In diesem Dokument wird beschrieben, warum und wie Sie mit der Maps JavaScript API das dynamische datengesteuerte Formatieren von Google-Grenzen implementieren. Dies ist für eine Vielzahl von Anwendungsfällen in verschiedenen Branchen und Segmenten nützlich.
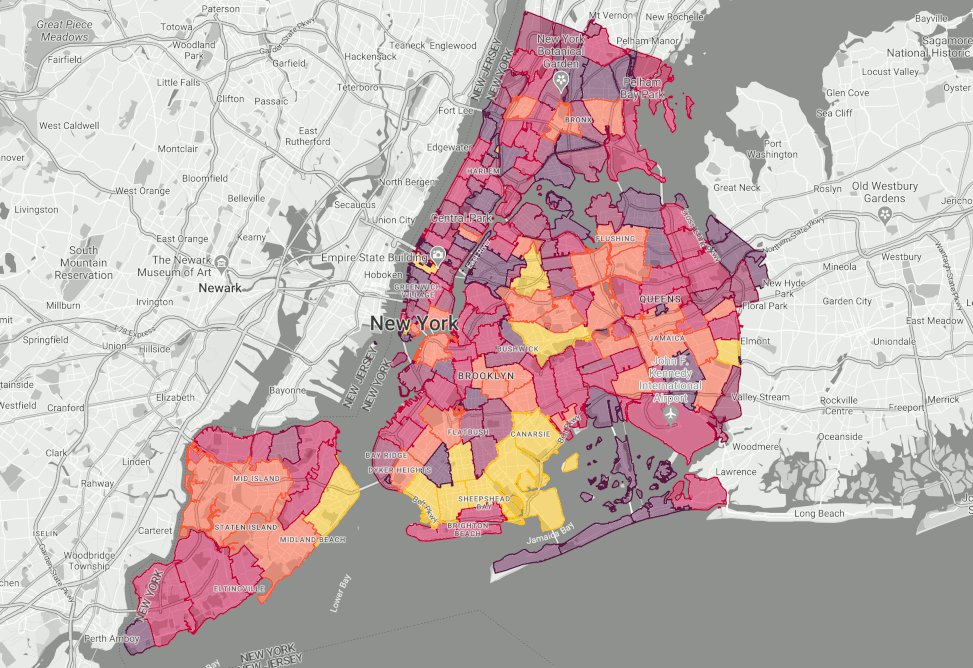
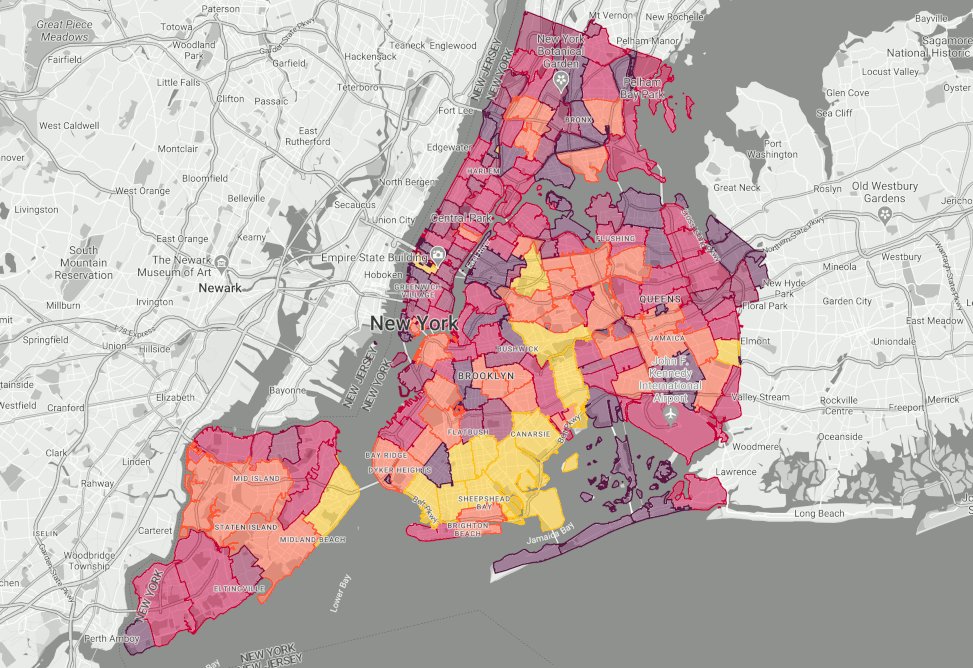
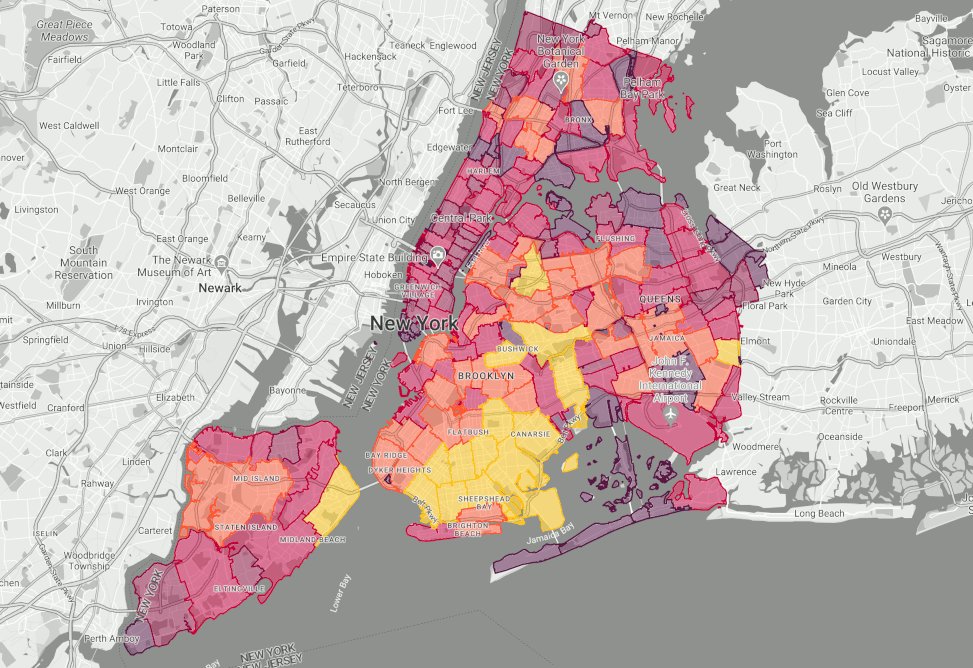
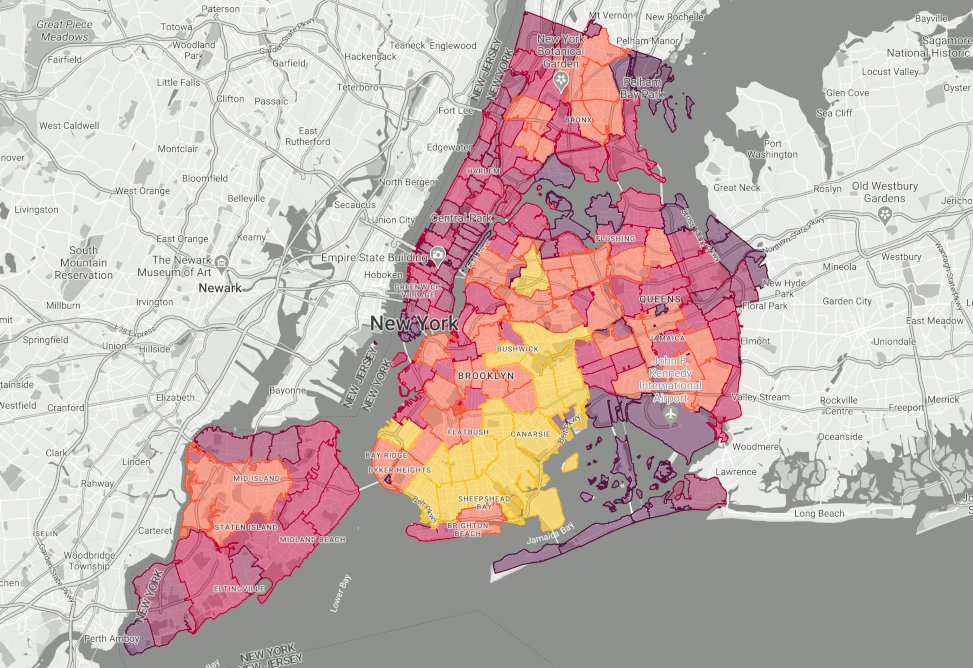
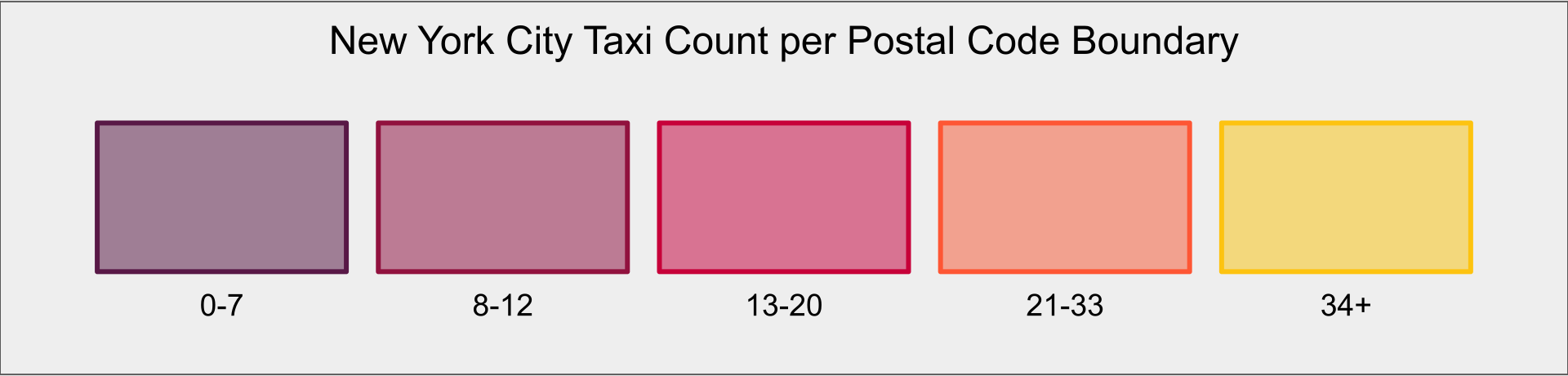
Animierte Taxizählungen in New York City nach Postleitzahlgrenzen (simuliert, Zeitraffer):


Datengestützte Stile sind eine Funktion der Google Maps Platform, mit der Sie die Polygone für administrative Grenzen von Google nutzen, Stile auf diese Polygone anwenden und sie auf Ihren Karten darstellen können. Außerdem können Sie Ihre eigenen Daten einbinden, um aussagekräftige, individuelle Karten zu erstellen, die für die visuelle Analyse und ein besseres Verständnis Ihrer Daten verwendet werden können. In diesem Dokument werden einige Anwendungsfälle beschrieben, die erklären, warum und wie Sie Ihre Daten mithilfe von datengesteuertem Styling auf einer Karte in nahezu Echtzeit visualisieren können, indem Sie dynamische Datenfeeds einbinden.
Mit datengestützten Stilen können Sie Karten erstellen, auf denen die geografische Verteilung von Daten dargestellt wird. Außerdem können Sie den Stil von Polygonen dynamisch anpassen und über Click-Events mit Ihren Daten interagieren. Mit diesen Funktionen lassen sich informative und ansprechende Karten für eine Vielzahl von Anwendungsfällen und Branchen erstellen.
Hier sind einige Beispiele für Anwendungsfälle, die für eine Karte mit dynamischen Datenaktualisierungen im datengesteuerten Stil infrage kommen:
- Fahrdienste:Mithilfe von Echtzeitaktualisierungen können Sie Gebiete mit hoher Nachfrage identifizieren. In diesem Fall können einige Anbieter dynamische Preise anbieten.
- Transport:Mithilfe von Echtzeit-Updates lassen sich Staugebiete ermitteln, um die besten alternativen Routen zu finden.
- Wahlen:Am Wahlabend können Echtzeitdaten aus Umfragen verwendet werden, um die Ergebnisse zu visualisieren, sobald sie eintreffen.
- Sicherheit der Einsatzkräfte:Mit Echtzeit-Updates können Ereignisse in Echtzeit verfolgt, Risikobereiche identifiziert und Einsatzkräften vor Ort Informationen zur Lage bereitgestellt werden.
- Wetter:Echtzeit-Updates können verwendet werden, um die Bewegung von Stürmen zu verfolgen, aktuelle Gefahren zu erkennen und Warnungen und Benachrichtigungen auszugeben.
- Umwelt:Mit Echtzeit-Updates lässt sich die Bewegung von Vulkanasche und anderen Schadstoffen verfolgen, Bereiche mit Umweltverschlechterung identifizieren und die Auswirkungen menschlicher Aktivitäten überwachen.
In all diesen Situationen können Kunden zusätzlichen Nutzen erzielen, indem sie ihre Echtzeit-Datenfeeds mit den Grenzen von Google kombinieren, um ihre Daten schnell und einfach auf einer Karte zu visualisieren. So erhalten sie nahezu sofort Einblicke, die ihnen helfen, fundiertere Entscheidungen zu treffen.
Architekturansatz für die Lösung
Sehen wir uns nun an, wie Sie eine Karte mit datengestützten Stilen erstellen, um dynamische Daten zu visualisieren. Wie bereits veranschaulicht, wird in diesem Anwendungsfall die Anzahl der Taxis in New York City nach Postleitzahl visualisiert. So können Nutzer besser einschätzen, wie einfach es sein wird, ein Taxi zu rufen.
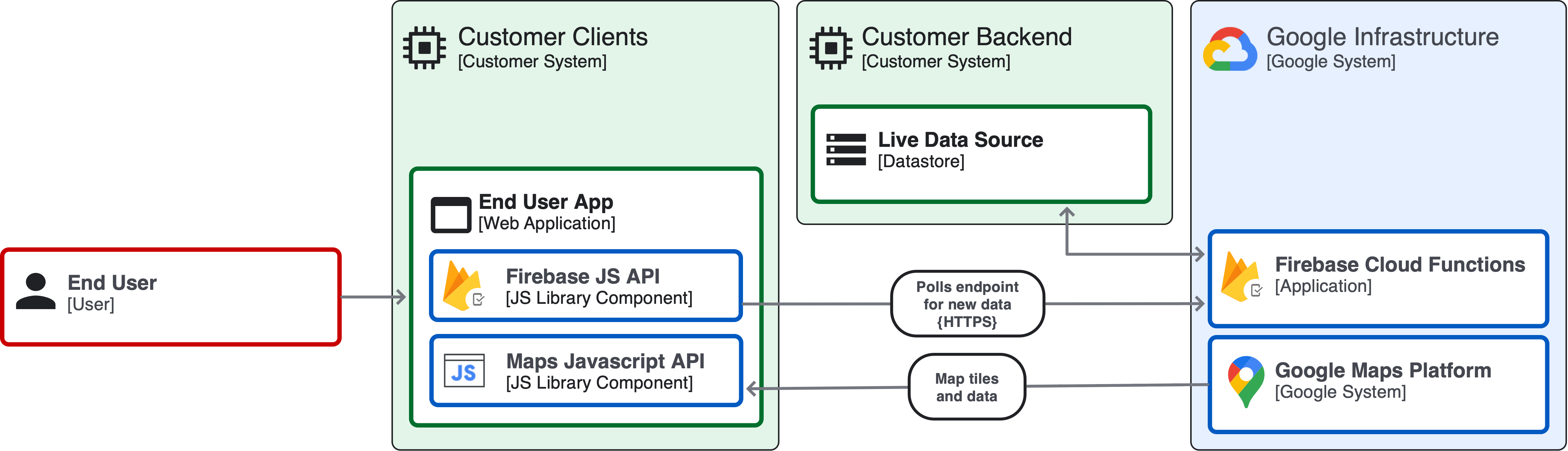
Hier sehen Sie ein Diagramm der Anwendungsarchitektur des Ansatzes:

Die dynamische datengestützte Styling-Lösung
Sehen wir uns nun die Schritte an, die erforderlich sind, um eine dynamische Choroplethenkarte für Ihr Dataset zu implementieren.
Mit dieser Lösung können Sie einen hypothetischen Datensatz zur Taxidichte in Echtzeit in New York City nach Postleitzahl visualisieren. Auch wenn es sich hierbei nicht um reale Daten handelt, gibt es reale Anwendungen und Sie erhalten einen Eindruck von der Leistungsfähigkeit und den Möglichkeiten, dynamische Daten mit datengesteuertem Styling auf der Karte zu visualisieren.
Schritt 1: Daten auswählen, die visualisiert und mit einer Place-ID für eine Grenze verknüpft werden sollen
Zuerst müssen Sie die Daten identifizieren, die Sie darstellen möchten, und dafür sorgen, dass sie mit den Grenzen von Google abgeglichen werden können. Sie können den Abgleich clientseitig durchführen, indem Sie die Callback-Methode findPlaceFromQuery für jede postalCode aufrufen. Postleitzahlen in den USA haben eindeutige Namen, andere Verwaltungsebenen jedoch nicht. Achten Sie darauf, dass Sie die richtige Orts-ID für Ihre Anfrage auswählen, wenn es mehrdeutige Ergebnisse geben könnte.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Wenn Ihre Daten Breiten- und Längengradwerte enthalten, können Sie auch die Geocoding API mit Komponentenfilterung verwenden, um diese Breiten- und Längengradwerte in Orts-ID-Werte für den Feature-Layer aufzulösen, den Sie gestalten möchten. In diesem Beispiel gestalten Sie den Feature-Layer POSTAL_CODE.
Schritt 2: Verbindung zu Echtzeitdaten herstellen
Es gibt verschiedene Möglichkeiten, eine Verbindung zu Datenquellen herzustellen. Die beste Implementierung hängt von Ihren spezifischen Anforderungen und Ihrer technischen Infrastruktur ab. In diesem Fall gehen wir davon aus, dass sich Ihre Daten in einer BigQuery-Tabelle mit zwei Spalten befinden: „zip_code“ und „taxi_count“. Sie fragen die Daten über eine Firebase Cloud Functions-Funktion ab.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Als Nächstes sollten Sie darauf achten, dass die Daten immer auf dem neuesten Stand sind. Eine Möglichkeit hierfür ist, die oben genannte Abfrage mit einem Webworker aufzurufen und einen Timer festzulegen, um die Daten mit der Funktion setInterval zu aktualisieren. Sie können das Intervall auf einen geeigneten Wert festlegen, z. B. die Karte alle 15 Sekunden aktualisieren. Jedes Mal, wenn das Intervall abgelaufen ist, fordert der Webworker aktualisierte taxiCount-Werte pro postalCode an.
Nachdem wir die Daten abfragen und aktualisieren können, müssen wir dafür sorgen, dass die Darstellung der Kartenpolygone diese Änderungen widerspiegelt.
Schritt 3: Karte mit datengestützten Stilen gestalten
Nachdem Sie nun die dynamischen Datenwerte haben, die zum Erstellen und Anwenden eines visuellen Stils auf die Postleitzahlgrenzen in Ihrer Maps JavaScript-Instanz als JSON-Objekt erforderlich sind, ist es an der Zeit, sie als Choroplethenkarte zu gestalten.
In diesem Beispiel gestalten Sie die Karte basierend auf der Anzahl der Taxis in jeder Postleitzahl. So können Ihre Nutzer die Taxidichte und ‑verfügbarkeit in ihrer Region besser einschätzen. Der Stil variiert je nach den Werten für die Anzahl der Taxis. Die Bereiche mit den wenigsten Taxis werden lila dargestellt. Der Farbverlauf geht dann über Rot und Orange bis hin zu NYC-Taxigelb für die Bereiche mit der höchsten Dichte. Für dieses Farbschema wenden Sie diese Farbwerte auf „fillColor“ und „strokeColor“ an. Wenn Sie „fillOpacity“ auf 0,5 festlegen, können Ihre Nutzer die zugrunde liegende Karte sehen. Wenn Sie „strokeOpacity“ auf 1,0 festlegen, können sie zwischen den Grenzen gleichfarbiger Polygone unterscheiden:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Fazit
Mit datengestützten Stilen für Google-Grenzen können Sie Ihre Daten verwenden, um Ihre Karte für verschiedene Implementierungen in Branchen und Segmenten zu gestalten. Wenn Sie eine Verbindung zu Echtzeitdaten herstellen, können Sie kommunizieren, was passiert, wo es passiert und wann es passiert. Mit dieser Funktion können Sie den Wert Ihrer Echtzeitdaten freisetzen und Ihren Nutzern helfen, sie in Echtzeit und in der realen Welt besser zu verstehen.
Nächste Aktionen
- Webinar zum Verwenden datengestützter Stile zum Gestalten von Google-Kartengrenzen
- Mit Klickereignissen für datengesteuerte Formatierung können Sie Ihre Visualisierung noch weiter optimieren.
- Sie können Ihrer Karte erweiterte Markierungen hinzufügen.
Beitragende
Hauptautor:
Jim Leflar | Google Maps Platform Solutions Engineer

