Pengantar
Maps Static API menampilkan gambar (GIF, PNG, atau JPEG) sebagai respons terhadap permintaan HTTP melalui URL. Untuk setiap permintaan, Anda dapat menentukan lokasi peta, ukuran gambar, tingkat zoom, jenis peta, dan penempatan penanda opsional di lokasi pada peta. Anda juga dapat memberi label pada penanda menggunakan karakter alfanumerik.
Gambar Maps Static API disematkan dalam atribut src tag <img>, atau yang setara dalam bahasa pemrograman lain.
Dokumen ini menjelaskan format URL Maps Static API yang diperlukan dan parameter yang tersedia. Artikel ini juga menunjukkan beberapa tips dan trik dalam menentukan URL Anda.
Sebelum memulai
Dokumen ini ditujukan untuk developer situs dan seluler yang ingin menyertakan gambar Maps Static API dalam halaman web atau aplikasi seluler. Panduan ini memberikan pengantar tentang cara menggunakan API dan materi referensi tentang parameter yang tersedia.
Sebelum Anda mulai mengembangkan dengan Maps Static API, tinjau persyaratan autentikasi (Anda memerlukan kunci API) dan informasi penggunaan dan penagihan API (Anda perlu mengaktifkan penagihan di project Anda).
Parameter URL
URL Maps Static API harus dalam bentuk berikut:
https://maps.googleapis.com/maps/api/staticmap?parameters
Jika situs Anda diakses melalui HTTPS, Anda juga harus memuat gambar Maps Static API melalui HTTPS untuk menghindari pemberitahuan keamanan browser. HTTPS juga direkomendasikan jika permintaan Anda menyertakan informasi pengguna yang sensitif, seperti lokasi pengguna:
https://maps.googleapis.com/maps/api/staticmap?parameters
Baik menggunakan HTTP maupun HTTPS, parameter URL tertentu diperlukan, sementara beberapa
parameter bersifat opsional. Sesuai dengan standar dalam URL, semua parameter dipisah menggunakan
karakter ampersand (&). Daftar parameter dan kemungkinan nilainya diuraikan dalam dokumen ini.
Maps Static API menentukan gambar peta menggunakan parameter URL berikut:
Parameter lokasi
center(wajib jika penanda tidak ada) menentukan pusat peta, yang berjarak sama dari semua tepi peta. Parameter ini mengambil lokasi sebagai pasangan {latitude,longitude} yang dipisahkan koma (misalnya "40.714728,-73.998672") atau alamat string (misalnya "city hall, new york, ny") yang mengidentifikasi lokasi unik di permukaan bumi. Untuk mengetahui informasi selengkapnya, lihat Lokasi.zoom(diperlukan jika penanda tidak ada) menentukan tingkat zoom peta, yang menentukan tingkat perbesaran peta. Parameter ini menggunakan nilai numerik yang sesuai dengan tingkat zoom wilayah yang diinginkan. Untuk informasi selengkapnya, lihat Tingkat zoom.
Parameter peta
size(diperlukan) menentukan dimensi persegi panjang gambar peta. Parameter ini menggunakan string dalam bentuk{horizontal_value}x{vertical_value}. Misalnya,500x400menentukan peta dengan lebar 500 piksel dan tinggi 400 piksel. Peta yang lebarnya kurang dari 180 piksel akan menampilkan logo Google dengan ukuran yang dikurangi. Parameter ini dipengaruhi oleh parameterscale; ukuran output akhir adalah produk dari nilai ukuran dan skala.scale(opsional) memengaruhi jumlah piksel yang ditampilkan.scale=2menampilkan piksel dua kali lipat dariscale=1sekaligus mempertahankan area cakupan dan tingkat detail yang sama (yaitu konten peta tidak berubah). Hal ini berguna saat mengembangkan untuk layar beresolusi tinggi. Nilai defaultnya adalah1. Nilai yang diterima adalah1dan2. Lihat Nilai Skala untuk mengetahui informasi selengkapnya.format(opsional) menentukan format gambar yang dihasilkan. Secara default, Maps Static API membuat gambar PNG. Ada beberapa kemungkinan format, termasuk jenis GIF, JPEG, dan PNG. Format yang Anda gunakan bergantung pada cara Anda ingin menampilkan gambar. JPEG biasanya memberikan kompresi yang lebih besar, sedangkan GIF dan PNG memberikan detail yang lebih besar. Untuk informasi selengkapnya, lihat Format Gambar.maptype(opsional) menentukan jenis peta yang akan dibuat. Ada beberapa kemungkinan nilai maptype, termasukroadmap,satellite,hybrid, danterrain. Untuk informasi selengkapnya, lihat Jenis Peta Maps Static API.language(opsional) menentukan bahasa yang akan digunakan untuk menampilkan label pada ubin peta. Perhatikan bahwa parameter ini hanya didukung untuk beberapa ubin negara; jika bahasa tertentu yang diminta tidak didukung untuk set ubin, bahasa default untuk set ubin tersebut akan digunakan.region(opsional) menentukan batas yang sesuai untuk ditampilkan, berdasarkan sensitivitas geo-politik. Menerima kode wilayah yang ditentukan sebagai nilai ccTLD ('domain level teratas') dua karakter. Lihat Detail Cakupan Google Maps Platform untuk wilayah yang didukung.
Parameter fitur
map_id(opsional) menentukan ID untuk peta tertentu. ID peta mengaitkan peta dengan gaya atau fitur tertentu, dan harus berasal dari project yang sama dengan kunci API yang digunakan untuk melakukan inisialisasi peta. Untuk informasi selengkapnya, lihat Menggunakan ID peta.markers(opsional) menentukan satu atau beberapa penanda untuk dilampirkan ke gambar di lokasi yang ditentukan. Parameter ini menggunakan satu definisi penanda dengan parameter yang dipisahkan oleh karakter pipa (|). Beberapa penanda dapat ditempatkan dalam parametermarkersyang sama selama penanda tersebut memiliki gaya yang sama; Anda dapat menambahkan penanda tambahan dengan gaya yang berbeda dengan menambahkan parametermarkerstambahan. Perhatikan bahwa jika Anda menyediakan penanda untuk peta, Anda tidak perlu menentukan parametercenterdanzoom(biasanya diperlukan). Untuk informasi selengkapnya, lihat Penanda Maps Static API.path(opsional) menentukan satu jalur dari dua atau beberapa titik yang terhubung untuk ditempatkan di atas gambar di lokasi yang ditentukan. Parameter ini menggunakan string definisi titik yang dipisahkan oleh karakter pipa (|), atau polyline yang dienkode menggunakan awalanenc:dalam deklarasi lokasi jalur. Anda dapat memberikan jalur tambahan dengan menambahkan parameterpathtambahan. Perhatikan bahwa jika Anda memberikan jalur untuk peta, Anda tidak perlu menentukan parametercenterdanzoom(biasanya diperlukan). Untuk informasi selengkapnya, lihat Jalur Maps Static API.visible(opsional) menentukan satu atau beberapa lokasi yang harus tetap terlihat di peta, walaupun tidak ada penanda atau indikator lain yang akan ditampilkan. Gunakan parameter ini untuk memastikan bahwa fitur atau lokasi peta tertentu ditampilkan di Maps Static API.style(opsional) menentukan gaya kustom untuk mengubah penyajian fitur tertentu (jalan, taman, dan fitur lainnya) dari peta. Parameter ini menggunakan argumenfeaturedanelementyang mengidentifikasi fitur yang akan diberi gaya, dan kumpulan operasi gaya yang akan diterapkan ke fitur yang dipilih. Anda dapat menyediakan beberapa gaya dengan menambahkan parameterstyletambahan. Untuk informasi selengkapnya, lihat panduan untuk peta bergaya.
Parameter kunci dan tanda tangan
key(wajib) memungkinkan Anda memantau penggunaan API aplikasi di konsol Google Cloud, dan memastikan bahwa Google dapat menghubungi Anda terkait aplikasi Anda jika diperlukan. Untuk informasi selengkapnya, lihat Menggunakan Kunci API dengan Maps Static API.signature(direkomendasikan) adalah tanda tangan digital yang digunakan untuk memverifikasi bahwa situs yang membuat permintaan menggunakan kunci API Anda telah diberi otorisasi untuk melakukannya. Permintaan tanpa tanda tangan digital dapat gagal. Untuk informasi selengkapnya, lihat Menggunakan Tanda Tangan Digital.
Batasan ukuran URL
URL Maps Static API dibatasi hingga 16.384 karakter. Dalam praktiknya, Anda mungkin tidak memerlukan URL yang lebih panjang dari ini, kecuali jika Anda membuat peta yang rumit dengan penanda dan jalur dalam jumlah besar.
Penggunaan Parameter
Maps Static API relatif mudah digunakan, karena hanya terdiri dari URL berparameter. Bagian ini menjelaskan cara menggunakan parameter ini untuk membuat URL Anda.
Menetapkan Lokasi
Maps Static API harus dapat mengidentifikasi lokasi di peta secara akurat, baik untuk memfokuskan peta di lokasi yang benar (menggunakan parameter center) dan/atau untuk menempatkan penanda opsional (menggunakan parameter markers) di lokasi pada peta. Maps Static API
menggunakan angka (nilai lintang dan bujur) atau string (alamat)
untuk menentukan lokasi ini. Nilai ini mengidentifikasi lokasi yang digolongkan secara geografis.
Beberapa parameter (seperti parameter markers dan path) menggunakan beberapa lokasi. Dalam kasus tersebut, lokasi
dipisahkan oleh karakter pipa (|).
Lintang dan bujur
Lintang dan bujur ditentukan menggunakan angka dalam string teks yang dipisahkan koma yang memiliki presisi hingga 6 tempat desimal. Misalnya, "40.714728,-73.998672" adalah nilai geocode yang valid. Presisikan di luar 6 angka di belakang koma akan diabaikan.
Nilai bujur didasarkan pada jaraknya dari Greenwich, Inggris, tempat meridian utama berada. Karena Greenwich terletak di lintang 51.477222, kita
dapat memasukkan nilai center 51.477222,0 untuk memusatkan
peta di Greenwich:
Nilai lintang dan bujur harus sesuai dengan lokasi yang valid di
permukaan bumi. Lintang dapat menggunakan nilai apa pun antara -90 dan
90, sedangkan nilai bujur dapat menggunakan nilai apa pun antara
-180 dan 180. Jika Anda menentukan nilai lintang atau
bujur yang tidak valid, permintaan Anda akan ditolak sebagai permintaan yang buruk.
Alamat
Sebagian besar orang tidak menggunakan garis lintang dan bujur; mereka menunjukkan lokasi menggunakan alamat. Proses mengubah alamat menjadi titik geografis dikenal sebagai geocoding dan layanan Maps Static API dapat melakukan geocoding untuk Anda jika Anda memberikan alamat yang valid.
Di parameter mana pun yang dapat Anda gunakan untuk memberikan lintang/bujur, Anda dapat menentukan string yang menunjukkan alamat. Google akan melakukan geocoding terhadap alamat dan memberikan nilai lintang/bujur ke layanan Maps Static API untuk digunakan dalam menempatkan penanda atau menentukan lokasi. String harus dienkode ke URL, sehingga alamat seperti "City Hall, New York, NY" harus dikonversi menjadi "City+Hall,New+York,NY", misalnya.
Perhatikan bahwa alamat dapat mencerminkan lokasi yang akurat, seperti alamat jalan, polyline seperti rute bernama, atau area poligonal seperti kota, negara, atau taman nasional. Untuk hasil polilinear dan poligonal, server Maps Static API akan menggunakan titik tengah garis/area sebagai pusat alamat. Jika Anda ragu tentang cara geocoding alamat, Anda dapat menguji alamat tersebut menggunakan Utilitas Geocoding ini.
Contoh berikut menghasilkan gambar peta statis untuk Berkeley, CA:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tingkat zoom
Peta di Google Maps memiliki 'tingkat zoom' bilangan bulat yang menentukan
resolusi tampilan saat ini. Tingkat zoom antara 0 (tingkat zoom
terendah, tempat seluruh dunia dapat dilihat di satu peta) dan
21+ (hingga jalan dan setiap bangunan) dapat dilakukan
dalam tampilan roadmap default. Garis batas bangunan, jika tersedia, akan muncul di peta sekitar tingkat zoom 17. Nilai ini
berbeda-beda di setiap area dan dapat berubah dari waktu ke waktu seiring perkembangan data.
Google Maps menetapkan tingkat zoom 0 untuk mencakup seluruh bumi.
Setiap tingkat zoom berikutnya akan melipatgandakan presisi dalam dimensi horizontal dan
vertikal. Informasi selengkapnya tentang cara melakukannya tersedia di
dokumentasi Google Maps JavaScript API.
Catatan: tidak semua tingkat zoom muncul pada semua lokasi di bumi. Tingkat zoom bervariasi, bergantung pada lokasi, karena data di beberapa bagian dunia lebih terperinci daripada di lokasi lain.
Jika Anda mengirim permintaan untuk tingkat zoom yang tidak memiliki ubin peta, Maps Static API akan menampilkan gambar kosong.
Daftar berikut menampilkan perkiraan tingkat detail yang akan Anda lihat di setiap tingkat zoom:
- 1: Dunia
- 5: Daratan luas/benua
- 10: Kota
- 15: Jalan
- 20: Bangunan
Contoh ini meminta dua peta Manhattan dengan nilai center yang sama, tetapi pada tingkat zoom 12 dan 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ukuran gambar
Parameter size, bersama dengan center, menentukan area cakupan peta. Ini juga menentukan ukuran output peta dalam piksel, saat dikalikan dengan nilai scale (yang secara default adalah 1).
Tabel ini menunjukkan nilai maksimum yang diizinkan untuk parameter size pada setiap nilai scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (menampilkan 1280x1280 piksel) |
Contoh ini meminta "slice" bumi di ekuator pada tingkat zoom 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Contoh ini meminta peta kecil, berukuran 100x100 piksel yang berpusat di wilayah yang sama. Perhatikan logo Google yang lebih kecil:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Nilai skala
Parameter size Maps Static API menentukan ukuran peta dalam piksel, sehingga peta dengan size=200x200 akan ditampilkan sebagai 200 piksel x 200 piksel. Pada monitor komputer LCD, yang
biasanya menampilkan sekitar 100 piksel per inci (ppi), peta 200x200 akan
berukuran sekitar 2 inci di setiap dimensi.
Namun, perangkat seluler semakin banyak menyertakan layar beresolusi tinggi dengan kepadatan piksel lebih dari 300 ppi, yang:
- Mengurangi ukuran gambar 200x200 piksel menjadi hanya 0,7 inci, sehingga label dan ikon terlalu kecil untuk dibaca; atau
- Menskalakan (memperbesar) gambar untuk meningkatkan keterbacaan, sehingga menghasilkan gambar yang buram atau berpiksel.
| Terlalu kecil | Terlalu kabur |
|---|---|
 |
 |
Saat mengembangkan untuk perangkat seluler, Anda dapat menggunakan parameter scale API untuk menampilkan gambar peta beresolusi lebih tinggi yang menyelesaikan masalah di atas. Nilai scale dikalikan dengan size
untuk menentukan ukuran output sebenarnya dari gambar dalam piksel, tanpa mengubah
area cakupan peta. Nilai scale default adalah 1;
nilai yang diterima adalah 1 dan 2.
Misalnya, nilai skala 2 akan menampilkan area cakupan peta yang sama dengan permintaan tanpa skala yang ditentukan, tetapi dengan piksel dua kali lipat di setiap dimensi. Hal ini mencakup jalan dan label, sehingga dapat dibaca di layar berukuran kecil dengan resolusi tinggi, serta saat diskalakan oleh browser.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Gambar tersebut juga akan berperforma baik di browser desktop, saat disisipkan
ke tag img atau div dengan tinggi dan lebar
yang ditetapkan menggunakan CSS. Browser akan memperkecil ukuran gambar ke ukuran yang benar,
tanpa kehilangan kualitas.
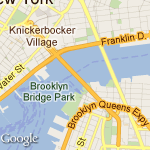
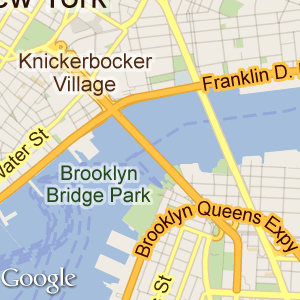
Tabel ini menunjukkan tiga permintaan gambar yang berbeda.
- Yang pertama adalah untuk gambar 100x100, tanpa menetapkan nilai skala. Halaman tersebut ditampilkan dengan benar di desktop, tetapi terlalu kecil untuk dibaca di perangkat seluler.
- Permintaan kedua menggandakan ukuran peta. Di desktop, CSS menyesuaikannya dengan elemen
img100x100 yang ditentukan, tetapi saat memperkecil gambar, jalan, dan label menjadi terlalu kecil. Di perangkat seluler, gambar memiliki ukuran yang tepat, tetapi sekali lagi, jalan dan label tidak dapat dibaca. - Permintaan ketiga adalah untuk peta 100x100 dengan
scale=2. Gambar ditampilkan dengan detail 200 piksel; desktop menskalakannya dengan sempurna, sehingga tidak dapat dibedakan dengan permintaan 100x100 asli, sedangkan browser seluler mendapatkan manfaat dari resolusi tambahan yang ditampilkan oleh API.
| Permintaan gambar | |||
|---|---|---|---|
| Perangkat | 100x100 |
200x200 |
100x100&scale=2 |
| Desktop (dengan height="100px" danwidth="100px" di tagimg) |
 |
 |
 |
| Resolusi Tinggi (simulasi) |
 |
 |
 |
Untuk informasi selengkapnya tentang pengembangan untuk perangkat seluler dan layar beresolusi tinggi, sebaiknya baca artikel berikut:
- Mendukung Beberapa Layar dalam dokumentasi developer Android.
- Rekomendasi Webkit.org untuk mengembangkan Situs Web DPI Tinggi.
- Mendukung Layar Resolusi Tinggi di Library Developer iOS.
Format gambar
Gambar dapat ditampilkan dalam beberapa format grafik web umum: GIF,
JPEG, dan PNG. Parameter format menggunakan salah satu
nilai berikut:
png8ataupng(default) menentukan format PNG 8-bit.png32menentukan format PNG 32-bit.gifmenentukan format GIF.jpgmenentukan format kompresi JPEG.jpg-baselinemenentukan format kompresi JPEG non-progresif.
Contoh ini meminta peta dalam format gif dan png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg dan jpg-baseline biasanya memberikan
ukuran gambar terkecil, meskipun melakukannya melalui kompresi "lossy" yang dapat
menguraikan gambar. gif, png8, dan png32
memberikan kompresi lossless.
Sebagian besar gambar JPEG bersifat progresif, yang berarti gambar tersebut memuat gambar yang lebih kasar
lebih awal dan meningkatkan resolusi gambar seiring dengan bertambahnya data. Hal ini memungkinkan
gambar dimuat dengan cepat di halaman web dan merupakan penggunaan JPEG
yang paling luas saat ini. Namun, beberapa penggunaan JPEG memerlukan
gambar non-progresif (dasar pengukuran). Dalam kasus tersebut, sebaiknya gunakan
format jpg-baseline, yang non-progresif.
Jenis peta
Maps Static API membuat peta dalam beberapa format, yang tercantum di bawah:
roadmap(default) menentukan gambar peta jalan standar, seperti yang biasanya ditampilkan di situs Google Maps. Jika tidak ada nilaimaptypeyang ditentukan, Maps Static API akan menayangkan ubinroadmapsecara default.satellitemenentukan gambar satelit.terrainmenentukan gambar peta relief fisik, yang menampilkan medan dan vegetasi.hybridmenentukan gabungan gambar satelit dan peta jalan, yang menampilkan lapisan transparan jalan utama dan nama tempat pada gambar satelit.
Anda dapat melihat perbedaan antara jenis peta dan medan dalam contoh kode ini.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Peta campuran menggunakan gambar satelit dan fitur peta jalan yang jelas untuk membuat peta kombinasi. Contoh berikut menunjukkan jenis peta satelit dan hybrid:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Peta bergaya
Sesuaikan tampilan peta Google standar dengan menerapkan gaya Anda sendiri. Lihat panduan untuk peta bergaya.
Penanda
Parameter markers menentukan kumpulan satu atau beberapa penanda (pin peta) di
kumpulan lokasi. Setiap penanda yang ditentukan dalam satu deklarasi markers
harus menampilkan gaya visual yang sama; jika ingin menampilkan penanda
dengan gaya yang berbeda, Anda harus menyediakan beberapa parameter markers
dengan informasi gaya terpisah.
Parameter markers menggunakan kumpulan penetapan nilai
(deskripsi penanda) dengan format berikut:
markers=markerStyles|markerLocation1|
markerLocation2|... dll.
Kumpulan markerStyles dideklarasikan di awal
deklarasi markers dan terdiri dari nol atau beberapa deskripsi gaya
yang dipisahkan oleh karakter pipa (|), diikuti
oleh kumpulan satu atau beberapa lokasi yang juga dipisahkan oleh karakter pipa
(|).
Karena informasi gaya dan informasi lokasi dibatasi melalui karakter pipa, informasi gaya harus muncul terlebih dahulu dalam deskripsi penanda. Setelah server Maps Static API menemukan lokasi dalam deskripsi penanda, semua parameter penanda lainnya juga dianggap sebagai lokasi.
Gaya penanda
Kumpulan deskripsi gaya penanda adalah serangkaian penetapan nilai yang dipisahkan oleh karakter garis vertikal (|). Deskripsi gaya ini menentukan atribut visual yang akan digunakan saat menampilkan penanda dalam deskripsi penanda ini. Deskripsi gaya ini berisi penetapan kunci/nilai
berikut:
size:(opsional) menentukan ukuran penanda dari{tiny, mid, small}yang ditetapkan. Jika tidak ada parametersizeyang ditetapkan, penanda akan muncul dalam ukuran default (normal).color:(opsional) menentukan warna 24-bit (contoh:color=0xFFFFCC) atau warna standar dari kumpulan{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Perhatikan bahwa transparansi (ditentukan menggunakan nilai warna heksadesimal 32-bit) tidak didukung di penanda, meskipun didukung untuk jalur.
label:(opsional) menentukan satu karakter alfanumerik huruf besar dari kumpulan {A-Z, 0-9}. (Persyaratan untuk karakter huruf besar adalah hal baru untuk versi API ini.) Perhatikan bahwa penanda berukuran default danmidadalah satu-satunya penanda yang dapat menampilkan parameteralphanumeric-character. Penandatinydansmalltidak dapat menampilkan karakter alfanumerik.
Penskalaan penanda
Nilai scale dikalikan dengan ukuran gambar penanda untuk
menghasilkan ukuran output penanda yang sebenarnya dalam piksel. Nilai skala defaultnya
adalah 1; nilai yang diterima adalah 1, 2, dan 4.
Batas ukuran piksel pada gambar berlaku setelah penskalaan diterapkan. Misalnya, jika penanda disetel ke scale:2, penanda dapat
lebih besar dari ukuran maksimum 4096 piksel, selama penanda dikurangi menjadi kurang dari
4096 piksel setelah penskalaan. Gunakan penskalaan penanda bersama dengan penskalaan peta saat menampilkan peta beresolusi lebih tinggi.
Lokasi penanda
Setiap deskripsi penanda harus berisi kumpulan satu atau beberapa lokasi yang menentukan
tempat untuk menempatkan penanda pada peta. Lokasi ini dapat ditentukan
sebagai nilai lintang/bujur atau sebagai
alamat. Lokasi ini dipisahkan menggunakan
karakter pipa (|).
Catatan: Jika Anda memilih untuk menentukan lokasi penanda menggunakan metode yang memerlukan geocoding, seperti string alamat atau polyline yang dapat dibaca manusia, permintaan dibatasi maksimal 15 penanda. Batas ini hanya berlaku untuk lokasi penanda yang memerlukan geocoding. Hal ini tidak berlaku untuk lokasi penanda yang ditentukan dengan koordinat lintang/bujur.
Parameter lokasi menentukan lokasi penanda pada peta. Jika lokasi berada di luar peta, penanda tersebut tidak akan muncul dalam gambar yang dibuat, asalkan parameter center dan zoom disediakan. Namun, jika parameter ini tidak diberikan, server Maps Static API akan otomatis membuat gambar yang berisi penanda yang diberikan.
(Lihat Pemosisi implisit.)
Contoh deklarasi penanda ditampilkan di sini. Perhatikan bahwa kita menentukan satu kumpulan gaya dan tiga lokasi:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Untuk menentukan penanda dengan gaya yang berbeda, kita perlu menyediakan beberapa
parameter markers. Kumpulan parameter markers ini menentukan tiga penanda: satu penanda biru berlabel "S" di 62.107733, -145.5419, satu penanda hijau kecil di "Delta Junction, AK", dan satu penanda kuning berukuran sedang berlabel "C" di "Tok, AK". Penanda ini ditampilkan dalam contoh ini:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ikon khusus
Anda bebas menggunakan ikon penanda Google, atau ikon kustom Anda sendiri. Ikon kustom ditentukan menggunakan deskripsi icon dalam
parameter markers. Contoh:
markers=icon:URLofIcon|markerLocation
Tentukan icon menggunakan URL (yang harus
dienkode URL). Anda dapat menggunakan
URL yang dibuat oleh layanan penyingkatan URL seperti https://goo.gl. Sebagian besar
layanan penyingkatan URL memiliki keunggulan dalam mengenkode URL secara otomatis.
Anda dapat menentukan titik anchor untuk ikon kustom. Titik anchor menetapkan cara
ikon ditempatkan sehubungan dengan lokasi markers yang ditentukan. Secara default, titik anchor ikon kustom adalah bagian tengah bawah gambar ikon. Anda dapat
menentukan titik anchor yang berbeda menggunakan deskripsi anchor bersama
dengan icon. Tetapkan anchor sebagai titik x,y ikon (seperti
10,5), atau sebagai perataan yang telah ditentukan sebelumnya menggunakan salah satu nilai berikut:
top, bottom, left, right,
center, topleft, topright, bottomleft, atau
bottomright. Contoh:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Anda dapat menggunakan maksimal lima ikon khusus yang unik per permintaan. Batasan ini tidak berarti bahwa Anda hanya dapat menandai 5 lokasi di peta. Setiap ikon unik dapat digunakan dengan lebih dari satu lokasi markers di peta Anda.
Format ikon:
- Gambar ikon dapat dalam format PNG, JPEG, atau GIF, meskipun PNG direkomendasikan.
- Ikon dapat berukuran maksimum 4096 piksel (64x64 untuk gambar persegi).
Contoh ikon kustom
Contoh 1 membuat ikon kustom dan memosisikan ikon menggunakan anchor.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
Contoh 2 membuat ikon kustom yang sama dengan contoh 1, tetapi tidak menetapkan posisi ikon menggunakan anchor, yang mengandalkan anchor default di tengah bawah.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Jalur Maps Static API
Parameter path menentukan kumpulan satu atau beberapa lokasi yang dihubungkan oleh jalur untuk ditempatkan di atas gambar peta. Parameter path
mengambil kumpulan penetapan nilai (deskripsi jalur) dari
format berikut:
path=pathStyles|pathLocation1|pathLocation2|... dll.
Perhatikan bahwa kedua titik jalur dipisahkan satu sama lain menggunakan karakter
pipa (|). Karena informasi gaya dan informasi
titik dibatasi melalui karakter pipa, informasi gaya harus muncul
terlebih dahulu dalam deskripsi jalur apa pun. Setelah server Maps Static API menemukan
lokasi dalam deskripsi jalur, semua parameter jalur lainnya juga dianggap sebagai
lokasi.
Gaya jalur
Kumpulan deskripsi gaya jalur adalah serangkaian penetapan nilai
yang dipisahkan oleh karakter pipa (|). Deskripsi gaya ini
menentukan atribut visual yang akan digunakan saat menampilkan jalur. Deskripsi gaya
ini berisi penetapan kunci/nilai berikut:
weight:(opsional) menentukan ketebalan jalur dalam piksel. Jika tidak ada parameterweightyang ditetapkan, jalur akan muncul dalam ketebalan defaultnya (5 piksel).color:(opsional) menentukan warna sebagai nilai heksadesimal 24-bit (contoh:color=0xFFFFCC) atau 32-bit (contoh:color=0xFFFFCCFF), atau dari kumpulan{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Jika nilai heksadesimal 32-bit ditentukan, dua karakter terakhir menentukan nilai transparansi alfa 8-bit. Nilai ini bervariasi antara
00(sepenuhnya transparan) danFF(sepenuhnya buram). Perhatikan bahwa transparansi didukung di jalur, meskipun tidak didukung untuk penanda.fillcolor:(opsional) menunjukkan bahwa jalur menandai area poligonal dan menentukan warna isian yang akan digunakan sebagai overlay dalam area tersebut. Kumpulan lokasi berikutnya tidak harus berupa loop "tertutup"; server Maps Static API akan otomatis menggabungkan titik pertama dan terakhir. Namun, perhatikan bahwa goresan di bagian luar area yang terisi tidak akan ditutup kecuali jika Anda secara khusus memberikan lokasi awal dan akhir yang sama.geodesic:(opsional) menunjukkan bahwa jalur yang diminta harus ditafsirkan sebagai garis geodesik yang mengikuti kelengkungan bumi. Jika salah, jalur akan dirender sebagai garis lurus di ruang layar. Nilai defaultnya adalah false (salah).
Beberapa contoh definisi jalur:
- Garis biru tipis, opasitas 50%:
path=color:0x0000ff80|weight:1 - Garis merah solid:
path=color:0xff0000ff|weight:5 - Garis putih tebal solid:
path=color:0xffffffff|weight:10
Gaya jalur ini opsional. Jika atribut default diinginkan, Anda dapat mengabaikan penentuan atribut jalur; dalam hal ini, "argumen" pertama deskripsi jalur akan terdiri dari titik (lokasi) pertama yang dideklarasikan.
Titik jalur
Untuk menggambar jalur, parameter path juga harus
diteruskan dua titik atau lebih. Maps Static API kemudian akan menghubungkan
jalur di sepanjang titik tersebut, dalam urutan yang ditentukan. Setiap pathPoint
dinyatakan dalam pathDescriptor yang dipisahkan oleh karakter | (pipa).
Contoh berikut menentukan jalur biru dengan opasitas default 50% dari Union Square NY ke Times Square, NY.
Spesifikasi parameter path adalah:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Contoh berikut menentukan jalur yang sama, bukan menentukan garis merah solid dengan opasitas 100%:
Spesifikasi parameter path ini adalah:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Contoh berikutnya menentukan area poligon dalam Manhattan, yang meneruskan serangkaian persimpangan sebagai lokasi:
Spesifikasi parameter path ini adalah:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Perhatikan bahwa kita menetapkan jalur itu sendiri agar tidak terlihat dan area poligonal agar memiliki opasitas 15%.
Polyline yang dienkode
Sebagai ganti serangkaian lokasi, Anda dapat mendeklarasikan jalur sebagai
polyline yang dienkode
dengan menggunakan awalan enc: dalam deklarasi lokasi
path.
Contoh berikut menguraikan rute Alaska Highway dari Dawson Creek, BC ke Delta Junction, AK dengan polyline yang dienkode:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Seperti jalur standar, jalur polyline yang dienkode juga dapat menandai area
poligonal jika argumen fillcolor diteruskan ke parameter
path.
Contoh berikut menggambarkan bidang poligonal untuk Brooklyn, NY:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tampilan yang Terlihat
Gambar dapat menentukan area tampilan dengan menentukan lokasi yang terlihat menggunakan parameter visible. Parameter visible
menginstruksikan layanan Maps Static API untuk membuat peta sehingga lokasi yang ada
tetap terlihat. (Parameter ini juga dapat digabungkan dengan penanda atau jalur yang ada untuk menentukan wilayah yang terlihat.) Menentukan area pandang dengan cara ini
akan menghilangkan kebutuhan untuk menentukan tingkat zoom yang tepat.
Contoh berikutnya meminta peta yang berpusat di Boston, MA yang berisi MIT dan Harvard Square di Cambridge, MA:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Pemosisi implisit peta
Biasanya, Anda perlu menentukan parameter URL center dan zoom untuk menentukan lokasi dan tingkat zoom peta yang dihasilkan.
Namun, jika Anda memberikan parameter markers, path, atau visible, Anda dapat membiarkan Maps Static API menentukan pusat dan tingkat zoom yang benar secara implisit, berdasarkan evaluasi posisi elemen ini.
Jika menyediakan dua elemen atau lebih, Maps Static API akan menentukan pusat dan tingkat zoom yang tepat, sehingga memberikan margin yang besar untuk elemen yang dimuat. Contoh ini menampilkan peta yang berisi San Francisco, Oakland, dan San Jose, CA:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ukuran gambar yang lebih besar
Jika Anda memerlukan gambar dengan ukuran lebih besar dari 640x640 piksel (atau 1280x1280 piksel dengan nilai skala 2), hubungi tim dukungan dan berikan informasi berikut:
- Kasus penggunaan Anda dan alasan Anda memerlukan gambar berukuran besar.
- Apakah Anda mempertimbangkan untuk menggunakan API Google Maps Platform lainnya (Maps JavaScript API, Maps Embed API, Maps SDK for Android, atau Maps SDK for iOS) dan mengapa API tersebut tidak memenuhi kebutuhan Anda.
- Screenshot, tiruan, atau contoh cara Anda akan menggunakan gambar berukuran besar.
- Estimasi penggunaan bulanan Anda untuk gambar berukuran besar.
Kami akan meninjau permintaan Anda berdasarkan informasi yang Anda berikan dan menentukan apakah kasus penggunaan Anda mematuhi Persyaratan Layanan Google Maps Platform.
Ukuran maksimum yang dapat kami berikan adalah 2048 x 2048 piksel.
Pemecahan masalah dan dukungan
Untuk informasi selengkapnya tentang penggunaan Maps Static API, lihat halaman dukungan.
Maps Static API dapat menampilkan error atau peringatan saat terjadi masalah. Anda harus memeriksa peringatan secara khusus jika melihat bahwa ada yang hilang dari peta. Sebaiknya periksa juga peringatan sebelum meluncurkan aplikasi baru. Perhatikan bahwa peringatan mungkin tidak langsung terlihat karena muncul di header HTTP. Untuk informasi selengkapnya, lihat panduan untuk error dan peringatan.

