소개
Maps Static API는 URL을 통한 HTTP 요청에 대한 응답으로 이미지 (GIF, PNG 또는 JPEG)를 반환합니다. 각 요청에 대해 지도의 위치, 이미지 크기, 확대/축소 수준, 지도 유형, 지도의 위치에 선택적 마커를 배치할 위치를 지정할 수 있습니다. 영숫자 문자를 사용하여 마커에 추가 라벨을 지정할 수도 있습니다.
Maps Static API 이미지는 <img> 태그의 src 속성 또는 다른 프로그래밍 언어의 이에 상응하는 속성에 삽입됩니다.
이 문서에서는 Maps Static API URL의 필수 형식과 사용 가능한 매개변수를 설명합니다. 또한 URL을 지정할 때 유용한 도움말도 제공합니다.
시작하기 전에
이 문서는 웹페이지 또는 모바일 애플리케이션 내에 Maps Static API 이미지를 포함하려는 웹사이트 및 모바일 개발자를 대상으로 합니다. API 사용에 관한 소개와 사용 가능한 매개변수에 관한 참조 자료를 제공합니다.
Maps Static API로 개발을 시작하기 전에 인증 요구사항 (API 키 필요) 및 API 사용 및 결제 정보 (프로젝트에서 결제를 사용 설정해야 함)를 검토하세요.
URL 매개변수
Maps Static API URL은 다음 형식이어야 합니다.
https://maps.googleapis.com/maps/api/staticmap?parameters
웹사이트에 HTTPS를 통해 액세스하는 경우 브라우저 보안 알림을 방지하려면 HTTPS를 통해 Maps Static API 이미지도 로드해야 합니다. 사용자의 위치와 같은 민감한 사용자 정보가 요청에 포함된 경우에도 HTTPS를 사용하는 것이 좋습니다.
https://maps.googleapis.com/maps/api/staticmap?parameters
HTTP를 사용하든 HTTPS를 사용하든 특정 URL 매개변수는 필수이며 일부는 선택사항입니다. URL에서와 마찬가지로 모든 매개변수는 앰퍼샌드 (&) 문자를 사용하여 구분합니다. 매개변수 목록과 가능한 값은 이 문서에 나와 있습니다.
Maps Static API는 다음 URL 매개변수를 사용하여 지도 이미지를 정의합니다.
위치 매개변수
center(마커가 없는 경우 필수): 지도의 모든 가장자리에서 등거리에 있는 지도의 중심을 정의합니다. 이 매개변수는 위치를 쉼표로 구분된 {latitude,longitude} 쌍(예: '40.714728,-73.998672') 또는 지구상의 고유한 위치를 식별하는 문자열 주소 (예: 'city hall, new york, ny')로 사용합니다. 자세한 내용은 위치를 참고하세요.zoom(마커가 없는 경우 필수)는 지도의 확대/축소 수준을 결정하는 지도의 확대/축소 수준을 정의합니다. 이 매개변수는 원하는 지역의 확대/축소 수준에 해당하는 숫자 값을 사용합니다. 자세한 내용은 확대/축소 수준을 참고하세요.
지도 매개변수
size(필수)는 지도 이미지의 직사각형 크기를 정의합니다. 이 매개변수는{horizontal_value}x{vertical_value}형식의 문자열을 사용합니다. 예를 들어500x400는 가로 500픽셀, 세로 400픽셀인 지도를 정의합니다. 너비가 180픽셀 미만인 지도에는 축소된 크기의 Google 로고가 표시됩니다. 이 매개변수는scale매개변수의 영향을 받습니다. 최종 출력 크기는 크기와 크기 조정 값의 곱입니다.scale(선택사항)는 반환되는 픽셀 수에 영향을 미칩니다.scale=2는 동일한 노출 영역과 세부정보 수준을 유지하면서scale=1의 두 배의 픽셀을 반환합니다 (즉, 지도의 콘텐츠는 변경되지 않음). 고해상도 디스플레이용으로 개발할 때 유용합니다. 기본값은1입니다. 허용되는 값은1및2입니다. 자세한 내용은 값 크기 조정을 참고하세요.format(선택사항)는 결과 이미지의 형식을 정의합니다. 기본적으로 Maps Static API는 PNG 이미지를 만듭니다. GIF, JPEG, PNG 유형을 비롯한 여러 형식이 가능합니다. 사용하는 형식은 이미지를 표시하는 방법에 따라 다릅니다. JPEG는 일반적으로 더 높은 압축률을 제공하는 반면 GIF와 PNG는 더 많은 세부정보를 제공합니다. 자세한 내용은 이미지 형식을 참고하세요.maptype(선택사항)는 생성할 지도 유형을 정의합니다. 가능한 maptype 값에는roadmap,satellite,hybrid,terrain등이 있습니다. 자세한 내용은 Maps Static API Maptypes를 참고하세요.language(선택사항)는 지도 타일에 라벨을 표시하는 데 사용할 언어를 정의합니다. 이 매개변수는 일부 국가 타일에서만 지원됩니다. 요청된 특정 언어가 타일 세트에서 지원되지 않는 경우 해당 타일 세트의 기본 언어가 사용됩니다.region(선택사항)는 지정학적 민감성을 기반으로 표시할 적절한 경계를 정의합니다. 2자리 ccTLD ('최상위 도메인') 값으로 지정된 지역 코드를 허용합니다. 지원되는 지역은 Google Maps Platform 노출 범위 세부정보를 참고하세요.
지형지물 매개변수
map_id(선택사항)는 특정 지도의 식별자를 지정합니다. 지도 ID는 지도를 특정 스타일 또는 지형지물과 연결하며, 지도를 초기화하는 데 사용된 API 키와 동일한 프로젝트에 속해야 합니다. 자세한 내용은 지도 ID 사용을 참고하세요.markers(선택사항) 지정된 위치에서 이미지에 연결할 마커를 하나 이상 정의합니다. 이 매개변수는 파이프 문자(|)로 구분된 매개변수가 있는 단일 마커 정의를 사용합니다. 동일한 스타일을 보이는 한 여러 마커를 동일한markers매개변수 내에 배치할 수 있습니다.markers매개변수를 추가하여 서로 다른 스타일의 마커를 추가할 수 있습니다. 지도에 마커를 제공하는 경우 일반적으로 필요한center및zoom매개변수를 지정할 필요가 없습니다. 자세한 내용은 Maps Static API 마커를 참고하세요.path(선택사항)는 연결된 두 개 이상의 지점으로 구성된 단일 경로를 정의하여 지정된 위치의 이미지에 오버레이합니다. 이 매개변수는 파이프 문자 (|)로 구분된 점 정의 문자열 또는 경로의 위치 선언 내에enc:접두사를 사용하여 인코딩된 다중선 객체를 사용합니다.path매개변수를 추가하여 경로를 추가할 수 있습니다. 지도의 경로를 제공하는 경우 일반적으로 필요한center및zoom매개변수를 지정할 필요가 없습니다. 자세한 내용은 Maps Static API 경로를 참고하세요.visible(선택사항)는 마커나 기타 표시기는 표시되지 않지만 지도에 계속 표시되어야 하는 위치를 하나 이상 지정합니다. 이 매개변수를 사용하여 특정 지형지물 또는 지도 위치가 Maps Static API에 표시되도록 합니다.style(선택사항)는 지도의 특정 지형지물 (도로, 공원, 기타 지형지물)의 표현을 변경하는 맞춤 스타일을 정의합니다. 이 매개변수는 스타일을 지정할 지형지물을 식별하는feature및element인수와 선택한 지형지물에 적용할 스타일 작업 집합을 사용합니다.style매개변수를 추가하여 여러 스타일을 제공할 수 있습니다. 자세한 내용은 스타일 지도가 적용된 지도 가이드를 참고하세요.
키 및 서명 매개변수
key(필수)를 사용하면 Google Cloud 콘솔에서 애플리케이션의 API 사용량을 모니터링할 수 있으며 필요한 경우 Google에서 애플리케이션에 관해 문의할 수 있습니다. 자세한 내용은 Maps Static API에서 API 키 사용을 참고하세요.signature(권장)는 API 키를 사용하여 요청을 생성하는 사이트에 그러한 권한이 있는지 확인하는 데 사용되는 디지털 서명입니다. 디지털 서명이 없는 요청은 실패할 수 있습니다. 자세한 내용은 디지털 서명 사용을 참고하세요.
URL 크기 제한
Maps Static API URL은 크기가 16,384자(영문 기준)로 제한됩니다. 실제로는 마커와 경로가 많은 복잡한 지도를 생성하지 않는 한 이보다 긴 URL이 필요하지는 않습니다.
매개변수 사용
Maps Static API는 매개변수가 지정된 URL로만 구성되어 있으므로 비교적 사용하기 쉽습니다. 이 섹션에서는 이러한 매개변수를 사용하여 URL을 구성하는 방법을 설명합니다.
위치 지정
Maps Static API는 center 매개변수를 사용하여 지도의 올바른 위치에 초점을 맞추거나 markers 매개변수를 사용하여 지도의 위치에 선택적 장소표시를 배치할 수 있도록 지도에서 위치를 정확하게 식별할 수 있어야 합니다. Maps Static API는 숫자 (위도 및 경도 값) 또는 문자열 (주소)을 사용하여 이러한 위치를 지정합니다. 이 값은 지오코딩된 위치를 식별합니다.
여러 매개변수 (예: markers 및 path 매개변수)는 여러 위치를 사용합니다. 이 경우 위치는 파이프 (|) 문자로 구분됩니다.
위도 및 경도
위도와 경도는 소수점 6자리까지 정확한 쉼표로 구분된 텍스트 문자열 내 숫자를 사용하여 정의됩니다. 예를 들어 '40.714728,-73.998672'는 유효한 지오코드 값입니다. 소수점 이하 6자리 이후의 정밀도는 무시됩니다.
경도 값은 본초 자오선이 위치한 영국 그리니치에서의 거리를 기준으로 합니다. 그리니치는 위도 51.477222에 있으므로 center 값을 51.477222,0로 입력하여 지도의 중심을 그리니치로 설정할 수 있습니다.
위도 및 경도 값은 지구 표면의 유효한 위치에 해당해야 합니다. 위도 값은 -90과 90 사이의 값을 취할 수 있으며 경도 값은 -180과 180 사이의 값을 취할 수 있습니다. 잘못된 위도 또는 경도 값을 지정하면 요청이 잘못된 요청으로 거부됩니다.
주소
대부분의 사람들은 위도와 경도를 사용하지 않고 주소를 사용하여 위치를 나타냅니다. 주소를 지리적 좌표로 변환하는 과정을 지오코딩이라고 하며, 유효한 주소를 제공하면 Maps Static API 서비스에서 지오코딩을 실행할 수 있습니다.
위도/경도를 제공할 수 있는 매개변수에서 주소를 나타내는 문자열을 지정할 수 있습니다. Google에서는 주소를 지오코딩하고 마커를 배치하거나 위치를 지정하는 데 사용할 위도/경도 값을 Maps Static API 서비스에 제공합니다. 문자열은 URL로 인코딩되어야 하므로 'City Hall, New York, NY'와 같은 주소는 'City+Hall,New+York,NY'로 변환해야 합니다.
주소는 상세 주소와 같은 정확한 위치, 이름이 지정된 경로와 같은 다중선 또는 도시, 국가, 국립공원과 같은 다각형 영역을 반영할 수 있습니다. 다중선 및 다각형 결과의 경우 Maps Static API 서버는 선/지역의 중심점을 주소 중심으로 사용합니다. 주소가 지오코딩되는 방식에 의심이 가는 경우 이 지오코딩 유틸리티를 사용하여 주소를 테스트할 수 있습니다.
다음 예는 캘리포니아 버클리의 정적 지도 이미지를 생성합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
확대/축소 수준
Google 지도의 지도에는 현재 뷰의 해상도를 정의하는 정수 '확대/축소 수준'이 있습니다. 기본 roadmap 뷰 내에서 0 (전 세계를 한 지도에 볼 수 있는 가장 낮은 확대/축소 수준)과 21+ (거리 및 개별 건물까지) 사이의 확대/축소 수준을 사용할 수 있습니다. 건물 윤곽선은 가능한 경우 확대/축소 수준 17에서 지도에 표시됩니다. 이 값은 지역마다 다르며 데이터가 발전함에 따라 시간이 지남에 따라 변경될 수 있습니다.
Google 지도에서는 지구 전체를 포함하도록 확대/축소 수준 0을 설정합니다.
확대/축소 수준이 올라갈 때마다 수평 및 수직 측정기준의 정밀도가 두 배씩 증가합니다. 이 작업을 수행하는 방법에 관한 자세한 내용은 Google Maps JavaScript API 문서를 참고하세요.
참고: 지구상의 모든 위치에서 모든 확대/축소 수준이 나타나는 것은 아닙니다. 일부 지역의 데이터는 다른 지역보다 상세하므로 확대/축소 수준은 위치에 따라 다릅니다.
지도 타일이 없는 확대/축소 수준에 대한 요청을 전송하면 Maps Static API는 대신 빈 이미지를 반환합니다.
다음 목록은 각 확대/축소 수준에서 기대할 수 있는 세밀한 정도를 보여줍니다.
- 1: 세계
- 5: 대륙
- 10: 도시
- 15: 거리
- 20: 건물
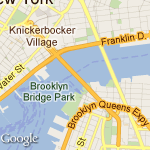
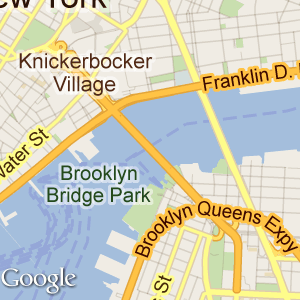
이 예에서는 동일한 center 값이지만 확대/축소 수준이 각각 12와 14인 맨해튼 지도를 두 개 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
이미지 크기
size 매개변수는 center와 함께 지도의 노출 지역을 정의합니다. 또한 scale 값 (기본값은 1)과 곱한 맵의 출력 크기를 픽셀로 정의합니다.
이 표에는 각 scale 값에서 허용되는 최대 size 매개변수 값이 나와 있습니다.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (1280x1280픽셀 반환) |
이 예에서는 확대/축소 수준 1에서 적도에 있는 지구의 '슬라이스'를 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
이 예에서는 동일한 지역에 중심을 맞춘 크기가 100x100픽셀인 작은 지도를 요청합니다. Google 로고가 더 작게 표시됩니다.
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
크기 조정 값
Maps Static API의 size 매개변수는 지도의 크기를 픽셀로 정의하므로 size=200x200가 있는 지도는 200x200픽셀로 반환됩니다. 일반적으로 인치당 약 100픽셀 (ppi)을 표시하는 LCD 컴퓨터 모니터에서 200x200 지도의 각 측정값은 약 2인치입니다.
하지만 휴대기기에는 점점 더 픽셀 밀도가 300ppi를 초과하는 고해상도 화면이 포함되어 있습니다. 이러한 화면은 다음 중 하나를 충족합니다.
- 200x200픽셀 이미지의 크기를 0.7인치로 줄여 라벨과 아이콘을 읽을 수 없을 정도로 작게 렌더링합니다.
- 가독성을 높이기 위해 이미지 크기를 조절 (확대/축소)하여 흐리거나 모자이크 현상이 발생한 이미지를 만듭니다.
| 너무 작음 | 너무 흐림 |
|---|---|
 |
 |
휴대기기용으로 개발할 때는 API의 scale 매개변수를 사용하여 위의 문제를 해결하는 고해상도 지도 이미지를 반환할 수 있습니다. scale 값을 size 값과 곱하여 지도의 노출 영역을 변경하지 않고 이미지의 실제 출력 크기를 픽셀로 결정합니다. 기본 scale 값은 1입니다. 허용되는 값은 1과 2입니다.
예를 들어 배율 값이 2이면 배율이 지정되지 않은 요청과 동일한 지도 노출 영역이 반환되지만 각 측정기준의 픽셀 수는 두 배가 됩니다. 여기에는 도로와 라벨이 포함되므로 고해상도 소형 화면에서 읽을 수 있을 뿐만 아니라 브라우저에서 크기를 조절할 때도 읽을 수 있습니다.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
이러한 이미지는 CSS를 사용하여 높이와 너비가 설정된 img 또는 div 태그에 삽입될 때 데스크톱 브라우저에서도 잘 작동합니다. 브라우저는 품질 저하 없이 이미지를 올바른 크기로 축소합니다.
이 표에는 세 가지 이미지 요청이 나와 있습니다.
- 첫 번째는 배율 값이 지정되지 않은 100x100 이미지 요청입니다. 데스크톱에서는 제대로 표시되지만 휴대기기에서는 너무 작아서 읽을 수 없습니다.
- 두 번째는 지도 크기가 두 배로 늘어납니다. 데스크톱에서는 CSS가 지정된 100x100
img요소에 맞게 조정되지만 이미지를 축소하면 도로와 라벨이 너무 작아집니다. 휴대기기에서는 이미지 크기가 적절하지만 도로와 라벨을 읽을 수 없습니다. - 세 번째 요청은
scale=2가 포함된 100x100 지도입니다. 이미지는 200px 세부정보로 반환됩니다. 데스크톱에서는 원래 100x100 요청과 구분할 수 없도록 완벽하게 축소하지만 모바일 브라우저는 API에서 반환한 추가 해상도의 이점을 누립니다.
| 이미지 요청 | |||
|---|---|---|---|
| 기기 | 100x100 |
200x200 |
100x100&scale=2 |
| 데스크톱 ( img 태그에 height="100px" 및width="100px" 포함) |
 |
 |
 |
| 고해상도 (시뮬레이션됨) |
 |
 |
 |
모바일 및 고해상도 디스플레이용 개발에 관한 자세한 내용은 다음을 참고하세요.
- Android 개발자 문서의 여러 화면 지원
- 고DPI 웹 사이트 개발을 위한 Webkit.org의 권장사항
- iOS 개발자 라이브러리에서 고해상도 화면 지원
이미지 형식
이미지는 여러 일반적인 웹 그래픽 형식(GIF, JPEG, PNG)으로 반환될 수 있습니다. format 매개변수는 다음 값 중 하나를 사용합니다.
png8또는png(기본값)은 8비트 PNG 형식을 지정합니다.png32는 32비트 PNG 형식을 지정합니다.gif는 GIF 형식을 지정합니다.jpg는 JPEG 압축 형식을 지정합니다.jpg-baseline는 비진보적 JPEG 압축 형식을 지정합니다.
다음 예에서는 gif 및 png 형식의 맵을 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 및 jpg-baseline는 일반적으로 가장 작은 이미지 크기를 제공하지만, 이미지 품질이 저하될 수 있는 '손실이 있는' 압축을 통해 이를 실행합니다. gif, png8, png32는 무손실 압축을 제공합니다.
대부분의 JPEG 이미지는 프로그레시브 이미지입니다. 즉, 더 거친 이미지를 먼저 로드하고 더 많은 데이터가 도착하면 이미지 해상도를 미세 조정합니다. 이렇게 하면 이미지를 웹페이지에 빠르게 로드할 수 있으며 현재 JPEG가 가장 널리 사용되는 방식입니다. 그러나 JPEG를 사용하는 일부 경우에는 비진보적 (기준) 이미지가 필요합니다. 이 경우 비진보적인 jpg-baseline 형식을 사용하는 것이 좋습니다.
지도 유형
Maps Static API는 다음과 같은 여러 형식의 지도를 만듭니다.
roadmap(기본값)는 일반적으로 Google 지도 웹사이트에 표시되는 표준 로드맵 이미지를 지정합니다.maptype값을 지정하지 않으면 Maps Static API는 기본적으로roadmap타일을 제공합니다.satellite는 위성 이미지를 지정합니다.terrain은 지형과 식생을 보여주는 실제 지형지물 지도 이미지를 지정합니다.hybrid는 위성 이미지와 도로 지도 이미지의 하이브리드를 지정하여 위성 이미지에 주요 도로와 장소 이름의 투명 레이어를 표시합니다.
이 코드 예시에서 로드맵 유형과 지형 유형의 차이를 확인할 수 있습니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
하이브리드 지도는 위성 이미지와 주요 도로 지도 지형지물을 사용하여 조합 지도의 다음 예는 위성 및 하이브리드 지도 유형을 보여줍니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
스타일 지도
나만의 스타일을 적용하여 표준 Google 지도의 표시를 맞춤설정합니다. 스타일 지정 지도 가이드를 참고하세요.
마커
markers 매개변수는 일련의 위치에 있는 하나 이상의 마커 (지도 핀) 집합을 정의합니다. 단일 markers 선언 내에 정의된 각 마커는 동일한 시각적 스타일을 보여야 합니다. 다른 스타일로 마커를 표시하려면 여러 markers 매개변수에 별도의 스타일 정보를 제공해야 합니다.
markers 매개변수는 다음 형식의 값 할당 집합(마커 설명자)을 사용합니다.
markers=markerStyles|markerLocation1|
markerLocation2|... 등
markerStyles 집합은 markers 선언의 시작 부분에 선언되며, 세로 막대 문자 (|)로 구분된 0개 이상의 스타일 설명자로 구성되며, 그 뒤에는 세로 막대 문자(|)로 구분된 하나 이상의 위치 집합이 이어집니다.
스타일 정보와 위치 정보는 모두 파이프 문자를 통해 구분되므로 마커 설명자에서 스타일 정보가 먼저 표시되어야 합니다. Maps Static API 서버가 마커 설명자에서 위치를 발견하면 다른 모든 마커 매개변수도 위치로 간주됩니다.
마커 스타일
마커 스타일 설명자 집합은 파이프 (|) 문자로 구분된 일련의 값 할당입니다. 이 스타일 설명자는 이 마커 설명자 내에 마커를 표시할 때 사용할 시각적 속성을 정의합니다. 이러한 스타일 설명자에는 다음과 같은 키-값 할당이 포함됩니다.
size:(선택사항)는{tiny, mid, small}세트에서 마커의 크기를 지정합니다.size매개변수가 설정되지 않으면 마커가 기본 (일반) 크기로 표시됩니다.color:(선택사항)는 24비트 색상(예:color=0xFFFFCC) 또는{black, brown, green, purple, yellow, blue, gray, orange, red, white}세트의 사전 정의된 색상을 지정합니다.투명성 (32비트 16진수 색상 값으로 지정됨)은 마커에서는 지원되지 않지만 경로에서는 지원됩니다.
label:(선택사항) {A~Z, 0~9} 집합에서 단일 대문자 영숫자 문자를 지정합니다. 대문자 요구사항은 이 버전의 API에 새로 추가되었습니다. 기본 크기 및mid크기 마커만alphanumeric-character매개변수를 표시할 수 있습니다.tiny및small마커는 영숫자 문자를 표시할 수 없습니다.
마커 크기 조정
scale 값을 마커 이미지 크기와 곱하여 마커의 실제 출력 크기(단위: 픽셀)를 생성합니다. 기본 크기 조정 값은 1입니다. 허용되는 값은 1, 2, 4입니다.
이미지의 픽셀 크기 제한은 크기 조정이 적용된 후에 적용됩니다. 예를 들어 마커가 scale:2로 설정된 경우, 크기 조정 후 4, 096픽셀 미만으로 줄어들면 최대 크기인 4, 096픽셀보다 클 수 있습니다. 고해상도 지도를 표시할 때는 지도 배율과 함께 마커 배율을 사용하세요.
마커 위치
각 마커 설명자에는 지도에 마커를 배치할 위치를 정의하는 위치 집합이 하나 이상 포함되어야 합니다. 이러한 위치는 위도/경도 값 또는 주소로 지정할 수 있습니다. 이러한 위치는 파이프 문자 (|)를 사용하여 구분됩니다.
참고: 인간이 읽을 수 있는 주소 문자열이나 다중선과 같이 지오코딩이 필요한 메서드를 사용하여 마커 위치를 지정하는 경우 요청은 최대 15개의 마커로 제한됩니다. 이 한도는 지오코딩이 필요한 마커 위치에만 적용됩니다. 위도/경도 좌표로 지정된 마커 위치에는 적용되지 않습니다.
위치 매개변수는 지도에서 마커의 위치를 정의합니다. 위치가 지도 밖에 있으면 center 및 zoom 매개변수가 제공되는 경우 생성된 이미지에 마커가 표시되지 않습니다. 그러나 이러한 매개변수를 제공하지 않으면 Maps Static API 서버에서 제공된 마커가 포함된 이미지를 자동으로 생성합니다.
(암시적 위치 지정을 참고하세요.)
샘플 마커 선언은 다음과 같습니다. 스타일 세트 1개와 위치 3개를 정의합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
스타일이 다른 마커를 정의하려면 여러 markers 매개변수를 제공해야 합니다. 이 markers 매개변수 세트는 62.107733, -145.5419에 'S'라고 라벨이 지정된 파란색 마커 1개, 'Delta Junction, AK'에 작은 녹색 마커 1개, 'Tok, AK'에 'C'라고 라벨이 지정된 중형 노란색 마커 1개를 정의합니다. 다음 예에 이러한 마커가 표시되어 있습니다.
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
맞춤 아이콘
Google의 마커 아이콘을 사용하는 대신 자체 맞춤 아이콘을 사용할 수 있습니다. 맞춤 아이콘은 markers 매개변수의 icon 설명자를 사용하여 지정됩니다. 예를 들면 다음과 같습니다.
markers=icon:URLofIcon|markerLocation
URL (URL로 인코딩되어야 함)을 사용하여 icon를 지정합니다. https://goo.gl와 같은 URL 축소 서비스에서 생성한 URL을 사용할 수 있습니다. 대부분의 URL 단축 서비스는 URL을 자동으로 인코딩하는 이점이 있습니다.
맞춤 아이콘의 고정 점을 지정할 수 있습니다. 앵커 포인트는 지정된 markers 위치를 기준으로 아이콘이 배치되는 방식을 설정합니다. 기본적으로 맞춤 아이콘의 앵커 포인트는 아이콘 이미지의 하단 중앙입니다. icon와 함께 anchor 설명자를 사용하여 다른 고정 점을 지정할 수 있습니다. anchor를 아이콘의 x,y 지점 (예: 10,5)으로 설정하거나 top, bottom, left, right, center, topleft, topright, bottomleft 또는 bottomright 값 중 하나를 사용하여 사전 정의된 정렬로 설정합니다. 예를 들면 다음과 같습니다.
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
요청당 최대 5개의 고유한 맞춤 아이콘을 사용할 수 있습니다. 이 제한사항은 지도에 표시된 위치가 5개로 제한된다는 의미가 아닙니다. 각 고유한 아이콘은 지도에서 두 개 이상의 markers 위치에 사용할 수 있습니다.
아이콘 형식:
- 아이콘 이미지는 PNG, JPEG 또는 GIF 형식일 수 있지만 PNG를 사용하는 것이 좋습니다.
- 아이콘의 최대 크기는 4,096픽셀 (정사각형 이미지의 경우 64x64픽셀)까지 가능합니다.
맞춤 아이콘 예시
예 1에서는 맞춤 아이콘을 만들고 앵커를 사용하여 아이콘을 배치합니다.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
예 2는 예 1과 동일한 맞춤 아이콘을 만들지만 앵커를 사용하여 아이콘 위치를 설정하지 않고 하단 중앙의 기본 앵커를 사용합니다.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 경로
path 매개변수는 지도 이미지에 오버레이할 경로로 연결된 하나 이상의 위치 집합을 정의합니다. path 매개변수는 다음 형식의 값 할당 (경로 설명자) 집합을 사용합니다.
path=pathStyles|pathLocation1|pathLocation2|... 등
두 경로 포인트는 모두 파이프 문자 (|)를 사용하여 서로 구분됩니다. 스타일 정보와 포인트 정보 모두 파이프 문자를 통해 구분되므로 스타일 정보가 경로 설명자에서 먼저 표시되어야 합니다. Maps Static API 서버가 경로 설명자에서 위치를 발견하면 다른 모든 경로 매개변수도 위치로 간주됩니다.
경로 스타일
경로 스타일 설명자 집합은 파이프 (|) 문자로 구분된 일련의 값 할당입니다. 이 스타일 설명자는 경로를 표시할 때 사용할 시각적 속성을 정의합니다. 이러한 스타일 설명자에는 다음과 같은 키-값 할당이 포함됩니다.
weight:(선택사항)는 경로의 두께를 픽셀 단위로 지정합니다.weight매개변수가 설정되지 않으면 경로가 기본 두께 (5픽셀)로 표시됩니다.color:(선택사항)는 색상을 24비트 (예:color=0xFFFFCC) 또는 32비트 16진수 값(예:color=0xFFFFCCFF)으로 지정하거나{black, brown, green, purple, yellow, blue, gray, orange, red, white}세트에서 지정합니다.32비트 16진수 값이 지정되면 마지막 두 문자가 8비트 알파 투명도 값을 지정합니다. 이 값은
00(완전히 투명)과FF(완전히 불투명) 사이에서 달라집니다. 투명도는 마커에는 지원되지 않지만 경로에는 지원됩니다.fillcolor:(선택사항): 경로가 다각형 영역을 표시하고 해당 영역 내에서 오버레이로 사용할 채우기 색상을 지정함을 나타냅니다. 다음 위치 집합은 '닫힌' 루프일 필요는 없습니다. Maps Static API 서버가 첫 번째 지점과 마지막 지점을 자동으로 연결합니다. 단, 채워진 영역 외부의 획은 동일한 시작 위치와 끝 위치를 구체적으로 지정하지 않는 한 닫히지 않습니다.geodesic:(선택사항): 요청된 경로가 지구의 곡률을 따르는 지오데시선으로 해석되어야 함을 나타냅니다. false인 경우 경로는 화면 공간에서 직선으로 렌더링됩니다. 기본값은 false입니다.
경로 정의의 예는 다음과 같습니다.
- 얇은 파란색 선, 불투명도 50%:
path=color:0x0000ff80|weight:1 - 빨간색 실선:
path=color:0xff0000ff|weight:5 - 굵은 흰색 실선:
path=color:0xffffffff|weight:10
이들 경로 스타일은 선택 항목입니다. 기본 속성이 필요한 경우 경로 속성 정의는 건너뛸 수 있습니다. 이 경우 경로 설명자의 첫 번째 '인수'는 선언된 첫 번째 지점 (위치) 대신 구성됩니다.
경로 포인트
경로를 그리려면 path 매개변수에 2개 이상의 점을 전달해야 합니다. 그러면 Maps Static API가 지정된 순서대로 이러한 지점을 따라 경로를 연결합니다. 각 pathPoint는 pathDescriptor에서 | (파이프) 문자로 구분됩니다.
다음 예에서는 뉴욕 유니언 스퀘어에서 뉴욕 타임스 스퀘어까지 기본 불투명도가 50% 인 파란색 경로를 정의합니다.
path 매개변수의 세부정보는 다음과 같습니다.
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
다음 예에서는 불투명도가 100% 인 빨간색 선을 정의하는 대신 동일한 경로를 정의합니다.
이 path 매개변수의 세부정보는 다음과 같습니다.
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
다음 예에서는 맨해튼 내의 다각형 영역을 정의하고 일련의 교차점을 위치로 전달합니다.
이 path 매개변수의 세부정보는 다음과 같습니다.
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
경로 자체는 보이지 않도록 설정하고 다각형 영역의 불투명도는 15% 로 설정합니다.
인코딩된 다중선
일련의 위치 대신 path의 위치 선언 내에 enc: 접두사를 사용하여 경로를 인코딩된 다중선으로 선언할 수 있습니다.
다음 예에서는 인코딩된 다중선을 사용하여 브리티시 컬럼비아 주 도슨즈 크릭에서 알래스카 주 델타 조인션까지 이어지는 알래스카 하이웨이의 경로를 보여줍니다.
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
표준 경로와 마찬가지로 fillcolor 인수가 path 매개변수에 전달되는 경우 인코딩된 다중선 경로가 다각형 영역을 구분할 수도 있습니다.
다음 예시에서는 뉴욕 브루클린에 대한 폴리곤 영역을 나타냅니다.
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
뷰포트
이미지는 visible 매개변수를 사용하여 표시되는 위치를 지정하여 표시 영역을 지정할 수 있습니다. visible 매개변수는 기존 위치가 계속 표시되도록 지도 Static API 서비스에 지시합니다. 이 매개변수는 기존 마커 또는 경로와 결합하여 표시 영역을 정의할 수도 있습니다. 이러한 방식으로 표시 영역을 정의하면 정확한 확대/축소 수준을 지정할 필요가 없습니다.
다음 예에서는 매사추세츠주 보스턴을 중심으로 매사추세츠주 케임브리지의 MIT와 하버드 스퀘어가 모두 포함된 지도를 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
지도의 암시적 위치 지정
일반적으로 생성된 지도의 위치와 확대/축소 수준을 정의하려면 center 및 zoom URL 매개변수를 지정해야 합니다.
하지만 markers, path 또는 visible 매개변수를 제공하면 대신 Maps Static API가 이러한 요소의 위치 평가를 기반으로 올바른 중심과 확대/축소 수준을 암시적으로 결정하도록 할 수 있습니다.
두 개 이상의 요소를 제공하면 Maps Static API가 적절한 중심과 확대/축소 수준을 결정하여 포함된 요소에 넉넉한 여백을 제공합니다. 이 예에서는 캘리포니아 샌프란시스코, 오클랜드, 산호세가 포함된 지도를 표시합니다.
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
더 큰 이미지 크기
크기가 640x640픽셀 (또는 크기 조정 값이 2인 경우 1280x1280픽셀)을 초과하는 이미지가 필요한 경우 지원팀에 문의하여 다음 정보를 제공하세요.
- 사용 사례 및 대형 이미지가 필요한 이유
- 다른 Google Maps Platform API(Maps JavaScript API, Maps Embed API, Android용 Maps SDK 또는 iOS용 Maps SDK)를 사용해 보았는지 여부와 이러한 API가 요구사항을 충족하지 못하는 이유
- 대형 이미지를 사용하는 방법을 보여주는 스크린샷, 모의 이미지 또는 샘플
- 대형 이미지의 월별 예상 사용량입니다.
Google에서는 제공된 정보를 토대로 요청을 검토하고 사용 사례가 Google Maps Platform 서비스 약관을 준수하는지 확인합니다.
제공할 수 있는 최대 크기는 2048x2048픽셀입니다.
문제 해결 및 지원
Maps Static API 사용에 관한 자세한 내용은 지원 페이지를 참고하세요.
문제가 발생하면 Maps Static API에서 오류 또는 경고를 발생시킬 수 있습니다. 특히 지도에서 누락된 항목이 있는지 확인해야 합니다. 새 애플리케이션을 실행하기 전에 경고를 확인하는 것도 좋습니다. 경고는 HTTP 헤더에 표시되므로 즉시 표시되지 않을 수 있습니다. 자세한 내용은 오류 및 경고 가이드를 참고하세요.

