บทนำ
Maps Static API จะแสดงผลรูปภาพ (GIF, PNG หรือ JPEG) เพื่อตอบสนองต่อคําขอ HTTP ผ่าน URL สำหรับคำขอแต่ละรายการ คุณสามารถระบุตำแหน่งของแผนที่ ขนาดของรูปภาพ ระดับการซูม ประเภทของแผนที่ และตำแหน่งของเครื่องหมาย (ไม่บังคับ) ในแผนที่ คุณยังติดป้ายกำกับเครื่องหมายเพิ่มเติมได้โดยใช้อักขระที่เป็นตัวอักษรและตัวเลขคละกัน
รูปภาพ Maps Static API จะฝังอยู่ในแอตทริบิวต์ src ของแท็ก <img> หรือเทียบเท่าในภาษาโปรแกรมอื่นๆ
เอกสารนี้จะอธิบายรูปแบบที่จำเป็นของ URL ของ Maps Static API และพารามิเตอร์ที่ใช้ได้ รวมถึงจะระบุเคล็ดลับและคำแนะนำในการระบุ URL ด้วย
ก่อนเริ่มต้น
เอกสารนี้มีไว้สำหรับนักพัฒนาเว็บไซต์และอุปกรณ์เคลื่อนที่ที่ต้องการรวมรูปภาพ Maps Static API ไว้ในหน้าเว็บหรือแอปพลิเคชันบนอุปกรณ์เคลื่อนที่ ซึ่งจะอธิบายวิธีใช้ API และข้อมูลอ้างอิงเกี่ยวกับพารามิเตอร์ที่ใช้ได้
ก่อนเริ่มพัฒนาด้วย Maps Static API โปรดอ่านข้อกําหนดในการตรวจสอบสิทธิ์ (ต้องมีคีย์ API) และข้อมูล การใช้งาน API และการเรียกเก็บเงิน (คุณต้องเปิดใช้การเรียกเก็บเงินในโปรเจ็กต์)
พารามิเตอร์ URL
URL ของ Maps Static API ต้องเป็นรูปแบบต่อไปนี้
https://maps.googleapis.com/maps/api/staticmap?parameters
หากมีการเข้าถึงเว็บไซต์ผ่าน HTTPS คุณต้องโหลดรูปภาพ Maps Static API ผ่าน HTTPS ด้วยเพื่อหลีกเลี่ยงการแจ้งเตือนความปลอดภัยของเบราว์เซอร์ นอกจากนี้ เราขอแนะนำให้ใช้ HTTPS หากคำขอของคุณมีข้อมูลที่ละเอียดอ่อนของผู้ใช้ เช่น ตำแหน่งของผู้ใช้
https://maps.googleapis.com/maps/api/staticmap?parameters
ไม่ว่าจะใช้ HTTP หรือ HTTPS คุณต้องใช้พารามิเตอร์ URL บางรายการ แต่ใช้พารามิเตอร์บางรายการหรือไม่ก็ได้ พารามิเตอร์ทั้งหมดจะคั่นด้วยอักขระแอมเพอร์แซนด์ (&) ตามมาตรฐานของ URL รายการพารามิเตอร์และค่าที่เป็นไปได้จะแสดงอยู่ในเอกสารนี้
Maps Static API จะกำหนดรูปภาพแผนที่โดยใช้พารามิเตอร์ URL ต่อไปนี้
พารามิเตอร์ตำแหน่ง
center(ต้องระบุหากไม่มีเครื่องหมาย) กำหนดจุดศูนย์กลางของแผนที่ซึ่งอยู่ห่างจากขอบแผนที่ทุกด้านเท่าๆ กัน พารามิเตอร์นี้ใช้สถานที่เป็นคู่ {latitude,longitude} ที่คั่นด้วยคอมมา (เช่น "40.714728,-73.998672") หรือที่อยู่สตริง (เช่น "city hall, new york, ny") ที่ระบุตำแหน่งที่ไม่ซ้ำกันบนพื้นโลก ดูข้อมูลเพิ่มเติมได้ที่สถานที่ตั้งzoom(ต้องระบุหากไม่มีเครื่องหมาย) กําหนดระดับการซูมของแผนที่ ซึ่งจะเป็นตัวกําหนดระดับการขยายแผนที่ พารามิเตอร์นี้ใช้ค่าตัวเลขซึ่งสอดคล้องกับระดับการซูมของภูมิภาคที่ต้องการ ดูข้อมูลเพิ่มเติมได้ที่ระดับการซูม
พารามิเตอร์แผนที่
size(ต้องระบุ) กําหนดขนาดสี่เหลี่ยมผืนผ้าของรูปภาพแผนที่ พารามิเตอร์นี้ใช้สตริงในรูปแบบ{horizontal_value}x{vertical_value}เช่น500x400กำหนดแผนที่ที่มีความกว้าง 500 พิกเซลและสูง 400 พิกเซล แผนที่ที่มีความกว้างน้อยกว่า 180 พิกเซลจะแสดงโลโก้ Google ขนาดย่อ พารามิเตอร์นี้ได้รับผลกระทบจากพารามิเตอร์scaleโดยขนาดเอาต์พุตสุดท้ายคือผลคูณของค่าขนาดและค่าสเกลscale(ไม่บังคับ) ส่งผลต่อจํานวนพิกเซลที่แสดงscale=2จะแสดงผลพิกเซลมากกว่าscale=12 เท่าโดยยังคงพื้นที่การครอบคลุมและระดับรายละเอียดเดิมไว้ (กล่าวคือ เนื้อหาของแผนที่จะไม่เปลี่ยนแปลง) ซึ่งจะเป็นประโยชน์เมื่อพัฒนาแอปสําหรับจอแสดงผลที่มีความละเอียดสูง ค่าเริ่มต้นคือ1ค่าที่ยอมรับคือ1และ2ดูข้อมูลเพิ่มเติมได้ที่ค่ามาตราส่วนformat(ไม่บังคับ) กำหนดรูปแบบของรูปภาพที่ได้ โดยค่าเริ่มต้น Maps Static API จะสร้างรูปภาพ PNG รูปแบบที่ใช้ได้มีหลายรูปแบบ เช่น GIF, JPEG และ PNG รูปแบบที่ใช้จะขึ้นอยู่กับวิธีที่คุณต้องการนำเสนอรูปภาพ โดยปกติแล้ว JPEG จะบีบอัดได้ดีกว่า ส่วน GIF และ PNG จะแสดงรายละเอียดได้ดีกว่า ดูข้อมูลเพิ่มเติมได้ที่รูปแบบรูปภาพmaptype(ไม่บังคับ) กำหนดประเภทแผนที่ที่จะสร้าง ค่า maptype ที่เป็นไปได้มีหลายค่า ได้แก่roadmap,satellite,hybridและterrainดูข้อมูลเพิ่มเติมได้ที่ Maptypes ของ Maps Static APIlanguage(ไม่บังคับ) กำหนดภาษาที่จะใช้แสดงป้ายกำกับบนการ์ดแผนที่ โปรดทราบว่าพารามิเตอร์นี้ใช้ได้กับชุดไทล์บางชุดเท่านั้น หากชุดไทล์ไม่รองรับภาษาที่ขอ ระบบจะใช้ภาษาเริ่มต้นสำหรับชุดไทล์นั้นregion(ไม่บังคับ) กำหนดเส้นขอบที่เหมาะสมเพื่อแสดงโดยอิงตามความละเอียดอ่อนทางภูมิรัฐศาสตร์ ยอมรับรหัสภูมิภาคที่ระบุเป็นค่า ccTLD ('โดเมนระดับบนสุด') 2 อักขระ ดูภูมิภาคที่รองรับได้ที่รายละเอียดความครอบคลุมของ Google Maps Platform
พารามิเตอร์ฟีเจอร์
map_id(ไม่บังคับ) ระบุตัวระบุสําหรับแผนที่ที่เฉพาะเจาะจง รหัสแผนที่จะเชื่อมโยงแผนที่กับรูปแบบหรือฟีเจอร์ที่เฉพาะเจาะจง และต้องอยู่ในโปรเจ็กต์เดียวกับคีย์ API ที่ใช้เพื่อเริ่มต้นแผนที่ ดูข้อมูลเพิ่มเติมได้ที่การใช้รหัสแผนที่markers(ไม่บังคับ) กำหนดเครื่องหมายอย่างน้อย 1 รายการเพื่อแนบกับรูปภาพในตำแหน่งที่ระบุ พารามิเตอร์นี้ใช้คำจำกัดความเครื่องหมายเดี่ยวที่มีพารามิเตอร์คั่นด้วยอักขระ "|" (|) คุณสามารถวางเครื่องหมายหลายรายการภายในพารามิเตอร์markersเดียวกัน ตราบใดที่เครื่องหมายเหล่านั้นมีสไตล์เดียวกัน คุณเพิ่มเครื่องหมายเพิ่มเติมที่มีสไตล์แตกต่างกันได้โดยเพิ่มพารามิเตอร์markersเพิ่มเติม โปรดทราบว่าหากระบุเครื่องหมายสำหรับแผนที่ คุณไม่จําเป็นต้องระบุพารามิเตอร์centerและzoom(ซึ่งจําเป็นตามปกติ) ดูข้อมูลเพิ่มเติมได้ที่เครื่องหมาย Maps Static APIpath(ไม่บังคับ) กำหนดเส้นทางเดียวที่มีจุดเชื่อมต่อกันตั้งแต่ 2 จุดขึ้นไปเพื่อวางซ้อนบนรูปภาพในตำแหน่งที่ระบุ พารามิเตอร์นี้ใช้สตริงของคำจำกัดความของจุดที่คั่นด้วยอักขระไปป์ (|) หรือเส้นประกอบที่เข้ารหัสโดยใช้คำนำหน้าenc:ภายในการประกาศตำแหน่งของเส้นทาง คุณสามารถระบุเส้นทางเพิ่มเติมได้โดยเพิ่มพารามิเตอร์pathเพิ่มเติม โปรดทราบว่าหากระบุเส้นทางสำหรับแผนที่ คุณไม่จําเป็นต้องระบุพารามิเตอร์centerและzoom(ซึ่งจําเป็นตามปกติ) ดูข้อมูลเพิ่มเติมได้ที่เส้นทาง Maps Static APIvisible(ไม่บังคับ) ระบุตำแหน่งอย่างน้อย 1 ตำแหน่งที่ควรแสดงบนแผนที่ต่อไป แม้ว่าจะไม่มีการแสดงเครื่องหมายหรือตัวบ่งชี้อื่นๆ ก็ตาม ใช้พารามิเตอร์นี้เพื่อให้แน่ใจว่าฟีเจอร์หรือสถานที่บางแห่งในแผนที่จะแสดงใน Maps Static APIstyle(ไม่บังคับ) กําหนดรูปแบบที่กําหนดเองเพื่อเปลี่ยนการนําเสนอองค์ประกอบที่เฉพาะเจาะจง (ถนน สวนสาธารณะ และองค์ประกอบอื่นๆ) ของแผนที่ พารามิเตอร์นี้ใช้อาร์กิวเมนต์featureและelementที่ระบุองค์ประกอบที่จะจัดสไตล์ และชุดการดำเนินการเกี่ยวกับสไตล์ที่จะใช้กับองค์ประกอบที่เลือก คุณสามารถระบุรูปแบบได้หลายรูปแบบโดยเพิ่มพารามิเตอร์styleเพิ่มเติม ดูข้อมูลเพิ่มเติมได้ที่คู่มือแผนที่ที่มีสไตล์
พารามิเตอร์คีย์และลายเซ็น
key(ต้องระบุ) ช่วยให้คุณตรวจสอบการใช้ API ของแอปพลิเคชันในคอนโซล Google Cloud และช่วยให้ Google ติดต่อคุณเกี่ยวกับแอปพลิเคชันของคุณได้หากจำเป็น ดูข้อมูลเพิ่มเติมได้ที่ใช้คีย์ API กับ Maps Static APIsignature(แนะนำ) คือลายเซ็นดิจิทัลที่ใช้เพื่อยืนยันว่าเว็บไซต์ที่สร้างคำขอโดยใช้คีย์ API ได้รับอนุญาตให้ดำเนินการดังกล่าว คำขอที่ไม่มีลายเซ็นดิจิทัลอาจดำเนินการไม่สำเร็จ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อใช้ลายเซ็นดิจิทัล
ข้อจำกัดด้านขนาดของ URL
URL ของ Maps Static API มีความยาวได้ไม่เกิน 16384 อักขระ ในทางปฏิบัติ คุณอาจไม่จำเป็นต้องใช้ URL ที่ยาวกว่านี้ เว้นแต่คุณจะสร้างแผนที่ที่ซับซ้อนซึ่งมีเครื่องหมายและเส้นทางจำนวนมาก
การใช้พารามิเตอร์
Maps Static API ใช้งานค่อนข้างง่าย เนื่องจากประกอบด้วย URL แบบมีพารามิเตอร์เท่านั้น ส่วนนี้จะอธิบายวิธีใช้พารามิเตอร์เหล่านี้เพื่อสร้าง URL
การระบุสถานที่
Maps Static API ต้องระบุตำแหน่งบนแผนที่ได้อย่างแม่นยำ ทั้งเพื่อโฟกัสแผนที่ไปยังตำแหน่งที่ถูกต้อง (โดยใช้พารามิเตอร์ center) และ/หรือวางจุดสังเกตที่ไม่บังคับ (โดยใช้พารามิเตอร์ markers) ในตำแหน่งบนแผนที่ Maps Static API ใช้ตัวเลข (ค่าละติจูดและลองจิจูด) หรือสตริง (ที่อยู่) เพื่อระบุสถานที่เหล่านี้ ค่าเหล่านี้ระบุตำแหน่งที่มีการเข้ารหัสพิกัดภูมิศาสตร์
พารามิเตอร์หลายรายการ (เช่น พารามิเตอร์ markers และ path) จะใช้ตำแหน่งหลายตำแหน่ง ในกรณีดังกล่าว ระบบจะคั่นสถานที่ตั้งด้วยอักขระไปป์แนวตั้ง (|)
ละติจูดและลองจิจูด
ละติจูดและลองจิจูดจะกำหนดโดยใช้ตัวเลขภายในสตริงข้อความที่คั่นด้วยคอมมาที่มีความแม่นยำถึงทศนิยม 6 ตำแหน่ง เช่น "40.714728,-73.998672" เป็นค่าพิกัดภูมิศาสตร์ที่ถูกต้อง ระบบจะไม่สนใจความแม่นยำที่เกิน 6 ตำแหน่งทศนิยม
ค่าลองจิจูดจะอิงตามระยะทางจากกรีนิช ประเทศอังกฤษ ซึ่งเป็นที่ตั้งของเส้นเมริเดียนหลัก เนื่องจากกรีนิชตั้งอยู่ที่ละติจูด 51.477222 เราจึงป้อนค่า center เป็น 51.477222,0 เพื่อจัดศูนย์กลางแผนที่ที่กรีนิชได้ ดังนี้
ค่าละติจูดและลองจิจูดต้องสอดคล้องกับตำแหน่งที่ถูกต้องบนพื้นโลก ละติจูดเป็นค่าใดก็ได้ระหว่าง -90 ถึง 90 ส่วนลองจิจูดเป็นค่าใดก็ได้ระหว่าง -180 ถึง 180 หากคุณระบุค่าละติจูดหรือลองจิจูดไม่ถูกต้อง ระบบจะปฏิเสธคําขอเนื่องจากเป็นคําขอที่ไม่ถูกต้อง
ที่อยู่
ผู้คนส่วนใหญ่ไม่ได้พูดโดยใช้ละติจูดและลองจิจูด แต่ใช้ที่อยู่เพื่อระบุตำแหน่ง กระบวนการเปลี่ยนที่อยู่เป็นจุดภูมิศาสตร์เรียกว่าการแปลงพิกัดภูมิศาสตร์ และบริการ Maps Static API สามารถทำการแปลงพิกัดภูมิศาสตร์ให้คุณได้หากคุณระบุที่อยู่ที่ถูกต้อง
ในพารามิเตอร์ใดก็ตามที่คุณระบุละติจูด/ลองจิจูดได้ คุณอาจระบุสตริงที่ระบุที่อยู่แทนได้ Google จะจับคู่ที่อยู่เป็นพิกัดภูมิศาสตร์และระบุค่าละติจูด/ลองจิจูดให้กับบริการ Maps Static API เพื่อใช้ในการวางเครื่องหมายหรือระบุตำแหน่ง สตริงควรเข้ารหัส URL ดังนั้นที่อยู่อย่าง "ศาลาว่าการ นครนิวยอร์ก รัฐนิวยอร์ก" ควรแปลงเป็น "ศาลาว่าการ+นครนิวยอร์ก+รัฐนิวยอร์ก" เป็นต้น
โปรดทราบว่าที่อยู่อาจแสดงตำแหน่งที่แน่นอน เช่น ที่อยู่ถนน เส้นประกอบ เช่น เส้นทางที่มีชื่อ หรือพื้นที่รูปหลายเหลี่ยม เช่น เมือง ประเทศ หรืออุทยานแห่งชาติ สำหรับผลลัพธ์ที่เป็นเส้นประกอบและรูปหลายเหลี่ยม เซิร์ฟเวอร์ Maps Static API จะใช้จุดศูนย์กลางของเส้น/พื้นที่เป็นศูนย์กลางของที่อยู่ หากมีข้อสงสัยเกี่ยวกับวิธีที่ระบบอาจจับคู่ที่อยู่กับพิกัดภูมิศาสตร์ คุณสามารถทดสอบที่อยู่โดยใช้ ยูทิลิตีการจับคู่ที่อยู่กับพิกัดภูมิศาสตร์นี้
ตัวอย่างต่อไปนี้สร้างรูปภาพแผนที่แบบคงที่สำหรับเบิร์กลีย์ รัฐแคลิฟอร์เนีย
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ระดับการซูม
แผนที่ใน Google Maps มี "ระดับการซูม" แบบจำนวนเต็มซึ่งกำหนดความละเอียดของมุมมองปัจจุบัน ระดับการซูมระหว่าง 0 (ระดับการซูมต่ำสุดที่จะเห็นทั้งโลกในแผนที่เดียว) กับ 21+ (ซูมลงไปจนถึงถนนและอาคารแต่ละหลัง) ใช้ได้ในมุมมอง roadmap เริ่มต้น เส้นขอบอาคาร (หากมี) จะปรากฏบนแผนที่เมื่อซูมอยู่ที่ระดับ 17 ค่านี้แตกต่างกันไปในแต่ละพื้นที่และอาจเปลี่ยนแปลงเมื่อเวลาผ่านไปเมื่อข้อมูลมีการเปลี่ยนแปลง
Google Maps จะตั้งค่าระดับการซูมเป็น 0 เพื่อแสดงทั้งโลก
การซูมแต่ละระดับที่สูงขึ้นจะเพิ่มความแม่นยำทั้งในด้านแนวนอนและแนวตั้งเป็น 2 เท่า ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีดำเนินการได้ในเอกสารประกอบของ Google Maps JavaScript API
หมายเหตุ: ระดับการซูมบางระดับอาจไม่ปรากฏในบางตำแหน่งบนโลก ระดับการซูมจะแตกต่างกันไปตามสถานที่ เนื่องจากข้อมูลในบางพื้นที่ของโลกมีความละเอียดมากกว่าพื้นที่อื่นๆ
หากคุณส่งคำขอระดับการซูมที่ไม่มีชิ้นส่วนแผนที่ Maps Static API จะแสดงภาพว่างเปล่าแทน
ระดับความละเอียดโดยประมาณที่คุณคาดว่าจะเห็นในแต่ละระดับการซูมมีดังนี้
- 1: ทั่วโลก
- 5: ดินแดน/ทวีป
- 10: เมือง
- 15: ถนน
- 20: อาคาร
ตัวอย่างนี้ขอแผนที่แมนฮัตตัน 2 แผนที่ที่มีค่า center เดียวกัน แต่มีระดับการซูม 12 และ 14 ตามลำดับ
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ขนาดรูปภาพ
พารามิเตอร์ size ร่วมกับ center จะกำหนดพื้นที่ครอบคลุมของแผนที่ และยังกำหนดขนาดเอาต์พุตของแผนที่เป็นพิกเซลเมื่อคูณกับค่า scale (ซึ่งมีค่าเป็น 1 โดยค่าเริ่มต้น)
ตารางนี้แสดงค่าสูงสุดที่อนุญาตสำหรับพารามิเตอร์ size ที่ค่า scale แต่ละค่า
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (แสดงผล 1280x1280 พิกเซล) |
ตัวอย่างนี้ขอ "ส่วน" ของโลกที่เส้นศูนย์สูตรในระดับการซูม 1
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
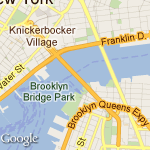
ตัวอย่างนี้ขอแผนที่ขนาดเล็กขนาด 100 x 100 พิกเซลที่กึ่งกลางเป็นภูมิภาคเดียวกัน สังเกตโลโก้ Google ขนาดเล็ก
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ค่าการปรับขนาด
พารามิเตอร์ size ของ Maps Static API จะกำหนดขนาดของแผนที่เป็นพิกเซล เพื่อให้ระบบแสดงแผนที่ที่มี size=200x200 เป็น 200 x 200 พิกเซล ในจอคอมพิวเตอร์ LCD ซึ่งโดยทั่วไปจะแสดงประมาณ 100 พิกเซลต่อนิ้ว (ppi) แผนที่ขนาด 200x200 จะมีขนาดประมาณ 2 นิ้วในแต่ละมิติข้อมูล
อย่างไรก็ตาม อุปกรณ์เคลื่อนที่มีหน้าจอความละเอียดสูงที่มีความหนาแน่นของพิกเซลมากกว่า 300 ppi มากขึ้นเรื่อยๆ ซึ่งอาจมีลักษณะดังนี้
- ลดขนาดรูปภาพ 200x200 พิกเซลให้เหลือเพียง 0.7 นิ้วเท่านั้น การแรเงาป้ายกำกับและไอคอนมีขนาดเล็กเกินกว่าที่จะอ่านได้ หรือ
- ปรับขนาด (ซูม) รูปภาพเพื่อปรับปรุงความชัดเจน ซึ่งจะทำให้รูปภาพเบลอหรือแตก
| ขนาดเล็กเกินไป | เบลอเกินไป |
|---|---|
 |
 |
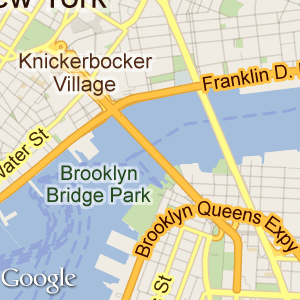
เมื่อพัฒนาแอปสําหรับอุปกรณ์เคลื่อนที่ คุณสามารถใช้พารามิเตอร์ scale ของ API เพื่อแสดงผลรูปภาพแผนที่ที่มีความละเอียดสูงขึ้นซึ่งช่วยแก้ปัญหาข้างต้นได้ ระบบจะคูณค่า scale กับ size เพื่อกำหนดขนาดเอาต์พุตจริงของรูปภาพเป็นพิกเซล โดยไม่เปลี่ยนพื้นที่ครอบคลุมของแผนที่ ค่าเริ่มต้นของ scale คือ 1 ส่วนค่าที่ยอมรับได้คือ 1 และ 2
ตัวอย่างเช่น ค่าสเกล 2 จะแสดงผลพื้นที่ครอบคลุมของแผนที่เดียวกันกับคำขอที่ไม่ได้ระบุสเกล แต่มีจำนวนพิกเซลในแต่ละมิติข้อมูลมากกว่า 2 เท่า ซึ่งรวมถึงถนนและป้าย เพื่อให้อ่านออกได้บนหน้าจอขนาดเล็กที่มีความละเอียดสูง รวมถึงเมื่อเบราว์เซอร์ปรับขนาด
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
รูปภาพดังกล่าวจะทำงานได้ดีในเบราว์เซอร์เดสก์ท็อปด้วย เมื่อแทรกลงในแท็ก img หรือ div โดยกำหนดความสูงและความกว้างโดยใช้ CSS เบราว์เซอร์จะปรับขนาดรูปภาพให้เล็กลงเป็นขนาดที่ถูกต้องโดยไม่สูญเสียคุณภาพ
ตารางนี้แสดงคําขอรูปภาพ 3 รายการที่แตกต่างกัน
- รายการแรกสำหรับรูปภาพขนาด 100x100 โดยไม่ได้ระบุค่าสเกล ข้อความแสดงอย่างถูกต้องบนเดสก์ท็อป แต่เล็กเกินกว่าที่จะอ่านได้ในอุปกรณ์เคลื่อนที่
- ส่วนการกดครั้งที่ 2 จะขยายขนาดแผนที่เป็น 2 เท่า ในเดสก์ท็อป CSS จะปรับให้พอดีกับองค์ประกอบ
imgขนาด 100x100 ที่ระบุ แต่ในการลดขนาดรูปภาพ ถนนและป้ายกำกับจะเล็กเกินไป รูปภาพบนอุปกรณ์เคลื่อนที่มีขนาดเหมาะสม แต่ถนนและป้ายกำกับอ่านไม่ออกอีก - คําขอที่ 3 เป็นแผนที่ขนาด 100x100 ที่มี
scale=2ระบบจะแสดงผลรูปภาพที่มีรายละเอียด 200 พิกเซล โดยเดสก์ท็อปจะปรับขนาดรูปภาพให้เล็กลงอย่างสมบูรณ์แบบจนแยกไม่ออกจากคำขอ 100x100 เดิม ส่วนเบราว์เซอร์ในอุปกรณ์เคลื่อนที่จะได้รับประโยชน์จากความละเอียดเพิ่มเติมที่ API แสดงผล
| คำขอรูปภาพ | |||
|---|---|---|---|
| อุปกรณ์ | 100x100 |
200x200 |
100x100&scale=2 |
| เดสก์ท็อป (มี height="100px" และwidth="100px" ในแท็กimg) |
 |
 |
 |
| ความละเอียดสูง (จำลอง) |
 |
 |
 |
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการพัฒนาแอปสำหรับอุปกรณ์เคลื่อนที่และจอแสดงผลความละเอียดสูง เราขอแนะนำให้อ่านบทความต่อไปนี้
- การรองรับหน้าจอหลายหน้าจอในเอกสารประกอบสำหรับนักพัฒนาแอป Android
- คําแนะนําของ Webkit.org สําหรับการพัฒนาเว็บไซต์ที่มีความละเอียดสูง
- การรองรับหน้าจอความละเอียดสูงในไลบรารีนักพัฒนาซอฟต์แวร์ iOS
รูปแบบรูปภาพ
ระบบอาจแสดงผลรูปภาพในรูปแบบกราฟิกเว็บทั่วไปหลายรูปแบบ ได้แก่ GIF, JPEG และ PNG พารามิเตอร์ format จะใช้ค่าใดค่าหนึ่งต่อไปนี้
png8หรือpng(ค่าเริ่มต้น) ระบุรูปแบบ 8 บิต PNGpng32ระบุรูปแบบ PNG 32 บิตgifระบุรูปแบบ GIFjpgระบุรูปแบบการบีบอัด JPEGjpg-baselineระบุรูปแบบการบีบอัด JPEG แบบไม่โปรเกรสซีฟ
ตัวอย่างเหล่านี้ขอแผนที่ในรูปแบบ gif และ png
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
โดยปกติแล้ว jpg และ jpg-baseline จะให้รูปภาพที่มีขนาดเล็กที่สุด แต่การบีบอัดจะเป็นแบบ "สูญเสียคุณภาพ" ซึ่งอาจทำให้รูปภาพมีคุณภาพลดลง gif, png8 และ png32 ใช้การบีบอัดแบบไม่สูญเสียคุณภาพ
รูปภาพ JPEG ส่วนใหญ่เป็นแบบ Progressive ซึ่งหมายความว่าระบบจะโหลดรูปภาพที่หยาบกว่าก่อน แล้วปรับความละเอียดของรูปภาพให้ดีขึ้นเมื่อได้รับข้อมูลมากขึ้น ซึ่งช่วยให้โหลดรูปภาพในหน้าเว็บได้อย่างรวดเร็ว และเป็นการใช้งาน JPEG ที่แพร่หลายที่สุดในปัจจุบัน อย่างไรก็ตาม การใช้งาน JPEG บางประเภทต้องใช้รูปภาพที่ไม่ใช่แบบ Progressive (Baseline) ในกรณีเช่นนี้ คุณอาจต้องใช้รูปแบบ
jpg-baseline ซึ่งไม่ใช่แบบสื่อกลางแบบสื่อกลาง
ประเภทแผนที่
Maps Static API จะสร้างแผนที่ในหลายรูปแบบ ดังนี้
roadmap(ค่าเริ่มต้น) ระบุรูปภาพแผนภาพมาตรฐานตามที่แสดงในเว็บไซต์ Google Maps ตามปกติ หากไม่ได้ระบุค่าmaptypeระบบจะแสดงไทล์roadmapของ Maps Static API โดยค่าเริ่มต้นsatelliteระบุภาพถ่ายจากดาวเทียมterrainระบุรูปภาพแผนที่ภูมิประเทศที่แสดงภูมิประเทศและพืชพันธุ์hybridระบุภาพดาวเทียมและแผนที่ถนนแบบผสม ซึ่งแสดงเลเยอร์ถนนสายหลักและชื่อสถานที่แบบโปร่งใสบนภาพดาวเทียม
คุณดูความแตกต่างระหว่างแผนภาพและประเภทภูมิประเทศได้ในตัวอย่างโค้ดนี้
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
แผนที่แบบผสมใช้ภาพถ่ายจากดาวเทียมและฟีเจอร์แผนที่ถนนที่โดดเด่นเพื่อสร้างแผนที่แบบผสม ตัวอย่างต่อไปนี้แสดงประเภทแผนที่แบบดาวเทียมและแบบผสม
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
แผนที่สไตล์คุณ
ปรับแต่งการแสดงแผนที่ Google มาตรฐานโดยใช้สไตล์ของคุณเอง ดูคู่มือเกี่ยวกับแผนที่ที่มีสไตล์
เครื่องหมาย
พารามิเตอร์ markers จะกำหนดชุดเครื่องหมาย (หมุดบนแผนที่) อย่างน้อย 1 ชุด ณ ตำแหน่งชุดหนึ่ง เครื่องหมายแต่ละรายการที่กําหนดภายในmarkersการประกาศเดียวต้องแสดงสไตล์ภาพเดียวกัน หากต้องการแสดงเครื่องหมายที่มีสไตล์ต่างกัน คุณจะต้องระบุmarkersพารามิเตอร์หลายรายการพร้อมข้อมูลสไตล์แยกกัน
พารามิเตอร์ markers จะรับชุดการกําหนดค่า (ตัวระบุเครื่องหมาย) ในรูปแบบต่อไปนี้
markers=markerStyles|markerLocation1|
markerLocation2|... ฯลฯ
ชุด markerStyles จะประกาศที่จุดเริ่มต้นของประกาศ markers และประกอบด้วยตัวระบุสไตล์ตั้งแต่ 0 รายการขึ้นไปที่คั่นด้วยเครื่องหมายไปป์ (|) ตามด้วยชุดสถานที่ตั้งแต่ 1 รายการขึ้นไปที่คั่นด้วยเครื่องหมายไปป์ (|) เช่นกัน
เนื่องจากทั้งข้อมูลรูปแบบและข้อมูลตำแหน่งคั่นด้วยอักขระ "|" ข้อมูลรูปแบบจึงต้องปรากฏก่อนในข้อบ่งชี้เครื่องหมาย เมื่อเซิร์ฟเวอร์ Maps Static API พบตำแหน่งในข้อบ่งชี้เครื่องหมาย ระบบจะถือว่าพารามิเตอร์เครื่องหมายอื่นๆ ทั้งหมดเป็นตำแหน่งด้วย
รูปแบบเครื่องหมาย
ชุดตัวบ่งชี้รูปแบบเครื่องหมายคือชุดการกําหนดค่าที่คั่นด้วยอักขระไปป์ (|) ตัวบ่งชี้รูปแบบนี้กำหนดแอตทริบิวต์ภาพที่จะใช้เมื่อแสดงเครื่องหมายภายในตัวบ่งชี้เครื่องหมายนี้ ตัวบ่งชี้สไตล์เหล่านี้มีการกําหนดค่าคีย์/ค่าต่อไปนี้
size:(ไม่บังคับ) ระบุขนาดของเครื่องหมายจากชุด{tiny, mid, small}หากไม่ได้ตั้งค่าพารามิเตอร์sizeไว้ เครื่องหมายจะปรากฏในขนาดเริ่มต้น (ปกติ)color:(ไม่บังคับ) ระบุสี 24 บิต (เช่นcolor=0xFFFFCC) หรือสีที่กำหนดไว้ล่วงหน้าจากชุด{black, brown, green, purple, yellow, blue, gray, orange, red, white}โปรดทราบว่าเครื่องหมายไม่รองรับความโปร่งใส (ระบุโดยใช้ค่าสีฐาน 16 บิต 32 บิต) แต่รองรับเส้นทาง
label:(ไม่บังคับ) ระบุอักขระที่เป็นตัวอักษรและตัวเลขคละกันตัวพิมพ์ใหญ่ 1 ตัวจากชุด {A-Z, 0-9} (ข้อกำหนดสำหรับอักขระตัวพิมพ์ใหญ่เป็นข้อกำหนดใหม่ของ API เวอร์ชันนี้) โปรดทราบว่าเครื่องหมายขนาดเริ่มต้นและขนาดmidเป็นเครื่องหมายเพียง 2 ประเภทเท่านั้นที่แสดงพารามิเตอร์alphanumeric-characterได้ เครื่องหมายtinyและsmallไม่สามารถแสดงอักขระผสมตัวเลขและตัวอักษร
การปรับขนาดเครื่องหมาย
ระบบจะคูณค่า scale กับขนาดรูปภาพเครื่องหมายเพื่อสร้างขนาดเอาต์พุตจริงของเครื่องหมายเป็นพิกเซล ค่าเริ่มต้นของรูปแบบคือ 1 โดยค่าที่ยอมรับได้คือ 1, 2 และ 4
ขีดจํากัดขนาดพิกเซลของรูปภาพจะมีผลหลังจากการปรับขนาด เช่น หากตั้งค่าเครื่องหมายเป็น scale:2 เครื่องหมายจะมีขนาดได้มากกว่า 4096 พิกเซลสูงสุด ตราบใดที่ลดลงให้เหลือน้อยกว่า 4096 พิกเซลหลังจากการปรับขนาด ใช้การปรับขนาดเครื่องหมายร่วมกับการปรับขนาดแผนที่เมื่อแสดงแผนที่ที่มีความละเอียดสูงขึ้น
ตำแหน่งเครื่องหมาย
ตัวระบุเครื่องหมายแต่ละรายการต้องมีชุดตำแหน่งอย่างน้อย 1 รายการที่กำหนดตำแหน่งที่จะวางเครื่องหมายบนแผนที่ ตำแหน่งเหล่านี้อาจระบุเป็นค่าละติจูด/ลองจิจูดหรือที่อยู่ก็ได้ โดยคั่นตำแหน่งเหล่านี้ด้วยอักขระไปป์ (|)
หมายเหตุ: หากเลือกระบุตำแหน่งเครื่องหมายโดยใช้วิธีการที่ต้องใช้การแปลงพิกัดภูมิศาสตร์ เช่น สตริงที่อยู่หรือเส้นประกอบที่มนุษย์อ่านได้ คำขอจะจำกัดให้มีเครื่องหมายได้สูงสุด 15 เครื่องหมาย ข้อจำกัดนี้มีผลกับตำแหน่งเครื่องหมายที่ต้องทำการจับคู่พิกัดภูมิศาสตร์เท่านั้น และไม่มีผลกับตำแหน่งเครื่องหมายที่ระบุด้วยพิกัดละติจูด/ลองจิจูด
พารามิเตอร์ตำแหน่งจะกำหนดตำแหน่งของเครื่องหมายบนแผนที่ หากสถานที่ตั้งอยู่นอกแผนที่ เครื่องหมายดังกล่าวจะไม่ปรากฏในภาพที่สร้างขึ้น ในกรณีที่มีการระบุพารามิเตอร์ center และ zoom อย่างไรก็ตาม หากไม่ได้ระบุพารามิเตอร์เหล่านี้ เซิร์ฟเวอร์ Maps Static API จะสร้างรูปภาพที่มีเครื่องหมายที่ระบุไว้โดยอัตโนมัติ
(ดูการกำหนดตำแหน่งโดยนัย)
ตัวอย่างการประกาศเครื่องหมายแสดงที่นี่ โปรดทราบว่าเรากําหนดสไตล์ชุดเดียวและสถานที่ตั้ง 3 แห่ง ดังนี้
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
หากต้องการกำหนดเครื่องหมายที่มีสไตล์แตกต่างกัน เราต้องระบุพารามิเตอร์ markers หลายรายการ ชุดพารามิเตอร์ markers นี้กำหนดเครื่องหมาย 3 รายการ ได้แก่ เครื่องหมายสีน้ำเงิน 1 รายการที่ติดป้ายกำกับ "S" ที่ 62.107733, -145.5419, เครื่องหมายสีเขียวขนาดเล็ก 1 รายการที่ "Delta Junction, AK" และเครื่องหมายสีเหลืองขนาดกลาง 1 รายการที่ติดป้ายกำกับ "C" ที่ "Tok, AK" เครื่องหมายเหล่านี้แสดงอยู่ในตัวอย่างนี้
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ไอคอนที่กำหนดเอง
คุณสามารถใช้ไอคอนที่กำหนดเองแทนไอคอนเครื่องหมายของ Google ได้ ระบุไอคอนที่กำหนดเองโดยใช้ตัวบ่งชี้ icon ในพารามิเตอร์ markers เช่น
markers=icon:URLofIcon|markerLocation
ระบุ icon โดยใช้ URL (ซึ่งควรเข้ารหัส URL) คุณใช้ URL ที่สร้างขึ้นโดยบริการย่อ URL ได้ เช่น https://goo.gl บริการตัด URL ส่วนใหญ่มีข้อดีในการเข้ารหัส URL โดยอัตโนมัติ
คุณสามารถระบุจุดยึดสำหรับไอคอนที่กำหนดเองได้ จุดยึดจะกำหนดตำแหน่งที่ไอคอนจะวางสัมพันธ์กับตำแหน่ง markers ที่ระบุ โดยค่าเริ่มต้น จุดยึดของไอคอนที่กำหนดเองคือกึ่งกลางด้านล่างของรูปภาพไอคอน คุณสามารถระบุจุดยึดอื่นได้โดยใช้ข้อบ่งชี้ anchor ร่วมกับ icon ตั้งค่า anchor เป็นจุด x,y ของไอคอน (เช่น 10,5) หรือเป็นการจัดแนวที่กำหนดไว้ล่วงหน้าโดยใช้ค่าใดค่าหนึ่งต่อไปนี้ top, bottom, left, right, center, topleft, topright, bottomleft หรือ bottomright เช่น
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
คุณใช้ไอคอนที่กำหนดเองที่ไม่ซ้ำกันได้สูงสุด 5 รายการต่อคำขอ ข้อจำกัดนี้ไม่ได้หมายความว่าคุณจะต้องจำกัดสถานที่ที่ทําเครื่องหมายไว้บนแผนที่ไว้เพียง 5 แห่งเท่านั้น คุณใช้ไอคอนที่ไม่ซ้ำกันแต่ละรายการกับสถานที่ markers บนแผนที่ได้มากกว่า 1 แห่ง
รูปแบบไอคอน
- รูปภาพไอคอนอาจเป็นรูปแบบ PNG, JPEG หรือ GIF แต่เราขอแนะนำให้ใช้รูปแบบ PNG
- ไอคอนมีขนาดสูงสุดได้ 4096 พิกเซล (64x64 สำหรับรูปภาพสี่เหลี่ยมจัตุรัส)
ตัวอย่างไอคอนที่กำหนดเอง
ตัวอย่างที่ 1 สร้างไอคอนที่กำหนดเองและวางตำแหน่งไอคอนโดยใช้จุดยึด
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
ตัวอย่างที่ 2 สร้างไอคอนที่กำหนดเองแบบเดียวกับตัวอย่างที่ 1 แต่ไม่ได้ตั้งค่าตำแหน่งไอคอนโดยใช้จุดยึด โดยอาศัยจุดยึดเริ่มต้นที่กึ่งกลางด้านล่าง
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
เส้นทาง Maps Static API
พารามิเตอร์ path จะกำหนดชุดสถานที่ตั้งแต่ 1 แห่งขึ้นไปที่เชื่อมต่อกันด้วยเส้นทางเพื่อวางซ้อนบนรูปภาพแผนที่ พารามิเตอร์ path ใช้ชุดการกําหนดค่า (ตัวระบุเส้นทาง) ในรูปแบบต่อไปนี้
path=pathStyles|pathLocation1|pathLocation2|... ฯลฯ
โปรดทราบว่าจุดเส้นทางทั้ง 2 จุดจะแยกจากกันโดยใช้อักขระท่อ (|) เนื่องจากทั้งข้อมูลสไตล์และข้อมูลจุดจะคั่นด้วยอักขระท่อ ข้อมูลสไตล์จึงต้องปรากฏก่อนในข้อบ่งชี้เส้นทาง เมื่อเซิร์ฟเวอร์ Maps Static API พบสถานที่ในตัวบ่งชี้เส้นทาง ระบบจะถือว่าพารามิเตอร์เส้นทางอื่นๆ ทั้งหมดเป็นสถานที่ด้วย
สไตล์เส้นทาง
ชุดตัวบ่งชี้รูปแบบเส้นทางคือชุดการกําหนดค่าที่คั่นด้วยอักขระไปป์ (|) ตัวบ่งชี้รูปแบบนี้จะกำหนดแอตทริบิวต์ภาพที่จะใช้เมื่อแสดงเส้นทาง ตัวบ่งชี้สไตล์เหล่านี้มีการกําหนดค่าคีย์/ค่าดังต่อไปนี้
weight:(ไม่บังคับ) ระบุความหนาของทางเดินเป็นพิกเซล หากไม่ได้ตั้งค่าพารามิเตอร์weightเส้นทางจะปรากฏในความหนาเริ่มต้น (5 พิกเซล)color:(ไม่บังคับ) ระบุสีเป็นค่าเลขฐาน 16 แบบ 24 บิต (เช่นcolor=0xFFFFCC) หรือ 32 บิต (เช่นcolor=0xFFFFCCFF) หรือจากชุด{black, brown, green, purple, yellow, blue, gray, orange, red, white}เมื่อระบุค่าฐานสิบหก 32 บิต อักขระ 2 ตัวสุดท้ายจะระบุค่าความโปร่งแสงอัลฟ่า 8 บิต ค่านี้อยู่ในช่วง
00(โปร่งใสทั้งหมด) ถึงFF(ทึบแสงทั้งหมด) โปรดทราบว่าระบบรองรับความโปร่งใสในเส้นทาง แต่ไม่รองรับในเครื่องหมายfillcolor:(ไม่บังคับ) ระบุว่าทั้งเส้นทางนั้นใช้เพื่อกําหนดพื้นที่รูปหลายเหลี่ยมและระบุสีการเติมที่จะใช้เป็นการวางซ้อนภายในพื้นที่นั้น ชุดสถานที่ต่อไปนี้ไม่จำเป็นต้องเป็นลูป "ปิด" เซิร์ฟเวอร์ Maps Static API จะเชื่อมต่อจุดแรกและจุดสุดท้ายโดยอัตโนมัติ อย่างไรก็ตาม โปรดทราบว่าเส้นขีดที่อยู่ด้านนอกของพื้นที่ที่เติมจะไม่ปิด เว้นแต่คุณจะระบุตำแหน่งเริ่มต้นและสิ้นสุดเดียวกันgeodesic:(ไม่บังคับ) ระบุว่าควรตีความเส้นทางที่ขอเป็นเส้นลองจิจูดที่เป็นไปตามความโค้งของโลก เมื่อเป็นเท็จ ระบบจะแสดงผลเส้นทางเป็นเส้นตรงในพื้นที่หน้าจอ ค่าเริ่มต้นคือ False
ตัวอย่างคําจํากัดความเส้นทาง
- เส้นบางๆ สีน้ําเงิน ความทึบแสง 50%:
path=color:0x0000ff80|weight:1 - เส้นสีแดงเต็มเส้น:
path=color:0xff0000ff|weight:5 - เส้นหนาสีขาว:
path=color:0xffffffff|weight:10
คุณจะใช้รูปแบบเส้นทางเหล่านี้หรือไม่ก็ได้ หากต้องการใช้แอตทริบิวต์เริ่มต้น คุณสามารถข้ามการกำหนดแอตทริบิวต์เส้นทางได้ ในกรณีนี้ "อาร์กิวเมนต์" แรกของตัวบ่งชี้เส้นทางจะประกอบด้วยจุดที่ประกาศแรก (ตำแหน่ง) แทน
จุดบนเส้นทาง
หากต้องการวาดเส้นทาง พารามิเตอร์ path จะต้องส่งผ่านจุดอย่างน้อย 2 จุดด้วย จากนั้น Maps Static API จะเชื่อมต่อเส้นทางตามจุดเหล่านั้นตามลำดับที่ระบุ pathPoint แต่ละรายการจะแสดงใน pathDescriptor โดยคั่นด้วยอักขระ | (ไปป์)
ตัวอย่างต่อไปนี้กำหนดเส้นทางสีน้ำเงินที่มีความทึบแสงเริ่มต้น 50% จาก Union Square NY ไปยัง Times Square, NY
รายละเอียดของพารามิเตอร์ path มีดังนี้
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
ตัวอย่างต่อไปนี้กำหนดเส้นทางเดียวกันแทนการกำหนดเส้นสีแดงทึบที่มีความทึบ 100%
รายละเอียดของพารามิเตอร์ path นี้ ได้แก่
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
ตัวอย่างถัดไปจะกําหนดพื้นที่รูปหลายเหลี่ยมภายในแมนฮัตตัน โดยส่งชุดทางแยกเป็นสถานที่
รายละเอียดของพารามิเตอร์ path นี้ ได้แก่
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
โปรดทราบว่าเราได้ตั้งค่าเส้นทางให้มองไม่เห็นและพื้นที่รูปหลายเหลี่ยมให้ทึบแสง 15%
เส้นประกอบที่เข้ารหัส
แทนที่จะประกาศสถานที่เป็นชุด คุณอาจประกาศเส้นทางเป็นรูปหลายเหลี่ยมที่เข้ารหัสโดยใช้คำนำหน้า enc: ภายในการประกาศตำแหน่งของ path
ตัวอย่างต่อไปนี้แสดงเส้นทางของถนนอลาสกาจาก Dawson Creek, BC ไปยัง Delta Junction, AK ด้วยเส้นประกอบที่เข้ารหัส
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
เช่นเดียวกับเส้นทางมาตรฐาน เส้นทางเส้นประกอบที่เข้ารหัสอาจกําหนดขอบเขตพื้นที่รูปหลายเหลี่ยมได้หากมีการส่งอาร์กิวเมนต์ fillcolor ไปยังพารามิเตอร์ path
ตัวอย่างต่อไปนี้แสดงขอบเขตพื้นที่รูปหลายเหลี่ยมของบรู๊กลิน นิวยอร์ก
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
วิวพอร์ต
รูปภาพอาจระบุ viewport โดยการระบุตําแหน่งที่มองเห็นได้โดยใช้พารามิเตอร์ visible พารามิเตอร์ visible จะสั่งให้บริการ Maps Static API สร้างแผนที่เพื่อให้ตำแหน่งที่มีอยู่ยังคงมองเห็นได้ (พารามิเตอร์นี้อาจรวมกับเครื่องหมายหรือเส้นทางที่มีอยู่เพื่อกำหนดขอบเขตที่มองเห็นได้เช่นกัน) การกําหนดวิวพอร์ตในลักษณะนี้ทำให้คุณไม่ต้องระบุระดับการซูมอย่างเจาะจง
ตัวอย่างถัดไปจะขอแผนที่ที่กําหนดศูนย์กลางเป็นบอสตัน รัฐแมสซาชูเซตส์ ซึ่งมีทั้ง MIT และจัตุรัสฮาร์วาร์ดในเคมบริดจ์ รัฐแมสซาชูเซตส์
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
การวางตำแหน่งโดยนัยของแผนที่
โดยปกติแล้ว คุณจะต้องระบุพารามิเตอร์ URL center และ zoom เพื่อกำหนดตำแหน่งและระดับการซูมของแผนที่ที่สร้างขึ้น
อย่างไรก็ตาม หากคุณระบุพารามิเตอร์ markers, path หรือ visible คุณสามารถปล่อยให้ Maps Static API ระบุจุดศูนย์กลางและระดับการซูมที่เหมาะสมโดยนัยแทน โดยอิงตามการประเมินตําแหน่งขององค์ประกอบเหล่านี้
หากระบุองค์ประกอบตั้งแต่ 2 รายการขึ้นไป Maps Static API จะกำหนดจุดศูนย์กลางและระดับการซูมที่เหมาะสม โดยให้ระยะขอบที่กว้างสำหรับองค์ประกอบที่รวมอยู่ ตัวอย่างนี้แสดงแผนที่ที่มีซานฟรานซิสโก โอกแลนด์ และซานโฮเซ แคลิฟอร์เนีย
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ขนาดรูปภาพขนาดใหญ่ขึ้น
หากต้องการรูปภาพที่มีขนาดใหญ่กว่า 640 x 640 พิกเซล (หรือ 1280 x 1280 พิกเซลที่มีค่าสเกล 2) โปรด ติดต่อทีมสนับสนุนและระบุข้อมูลต่อไปนี้
- กรณีการใช้งานและเหตุผลที่ต้องใช้รูปภาพขนาดใหญ่
- คุณได้พิจารณาใช้ API อื่นๆ ของ Google Maps Platform หรือไม่ (Maps JavaScript API, Maps Embed API, Maps SDK สําหรับ Android หรือ Maps SDK สําหรับ iOS) และเหตุใด API เหล่านั้นจึงไม่ตรงกับความต้องการของคุณ
- ภาพหน้าจอ ภาพตัวอย่าง หรือตัวอย่างวิธีใช้รูปภาพขนาดใหญ่
- ปริมาณการใช้งานรายเดือนโดยประมาณสำหรับรูปภาพขนาดใหญ่
เราจะตรวจสอบคำขอของคุณโดยพิจารณาจากข้อมูลที่ให้ไว้ และพิจารณาว่ากรณีการใช้งานของคุณเป็นไปตามข้อกำหนดในการให้บริการของ Google Maps Platform หรือไม่
ขนาดสูงสุดที่เราให้ได้คือ 2048 x 2048 พิกเซล
การแก้ปัญหาและการสนับสนุน
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Maps Static API ได้ที่หน้าการสนับสนุน
Maps Static API อาจแสดงข้อผิดพลาดหรือคำเตือนเมื่อเกิดปัญหา คุณควรตรวจสอบคำเตือนโดยเฉพาะในกรณีที่สังเกตเห็นว่ามีบางอย่างหายไปจากแผนที่ นอกจากนี้ คุณควรตรวจสอบคำเตือนก่อนที่จะเปิดใช้งานแอปพลิเคชันใหม่ โปรดทราบว่าคำเตือนอาจไม่ปรากฏขึ้นทันทีเนื่องจากจะปรากฏในส่วนหัว HTTP ดูข้อมูลเพิ่มเติมได้ที่คู่มือข้อผิดพลาดและคําเตือน

