W tym dokumencie opisujemy, dlaczego i jak wdrożyć dynamiczne stylizowanie oparte na danych granic Google za pomocą interfejsu Maps JavaScript API. Jest to przydatne w wielu zastosowaniach w różnych branżach i segmentach.
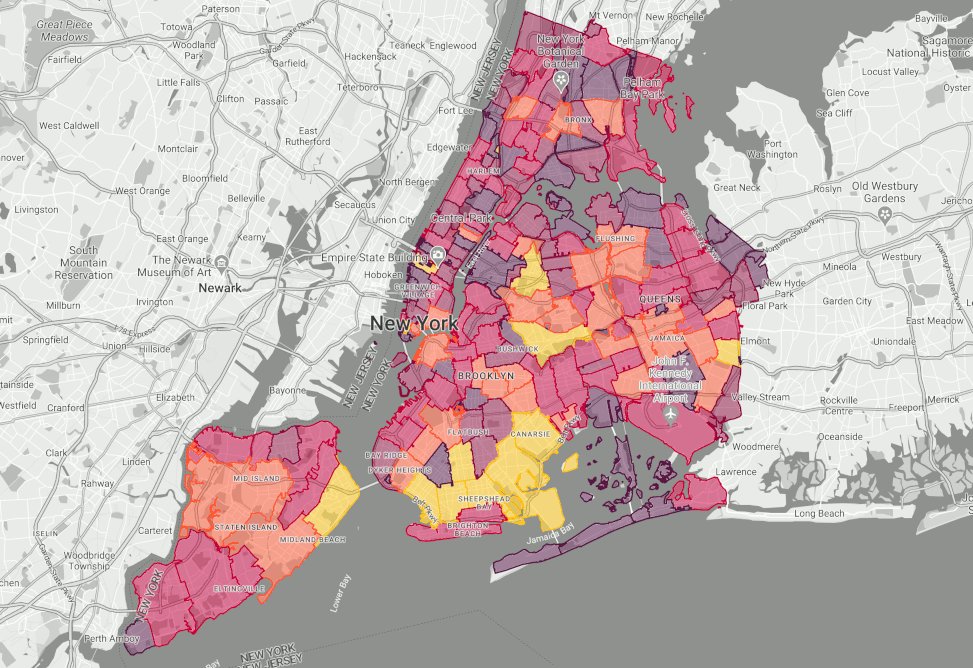
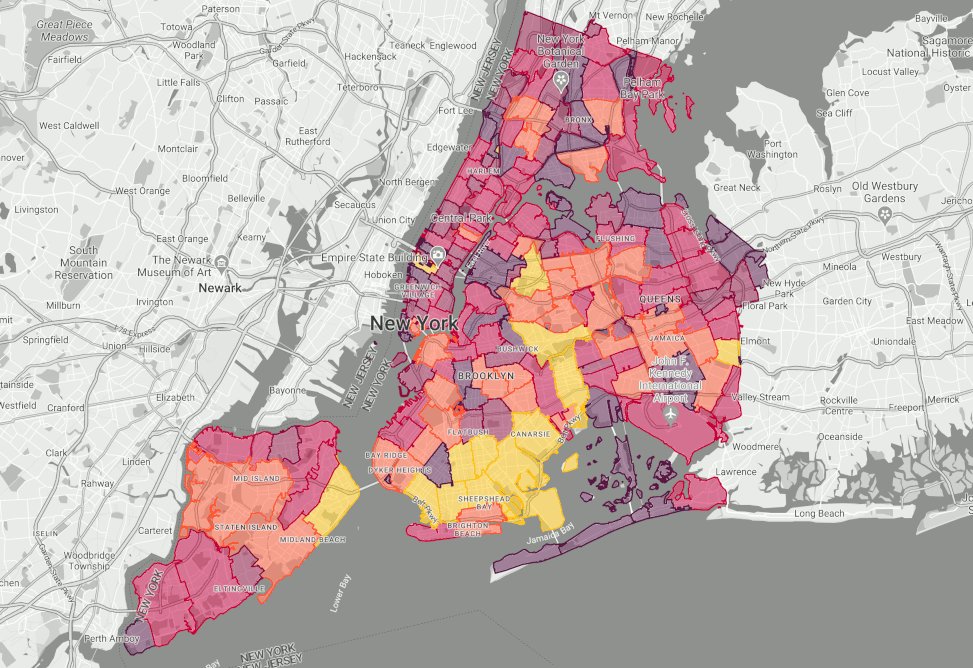
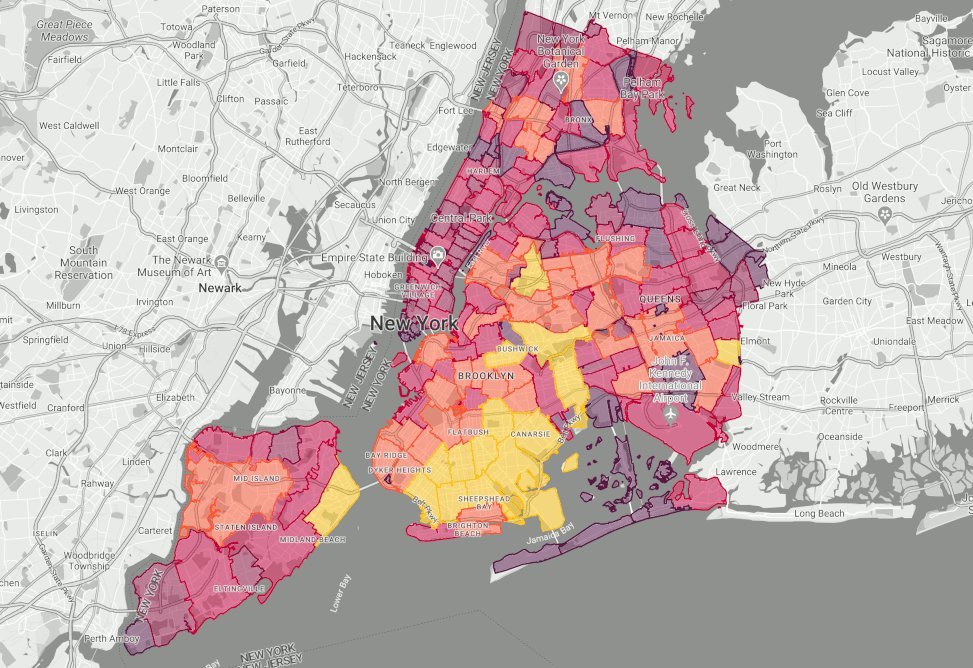
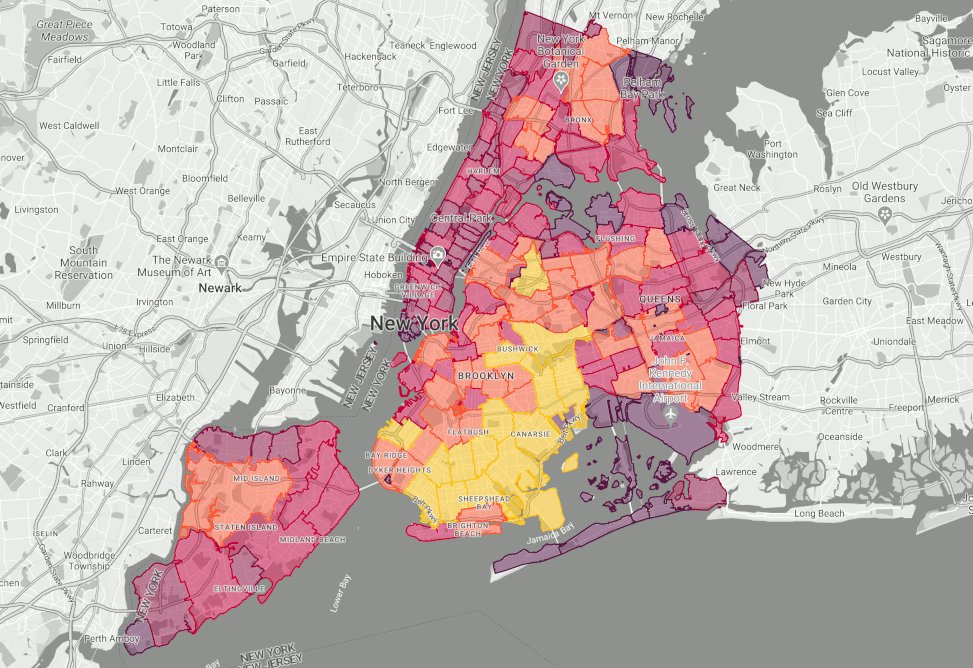
Animowana liczba taksówek w Nowym Jorku według kodu pocztowego (symulacja, poklatkowo):


Stylizacja oparta na danych to funkcja Google Maps Platform, która umożliwia korzystanie z wielokątów granic administracyjnych Google, stosowanie do nich stylów w celu wyświetlania na mapach oraz łączenie własnych danych w celu tworzenia bogatych, dostosowanych map, które można wykorzystywać do analizy wizualnej i lepszego zrozumienia danych. W tym dokumencie omówimy kilka przypadków użycia, które wyjaśniają, dlaczego i jak możesz wizualizować dane za pomocą stylów opartych na danych na mapie niemal w czasie rzeczywistym, integrując dynamiczne pliki danych.
Stylizacja oparta na danych umożliwia tworzenie map, które pokazują rozkład geograficzny danych, dynamiczne dostosowywanie stylu wielokątów i interakcję z danymi za pomocą zdarzeń kliknięcia. Za pomocą tych funkcji można tworzyć informacyjne i angażujące mapy do różnych zastosowań i w różnych branżach.
Oto kilka przykładów zastosowań, które mogą być przydatne w przypadku mapy wyświetlającej dynamiczne aktualizacje danych w stylu opartym na danych:
- Usługi przewozu osób: aktualizacje w czasie rzeczywistym mogą służyć do identyfikowania obszarów o wysokim popycie, w których niektórzy dostawcy mogą stosować wyższe ceny.
- Transport: aktualizacje w czasie rzeczywistym mogą pomóc w określeniu obszarów, w których występują korki, co ułatwi wyznaczanie najlepszych tras alternatywnych.
- Wybory: w noc wyborczą można używać danych z sondaży w czasie rzeczywistym do wizualizacji wyników na bieżąco.
- Bezpieczeństwo pracowników: aktualizacje w czasie rzeczywistym mogą służyć do śledzenia wydarzeń w czasie rzeczywistym, identyfikowania obszarów wysokiego ryzyka i zapewniania osobom reagującym w terenie świadomości sytuacyjnej.
- Pogoda: aktualizacje w czasie rzeczywistym mogą służyć do śledzenia przemieszczania się burz, identyfikowania bieżących zagrożeń oraz dostarczania ostrzeżeń i alertów.
- Środowisko: aktualizacje w czasie rzeczywistym mogą służyć do śledzenia przemieszczania się popiołu wulkanicznego i innych zanieczyszczeń, identyfikowania obszarów degradacji środowiska oraz monitorowania wpływu działalności człowieka.
W każdej z tych sytuacji klienci mogą uzyskać dodatkową wartość, łącząc swoje strumienie danych w czasie rzeczywistym z granicami Google, aby szybko i łatwo wizualizować dane na mapie. Dzięki temu uzyskują niemal natychmiastowe statystyki, które pomagają im podejmować bardziej świadome decyzje.
Podejście architektoniczne do rozwiązania
Teraz pokażemy, jak utworzyć mapę przy użyciu stylów opartych na danych, aby wizualizować dane dynamiczne. Jak wspomnieliśmy wcześniej, przykładem zastosowania jest liczba taksówek w Nowym Jorku wizualizowana według kodu pocztowego. Ułatwi to użytkownikom zrozumienie, jak łatwo będzie zamówić taksówkę.
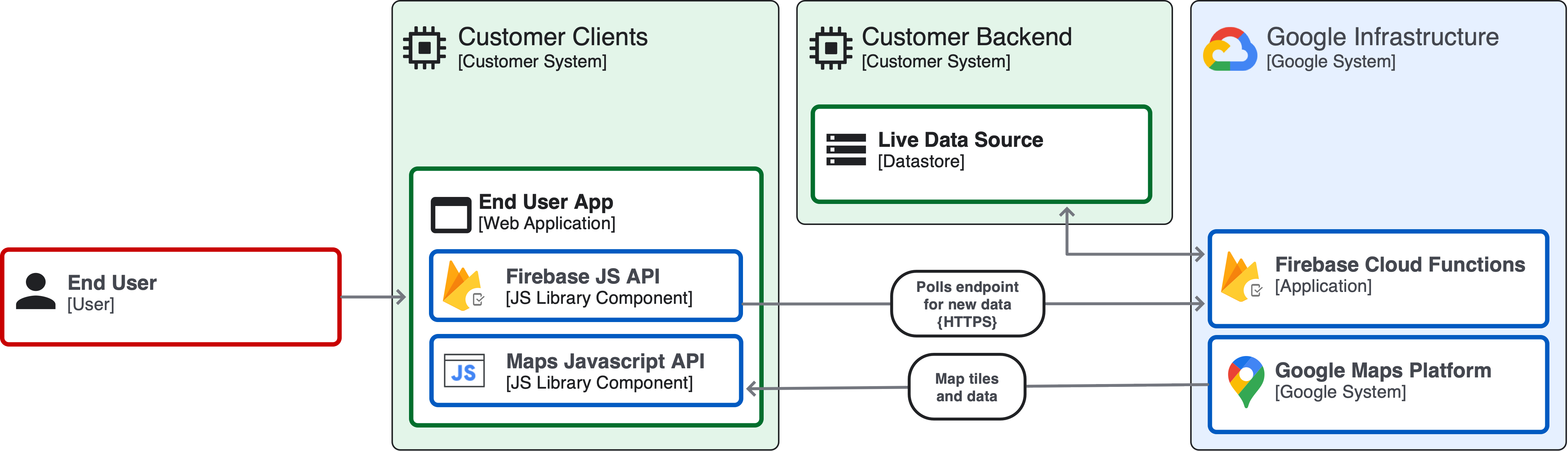
Oto diagram architektury aplikacji przedstawiający to podejście:

Rozwiązanie do dynamicznego stylu opartego na danych
Teraz omówimy kroki potrzebne do wdrożenia dynamicznej mapy typu choropleth opartej na danych w przypadku Twojego zbioru danych.
To rozwiązanie umożliwia wizualizację hipotetycznego zbioru danych o gęstości taksówek w czasie rzeczywistym w poszczególnych kodach pocztowych w Nowym Jorku. Mimo że nie są to dane ze świata rzeczywistego, mają one praktyczne zastosowania i pozwalają zorientować się w możliwościach i możliwościach wizualizacji dynamicznych danych na mapie za pomocą stylizacji opartej na danych.
Krok 1. Wybierz dane do wizualizacji i połącz je z identyfikatorem miejsca granicy
Pierwszym krokiem jest określenie danych, które chcesz wyświetlać, i upewnienie się, że można je dopasować do granic Google. Dopasowanie możesz przeprowadzić po stronie klienta, wywołując metodę zwrotną findPlaceFromQuery dla każdego kodu pocztowego. Pamiętaj, że kody pocztowe w Stanach Zjednoczonych mają różne nazwy, ale inne poziomy administracyjne nie. W przypadku niejednoznacznych wyników zapytania wybierz prawidłowy identyfikator miejsca.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Jeśli Twoje dane zawierają wartości szerokości i długości geograficznej, możesz też użyć interfejsu Geocoding API z filtrowaniem komponentów, aby przekształcić te wartości w identyfikatory miejsc dla warstwy funkcji, której styl chcesz zmienić. W tym przykładzie zastosujesz styl do warstwy POSTAL_CODE.
Krok 2: Połącz się z danymi w czasie rzeczywistym
Istnieje wiele sposobów łączenia się ze źródłami danych, a najlepsze rozwiązanie zależy od Twoich konkretnych potrzeb i infrastruktury technicznej. Załóżmy, że dane znajdują się w tabeli BigQuery z 2 kolumnami: „zip_code” i „taxi_count”, a zapytanie zostanie wykonane za pomocą funkcji Cloud Functions w Firebase.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Następnie zadbaj o to, by dane były zawsze aktualne. Jednym ze sposobów na to jest wywołanie powyższego zapytania za pomocą procesu roboczego i ustawienie timera, który będzie odświeżać dane za pomocą funkcji setInterval. Możesz ustawić odpowiedni interwał, np. odświeżanie mapy co 15 sekund. Za każdym razem, gdy upłynie czas interwału, proces roboczy w internecie będzie wysyłać żądanie zaktualizowanych wartości taxiCount dla każdego kodu pocztowego.
Teraz, gdy możemy wysyłać zapytania i odświeżać dane, upewnijmy się, że wygląd wielokątów na mapie odzwierciedla te zmiany.
Krok 3. Nadaj mapie styl oparty na danych
Teraz, gdy masz już dynamiczne wartości danych potrzebne do utworzenia i zastosowania stylu wizualnego do granic kodów pocztowych w instancji JavaScript API Map Google jako obiektu JSON, możesz nadać mu styl w postaci mapy typu „choropleth”.
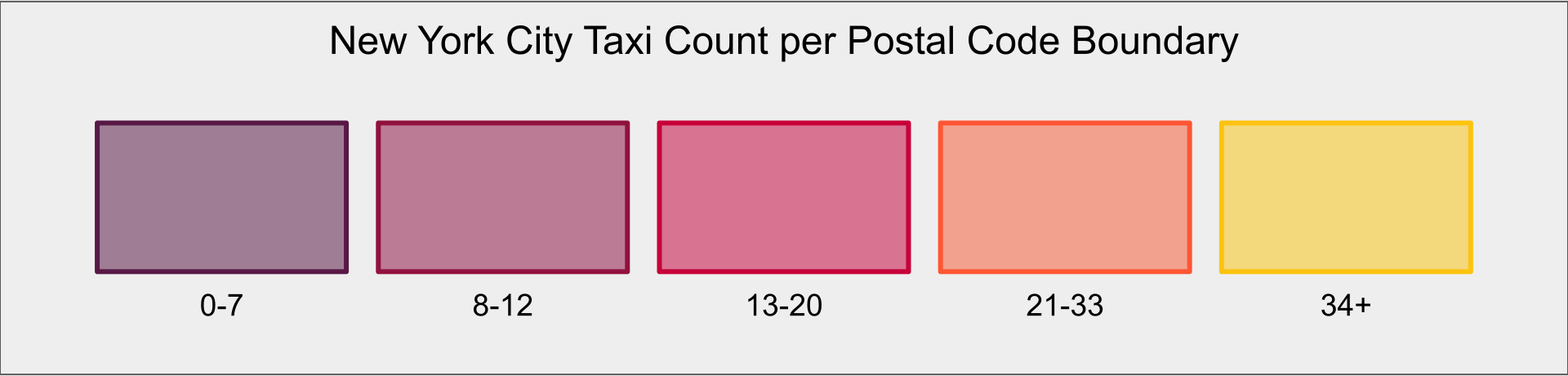
W tym przykładzie dostosujesz styl mapy na podstawie liczby taksówek w każdym kodzie pocztowym, aby użytkownicy mogli sprawdzić gęstość i dostępność taksówek w swojej okolicy. Styl będzie się różnić w zależności od wartości liczby taksówek. Obszary z najmniejszą liczbą taksówek będą oznaczone kolorem fioletowym, a gradient kolorów będzie przechodzić przez czerwony i pomarańczowy, aż do żółtego koloru taksówek w Nowym Jorku w przypadku obszarów o największej gęstości. W tym schemacie kolorów zastosujesz te wartości kolorów do parametrów fillColor i strokeColor. Ustawienie fillOpacity na 0,5 pozwala użytkownikom zobaczyć mapę bazową, a ustawienie strokeOpacity na 1,0 umożliwia odróżnienie granic wielokątów o tym samym kolorze:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Podsumowanie
Stylizowanie granic Google na podstawie danych umożliwia używanie danych do stylizowania mapy w różnych zastosowaniach w branżach i segmentach. Połączenie z danymi w czasie rzeczywistym umożliwia przekazywanie informacji o tym, co się dzieje, gdzie to się dzieje i kiedy to się dzieje. Ta funkcja może pomóc Ci wykorzystać wartość danych w czasie rzeczywistym i ułatwić użytkownikom ich zrozumienie w czasie rzeczywistym w świecie rzeczywistym.
Następne działania
- Obejrzyj webinar Jak używać stylów opartych na danych do określania stylu granic map Google.
- Dzięki zdarzeniom kliknięcia w stylu opartym na danych możesz jeszcze bardziej ulepszyć wizualizację.
- Rozważ dodanie do mapy zaawansowanych znaczników.
Współtwórcy
Główny autor:
Jim Leflar | Inżynier rozwiązań Google Maps Platform
