Giriş
Haritalar Statik API'si, bir URL üzerinden HTTP isteğine yanıt olarak bir resim (GIF, PNG veya JPEG) döndürür. Her istek için haritanın konumunu, resmin boyutunu, yakınlaştırma düzeyini, harita türünü ve haritadaki konumlara isteğe bağlı işaretçilerin yerleştirilmesini belirtebilirsiniz. Ayrıca, işaretçilerinizi alfanümerik karakterler kullanarak etiketleyebilirsiniz.
Maps Static API resmi, bir <img> etiketinin src özelliğine veya diğer programlama dillerindeki eşdeğerine yerleştirilir.
Bu dokümanda, Maps Static API URL'lerinin zorunlu biçimi ve kullanılabilen parametreler açıklanmaktadır. Ayrıca, URL'lerinizi belirtmeyle ilgili bazı ipuçları ve püf noktaları da bulabilirsiniz.
Başlamadan önce
Bu doküman, web sayfasına veya mobil uygulamaya Maps Static API resimleri eklemek isteyen web sitesi ve mobil geliştiriciler için hazırlanmıştır. API'nin kullanımıyla ilgili bir giriş ve mevcut parametrelerle ilgili referans materyali sağlar.
Maps Static API ile geliştirmeye başlamadan önce kimlik doğrulama şartlarını (API anahtarına ihtiyacınız vardır) ve API kullanımı ile faturalandırma bilgilerini (projenizde faturalandırmayı etkinleştirmeniz gerekir) inceleyin.
URL Parametreleri
Maps Static API URL'si aşağıdaki biçimde olmalıdır:
https://maps.googleapis.com/maps/api/staticmap?parameters
Web sitenize HTTPS üzerinden erişiliyorsa tarayıcı güvenlik uyarılarını önlemek için Haritalar Statik API resimlerini de HTTPS üzerinden yüklemeniz gerekir. İsteklerinizde kullanıcının konumu gibi hassas kullanıcı bilgileri varsa HTTPS'yi kullanmanız da önerilir:
https://maps.googleapis.com/maps/api/staticmap?parameters
HTTP veya HTTPS kullanılıyor olsa da bazı URL parametreleri zorunludur, bazıları ise isteğe bağlıdır. URL'lerde standart olarak olduğu gibi, tüm parametreler "ve" işareti (&) karakteri kullanılarak ayrılır. Parametrelerin listesi ve olası değerleri bu belgede belirtilmiştir.
Maps Static API, harita resimlerini aşağıdaki URL parametrelerini kullanarak tanımlar:
Konum parametreleri
center(işaret yoksa zorunludur), haritanın tüm kenarlarına eşit mesafede olan harita merkezini tanımlar. Bu parametre, konumu virgül ile ayrılmış {latitude,longitude} çifti (ör. "40.714728,-73.998672") veya dünya üzerinde benzersiz bir konumu tanımlayan dize adresi (ör. "belediye binası, new york, ny") olarak alır. Daha fazla bilgi için Konumlar bölümüne bakın.zoom(işaretçi yoksa zorunlu) haritanın yakınlaştırma düzeyini tanımlar. Bu değer, haritanın büyütme düzeyini belirler. Bu parametre, istenen bölgenin yakınlaştırma düzeyine karşılık gelen sayısal bir değer alır. Daha fazla bilgi için Yakınlaştırma seviyeleri konusuna bakın.
Harita parametreleri
size(zorunlu), harita resminin dikdörtgen boyutlarını tanımlar. Bu parametre,{horizontal_value}x{vertical_value}biçiminde bir dize alır. Örneğin,500x400500 piksel genişliğinde ve 400 piksel yüksekliğinde bir harita tanımlar. Genişliği 180 pikselden küçük olan haritalarda küçültülmüş boyutta bir Google logosu gösterilir. Bu parametre,scaleparametresinden etkilenir. Nihai çıkış boyutu, boyut ve ölçek değerlerinin çarpımıdır.scale(isteğe bağlı), döndürülen piksel sayısını etkiler.scale=2, aynı kapsam alanını ve ayrıntı düzeyini korurken (yani haritanın içeriği değişmez)scale=1'ten iki kat daha fazla piksel döndürür. Bu, yüksek çözünürlüklü ekranlar için geliştirirken kullanışlıdır. Varsayılan değer:1. Kabul edilen değerler:1ve2. Daha fazla bilgi için Ölçek Değerleri bölümüne bakın.format(isteğe bağlı) elde edilen resmin biçimini tanımlar. Maps Static API varsayılan olarak PNG resimleri oluşturur. GIF, JPEG ve PNG türleri dahil olmak üzere çeşitli biçimler kullanılabilir. Kullanacağınız biçim, resmi nasıl sunacağınıza bağlıdır. JPEG genellikle daha fazla sıkıştırma sağlarken GIF ve PNG daha fazla ayrıntı sağlar. Daha fazla bilgi için Resim biçimleri bölümüne bakın.maptype(isteğe bağlı), oluşturulacak harita türünü tanımlar.roadmap,satellite,hybridveterraindahil olmak üzere çeşitli harita türü değerleri vardır. Daha fazla bilgi için Maps Static API Harita Türleri başlıklı makaleyi inceleyin.language(isteğe bağlı), harita karolarında etiketlerin görüntülenmesi için kullanılacak dili tanımlar. Bu parametrenin yalnızca bazı ülke karoları için desteklendiğini unutmayın. İstekte bulunulan dil karo seti için desteklenmiyorsa söz konusu karo setinin varsayılan dili kullanılır.region(isteğe bağlı), jeopolitik hassasiyetlere göre gösterilecek uygun sınırları tanımlar. İki karakterli bir ccTLD ("üst düzey alan") değeri olarak belirtilen bir bölge kodunu kabul eder. Desteklenen bölgeler için Google Haritalar Platformu Kapsam Ayrıntıları'na bakın.
Özellik parametreleri
map_id(isteğe bağlı) belirli bir haritanın tanımlayıcısını belirtir. Harita kimliği, bir haritayı belirli bir stil veya özellikle ilişkilendirir ve haritayı başlatmak için kullanılan API anahtarıyla aynı projeye ait olmalıdır. Daha fazla bilgi için Harita kimliklerini kullanma başlıklı makaleyi inceleyin.markers(isteğe bağlı) Belirtilen konumlarda resme eklenecek bir veya daha fazla işaretçi tanımlar. Bu parametre, boru karakteriyle (|) ayrılmış parametreler içeren tek bir işaretçi tanımı alır. Aynı stile sahip oldukları sürece aynımarkersparametresine birden fazla işaretçi yerleştirilebilir. Ekmarkersparametreleri ekleyerek farklı stillerde ek işaretçiler ekleyebilirsiniz. Bir harita için işaretçi sağlarsanız (normalde zorunlu olan)centervezoomparametrelerini belirtmeniz gerekmediğini unutmayın. Daha fazla bilgi için Maps Static API İşaretleri başlıklı makaleyi inceleyin.path(isteğe bağlı), belirtilen konumlarda görselin üzerine yerleştirilecek iki veya daha fazla bağlı noktadan oluşan tek bir yol tanımlar. Bu parametre, boru karakteriyle (|) ayrılmış bir nokta tanımı dizesini veya yolun konum beyanındaenc:ön ekini kullanan kodlanmış bir çok çizgiyi alır. Ekpathparametreleri ekleyerek ek yollar sağlayabilirsiniz. Bir harita için yol sağlarsanız (normalde zorunlu olan)centervezoomparametrelerini belirtmeniz gerekmediğini unutmayın. Daha fazla bilgi için Haritalar Statik API Yolları başlıklı makaleyi inceleyin.visible(isteğe bağlı), haritada görünür kalması gereken bir veya daha fazla konum belirtir. Ancak bu konumlarda işaretçi veya başka göstergeler görüntülenmez. Belirli özelliklerin veya harita konumlarının Maps Static API'de gösterilmesini sağlamak için bu parametreyi kullanın.style(isteğe bağlı), haritanın belirli bir özelliğinin (yollar, parklar ve diğer özellikler) sunumunu değiştirmek için özel bir stil tanımlar. Bu parametre, stil uygulanacak özellikleri tanımlayanfeatureveelementbağımsız değişkenlerini ve seçili özelliklere uygulanacak bir stil işlemleri grubunu alır. Ekstyleparametreleri ekleyerek birden fazla stil sağlayabilirsiniz. Daha fazla bilgi için stilize haritalar kılavuzunu inceleyin.
Anahtar ve imza parametreleri
key(zorunlu), uygulamanızın API kullanımını Google Cloud Console'da izlemenize olanak tanır ve gerekirse Google'ın uygulamanız hakkında sizinle iletişime geçebilmesini sağlar. Daha fazla bilgi için API Anahtarlarını Maps Static API ile kullanma başlıklı makaleyi inceleyin.signature(önerilir), API anahtarınızı kullanarak istek oluşturan sitelerin bu işlemi yapmaya yetkili olduğunu doğrulamak için kullanılan bir dijital imzadır. Dijital imza içermeyen istekler başarısız olabilir. Daha fazla bilgi için Dijital İmza Kullanma başlıklı makaleyi inceleyin.
URL boyutu kısıtlaması
Maps Static API URL'leri en fazla 16.384 karakterle sınırlıdır. Çok sayıda işaretçi ve yol içeren karmaşık haritalar oluşturmadığınız sürece, bu uzunluktan daha uzun URL'lere ihtiyaç duymazsınız.
Parametre Kullanımı
Haritalar Statik API'si yalnızca parametrelendirilmiş bir URL'den oluştuğu için kullanımı nispeten kolaydır. Bu bölümde, URL'lerinizi oluşturmak için bu parametrelerin nasıl kullanılacağı açıklanmaktadır.
Konumları belirtme
Haritalar Statik API'si, hem haritayı doğru konuma odaklamak (center parametresini kullanarak) hem de haritadaki konumlara isteğe bağlı yer işaretleri yerleştirmek (markers parametresini kullanarak) için haritadaki konumları tam olarak tanımlayabilmelidir. Haritalar Statik API'si bu konumları belirtmek için sayılar (enlem ve boylam değerleri) veya dizelerden (adresler) yararlanır. Bu değerler, coğrafi kodlanmış bir konumu tanımlar.
Bazı parametreler (markers ve path parametreleri gibi) birden fazla konum alır. Bu durumlarda konumlar, düşey çubuk (|) karakteriyle ayrılır.
Enlemler ve boylamlar
Enlemler ve boylamlar, virgül ile ayrılmış bir metin dizesinde 6 ondalık basamak hassasiyetine sahip rakamlar kullanılarak tanımlanır. Örneğin, "40.714728,-73.998672" geçerli bir coğrafi kod değeridir. 6 ondalık basamaktan sonraki hassasiyet yoksayılır.
Boylam değerleri, baş meridyenin bulunduğu İngiltere'nin Greenwich kentine olan uzaklıklarına göre belirlenir. Greenwich 51, 477222 enleminde olduğundan haritayı Greenwich'te merkezlemek için center değerini 51.477222,0 olarak girebiliriz:
Enlem ve boylam değerleri, dünyanın yüzeyindeki geçerli bir konuma karşılık gelmelidir. Enlemler -90 ile 90 arasında, boylamlar ise -180 ile 180 arasında herhangi bir değer alabilir. Geçersiz bir enlem veya boylam değeri belirtirseniz isteğiniz hatalı istek olarak reddedilir.
Adresler
Çoğu kişi enlem ve boylamlarla değil, adres kullanarak konumları belirtir. Bir adresi coğrafi noktaya dönüştürme işlemine coğrafi kodlama adı verilir. Maps Static API hizmeti, geçerli adresler sağlarsanız coğrafi kodlamayı sizin için gerçekleştirebilir.
Enlem/boylam sağlayabileceğiniz tüm parametrelerde bunun yerine bir adres belirten bir dize belirtebilirsiniz. Google, adresi coğrafi kodlar ve işaretçi yerleştirirken veya konum belirtirken kullanılacak bir enlem/boylam değeriyle Maps Static API hizmetini sağlar. Dize URL olarak kodlanmalıdır. Bu nedenle, "Belediye Binası, İstanbul, İstanbul" gibi adresler "Belediye+Binası,İstanbul,İstanbul" şeklinde dönüştürülmelidir.
Adreslerin, sokak adresleri gibi tam konumları, adlandırılmış rotalar gibi çoklu çizgileri veya şehirler, ülkeler ya da milli parklar gibi poligon alanları yansıtabileceğini unutmayın. Çok çizgili ve poligonal sonuçlar için Haritalar Statik API sunucusu, adres merkezi olarak çizginin/alanın orta noktasını kullanır. Bir adresin coğrafi kodlamanın nasıl yapılacağı konusunda şüpheniz varsa bu coğrafi kodlama yardımcı programını kullanarak adresi test edebilirsiniz.
Aşağıdaki örnekte, Berkeley, CA için statik bir harita resmi oluşturulmaktadır:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Yakınlaştırma seviyeleri
Google Haritalar'daki haritalar, geçerli görünümün çözünürlüğünü tanımlayan tam sayı bir "yakınlaştırma düzeyine" sahiptir. Varsayılan roadmap görünümünde 0 (dünyanın tamamının tek bir haritada görülebildiği en düşük yakınlaştırma seviyesi) ile 21+ (sokaklar ve tek tek binalar) arasında yakınlaştırma seviyeleri kullanılabilir. Mevcut olduğunda bina dış hatları, haritada 17 yakınlaştırma düzeyinde görünür. Bu değer bölgeden bölgeye değişir ve veriler geliştikçe zaman içinde değişebilir.
Google Haritalar, 0 yakınlaştırma düzeyini dünyanın tamamını kapsayacak şekilde ayarlar.
Her bir sonraki yakınlaştırma düzeyinde hem yatay hem de dikey boyutlarda hassasiyet iki katına çıkar. Bunun nasıl yapılacağı hakkında daha fazla bilgiyi Google Haritalar JavaScript API belgeleri bölümünde bulabilirsiniz.
Not: Tüm yakınlaştırma seviyeleri, dünyanın her yerinde görünmez. Dünyanın bazı bölgelerindeki veriler diğer bölgelere kıyasla daha ayrıntılı olduğundan yakınlaştırma seviyeleri konuma göre değişir.
Hiçbir harita karosunun bulunmadığı bir yakınlaştırma düzeyi için istek gönderirseniz Maps Static API bunun yerine boş bir resim döndürür.
Aşağıdaki listede, her bir yakınlaştırma düzeyinde görmeyi bekleyebileceğiniz yaklaşık ayrıntı düzeyi gösterilmektedir:
- 1: Dünya
- 5: Kara/kıta
- 10: Şehir
- 15: Sokaklar
- 20: Binalar
Bu örnekte, aynı center değerinde ancak sırasıyla 12 ve 14 yakınlaştırma düzeylerinde Manhattan'ın iki haritası istenir:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Resim boyutları:
size parametresi, center ile birlikte bir haritanın kapsam alanını tanımlar. Ayrıca, scale değeriyle çarpıldığında haritanın çıkış boyutunu piksel cinsinden de tanımlar (varsayılan olarak 1).
Bu tabloda, her scale değeri için size parametresinin izin verilen maksimum değerleri gösterilmektedir.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (1280x1280 piksel döndürür) |
Bu örnekte, 1. yakınlaştırma düzeyinde ekvatordaki dünyanın bir "dilimi" istenir:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Bu örnekte, aynı bölgenin ortasına yerleştirilmiş 100 x 100 piksel boyutunda küçük bir harita istenir. Daha küçük Google logosuna dikkat edin:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ölçek değerleri
Maps Static API'nin size parametresi, haritanın boyutunu piksel cinsinden tanımlar. Böylece, size=200x200 içeren bir harita 200 piksel x 200 piksel olarak döndürülür. Genellikle inç başına yaklaşık 100 piksel (ppi) görüntüleyen bir LCD bilgisayar monitöründe 200x200 boyutunda bir harita her boyutu yaklaşık 2 inç olur.
Ancak mobil cihazlarda 300 ppi'den yüksek piksel yoğunluklarına sahip yüksek çözünürlüklü ekranlar giderek daha fazla kullanılmaktadır. Bu ekranlar:
- 200x200 piksel boyutundaki bir resmin boyutunu 1,75 cm'ye düşürerek etiketleri ve simgeleri okunamayacak kadar küçük hale getirebilir veya
- Okunabilirliği artırmak için resmi ölçeklendirerek (yaklaştırarak) bulanık veya pikselli bir resim elde edebilirsiniz.
| Çok küçük | Çok bulanık |
|---|---|
 |
 |
Mobil cihazlar için geliştirirken, yukarıdaki sorunları çözen daha yüksek çözünürlüklü harita resimleri döndürmek üzere API'nin scale parametresini kullanabilirsiniz. Haritanın kapsam alanını değiştirmeden, resmin piksel cinsinden gerçek çıkış boyutunu belirlemek için scale değeri size ile çarpılır. Varsayılan scale değeri 1'dir; kabul edilen değerler 1 ve 2'dir.
Örneğin, 2 olan ölçek değeri, ölçek belirtilmeyen bir istekle aynı harita kapsamı alanını döndürür ancak her boyutta iki kat daha fazla piksel içerir. Bu, yollar ve etiketler için de geçerlidir. Böylece, yüksek çözünürlüklü, küçük ekranlarda ve tarayıcı tarafından ölçeklendirildiğinde okunabilir olurlar.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Bu tür bir resim, CSS kullanılarak yüksekliği ve genişliği ayarlanmış bir img veya div etiketine eklendiğinde masaüstü tarayıcılarda da iyi performans gösterir. Tarayıcı, kalite kaybı olmadan resmi doğru boyuta küçültür.
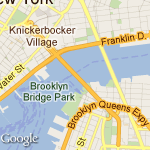
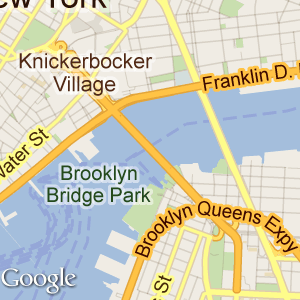
Bu tabloda üç farklı resim isteği gösterilmektedir.
- İlki, ölçek değeri belirtilmemiş 100x100 boyutunda bir resim içindir. Masaüstünde düzgün şekilde görüntülenir ancak mobil cihazda okunamayacak kadar küçüktür.
- İkinci seçenek, harita boyutunu iki katına çıkarır. Masaüstünde CSS, resmi belirtilen 100x100
imgöğesine sığdırır ancak resmi küçülttüğünüzde yollar ve etiketler çok küçük olur. Mobil cihazda resim doğru boyuttadır ancak yine de yollar ve etiketler okunaklı değildir. - Üçüncü istek,
scale=2içeren 100x100 boyutunda bir harita içindir. Görsel 200 piksel ayrıntıyla döndürülür. Masaüstü, orijinal 100x100 istekle ayırt edilemeyecek şekilde mükemmel bir şekilde küçültür. Mobil tarayıcı ise API tarafından döndürülen ek çözünürlükten yararlanır.
| Resim istekleri | |||
|---|---|---|---|
| Cihaz | 100x100 |
200x200 |
100x100&scale=2 |
| Masaüstü ( img etiketindeheight="100px" vewidth="100px" ile) |
 |
 |
 |
| Yüksek Çözünürlük (simüle edilmiş) |
 |
 |
 |
Mobil cihazlar ve yüksek çözünürlüklü ekranlar için geliştirme yapma hakkında daha fazla bilgi edinmek isterseniz aşağıdaki makaleyi okumanızı öneririz:
- Android geliştirici belgelerinin Birden fazla ekranı destekleme bölümünden
- Webkit.org'un Yüksek DPI Web Siteleri geliştirmeyle ilgili önerileri.
- iOS Geliştirici Kitaplığı'ndaki Yüksek Çözünürlüklü Ekranları Destekleme başlıklı makaleyi inceleyin.
Resim biçimleri
Resimler, yaygın web grafik biçimlerinden birkaçında döndürülebilir: GIF, JPEG ve PNG. format parametresi aşağıdaki değerlerden birini alır:
png8veyapng(varsayılan), 8 bit PNG biçimini belirtir.png32, 32 bit PNG biçimini belirtir.gif, GIF biçimini belirtir.jpg, JPEG sıkıştırma biçimini belirtir.jpg-baseline, aşamalı olmayan bir JPEG sıkıştırma biçimini belirtir.
Aşağıdaki örneklerde gif ve png biçimlerinde haritalar istenir:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg ve jpg-baseline genellikle en küçük resim boyutunu sağlar ancak bunu, resmin kalitesini düşürebilecek "kaybeden" sıkıştırma yoluyla yapar. gif, png8 ve png32 kayıpsız sıkıştırma sağlar.
Çoğu JPEG resmi progresiftir. Yani daha kaba bir resmi önce yükler ve daha fazla veri geldikçe resim çözünürlüğünü hassaslaştırır. Bu sayede resimler web sayfalarına hızlıca yüklenebilir. JPEG'nin şu anda en yaygın kullanım alanı budur. Ancak JPEG'in bazı kullanımları için aşamalı olmayan (temel) resimler gerekir. Bu gibi durumlarda, aşamalı olmayan jpg-baseline biçimini kullanabilirsiniz.
Harita türleri
Maps Static API, aşağıda listelenen çeşitli biçimlerde haritalar oluşturur:
roadmap(varsayılan), normalde Google Haritalar web sitesinde gösterildiği gibi standart bir yol haritası resmi belirtir.maptypedeğeri belirtilmezse Maps Static API varsayılan olarakroadmapkaro sunar.satellitebir uydu görüntüsünü belirtir.terrain, araziyi ve bitki örtüsünü gösteren fiziksel bir kabartma haritası resmini belirtir.hybrid, uydu ve yol haritası görüntüsünün bir birleşimini belirtir. Bu birleşimde, uydu görüntüsünde önemli sokaklar ve yer adlarının şeffaf bir katmanı gösterilir.
Bu kod örneğinde yol haritası ile arazi türleri arasındaki farkı görebilirsiniz.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Karma haritalar, kombinasyon haritası oluşturmak için uydu görüntülerini ve belirgin yol haritası özelliklerini kullanır. Aşağıdaki örneklerde uydu ve karma harita türleri gösterilmektedir:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Stilize haritalar
Kendi stillerinizi uygulayarak standart Google haritasının sunumunu özelleştirin. Stillendirilmiş haritalar kılavuzuna bakın.
İşaretçiler
markers parametresi, bir dizi konumda bir veya daha fazla işaretçi (harita raptiyeleri) tanımlar. Tek bir markers beyanında tanımlanan her işaretçi aynı görsel stili göstermelidir. Farklı stillerde işaretçiler görüntülemek istiyorsanız ayrı stil bilgileri içeren birden fazla markers parametresi sağlamanız gerekir.
markers parametresi, aşağıdaki biçime sahip bir değer atama grubu (işaretçi tanımlayıcısı) alır:
markers=markerStyles|markerLocation1|
markerLocation2|... vb.
markerStyles grubu, markers beyanının başında tanımlanır ve dikey çizgi karakteriyle (|) ayrılmış sıfır veya daha fazla stil tanımlayıcısı ile dikey çizgi karakteriyle (|) ayrılmış bir veya daha fazla konum grubundan oluşur.
Hem stil bilgileri hem de konum bilgileri boru karakteriyle ayrıldığından, stil bilgileri herhangi bir işaretçi tanımlayıcısı içinde ilk olarak görünmelidir. Maps Static API sunucusu, işaretçi tanımlayıcısı içinde bir konumla karşılaştığında diğer tüm işaretçi parametrelerinin de konum olduğu varsayılır.
İşaretçi stilleri
İşaretçi stili tanımlayıcısı grubu, dikey çizgi (|) karakteriyle ayrılmış bir dizi değer atamasıdır. Bu stil tanımlayıcısı, bu işaretçi tanımlayıcısı içindeki işaretçileri görüntülerken kullanılacak görsel özellikleri tanımlar. Bu stil tanımlayıcıları aşağıdaki anahtar/değer atamalarını içerir:
size:(isteğe bağlı){tiny, mid, small}kümesindeki işaretçinin boyutunu belirtir.sizeparametresi ayarlanmazsa işaretçi varsayılan (normal) boyutunda görünür.color:(isteğe bağlı) 24 bitlik bir rengi (ör.color=0xFFFFCC) veya{black, brown, green, purple, yellow, blue, gray, orange, red, white}grubundan önceden tanımlanmış bir rengi belirtir.Şeffaflıkların (32 bit onaltılık renk değerleri kullanılarak belirtilir) yollarda desteklenmesine rağmen işaretçilerde desteklenmediğini unutmayın.
label:(isteğe bağlı) {A-Z, 0-9} kümesinden tek bir büyük harf alfanümerik karakter belirtir. (Büyük harf karakteri şartı, API'nin bu sürümünde yenidir.) Yalnızca varsayılan vemidboyutunda işaretçilerinalphanumeric-characterparametresini görüntüleyebileceğini unutmayın.tinyvesmallişaretçileri alfanümerik karakter gösteremez.
İşaretçi ölçeklendirme
İşaretçinin piksel cinsinden gerçek çıkış boyutunu oluşturmak için scale değeri, işaretçi resim boyutuyla çarpılır. Varsayılan ölçek değeri 1'dir. Kabul edilen değerler 1, 2 ve 4'tür.
Resimlerdeki piksel boyutu sınırı, ölçeklendirme uygulandıktan sonra geçerli olur. Örneğin, işaretçi scale:2 olarak ayarlanmışsa ölçeklendirmeden sonra 4096 pikselden az olacak şekilde küçültüldüğü sürece işaretçi, maksimum boyut olan 4096 pikselden büyük olabilir. Daha yüksek çözünürlüklü haritalar görüntülerken işaretçi ölçeklendirmesini harita ölçeklendirmesiyle birlikte kullanın.
İşaretçi konumları
Her işaretçi tanımlayıcısı, işaretçinin haritada nereye yerleştirileceğini tanımlayan bir veya daha fazla konum grubu içermelidir. Bu konumlar enlem/boylam değerleri veya adresler olarak belirtilebilir. Bu konumlar dikey çizgi karakteri (|) kullanılarak ayrılır.
Not: İşaretçi konumlarını, kullanıcı tarafından okunabilen adres dizeleri veya çoklu çizgiler gibi coğrafi kodlama gerektiren bir yöntem kullanarak belirtmeyi seçerseniz istek en fazla 15 işaretçiyle sınırlıdır. Bu sınır yalnızca coğrafi kodlama gerektiren işaretçi konumları için geçerlidir. Enlem/boylam koordinatlarıyla belirtilen işaretçi konumları için geçerli değildir.
Konum parametreleri, işaretçinin haritada konumunu tanımlar. Konum haritanın dışındaysa center ve zoom parametreleri sağlandığı takdirde bu işaretçi oluşturulan resimde görünmez. Ancak bu parametreler sağlanmazsa Maps Static API sunucusu, sağlanan işaretçileri içeren bir resmi otomatik olarak oluşturur.
(Dahili yerleşim konusuna bakın.)
Burada örnek bir işaretçi beyanı gösterilmektedir. Bir stil grubu ve üç konum tanımladığımızı unutmayın:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Farklı stillere sahip işaretçiler tanımlamak için birden fazla markers parametresi sağlamamız gerekir. Bu markers parametre grubu üç işaretçi tanımlar: 62.107733, -145.5419 koordinatlarında "S" etiketli bir mavi işaretçi, "Delta Junction, AK" konumunda küçük bir yeşil işaretçi ve "Tok, AK" konumunda "C" etiketli orta boy bir sarı işaretçi. Bu işaretçiler aşağıdaki örnekte gösterilmiştir:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Özel simgeler
Google'ın işaretçi simgelerini kullanmak yerine kendi özel simgelerinizi kullanabilirsiniz. Özel simgeler, markers parametresinde icon tanımlayıcı kullanılarak belirtilir. Örneğin:
markers=icon:URLofIcon|markerLocation
icon değerini bir URL kullanarak belirtin (URL kodlamalı olmalıdır). https://goo.gl gibi URL kısaltma hizmetleri tarafından oluşturulan URL'leri kullanabilirsiniz. URL kısaltma hizmetlerinin çoğu, URL'leri otomatik olarak kodlama avantajına sahiptir.
Özel simge için bir ana nokta belirtebilirsiniz. Sabitleme noktası, simgenin belirtilen markers konumlarına göre nasıl yerleştirileceğini belirler. Varsayılan olarak özel bir simgesinin ankraj noktası, simge resminin alt ortasıdır. icon ile birlikte anchor tanımlayıcısını kullanarak farklı bir ana nokta belirtebilirsiniz. anchor değerini simgenin x, y noktası olarak (10,5 gibi) veya aşağıdaki değerlerden birini kullanarak önceden tanımlanmış bir hizalama olarak ayarlayın: top, bottom, left, right, center, topleft, topright, bottomleft veya bottomright. Örneğin:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
İstekte her biri benzersiz olmak üzere en fazla beş özel simge kullanabilirsiniz. Bu sınırlama, haritanızda yalnızca 5 işaretli konumla sınırlı olduğunuz anlamına gelmez. Her benzersiz simge, haritanızda birden fazla markers konumuyla kullanılabilir.
Simge biçimi:
- Simge resimleri PNG, JPEG veya GIF biçiminde olabilir ancak PNG önerilir.
- Simgeler en fazla 4.096 piksel boyutunda olabilir (kare resimler için 64x64).
Özel simge örnekleri
1. örnek, özel simgeler oluşturur ve simgelerin konumunu sabitleyiciler kullanarak belirler.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
2. örnek, 1. örnekle aynı özel simgeleri oluşturur ancak simge konumlarını sabitleyiciler kullanarak ayarlamaz. Bunun yerine, alt ortada bulunan varsayılan sabitleyiciyi kullanır.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API yolları
path parametresi, harita resmine yerleştirilecek bir yol ile birbirine bağlı bir veya daha fazla konum grubunu tanımlar. path parametresi, aşağıdaki biçime sahip bir değer atama grubu (yol tanımlayıcısı) alır:
path=pathStyles|pathLocation1|pathLocation2|... vb.
Her iki yol noktasının da boru karakteri (|) kullanılarak birbirinden ayrıldığını unutmayın. Hem stil bilgileri hem de nokta bilgileri boru karakteriyle ayrıldığından, stil bilgileri herhangi bir yol tanımlayıcısı içinde ilk olarak görünmelidir. Maps Static API sunucusu, yol tanımlayıcısı içinde bir konumla karşılaştığında diğer tüm yol parametrelerinin de konum olduğu varsayılır.
Yol stilleri
Yol stili tanımlayıcısı grubu, dikey çizgi (|) karakteriyle ayrılmış bir dizi değer atamasıdır. Bu stil tanımlayıcısı, yolu görüntülerken kullanılacak görsel özellikleri tanımlar. Bu stil tanımlayıcılar aşağıdaki anahtar/değer atamalarını içerir:
weight:(isteğe bağlı) yolun kalınlığını piksel cinsinden belirtir.weightparametresi ayarlanmazsa yol varsayılan kalınlığında (5 piksel) görünür.color:(isteğe bağlı) bir rengi 24 bit (örnek:color=0xFFFFCC) veya 32 bit onaltılık değer (örnek:color=0xFFFFCCFF) olarak ya da{black, brown, green, purple, yellow, blue, gray, orange, red, white}grubundan belirtir.32 bitlik bir onaltılı değer belirtildiğinde son iki karakter 8 bitlik alfa şeffaflık değerini belirtir. Bu değer,
00(tamamen şeffaf) ileFF(tamamen opak) arasında değişir. Şeffaflıkların yollarda desteklendiğini ancak işaretçiler için desteklenmediğini unutmayın.fillcolor:(isteğe bağlı), yolun hem poligonal bir alanı işaretlediğini hem de bu alanda yer paylaşımı olarak kullanılacak dolgu rengini belirttiğini gösterir. Aşağıdaki konum grubunun "kapalı" bir döngü olması gerekmez. Haritalar Statik API sunucusu, ilk ve son noktaları otomatik olarak birleştirir. Ancak, aynı başlangıç ve bitiş konumunu belirtmediğiniz sürece, dolu alanın dışındaki çizgilerin kapatılmayacağını unutmayın.geodesic:(isteğe bağlı), istenen yolun dünyanın eğriliğini takip eden bir jeodezik çizgi olarak yorumlanması gerektiğini belirtir. Yanlış olduğunda yol, ekran alanında düz bir çizgi olarak oluşturulur. Varsayılan değer yanlıştır.
Bazı örnek yol tanımları:
- İnce mavi çizgi, %50 opaklık:
path=color:0x0000ff80|weight:1 - Katı kırmızı çizgi:
path=color:0xff0000ff|weight:5 - Kalın düz beyaz çizgi:
path=color:0xffffffff|weight:10
Bu yol stilleri isteğe bağlıdır. Varsayılan özellikler kullanılmasını istiyorsanız yol özelliklerini tanımlamayı atlayabilirsiniz. Bu durumda, yol tanımlayıcının ilk "argümanını" ilk tanımlanan nokta (konum) yerine oluşturur.
Yol noktaları
Bir yol çizmek için path parametresine iki veya daha fazla nokta da iletilmelidir. Ardından Maps Static API, belirtilen sırayla bu noktalar boyunca yolu bağlar. Her pathPoint, pathDescriptor içinde | (dikey çizgi) karakteriyle ayrılmış şekilde gösterilir.
Aşağıdaki örnekte, New York'taki Union Square'dan New York'taki Times Square'e varsayılan olarak% 50 opaklığa sahip mavi bir yol tanımlanmaktadır.
path parametresinin özellikleri şunlardır:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Aşağıdaki örnekte, %100 opaklığa sahip sabit kırmızı bir çizgi yerine aynı yol tanımlanmaktadır:
Bu path parametresinin özellikleri şunlardır:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Aşağıdaki örnekte, Manhattan'da bir poligon alanı tanımlanmaktadır. Bu alan, konum olarak bir dizi kavşak ile iletilmektedir:
Bu path parametresinin özellikleri şunlardır:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Yolun görünmez, poligonal alanın ise% 15 opaklık değerine sahip olacak şekilde ayarlandığını unutmayın.
Kodlanmış çoklu çizgiler
Bir dizi konum yerine, path öğesinin konum beyanında enc: ön ekini kullanarak bir yolu kodlanmış çoklu çizgi olarak tanımlayabilirsiniz.
Aşağıdaki örnekte, BC, Dawson Creek'ten AK, Delta Junction'a kadar olan Alaska Highway'nin rotası kodlanmış bir çok çizgiyle gösterilmektedir:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Standart yollarda olduğu gibi, kodlanmış çoklu çizgi yolları da path parametresine bir fillcolor bağımsız değişkeni iletilirse poligonal alanları da belirleyebilir.
Aşağıdaki örnekte, New York, Brooklyn için poligonal bir alan gösterilmektedir:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Görüntü alanları
Resimler, visible parametresini kullanarak görünür konumları belirterek bir görünüm alanı belirtebilir. visible parametresi, Maps Static API hizmetine mevcut konumların görünür kalması için bir harita oluşturmasını söyler. (Bu parametre, görünür bir bölge tanımlamak için mevcut işaretçiler veya yollarla da birleştirilebilir.) Görüntü alanını bu şekilde tanımlamak, tam bir yakınlaştırma düzeyi belirtme ihtiyacını ortadan kaldırır.
Aşağıdaki örnekte, Massachusetts, Cambridge'deki MIT ve Harvard Square'ı içeren, Massachusetts, Boston'a odaklanan bir harita istenir:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Haritanın dolaylı olarak yerleştirilmesi
Normalde, oluşturulan haritanızın konumunu ve yakınlaştırma düzeyini tanımlamak için center ve zoom URL parametrelerini belirtmeniz gerekir.
Ancak markers, path veya visible parametrelerini sağlarsanız bu öğelerin konumunun değerlendirilmesine göre Maps Static API'nin doğru merkezi ve yakınlaştırma düzeyini dolaylı olarak belirlemesine izin verebilirsiniz.
İki veya daha fazla öğe sağlanırsa Maps Static API, uygun bir merkez ve yakınlaştırma düzeyi belirler ve içerdiği öğeler için geniş marjlar sağlar. Bu örnekte, San Francisco, Oakland ve San Jose, CA'yı içeren bir harita gösterilmektedir:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Daha büyük resim boyutları
640 x 640 pikselden (veya ölçek değeri 2 olan 1.280 x 1.280 pikselden) daha büyük resimlere ihtiyacınız varsa lütfen destek ekibiyle iletişime geçin ve aşağıdaki bilgileri sağlayın:
- Kullanım alanınız ve büyük boyutlu resimlere neden ihtiyacınız olduğu.
- Diğer Google Haritalar Platformu API'lerini (Maps JavaScript API, Maps Embed API, Android için Haritalar SDK'sı veya iOS için Haritalar SDK'sı) kullanmayı düşünüp düşünmediğinizi ve bu API'lerin ihtiyaçlarınızı neden karşılamadığını belirtin.
- Büyük boyutlu resimleri nasıl kullanacağınıza dair ekran görüntüleri, taslaklar veya örnekler.
- Büyük boyutlu resimler için tahmini aylık kullanımınız.
İsteğinizi sağladığınız bilgiler doğrultusunda inceleyip kullanım alanınızın Google Haritalar Platformu Hizmet Şartları'na uygun olup olmadığını belirleriz.
Sağlayabileceğimiz maksimum boyut 2048 x 2048 pikseldir.
Sorun giderme ve destek
Maps Static API'yi kullanma hakkında daha fazla bilgi için destek sayfasına göz atın.
Maps Static API, bir sorun oluştuğunda hata veya uyarı yayınlayabilir. Haritadan bir şeyin eksik olduğunu fark ederseniz özellikle uyarıları kontrol etmeniz gerekir. Yeni bir uygulamayı kullanıma sunmadan önce uyarıları kontrol etmek de iyi bir fikirdir. HTTP başlığında göründüklerinden uyarıların hemen fark edilmeyebileceğini unutmayın. Daha fazla bilgi için hatalar ve uyarılar kılavuzunu inceleyin.

