बड़ियों और चेतावनियों से जुड़ी गाइड देखें.
