এই ডকুমেন্টটি বর্ণনা করে কেন এবং কীভাবে ম্যাপস জাভাস্ক্রিপ্ট এপিআই ব্যবহার করে গুগল বাউন্ডারিগুলির গতিশীল ডেটা-চালিত স্টাইলিং বাস্তবায়ন করা যায়, যা বিভিন্ন শিল্প এবং বিভাগ জুড়ে ব্যবহারের ক্ষেত্রে কার্যকর।
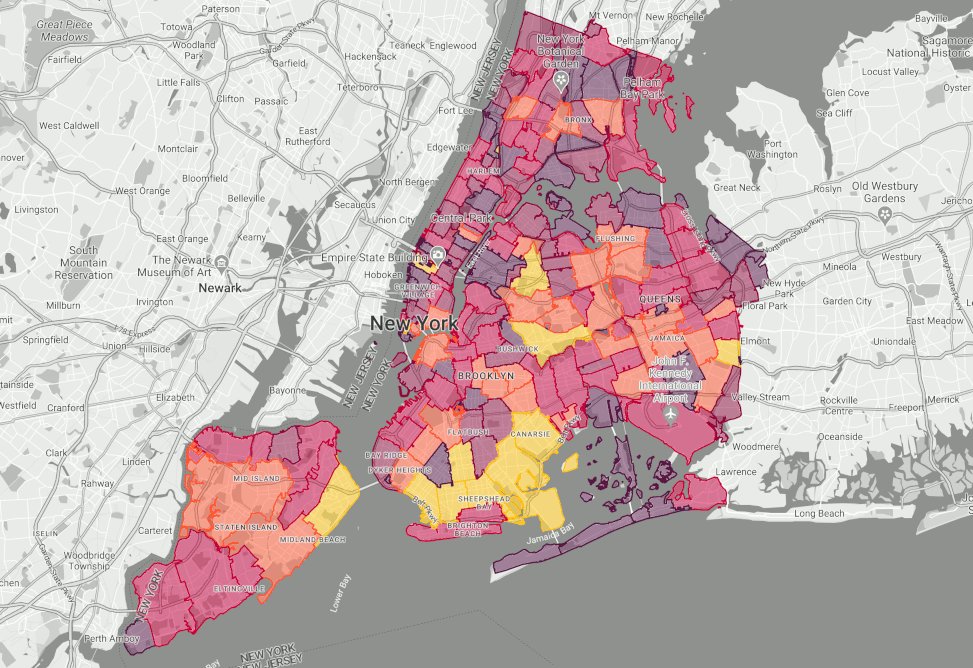
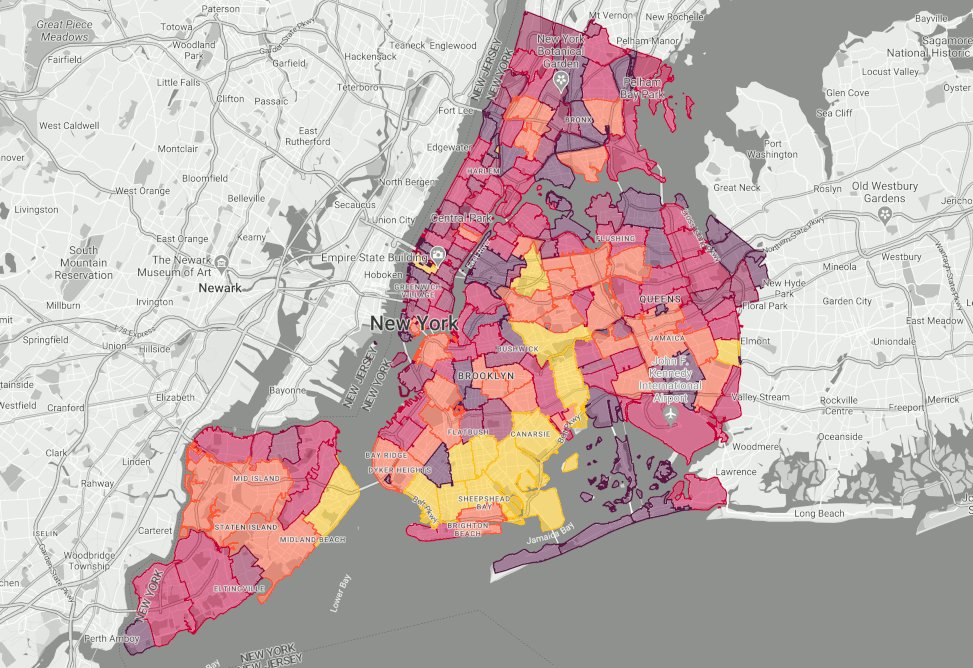
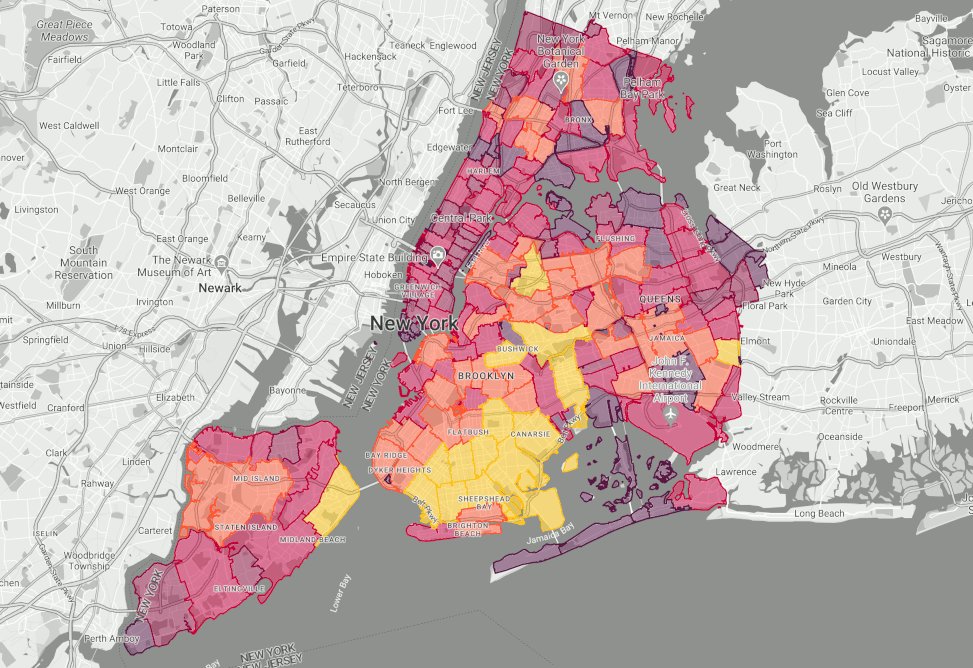
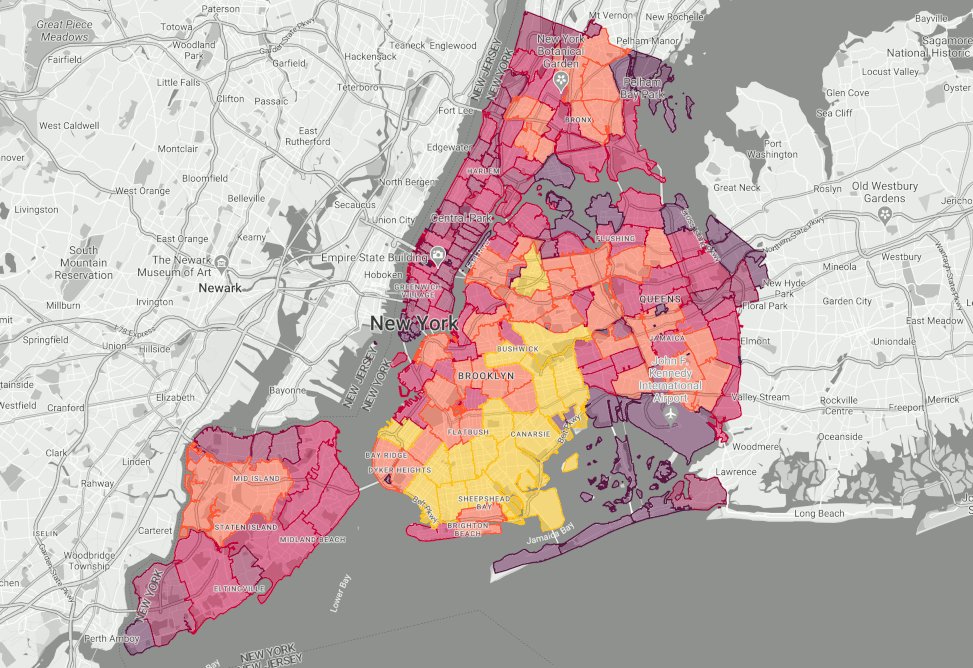
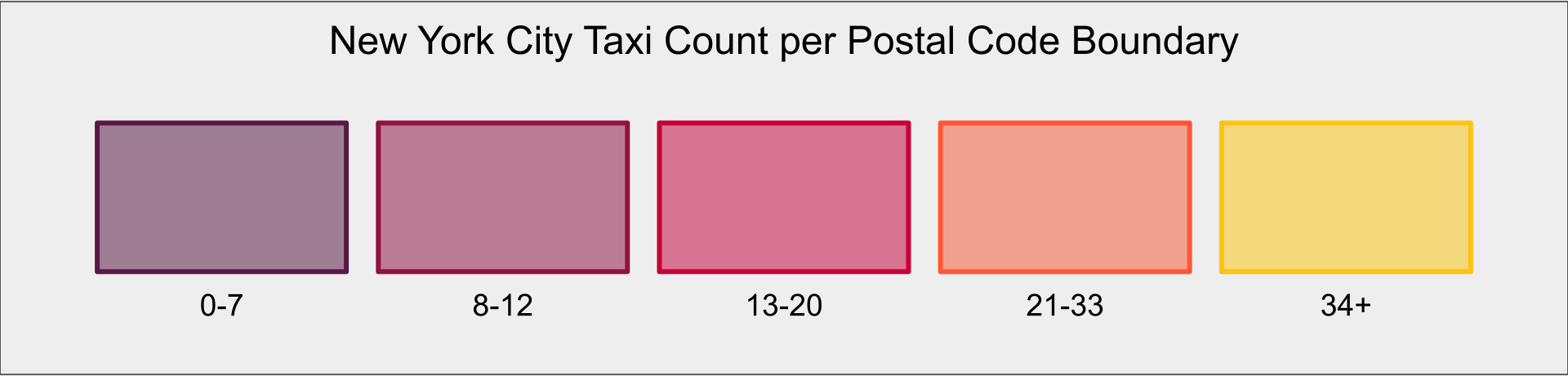
নিউ ইয়র্ক সিটিতে পোস্টাল কোডের সীমানা অনুসারে অ্যানিমেটেড ট্যাক্সি গণনা (সিমুলেটেড, টাইম-ল্যাপসড):


ডেটা-চালিত স্টাইলিং হল একটি গুগল ম্যাপস প্ল্যাটফর্ম ক্ষমতা যা আপনাকে গুগলের প্রশাসনিক সীমানা বহুভুজ ব্যবহার করতে, আপনার মানচিত্রে প্রদর্শনের জন্য সেই বহুভুজগুলিতে স্টাইলিং প্রয়োগ করতে এবং আপনার নিজস্ব ডেটা একত্রিত করে সমৃদ্ধ, কাস্টমাইজড মানচিত্র তৈরি করতে দেয় যা ভিজ্যুয়াল বিশ্লেষণ এবং আপনার ডেটার উন্নত বোঝার জন্য ব্যবহার করা যেতে পারে। এই ডকুমেন্টটি কিছু ব্যবহারের ক্ষেত্রে আলোচনা করবে যা ব্যাখ্যা করে যে কেন এবং কীভাবে আপনি ডায়নামিক ডেটা ফিডগুলিকে একীভূত করে প্রায় রিয়েল-টাইমে একটি মানচিত্রে ডেটা-চালিত স্টাইলিং ব্যবহার করে আপনার ডেটা কল্পনা করতে পারেন।
ডেটা-চালিত স্টাইলিং আপনাকে এমন মানচিত্র তৈরি করতে দেয় যা ডেটার ভৌগোলিক বন্টন দেখায়, বহুভুজ শৈলীকে গতিশীলভাবে কাস্টমাইজ করে এবং ক্লিক ইভেন্টের মাধ্যমে আপনার ডেটার সাথে ইন্টারঅ্যাক্ট করে। এই বৈশিষ্ট্যগুলি বিভিন্ন ব্যবহারের ক্ষেত্রে এবং শিল্পের জন্য তথ্যবহুল এবং আকর্ষণীয় মানচিত্র তৈরি করতে ব্যবহার করা যেতে পারে।
ডেটা-চালিত স্টাইলিংয়ে গতিশীল ডেটা আপডেট প্রদর্শনকারী মানচিত্রের ক্ষেত্রে প্রযোজ্য হতে পারে এমন কিছু ব্যবহারের উদাহরণ এখানে দেওয়া হল:
- রাইড শেয়ারিং: রিয়েল-টাইম আপডেট ব্যবহার করে উচ্চ চাহিদার ক্ষেত্রগুলি চিহ্নিত করা যেতে পারে, এই ক্ষেত্রে কিছু প্রদানকারীর দাম বৃদ্ধি পেতে পারে।
- পরিবহন: যানজটের ক্ষেত্রগুলি সনাক্ত করতে রিয়েল-টাইম আপডেট ব্যবহার করা যেতে পারে, যা সর্বোত্তম বিকল্প রুট নির্ধারণে সহায়তা করবে।
- নির্বাচন: নির্বাচনের রাতে, রিয়েল-টাইম ডেটা পোলিং ডেটা ব্যবহার করে ফলাফলগুলি কীভাবে ঘটবে তা কল্পনা করা যেতে পারে।
- কর্মীদের নিরাপত্তা: রিয়েল-টাইম আপডেটগুলি রিয়েল-টাইমে ঘটে যাওয়া ঘটনাগুলি ট্র্যাক করতে, উচ্চ-ঝুঁকিপূর্ণ এলাকাগুলি সনাক্ত করতে এবং ক্ষেত্রের প্রতিক্রিয়াশীলদের পরিস্থিতিগত সচেতনতা প্রদান করতে ব্যবহার করা যেতে পারে।
- আবহাওয়া: রিয়েল-টাইম আপডেট ব্যবহার করে ঝড়ের গতিবিধি ট্র্যাক করা, বর্তমান বিপদ শনাক্ত করা এবং সতর্কতা ও সতর্কতা প্রদান করা যেতে পারে।
- পরিবেশ: আগ্নেয়গিরির ছাই এবং অন্যান্য দূষণকারী পদার্থের গতিবিধি ট্র্যাক করতে, পরিবেশগত অবক্ষয়ের ক্ষেত্রগুলি সনাক্ত করতে এবং মানুষের কার্যকলাপের প্রভাব পর্যবেক্ষণ করতে রিয়েল-টাইম আপডেট ব্যবহার করা যেতে পারে।
এই সমস্ত পরিস্থিতিতে, গ্রাহকরা তাদের রিয়েল-টাইম ডেটা ফিডগুলিকে গুগলের সীমানার সাথে একত্রিত করে অতিরিক্ত মূল্য আনলক করতে পারেন যাতে তারা দ্রুত এবং সহজেই একটি মানচিত্রে তাদের ডেটা কল্পনা করতে পারে, যা তাদের আরও ভাল তথ্যবহুল সিদ্ধান্ত গ্রহণের জন্য প্রায় তাৎক্ষণিক অন্তর্দৃষ্টির পরাশক্তি প্রদান করে।
সমাধানের জন্য স্থাপত্য পদ্ধতি
এবার চলুন ডেটা-চালিত স্টাইলিং ব্যবহার করে একটি মানচিত্র তৈরির পদ্ধতিটি দেখি যাতে গতিশীল ডেটা কল্পনা করা যায়। যেমনটি আগে দেখানো হয়েছে, ব্যবহারের ক্ষেত্রে পোস্টাল কোড দ্বারা দৃশ্যমান NYC ট্যাক্সির গণনা করা হয়েছে। এটি ব্যবহারকারীদের বুঝতে সাহায্য করতে পারে যে ট্যাক্সি ডাকা কতটা সহজ হবে।
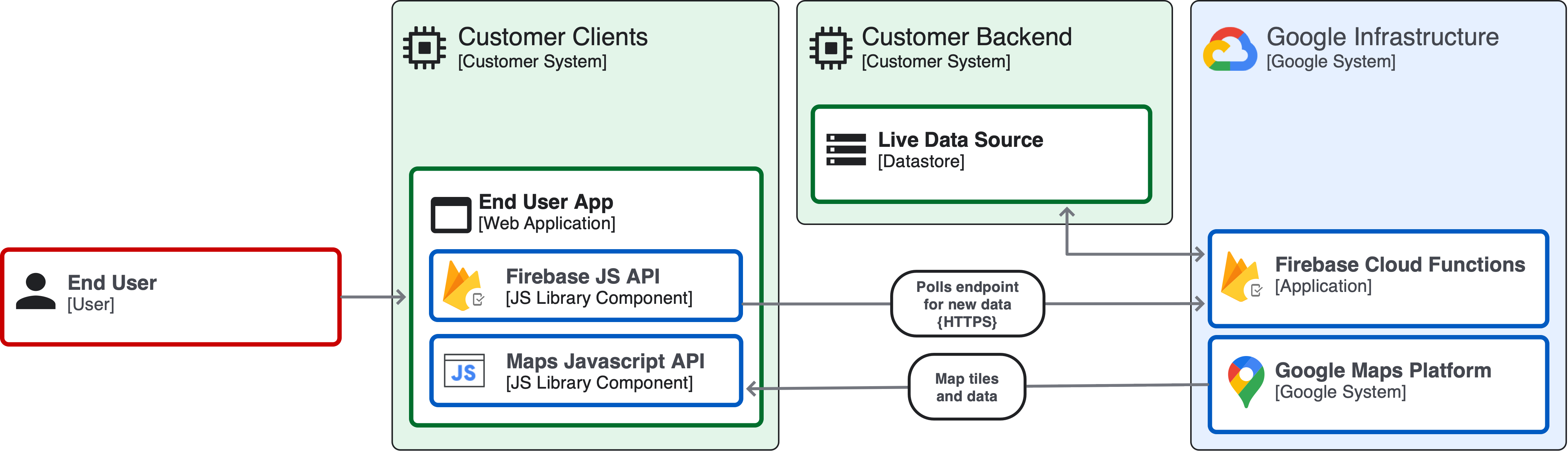
এখানে পদ্ধতির একটি অ্যাপ্লিকেশন আর্কিটেকচার ডায়াগ্রাম রয়েছে:

ডায়নামিক ডেটা-চালিত স্টাইলিং সমাধান
এবার আপনার ডেটাসেটের জন্য একটি গতিশীল ডেটা-চালিত স্টাইলিং কোরোপ্লেথ মানচিত্র বাস্তবায়নের জন্য প্রয়োজনীয় পদক্ষেপগুলি দেখে নেওয়া যাক।
এই সমাধানটি আপনাকে পোস্টাল কোডের মাধ্যমে নিউ ইয়র্ক সিটির আশেপাশে রিয়েল-টাইম ট্যাক্সি ঘনত্বের একটি কাল্পনিক ডেটাসেট কল্পনা করতে সক্ষম করে। যদিও এটি বাস্তব-বিশ্বের ডেটা নাও হতে পারে, এর বাস্তব-বিশ্বের অ্যাপ্লিকেশন রয়েছে এবং ডেটা-চালিত স্টাইলিংয়ের মাধ্যমে মানচিত্রে কীভাবে গতিশীল ডেটা কল্পনা করা যেতে পারে তার শক্তি এবং ক্ষমতা সম্পর্কে ধারণা প্রদান করে।
ধাপ ১: ভিজ্যুয়ালাইজ করার জন্য ডেটা বেছে নিন এবং একটি সীমানা স্থান আইডিতে যোগ দিন
প্রথম ধাপ হল আপনি যে ডেটা প্রদর্শন করতে চান তা সনাক্ত করা এবং নিশ্চিত করা যে এটি Google এর সীমানার সাথে মিলে যাচ্ছে। আপনি প্রতিটি পোস্টাল কোডের জন্য findPlaceFromQuery কলব্যাক পদ্ধতিতে কল করে ক্লায়েন্ট-সাইডের সাথে এই ম্যাচিং করতে পারেন। মনে রাখবেন যে মার্কিন যুক্তরাষ্ট্রে পোস্টাল কোডগুলির আলাদা নাম রয়েছে, কিন্তু অন্যান্য প্রশাসনিক স্তরে নেই। যেখানে অস্পষ্ট ফলাফল হতে পারে, সেখানে আপনার প্রশ্নের জন্য সঠিক প্লেস আইডি নির্বাচন করা নিশ্চিত করতে হবে।
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
যদি আপনার ডেটাতে অক্ষাংশ এবং দ্রাঘিমাংশের মান থাকে, তাহলে আপনি যে ফিচার লেয়ারটি স্টাইল করতে আগ্রহী তার জন্য প্লেস আইডি মানগুলিতে সেই অক্ষ/লম্ব মানগুলি সমাধান করতে কম্পোনেন্ট ফিল্টারিং সহ জিওকোডিং API ব্যবহার করতে পারেন। এই উদাহরণে আপনি POSTAL_CODE ফিচার লেয়ারটি স্টাইল করবেন।
ধাপ ২: রিয়েল-টাইম ডেটার সাথে সংযোগ করুন
ডেটা সোর্সের সাথে সংযোগ স্থাপনের বিভিন্ন উপায় রয়েছে এবং সর্বোত্তম বাস্তবায়ন আপনার নির্দিষ্ট চাহিদা এবং প্রযুক্তিগত অবকাঠামোর উপর নির্ভর করবে। এই ক্ষেত্রে, ধরে নেওয়া যাক যে আপনার ডেটা দুটি কলামের একটি BigQuery টেবিলে থাকে: "zip_code" এবং "taxi_count", এবং আপনি এটি একটি Firebase Cloud Function এর মাধ্যমে অনুসন্ধান করবেন।
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
এরপর আপনাকে নিশ্চিত করতে হবে যে আপনি ডেটা টাটকা রেখেছেন। এটি করার একটি উপায় হল একটি ওয়েব ওয়ার্কার ব্যবহার করে উপরের কোয়েরিটি কল করা এবং setInterval ফাংশন ব্যবহার করে আপনার ডেটা রিফ্রেশ করার জন্য একটি টাইমার সেট করা। আপনি ইন্টারভালটি একটি উপযুক্ত মান সেট করতে পারেন, যেমন প্রতি 15 সেকেন্ডে ম্যাপ রিফ্রেশ করা। প্রতিবার ইন্টারভাল সময় অতিবাহিত হওয়ার সাথে সাথে, ওয়েব ওয়ার্কার পোস্টাল কোড প্রতি আপডেট করা ট্যাক্সিকাউন্ট মান অনুরোধ করবে।
এখন যেহেতু আমরা ডেটা অনুসন্ধান এবং রিফ্রেশ করতে পারি, আসুন নিশ্চিত করি যে মানচিত্রের বহুভুজগুলির উপস্থিতি এই পরিবর্তনগুলি প্রতিফলিত করে।
ধাপ ৩: ডেটা-চালিত স্টাইলিং দিয়ে আপনার মানচিত্রকে স্টাইল করুন
এখন যেহেতু আপনার Maps JavaScript ইনস্ট্যান্সে JSON অবজেক্ট হিসেবে পোস্টাল কোডের সীমানায় ভিজ্যুয়াল স্টাইল তৈরি এবং প্রয়োগ করার জন্য প্রয়োজনীয় গতিশীল ডেটা মান আছে, তাই এটিকে choropleth map হিসেবে কিছু স্টাইল দেওয়ার সময় এসেছে।
এই উদাহরণে আপনি প্রতিটি পোস্টাল কোডে ট্যাক্সির সংখ্যার উপর ভিত্তি করে মানচিত্রটি স্টাইল করবেন, যা আপনার ব্যবহারকারীদের তাদের এলাকায় ট্যাক্সির ঘনত্ব এবং প্রাপ্যতা সম্পর্কে ধারণা দেবে। ট্যাক্সির সংখ্যার মানের উপর নির্ভর করে স্টাইলটি পরিবর্তিত হবে। সবচেয়ে কম ট্যাক্সি সহ এলাকায় বেগুনি স্টাইল প্রয়োগ করা হবে এবং রঙের গ্রেডিয়েন্ট লাল, কমলা রঙের মধ্য দিয়ে যাবে এবং সর্বোচ্চ ঘনত্বের এলাকার জন্য NYC ট্যাক্সি হলুদে শেষ হবে। এই রঙের স্কিমের জন্য আপনি fillColor এবং strokeColor-এ এই রঙের মানগুলি প্রয়োগ করবেন। fillOpacity 0.5 এ সেট করলে আপনার ব্যবহারকারীরা অন্তর্নিহিত মানচিত্রটি দেখতে পাবেন এবং strokeOpacity 1.0 এ সেট করলে তারা একই রঙের বহুভুজের সীমানার মধ্যে পার্থক্য করতে পারবেন:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
উপসংহার
গুগল বাউন্ডারিগুলির জন্য ডেটা-চালিত স্টাইলিং বিভিন্ন শিল্প এবং বিভাগ জুড়ে বিভিন্ন বাস্তবায়নের জন্য আপনার মানচিত্রকে স্টাইল করার জন্য আপনার ডেটা ব্যবহার করার ক্ষমতা উন্মুক্ত করে। রিয়েল-টাইম ডেটার সাথে সংযোগ স্থাপনের মাধ্যমে আপনি কী ঘটছে, কোথায় ঘটছে এবং কীভাবে ঘটছে তা যোগাযোগ করতে সক্ষম হন। এই ক্ষমতা আপনার রিয়েল-টাইম ডেটার মূল্য আনলক করার এবং আপনার ব্যবহারকারীদের রিয়েল-টাইমে, বাস্তব জগতে এটি আরও ভালভাবে বুঝতে সাহায্য করার সম্ভাবনা রাখে।
পরবর্তী পদক্ষেপ
- গুগল ম্যাপের সীমানা স্টাইল করার জন্য ডেটা-চালিত স্টাইলিং কীভাবে ব্যবহার করবেন ওয়েবিনারটি দেখুন।
- ডেটা-চালিত স্টাইলিংয়ের জন্য ক্লিক ইভেন্টের মাধ্যমে আপনার ভিজ্যুয়ালাইজেশনকে আরও এক ধাপ এগিয়ে নিন।
- আপনার মানচিত্রে উন্নত মার্কার যোগ করার কথা বিবেচনা করুন।
অবদানকারীরা
প্রধান লেখক:
জিম লেফ্লার | গুগল ম্যাপস প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ার

