مقدمة
تعرض واجهة برمجة التطبيقات Maps Static API صورة (إما GIF أو PNG أو JPEG) في استجابة لطلب HTTP عبر عنوان URL. لكل طلب، يمكنك تحديد موقع الخريطة وحجم الصورة ومستوى التكبير ونوع الخريطة وموضع العلامات الاختيارية في المواقع الجغرافية على الخريطة. يمكنك بالإضافة إلى ذلك تصنيف العلامات باستخدام أحرف أبجدية رقمية.
يتم تضمين صورة من Maps Static API ضمن سمة src لعلامة <img>
أو ما يعادلها في لغات برمجة
أخرى.
يصف هذا المستند التنسيق المطلوب لعناوين URL لواجهة برمجة التطبيقات "الخرائط الثابتة" والمَعلمات المتاحة. ويقدّم أيضًا بعض النصائح والحيل لتحديد عناوين URL.
قبل البدء
هذا المستند مخصّص لمطوّري المواقع الإلكترونية والتطبيقات المتوافقة مع الأجهزة الجوّالة الذين يريدون تضمين صور Maps Static API في صفحة ويب أو تطبيق متوافق مع الأجهزة الجوّالة. ويقدّم الدليل مقدّمة عن استخدام واجهة برمجة التطبيقات ومواد مرجعية حول المَعلمات المتاحة.
قبل بدء تطوير التطبيقات باستخدام واجهة برمجة التطبيقات الثابتة في "خرائط Google"، راجِع متطلبات المصادقة (يجب أن يكون لديك مفتاح واجهة برمجة التطبيقات) ومعلومات استخدام واجهة برمجة التطبيقات والفوترة (يجب تفعيل الفوترة في مشروعك).
معلمات عنوان URL
يجب أن يكون عنوان URL لواجهة برمجة التطبيقات الثابتة لخرائط Google على النحو التالي:
https://maps.googleapis.com/maps/api/staticmap?parameters
إذا كان يتم الوصول إلى موقعك الإلكتروني من خلال بروتوكول HTTPS، يجب تحميل صور واجهة برمجة التطبيقات الثابتة لـ "خرائط Google" عبر HTTPS أيضًا لتجنُّب تنبيهات أمان المتصفّح. ننصح أيضًا باستخدام بروتوكول HTTPS إذا كانت طلباتك تتضمّن معلومات حسّاسة للمستخدمين، مثل الموقع الجغرافي للمستخدم:
https://maps.googleapis.com/maps/api/staticmap?parameters
سواءً كنت تستخدم HTTP أو HTTPS، تكون بعض مَعلمات عناوين URL مطلوبة، في حين تكون بعض المَعلمات
اختيارية. كما هو معتاد في عناوين URL، يتم فصل جميع المَعلمات باستخدام رمز
علامة العطف اللاتيني (&). يتمّ سرد قائمة بالمَعلمات
وقيمها المحتمَلة في هذا المستند.
تحدِّد Maps Static API صور الخرائط باستخدام مَعلمات عنوان URL التالية:
مَعلمات الموقع الجغرافي
center(مطلوبة في حال عدم توفّر العلامات) لتحديد مركز الخريطة، على مسافة متساوية من جميع حواف الخريطة تأخذ هذه المَعلمة موقعًا جغرافيًا إما كزوج {latitude,longitude} مفصول بفواصل (مثل "40.714728,-73.998672") أو عنوان سلسلة (مثل "city hall, new york, ny") يحدِّد موقعًا جغرافيًا فريدًا على سطح الأرض. لمزيد من المعلومات، يُرجى الاطّلاع على المواقع الجغرافية.zoom(سمة مطلوبة في حال عدم توفّر العلامات) تحدّد مستوى التكبير/التصغير للخريطة، ما يحدّد مستوى تكبير الخريطة. تأخذ هذه المَعلمة قيمة رقمية تتوافق مع مستوى التكبير للمنطقة المطلوبة. لمزيد من المعلومات، يُرجى الاطّلاع على مستويات التكبير/التصغير.
معلمات الخريطة
-
size(سمة مطلوبة) لتحديد الأبعاد المستطيلة لصورة الخريطة تأخذ هذه المَعلمة سلسلة من الشكل التالي:{horizontal_value}x{vertical_value}. على سبيل المثال، يحدِّد500x400خريطة بعرض 500 بكسل وبارتفاع 400 بكسل. إذا كان عرض الخرائط أصغر من 180 بكسل، سيتم عرض علامة Google بحجم مُعدَّل. تتأثر هذه المَعلمة بالمَعلمةscale، ويكون حجم الإخراج النهائي هو حاصل ضرب قيم حجم الصورة ودرجة التكبير/التصغير. -
scale(اختياري) يؤثر في عدد البكسلات التي يتم عرضها. تعرِضscale=2عددًا من البكسلات ضعف عدد البكسلات التي تعرِضهاscale=1مع الاحتفاظ بمنطقة التغطية ومستوى التفاصيل نفسهما (أي أنّ محتوى الخريطة لا يتغيّر). ويُعدّ ذلك مفيدًا عند التطوير لشاشات العرض العالية الدقة. تكون القيمة التلقائية1. القيم المقبولة هي1و2. اطّلِع على مقاييس القيم للحصول على مزيد من المعلومات. format(اختياري) يحدِّد تنسيق الصورة الناتجة. تنشئ واجهة برمجة التطبيقات Maps Static API تلقائيًا صورًا بتنسيق PNG. هناك عدة تنسيقات ممكنة، بما في ذلك أنواع GIF وJPEG وPNG. يعتمد التنسيق الذي تستخدمه على الطريقة التي تريد عرض الصورة بها. يوفّر تنسيق JPEG عادةً ضغطًا أكبر، في حين يوفّر تنسيقا GIF وPNG تفاصيل أكبر. لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات الصور.maptype(اختياري) يحدّد نوع الخريطة التي يجب إنشاؤها. هناك عدة قيم محتملة لسمة maptype، بما في ذلكroadmapوsatelliteوhybridوterrain. لمزيد من المعلومات، يُرجى الاطّلاع على أنواع الخرائط في واجهة برمجة التطبيقات الثابتة لخرائط Google.language(اختياري) لتحديد اللغة التي سيتم استخدامها لعرض التصنيفات على مربّعات الخريطة يُرجى العِلم أنّ هذه المَعلمة متاحة فقط لبعض مربّعات البلدان. إذا كانت اللغة المحدّدة المطلوبة غير متاحة لمجموعة المربّعات، سيتم استخدام اللغة التلقائية لتلك مجموعة المربّعات.-
region(اختياري) لتحديد الحدود المناسبة للعرض استنادًا إلى الحساسيات الجيوسياسية يقبل رمز منطقة محدّدًا كقيمة لنطاق المستوى الأعلى لرموز البلدان (ccTLD) (أي "نطاق المستوى الأعلى") مكوّنًا من حرفَين. اطّلِع على تفاصيل تغطية "منصة خرائط Google"للمناطق المتوافقة.
مَعلمات الميزة
-
map_id(اختياري) يحدّد معرّفًا لخريطة معيّنة. يربط رقم تعريف الخريطة خريطة بأسلوب أو عنصر معيّن، ويجب أن ينتمي إلى المشروع نفسه الذي ينتمي إليه مفتاح واجهة برمجة التطبيقات المستخدَم لإعداد الخريطة. لمزيد من المعلومات، يُرجى الاطّلاع على استخدام أرقام تعريف الخرائط. -
markers(اختياري) لتحديد علامة واحدة أو أكثر لإرفاقها بالصورة في مواقع محدّدة تأخذ هذه المَعلمة أحد تعريفات العلامات الفردية مع المَعلمات مفصولة بحرف علامة الشرطة المائلة (|). يمكن وضع علامات متعدّدة ضمن المَعلمةmarkersنفسها ما دامت تعرض النمط نفسه، ويمكنك إضافة علامات إضافية بأنماط مختلفة من خلال إضافة مَعلماتmarkersإضافية. يُرجى العلم أنّه في حال تقديم علامات لملف رسم خريطة، لن تحتاج إلى تحديد المَعلمتَين (المطلوبتين عادةً)centerوzoom. لمزيد من المعلومات، اطّلِع على العلامات الثابتة لواجهة برمجة التطبيقات في "خرائط Google". -
path(اختياري) يحدِّد مسارًا واحدًا من نقطتين أو أكثر مرتبطتَين لتداخلهما على الصورة في مواقع محدّدة. تأخذ هذه المَعلمة سلسلة من تعريفات النقاط مفصولة بحرف التوجيه (|)، أو خطًّا متعدّد الأضلاع مُشفَّرًا باستخدام البادئةenc:ضمن بيان الموقع الجغرافي للمسار. يمكنك تقديم مسارات إضافية عن طريق إضافة مَعلماتpathإضافية. يُرجى العلم أنّه في حال تقديم مسار لخريطة، لن تحتاج إلى تحديد المَعلمتَين (المطلوبتين عادةً)centerوzoom. لمزيد من المعلومات، اطّلِع على مسارات واجهة برمجة التطبيقات الثابتة في "خرائط Google". -
visible(اختياري) يحدّد موقعًا واحدًا أو أكثر يجب أن يظل مرئيًا على الخريطة، على الرغم من أنّه لن يتم عرض أي علامات أو مؤشرات أخرى. استخدِم هذه المَعلمة لضمان عرض ميزات أو مواقع جغرافية معيّنة على Maps Static API. -
style(اختياري) لتحديد نمط مخصّص لتغيير طريقة عرض ميزة معيّنة (الطرق والمتنزهات والميزات الأخرى) في الخريطة تأخذ هذه المَعلمة وسيطتَيfeatureوelementاللتين تحدّدان السمات المطلوب تطبيق التنسيق عليها، ومجموعة من عمليات التنسيق المطلوب تطبيقها على السمات المحدّدة. يمكنك تقديم أنماط متعدّدة عن طريق إضافة مَعلماتstyleإضافية. لمزيد من المعلومات، يمكنك الاطّلاع على دليل الخرائط المصمّمة.
مَعلمات المفتاح والتوقيع
- يتيح لك الإجراء
key(مطلوب) تتبُّع استخدام تطبيقك لواجهة برمجة التطبيقات في وحدة تحكّم Google Cloud، ويضمن إمكانية تواصل Google معك بشأن تطبيقك إذا لزم الأمر. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة استخدام مفاتيح واجهة برمجة التطبيقات مع Maps Static API. -
signature(مُستحسَن) هي توقيع رقمي يُستخدَم للتحقّق من أنّ أي موقع إلكتروني يُنشئ طلبات باستخدام مفتاح واجهة برمجة التطبيقات لديه إذن للقيام بذلك. وقد يتعذّر تنفيذ الطلبات التي لا تتضمّن توقيعًا رقميًا. لمزيد من المعلومات، يُرجى الاطّلاع على استخدام توقيع رقمي.
تقييد حجم عنوان URL
يقتصر حجم عناوين URL لواجهة برمجة التطبيقات الثابتة في "خرائط Google" على 16384 حرفًا. من الناحية العملية، لن تحتاج في الغالب إلى عناوين URL أطول من ذلك، ما لم تكن بصدد إنشاء خرائط معقّدة تحتوي على عددٍ كبير من العلامات والمسارات.
استخدام المَعلمات
من السهل نسبيًا استخدام Maps Static API، لأنّها تتألف فقط من عنوان URL مُحدَّد المَعلمات. يوضّح هذا القسم كيفية استخدام هذه المَعلمات ل إنشاء عناوين URL.
تحديد المواقع الجغرافية
يجب أن تكون Maps Static API قادرة على تحديد المواقع الجغرافية على
الخريطة بدقة، وذلك لتركيز الخريطة على الموقع الجغرافي الصحيح (باستخدام المَعلمة
center) و/أو لوضع أي علامات اختيارية للأماكن
(باستخدام المَعلمة markers) في المواقع الجغرافية على الخريطة. تستخدم Maps Static API
الأرقام (قيم خطوط الطول والعرض) أو السلاسل (العناوين)
لتحديد هذه المواقع الجغرافية. وتحدِّد هذه القيم موقعًا جغرافيًا مُشفَّرًا.
تأخذ عدة مَعلمات (مثل المَعلمتَين markers وpath
) مواقع جغرافية متعدّدة. وفي هذه الحالات، يتم
فصل المواقع الجغرافية بحرف علامة الشرطة المائلة (|).
خطوط العرض وخطوط الطول
يتم تحديد خطوط الطول والعرض باستخدام أرقام ضمن سلسلة نصية مفصولة بفواصل بدقة تصل إلى 6 أرقام عشرية. على سبيل المثال، "40.714728,-73.998672" هي قيمة صالحة لرمز جغرافي. يتم تجاهل الدقة التي تتجاوز 6 خانات عشرية.
تستند قيم خطوط الطول إلى المسافة من غرينتش في إنجلترا، وهي موطن خط الطول الرئيسي. بما أنّ غرينتش تقع على خط العرض 51.477222،
يمكننا إدخال قيمة center=51.477222,0 لتحديد مركز
الخريطة في غرينتش:
يجب أن تتطابق قيم خطوط الطول والعرض مع موقع صالح على سطح
الأرض. يمكن أن تأخذ خطوط العرض أي قيمة تتراوح بين -90 و
90، في حين يمكن أن تأخذ قيم خطوط الطول أي قيمة تتراوح بين
-180 و180. إذا حدّدت قيمة غير صالحة لخط العرض أو خط الطول، سيتم رفض طلبك باعتباره طلبًا غير صالح.
العناوين
لا يتحدّث معظم الأشخاص باستخدام خطوط الطول والعرض، بل يحدّدون المواقع الجغرافية باستخدام العناوين. تُعرف عملية تحويل عنوان إلى نقطة جغرافية باسم ترميز جغرافي، ويمكن لخدمة Maps Static API تنفيذ الترميز الجغرافي نيابةً عنك في حال تقديم عناوين صالحة.
في أي مَعلمة يمكنك فيها تقديم خط عرض/خط طول، يمكنك بدلاً من ذلك تحديد سلسلة تشير إلى عنوان. ستُشفِّر Google عنوانك الجغرافي وستوفّر لخدمة Maps Static API قيمة خط الطول/العرض لاستخدامها في وضع العلامات أو تحديد المواقع الجغرافية. يجب أن تكون السلسلة مُشفَّرة بترميز URL، لذا يجب تحويل عناوين مثل "City Hall, New York, NY" إلى "City+Hall,New+York,NY"، على سبيل المثال.
يُرجى العِلم أنّ العناوين قد تشير إلى مواقع جغرافية دقيقة، مثل عناوين الشوارع، أو خطوط متعددة مثل المسارات المُسمّاة، أو مناطق متعددة الأضلاع مثل المدن أو البلدان أو المتنزّهات الوطنية. بالنسبة إلى النتائج المتعدّدة الخطوط والمضلّعات، سيستخدم خادم واجهة برمجة التطبيقات الثابتة في "خرائط Google" نقطة مركز الخط أو المنطقة كمركز العنوان. إذا كان لديك شك في كيفية ترميز عنوان جغرافي، يمكنك اختبار العنوان باستخدام أداة الترميز الجغرافي هذه.
ينشئ المثال التالي صورة خريطة ثابتة لمدينة بيركيلي في كاليفورنيا:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
مستويات التكبير أو التصغير
تحتوي الخرائط على "خرائط Google" على عدد صحيح يُعرف باسم "مستوى التكبير/التصغير" والذي يحدِّد
درجة دقة العرض الحالي. يمكنك الاختيار بين مستويات التكبير/التصغير من 0 (أدنى مستوى للتكبير/التصغير، حيث يمكن رؤية العالم بأكمله على خريطة واحدة) و21+ (وصولاً إلى الشوارع والمباني الفردية) ضمن طريقة العرض التلقائية roadmap. تظهر مخططات المباني، عند
توفّرها، على الخريطة عند مستوى التكبير 17 تقريبًا. تختلف هذه القيمة
من منطقة إلى أخرى ويمكن أن تتغيّر بمرور الوقت مع تطور البيانات.
تضبط "خرائط Google" مستوى التكبير 0 ليشمل الكرة الأرضية بأكملها.
يضاعف كل مستوى تكبير لاحق الدقة في كل من الأبعاد الأفقية
والعمودية. تتوفّر مزيد من المعلومات حول كيفية إجراء ذلك في مستندات Google Maps
JavaScript API.
ملاحظة: لا تظهر جميع مستويات التصغير والتكبير في جميع المواقع الجغرافية على الأرض. تختلف مستويات التكبير/التصغير تبعًا للموقع الجغرافي، لأنّ البيانات في بعض أنحاء العالم تكون أدق من غيرها.
إذا أرسلت طلبًا لمستوى تكبير لا تتوفّر فيه شرائح خريطة، ستعرض Maps Static API صورة فارغة بدلاً من ذلك.
تعرض القائمة التالية المستوى التقريبي للتفاصيل التي يمكنك توقع رؤيتها في كل مستوى تكبير:
- 1: العالم
- 5: اليابسة/القارة
- 10: المدينة
- 15: الشوارع
- 20: المباني
يطلب هذا المثال خريطتَين لمدينة مانهاتن بالقيمة نفسها
center ولكن بمستوى تكبير 12 و14 على التوالي:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
أحجام الصور
تحدِّد المَعلمة size، مع center،
منطقة تغطية الخريطة. ويحدّد أيضًا حجم الناتج لملف
الخريطة بالبكسل، عند ضربه في قيمة scale (التي هي
1 تلقائيًا).
يعرض هذا الجدول الحد الأقصى للقيم المسموح بها
للمَعلمة size عند كل قيمة scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (تعرض 1280×1280 بكسل) |
يطلب هذا المثال "شريحة" من الأرض عند خط الاستواء عند مستوى التكبير 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
يطلب هذا المثال خريطة صغيرة بحجم 100 × 100 بكسل في وسط المنطقة نفسها. يُرجى ملاحظة شعار Google الأصغر حجمًا:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
قيم المقاييس
تحدِّد المَعلمة size في واجهة برمجة التطبيقات Maps Static API
حجم الخريطة بالبكسل، بحيث يتم عرض الخريطة التي تحتوي على size=200x200
بحجم 200 بكسل في 200 بكسل. على شاشة كمبيوتر LCD التي تصوّر عادةً 100 بكسل لكل بوصة (ppi)، ستكون الخريطة التي تبلغ دقتها 200 x 200 بكسل بحجم 2 بوصة تقريبًا في كلّ سمة.
ومع ذلك، تتضمّن الأجهزة الجوّالة بشكل متزايد شاشات عالية الدقة كثافة بكسلها تزيد عن 300 بكسل لكل بوصة، ما يؤدي إلى:
- تصغير حجم صورة بدقة 200×200 بكسل إلى 0.7 بوصة فقط، ما يؤدي إلى عرض التصنيفات والرموز بحجم صغير جدًا لا يمكن قراءته
- تغيير حجم الصورة (تكبيرها) لتحسين إمكانية قراءتها، ما يؤدي إلى ظهور صورة باهتة أو مجزأة
| صغيرة جدًا | الصورة غير واضحة |
|---|---|
 |
 |
عند تطوير التطبيقات للأجهزة الجوّالة، يمكنك استخدام المَعلمة scale
في واجهة برمجة التطبيقات لعرض صور خرائط بدرجة دقة أعلى تعالج المشاكل
المذكورة أعلاه. يتم ضرب قيمة scale في size
لتحديد الحجم الفعلي للصورة المعروضة بالبكسل، بدون تغيير
منطقة تغطية الخريطة. القيمة التلقائية للمَعلمة scale هي 1،
والقيم المقبولة هي 1 و2.
على سبيل المثال، ستؤدي قيمة مقياس 2 إلى عرض منطقة تغطية الخريطة نفسها التي يعرضها طلب بدون مقياس محدّد، ولكن بعدد بكسل ضعف عدد البكسل في كل سمة. ويشمل ذلك الطرق والعناصر، بحيث تكون مقروءة على الشاشات الصغيرة ذات الدقة العالية، وكذلك عند تكبيرها بواسطة المتصفّح.
| 150×150 | 150x150&scale=2 |
|---|---|
 |
 |
ستحقق هذه الصورة أيضًا أداءً جيدًا على متصفّحات أجهزة الكمبيوتر المكتبي، عند إدراجها
في علامة img أو div مع ضبط الارتفاع والعرض
باستخدام CSS. سيقلّل المتصفّح حجم الصورة إلى الحجم الصحيح،
بدون فقدان الجودة.
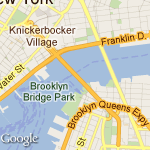
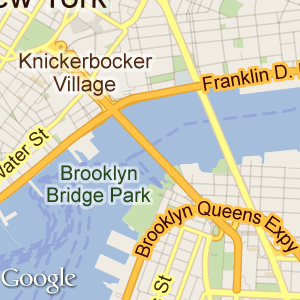
يعرض هذا الجدول ثلاثة طلبات مختلفة للصور.
- الأول مخصّص لصورة مقاس 100×100، بدون تحديد قيمة مقياس. يتم عرضها بشكل صحيح على أجهزة الكمبيوتر المكتبي، ولكنّها صغيرة جدًا ولا يمكن قراءتها على جهاز جوّال.
- أما الإعداد الثاني، فيضاعف حجم الخريطة. على أجهزة الكمبيوتر المكتبي، تُلائم لغة CSS الصورة في
عنصر
imgالذي يبلغ حجمه 100×100، ولكن عند تصغير الصورة، تصبح الطرق والعناوين صغيرة جدًا. على الجهاز الجوّال، تكون الصورة بالحجم المناسب، ولكن الطرق والعناوين غير مقروءة مرة أخرى. - الطلب الثالث هو لخريطة بحجم 100x100 مع
scale=2. يتم عرض الصورة بدرجة تفاصيل تبلغ 200 بكسل، ويقلّل الكمبيوتر المكتبي من حجمها بشكل مثالي، بحيث لا يمكن تمييزها عن الطلب الأصلي الذي يبلغ 100×100 بكسل، في حين يستفيد متصفّح الأجهزة الجوّالة من درجة الدقة الإضافية التي تعرضها واجهة برمجة التطبيقات.
| طلبات الصور | |||
|---|---|---|---|
| الجهاز | 100x100 |
200x200 |
100x100&scale=2 |
| الكمبيوتر المكتبي (مع height="100px" وwidth="100px" في علامةimg) |
 |
 |
 |
| دقة عالية (محاكاة) |
 |
 |
 |
لمزيد من المعلومات عن تطوير التطبيقات المتوافقة مع الأجهزة الجوّالة والشاشات العالية الدقة، ننصحك بالاطّلاع على ما يلي:
- إتاحة استخدام شاشات متعدّدة في مستندات مطوّري تطبيقات Android
- اقتراحات Webkit.org لتطوير مواقع إلكترونية ذات كثافة بكسل عالية
- إتاحة استخدام الشاشات العالية الدقة في مكتبة مطوّري تطبيقات iOS
الأشكال المصوّرة
قد يتم عرض الصور بعدة تنسيقات شائعة لرسومات الويب: GIF
JPEG وPNG. تأخذ المَعلمة format إحدى القيمة التالية:
- يحدّد
png8أوpng(الإعداد التلقائي) تنسيق PNG بسعة 8 بت. - يحدِّد الرمز
png32تنسيق PNG بسعة 32 بت. - يحدِّد
gifتنسيق GIF. - يحدِّد
jpgتنسيق JPEG compression. - يحدّد
jpg-baselineتنسيقًا لضغط JPEG غير تدريجي.
تطلب هذه الأمثلة الخرائط بتنسيقَي gif وpng:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
يوفّر jpg وjpg-baseline عادةً
أصغر حجم للصورة، إلا أنّهما يفعلان ذلك من خلال ضغط "غير قابل للاسترداد" قد يؤدي إلى
تدهّر جودة الصورة. gif وpng8 وpng32
توفّر ميزة الضغط بدون فقدان البيانات.
تكون معظم صور JPEG تدريجية، ما يعني أنّها تحمّل صورة تقريبية في وقت مبكر وتعمل على تحسين دقة الصورة مع وصول المزيد من البيانات. ويسمح ذلك بتحميل الصور بسرعة في صفحات الويب، وهو الاستخدام الأكثر شيوعًا لتنسيق JPEG في الوقت الحالي. ومع ذلك، تتطلّب بعض استخدامات JPEG استخدام
صور غير تدريجية (أساسية). في هذه الحالات، قد تحتاج إلى استخدام تنسيق
jpg-baseline غير التدريجي.
أنواع الخرائط
تُنشئ Maps Static API خرائط بعدة تنسيقات مُدرَجة أدناه:
roadmap(الإعداد التلقائي) يحدّد صورة خارطة طريق عادية، كما هو معروض عادةً على الموقع الإلكتروني لخدمة "خرائط Google". إذا لم يتم تحديد قيمةmaptype، تعرِض Maps Static APIroadmapمربّعًا مصوّرًا بشكلٍ تلقائي.satelliteتُحدِّد صورة من القمر الصناعي.terrainيحدِّد صورة خريطة التضاريس، التي تعرض التضاريس والنباتات.- يحدِّد
hybridمزيجًا من صورة الأقمار الصناعية وصورة خارطة الطريق ، ويعرض طبقة شفافة من الشوارع الرئيسية وأسماء الأماكن على صورة الأقمار الصناعية.
يمكنك الاطّلاع على الفرق بين أنواع الخريطة والتضاريس في مثال الرمز المبرمَج التالي.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
تستخدِم الخرائط الهجينة صور الأقمار الصناعية وعناصر خارطة الطريق البارزة لإنشاء ملف شخصي مجمّع. تعرض الأمثلة التالية نوعَي الخريطة المشترَكة والقمر الصناعي:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
خرائط ذات تصميم خاص
يمكنك تخصيص عرض خريطة Google العادية من خلال تطبيق أنماطك الخاصة. اطّلِع على دليل الخرائط المصمّمة.
العلامات
تحدّد المَعلمة markers مجموعة من علامة واحدة أو أكثر (دبابيس الخريطة) في
مجموعة من المواقع الجغرافية. يجب أن يعرض كلّ علامة محدّدة ضمن بيان markers
واحد النمط المرئي نفسه. إذا كنت تريد عرض العلامات
بأنماط مختلفة، عليك تقديم مَعلمات markers
متعدّدة تتضمّن معلومات نمط منفصلة.
تأخذ المَعلمة markers مجموعة من عمليات ضبط القيمة
(وصفات العلامات) بالشكل التالي:
markers=markerStyles|markerLocation1|
markerLocation2|... وما إلى ذلك
يتمّ الإعلان عن مجموعة markerStyles في بداية ملف تعريف
markers، وتتألّف من صفرية أو أكثر من وصفي
النمط مفصولة بحرف الشرطة المستقيمة (|)، متبوعة
بمجموعة من موقع واحد أو أكثر مفصولة أيضًا بحرف الشرطة المستقيمة
(|).
بما أنّ معلومات النمط ومعلومات الموقع الجغرافي يتم تحديدهما باستخدام حرف الشرطة المائلة، يجب أن تظهر معلومات النمط أولاً في أي وصف للعلامة. بعد أن يعثر خادم واجهة برمجة التطبيقات الثابتة في "خرائط Google" على موقع جغرافي في وصف العلامة، يُفترض أنّ جميع مَعلمات العلامة الأخرى هي مواقع جغرافية أيضًا.
أنماط محدّد الموقع
مجموعة أوصاف نمط العلامة هي سلسلة من عمليات ضبط القيمة
المفصولة بحرف الشرطة (|). يحدِّد وصف النمط
السمات المرئية التي يجب استخدامها عند عرض العلامات ضمن وصف العلامة
هذا. تحتوي أوصاف الأنماط هذه على عمليات تحديد المفتاح/القيمة التالية:
size:(اختياري) لتحديد حجم العلامة من المجموعة{tiny, mid, small}. في حال عدم ضبط مَعلمةsize، ستظهر العلامة بالحجم التلقائي (عادي).color:(اختياري) لتحديد لون بعمق 24 بت (مثال:color=0xFFFFCC) أو لون محدّد مسبقًا من المجموعة{black, brown, green, purple, yellow, blue, gray, orange, red, white}.يُرجى العلم أنّ الشفافيات (المحدّدة باستخدام قيم ألوان هگزاداسية بسعة 32 بت) غير متاحة في العلامات، إلا أنّها متاحة لمسار.
label:(اختياري) يحدِّد حرفًا أبجديًا رقميًا واحدًاكبيرًا من المجموعة {A-Z, 0-9}. (إنّ شرط استخدام علامات للحروف الكبيرة هو شرط جديد في هذا الإصدار من واجهة برمجة التطبيقات). يُرجى العِلم أنّ العلامات التلقائية والعلامات التي يبلغ حجمهاmidهي العلامات الوحيدة التي يمكنها عرض مَعلمةalphanumeric-character. لا يمكن لعلامتَيtinyوsmallعرض حرف أبجدي رقمي.
تكبير/تصغير العلامة
يتم ضرب قيمة scale بحجم صورة العلامة لتحديد حجم الإخراج الفعلي للعلامة بالبكسل. القيمة التلقائية للمقياس هي
1، والقيم المقبولة هي 1 و2 و4.
ينطبق الحدّ الأقصى لحجم البكسل على الصور بعد تطبيق التكبير/التصغير. على سبيل المثال، إذا تم ضبط العلامة على scale:2، يمكن أن تكون العلامة
أكبر من الحد الأقصى للحجم الذي يبلغ 4096 بكسل، ما دام حجمها يقل عن
4096 بكسل بعد التكبير. استخدِم ميزة تغيير حجم العلامة مع
تغيير حجم الخريطة عند عرض خرائط بدرجة دقة أعلى.
مواقع العلامات
يجب أن يحتوي كل وصف محدّد للموقع الجغرافي على مجموعة من مواقع جغرافية واحدة أو أكثر تحدّد مكان وضع العلامة على الخريطة. يمكن تحديد هذه المواقع الجغرافية إما
كقيم خط العرض/خط الطول أو
عناوين. يتم فصل هذه المواقع الجغرافية باستخدام حرف التوجيه (|).
ملاحظة: إذا اخترت تحديد مواقع العلامات باستخدام أسلوب يتطلّب ترميزًا جغرافيًا، مثل سلاسل عناوين أو خطوط متعددة يمكن لشخص عادي قراءتها، يقتصر الطلب على 15 علامة كحد أقصى. لا ينطبق هذا الحدّ إلا على مواقع العلامات التي تتطلّب ترميزًا جغرافيًا. ولا تنطبق على مواقع محددات المواقع الجغرافية المحدّدة بإحداثيات خطوط العرض/الطول.
تحدِّد مَعلمات الموقع الجغرافي موقع العلامة على الخريطة. إذا كان
الموقع الجغرافي خارج حدود الخريطة، لن يظهر هذا العلامة في الصورة التي تم إنشاؤها
شرط أن يتم تقديم المَعلمتَينcenter وzoom. ومع ذلك، في حال عدم تقديم هذه المَعلمات، سينشئ خادم واجهة برمجة التطبيقات الثابتة في "خرائط Google"
تلقائيًا صورة تحتوي على العلامات المقدَّمة.
(راجِع تحديد الموضع الضمني).
يظهر هنا نموذج لبيان العلامة. يُرجى العِلم أنّنا نحدّد مجموعة واحدة من الأنماط وثلاثة مواقع جغرافية:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
لتحديد العلامات بأنماط مختلفة، يجب تقديم مَعلمات
markers متعددة. تحدِّد هذه المجموعة من مَعلمات markers
ثلاث علامات: علامة زرقاء واحدة تحمل الاسم "S" عند 62.107733، -145.5419،
وعلامة خضراء صغيرة في "دلتا يونكشن، ألاسكا"، وعلامة صفراء متوسطة الحجم
تحمل الاسم "C" في "توك، ألاسكا". تظهر هذه العلامات في هذا المثال:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
الرموز المخصصة
بدلاً من استخدام رموز العلامات من Google، يمكنك استخدام رموذك المخصّصة
بدلاً من ذلك. يتم تحديد الرموز المخصّصة باستخدام وصف icon في
المَعلمة markers. على سبيل المثال:
markers=icon:URLofIcon|markerLocation
حدِّد icon باستخدام عنوان URL (الذي يجب أن يكون
مرمَّزًا بنظام عناوين URL). يمكنك استخدام
عناوين URL التي أنشأتها خدمات تقصير عناوين URL، مثل https://goo.gl. تتميز معظم خدمات تقصير عناوين URL بتشفير عناوين URL تلقائيًا.
يمكنك تحديد نقطة تثبيت للرمز المخصّص. تحدّد نقطة الربط كيفية وضع
الرمز بالنسبة إلى المواقع الجغرافية المحدّدة markers. تكون نقطة تثبيت الرمز المخصّص تلقائيًا في أسفل وسط صورة الرمز. يمكنك تحديد نقطة تثبيت مختلفة باستخدام وصف anchor مع icon. اضبط anchor كنقطة x وy للرمز (مثل
10,5)، أو كمحاذاة محدّدة مسبقًا باستخدام إحدى القيم التالية:
top أو bottom أو left أو right أو
center أو topleft أو topright أو bottomleft أو
bottomright. على سبيل المثال:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
يمكنك استخدام ما يصل إلى خمسة رموز مخصّصة فريدة لكل طلب. لا يعني هذا القيد أنّه
يمكنك استخدام 5 مواقع جغرافية فقط على خريطتك. يمكن استخدام كل رمز فريد مع أكثر
من موقع جغرافي واحد markers على خريطتك.
تنسيق الرمز:
- يمكن أن تكون صور الرموز بتنسيق PNG أو JPEG أو GIF، ولكن ننصح باستخدام تنسيق PNG.
- يمكن أن يصل حجم الرموز إلى 4096 بكسل بحد أقصى (64×64 للصور المربّعة).
أمثلة على الرموز المخصّصة
ينشئ المثال 1 رموزًا مخصّصة ويحدّد مواضعها باستخدام المرسّيات.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
ينشئ المثال 2 الرموز المخصّصة نفسها في المثال 1، ولكنّه لا يضبط مواضع الرموز باستخدام نقاط الربط، بل يعتمد على نقطة الربط التلقائية في أسفل الوسط.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
مسارات Maps Static API
تحدِّد المَعلمة path مجموعة من مواقع جغرافية واحدة أو أكثر
متّصلة بمسار لإضافتها على صورة الخريطة. تأخذ المَعلمة path
مجموعة من عمليات ضبط القيمة (وصفات المسارات) بالشكل التالي:
path=pathStyles|pathLocation1|pathLocation2|... وما إلى ذلك
يُرجى العِلم أنّه يتم فصل نقطتَي المسار عن بعضهما باستخدام رمز علامة التمييز (|). وبما أنّ معلومات النمط ومعلومات النقطة يتم فصلها باستخدام علامة التمييز، يجب أن تظهر معلومات النمط أولاً في أيّ وصف للمسار. بعد أن يعثر خادم Maps Static API على
موقع في وصف المسار، يُفترض أن تكون جميع مَعلمات المسار الأخرى
مواقع أيضًا.
أنماط المسارات
مجموعة أوصاف أنماط المسارات هي سلسلة من عمليات ضبط القيم
المفصولة بحرف الشرطة المائلة (|). يحدِّد وصف النمط
السمات المرئية التي يجب استخدامها عند عرض المسار. تحتوي هذه الوصفات
للنمط على عمليات ضبط المفتاح/القيمة التالية:
-
weight:(اختيارية) تحدّد سمك المسار بالبكسل. في حال عدم ضبط مَعلمةweight، سيظهر المسار بسمكّه التلقائي (5 بكسل). color:(اختياري) لتحديد لون إما كقيمة سداسية عشرية بسعة 24 بت (على سبيل المثال:color=0xFFFFCC) أو 32 بت (على سبيل المثال:color=0xFFFFCCFF)، أو من المجموعة{black, brown, green, purple, yellow, blue, gray, orange, red, white}عند تحديد قيمة سداسية عشرية 32 بت، يحدّد الحرفان الأخيران قيمة شفافية ألفا 8 بت. تتراوح هذه القيمة بين
00(شفافة تمامًا) وFF(معتمة تمامًا). تجدر الإشارة إلى أنّه يمكن استخدام الشفافيات في المسارات، ولكن لا يمكن استخدامها في العلامات.fillcolor:(اختياري) يشير إلى أنّ المسار يحدّد منطقة متعددة الأضلاع ويحدّد لون الملء لاستخدامه كعنصر تراكبي داخل تلك المنطقة. لا يلزم أن تكون مجموعة المواقع الجغرافية التالية حلقة "مغلقة" . سيربط خادم واجهة برمجة التطبيقات الثابتة في "خرائط Google" تلقائيًا النقطة الأولى والنقطة الأخيرة. يُرجى العلم أنّ أيّ خط على الجانب الخارجي من المنطقة المملوءة لن يتم إغلاقه ما لم تحدّد بوضوح موقع البدء والنهاية نفسهما.-
geodesic:(اختياري) يشير إلى أنّه يجب تفسير المسار المطلوب على أنّه خط جيوديزيكي يتّبع منحنى سطح الأرض. عندما يكون خطأ، يتم عرض المسار كخط مستقيم في مساحة الشاشة. القيمة التلقائية هي false.
في ما يلي بعض أمثلة تعريفات المسارات:
- خط أزرق رفيع، درجة التعتيم 50%:
path=color:0x0000ff80|weight:1 - خط أحمر صلب:
path=color:0xff0000ff|weight:5 - خط أبيض سميك متصل:
path=color:0xffffffff|weight:10
إنّ أنماط المسارات هذه اختيارية. إذا كنت تريد استخدام سمات تلقائية، يمكنك تخطّي تحديد سمات المسار. وفي هذه الحالة، ستتألف "الوسيطة" الأولى لوصف المسار بدلاً من النقطة الأولى المعلَن عنها (الموقع الجغرافي).
نقاط المسار
لرسم مسار، يجب أيضًا
تمرير المَعلمة path بنقطة أو أكثر. ستربط Maps Static API بعد ذلك
المسار على طول هذه النقاط بالترتيب المحدّد. يتم تحديد كل نقطة مسار
في وصف المسار مفصولةً بحرف| (ناقل)
.
يحدِّد المثال التالي مسارًا أزرقًا بدرجة شفافية تلقائية تبلغ% 50 من Union Square NY إلى Times Square, NY.
في ما يلي تفاصيل المَعلمة path:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
يحدّد المثال التالي المسار نفسه بدلاً من تحديد خط أحمر جامد بدرجة شفافية تبلغ% 100:
في ما يلي تفاصيل مَعلمة path:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
يحدِّد المثال التالي منطقة متعددة الأضلاع داخل مانهاتن، وتم تمرير سلسلة من التقاطعات كمواقع جغرافية:
في ما يلي تفاصيل مَعلمة path:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
يُرجى العِلم أنّنا ضبطنا مسار الالتفاف نفسه ليكون غير مرئي وجعلنا منطقة المضلّع تتمتع بشفافية بنسبة% 15.
خطوط متعدّدة مشفّرة
بدلاً من سلسلة من المواقع الجغرافية، يمكنك بدلاً من ذلك تحديد مسار على أنّه
خطّ متعدد الأضلاع مُشفَّر
باستخدام البادئة enc: ضمن بيان الموقع الجغرافي لملف
path.
يوضّح المثال التالي مسار طريق ألاسكا السريع من داوسون كريك، كولومبيا البريطانية إلى دلتا جاسيون، ألاسكا باستخدام خط متعدد الأضلاع مشفَّر:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
كما هو الحال مع المسارات العادية، يمكن أن تحدّد مسارات الخطوط المتعددة المُرمّزة أيضًا مناطق
متعددة الأضلاع في حال تمّ تمرير مَعلمة fillcolor إلى المَعلمة path.
يوضّح المثال التالي منطقة متعددة الأضلاع في بروكلين، نيويورك:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
إطارات العرض
يمكن أن تحدّد الصور مساحة عرض من خلال تحديد المواقع المرئية باستخدام
المَعلمة visible. تُوجّه المَعلمة visible
خدمة Maps Static API لإنشاء خريطة بحيث تظل المواقع الجغرافية
الحالية مرئية. (يمكن دمج هذه المَعلمة مع العلامات أو المسارات الحالية لتحديد منطقة مرئية أيضًا). ويؤدي تحديد إطار عرض بهذه الطريقة إلى عدم الحاجة إلى تحديد مستوى تكبير أو تصغير دقيق.
يطلب المثال التالي خريطة تركّز على بوسطن، ماساتشوستس، وتتضمّن كلّ من معهد ماساتشوستس للتكنولوجيا وميدان هارفارد في كامبريدج، ماساتشوستس:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
تحديد موضع ضمني للخريطة
في العادة، عليك تحديد مَعلمتَي center وzoom لعنوان URL
لتحديد الموقع الجغرافي ومستوى التكبير/التصغير للخريطة التي تم إنشاؤها.
ومع ذلك، في حال تقديم مَعلمات markers أو path أو
visible، يمكنك بدلاً من ذلك السماح لواجهة برمجة التطبيقات Maps Static API
بتحديد المركز الصحيح ومستوى التكبير/التصغير بشكل ضمني، استنادًا إلى تقييم
موضع هذه العناصر.
في حال تقديم عنصرَين أو أكثر، تحدِّد Maps Static API مركزًا ومستوى تكبير/تصغير مناسبَين، ما يوفر هوامش كبيرة للعناصر المضمّنة. يعرض هذا المثال خريطة تحتوي على سان فرانسيسكو وأوكلاند وسان خوسيه، كاليفورنيا:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
أحجام الصور الأكبر
إذا كنت بحاجة إلى صور بحجم أكبر من 640 × 640 بكسل (أو 1280 × 1280 بكسل بقيمة مقياس 2)، يُرجى التواصل مع فريق الدعم وتقديم المعلومات التالية:
- حالة الاستخدام وسبب الحاجة إلى صور كبيرة الحجم
- ما إذا كنت قد فكّرت في استخدام واجهات برمجة تطبيقات أخرى في "منصة خرائط Google" (Maps JavaScript API أو Maps Embed API أو حزمة تطوير البرامج (SDK) للخرائط لنظام Android أو حزمة تطوير البرامج (SDK) للخرائط لنظام iOS) وسبب عدم تلبية هذه الواجهات لاحتياجاتك
- لقطات شاشة أو نماذج أو عيّنات لكيفية استخدام الصور الكبيرة
- الاستخدام الشهري المقدَّر للصور الكبيرة
سنراجع طلبك استنادًا إلى المعلومات التي تقدّمها، وسنحدد ما إذا كانت حالة الاستخدام متوافقة مع بنود خدمة "منصة خرائط Google".
الحد الأقصى للحجم الذي يمكننا توفيره هو 2048 × 2048 بكسل.
تحديد المشاكل وحلّها والحصول على الدعم
لمزيد من المعلومات عن استخدام Maps Static API، اطّلِع على صفحة الدعم.
قد تُصدر Maps Static API خطأ أو تحذيرًا عند حدوث خطأ. عليك التحقّق من التحذيرات على وجه الخصوص إذا لاحظت أنّه لا تظهر بعض البيانات على الخريطة. من الأفضل أيضًا التحقّق من التحذيرات قبل إطلاق تطبيق جديد. يُرجى العِلم أنّ التحذيرات قد لا تكون واضحة على الفور لأنّها تظهر في عنوان HTTP. لمزيد من المعلومات، اطّلِع على دليل الأخطاء والتحذيرات.

