تُبرز التعليقات التوضيحية للرسائل الإلكترونية رسائل البريد الإلكتروني في علامة التبويب "العروض الترويجية" من خلال ميزات مثل الصور والصفقات وتواريخ انتهاء الصلاحية.
عند إضافة تعليقات توضيحية إلى الرسائل الإلكترونية، يمكن لمستخدمي Gmail الاطّلاع على عروضك الترويجية والتفاعل معها مباشرةً من بريدهم الوارد. من علامة التبويب "العروض الترويجية"، يمكن للمستخدمين النقر على النص أو الصورة التي تحتوي على تعليقات توضيحية لمعرفة المزيد من المعلومات عن العرض الترويجي، بدون الحاجة إلى فتح الرسالة الإلكترونية.
توضّح هذه الصفحة كيفية إضافة تعليقات توضيحية إلى الرسائل الإلكترونية باستخدامJSON-LD والبيانات الجزئية. للاطّلاع على مزيد من المعلومات حول ترميز الرسائل الإلكترونية، راجِع دليل البدء. للحصول على قائمة بحقول الترميز التي يمكنك استخدامها في التعليقات التوضيحية للرسائل الإلكترونية، يُرجى الانتقال إلى المستندات المرجعية.
إنشاء تعليقات توضيحية للرسائل الإلكترونية
يمكنك إضافة تعليقات توضيحية إلى الرسائل الإلكترونية لعرض الميزات التالية في علامة التبويب "العروض الترويجية":
توضّح الأقسام التالية كيفية إنشاء كل نوع من أنواع التعليقات التوضيحية للرسائل الإلكترونية.
إنشاء تعليق توضيحي لصفقة
تعرِض التعليقات التوضيحية للصفقات تفاصيل مستندة إلى نص عن عرض ترويجي، مثل رمز ترويجي أو تاريخ انتهاء صلاحية.
لإنشاء تعليق توضيحي للصفقة:
- في منصة الرسائل الإلكترونية التسويقية، أنشئ رسالة إلكترونية وافتح محرِّر HTML للرسالة الإلكترونية.
في قسم
head، أضِف علامةscriptتتضمّن نوع البياناتDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>البيانات الجزئية
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>استبدِل القيم التالية. جميع السمات اختيارية. بالنسبة إلى كل سمة، يمكنك تضمين قيمة أو حذف السمة من الرمز.
DESCRIPTION(اختياري): النص الذي يظهر مع شارة الصفقة، مثل20% offأوFree shipping.DISCOUNT_CODE(اختياري): رمز الخصم أو الرمز الترويجي للعرض، مثل20TODAY.-
START_DATE_TIME(اختياري): تاريخ ووقت بدء العرض بالتنسيق ISO 8601، مثل2023-09-25T18:44:37-07:00 -
END_DATE_TIME(اختياري): تاريخ انتهاء الميزة الترويجية ووقتها بالتنسيق ISO 8601، مثل2023-10-25T18:44:37-07:00
في علامة
body، اكتب رسالة بريدك الإلكتروني.
إنشاء لوحة عرض دوّارة للمنتجات
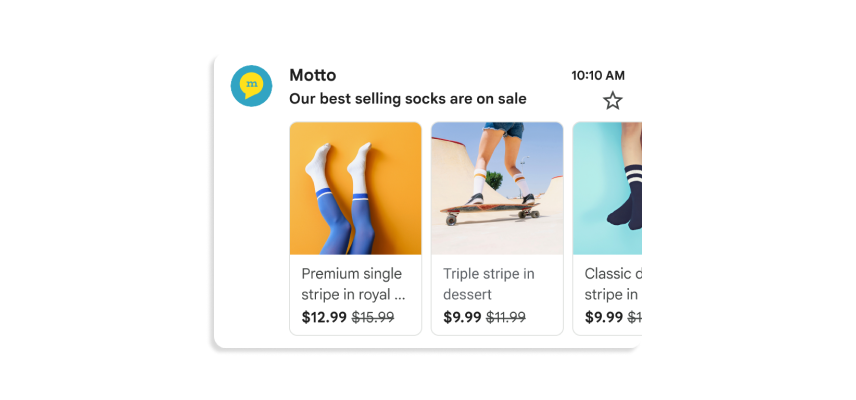
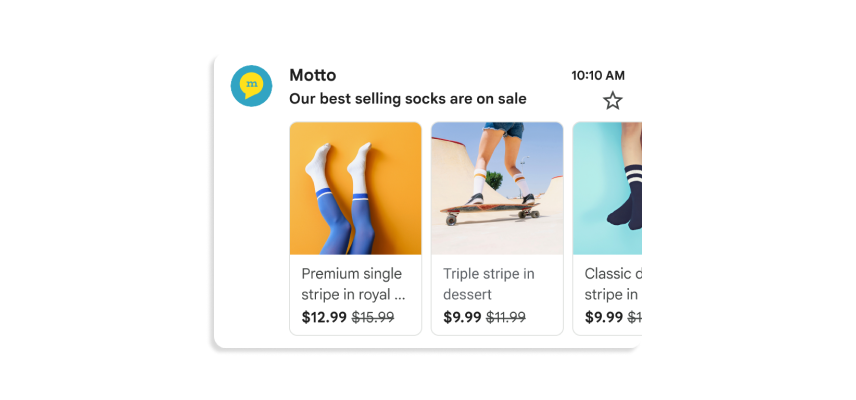
تعرِض منصات العرض الدوّارة للمنتجات معاينات متعددة للصور في عرض ترويجي، مثل المثالَين التاليَين:


يمكنك تضمين ما يصل إلى 10 معاينات صور في لوحة عرض دوّارة، ويجب أن تكون كل صورة فريدة.
لإنشاء لوحة عرض دوّارة للمنتجات:
- في منصة الرسائل الإلكترونية التسويقية، أنشئ رسالة إلكترونية وافتح محرِّر HTML للرسالة الإلكترونية.
في قسم
head، أضِف علامةscript. لكل صورة في carousel المنتجات، أضِف عنصرPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>البيانات الجزئية
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>بالنسبة إلى كل عنصر
PromotionCard، استبدِل القيم التالية. بالنسبة إلى السمات الاختيارية، يمكنك تضمين قيمة أو حذف السمة من الرمز.IMAGE_URL: عنوان URL لصورتك بتنسيق PNG أو JPEG، مثلhttps://www.example.com/image.pngتشمل نسب العرض إلى الارتفاع المسموح بها 4:5 و1:1 و1.91:1. بالنسبة إلى carousels المنتجات، يجب أن يكون لكل صورة عنوان URL فريد وأن تستخدم نسبة العرض إلى الارتفاع نفسها.PROMO_URL: عنوان URL للعرض الترويجي عندما ينقر المستخدمون على الصورة من علامة التبويب "العروض الترويجية"، ينتقلون إلى عنوان URL هذا.HEADLINE(اختياري): وصف من سطر واحد إلى سطرَين للعرض الترويجي الذي يظهر أسفل صورة المعاينةPRICE(اختياري): سعر العرض الترويجي.-
PRICE_CURRENCY(اختيارية): تحدّد هذه السمة العملة للسعر بتنسيق ISO 4217 المكوّن من 3 أحرف، مثلUSD. لتحديد رمز العملة المعروض معprice. DISCOUNT_VALUE(اختياري): المبلغ الذي يتم طرحه منpriceلعرض سعر معدَّل. يتم عرض السعر المعدَّل بجانب السعر الأصلي.على سبيل المثال، إذا كان
discountValueهو25، وكانpriceهو100، وكانpriceCurrencyهوUSD، سيظهر السعر المعدَّل على النحو التالي:$75.POSITION(اختياري): موضع البطاقة في لوحة العرض الدوّارة
في علامة
body، اكتب رسالة بريدك الإلكتروني.
إنشاء معاينة لصورة واحدة
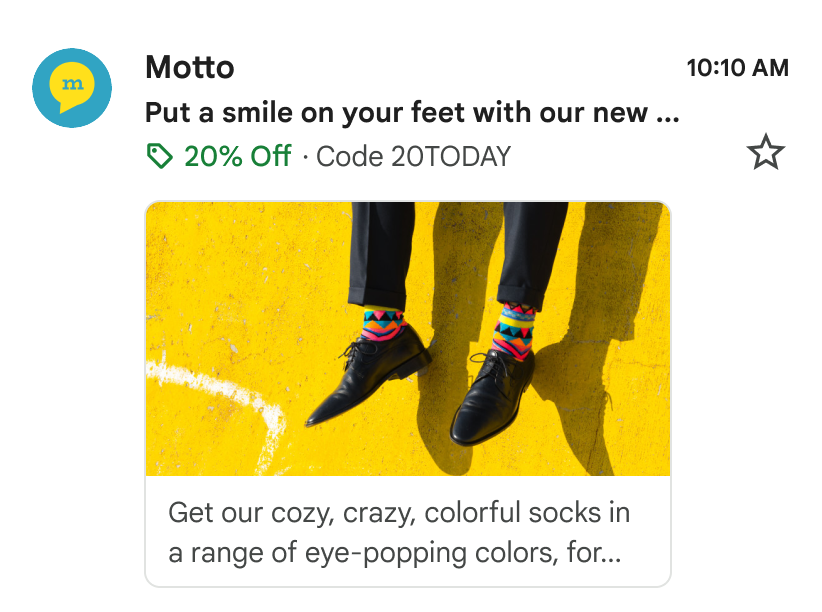
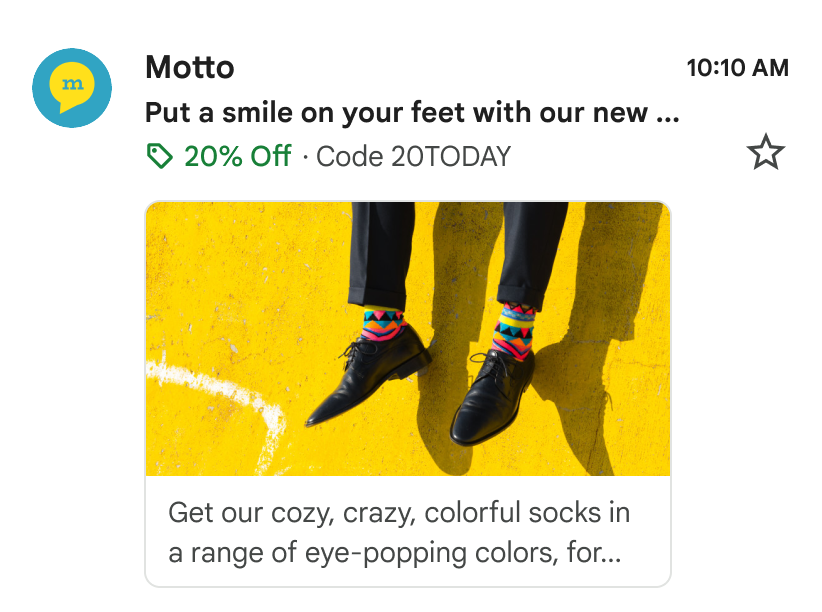
تعرِض التعليقات التوضيحية لمعاينة الصورة الواحدة صورة واحدة لعرض منتج مهم في علامة التبويب "الرسائل الترويجية" في Gmail، مثل ما يلي:


يمكنك استخدام هذه الميزة لصورة واحدة. يجب أن يتلقّى جميع المستلِمين الصورة وعنوان URL للصورة نفسهما. يمكنك الاطّلاع على مستندات الأسئلة الشائعة لمزيد من المعلومات.
لإنشاء معاينة لصورة واحدة:
- في منصّة الرسائل الإلكترونية التسويقية، أنشئ رسالة إلكترونية وافتح محرِّر HTML للرسالة الإلكترونية.
في قسم
head، أضِف علامةscriptتتضمّن نوع البياناتPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>البيانات الجزئية
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>استبدِل القيم التالية. بالنسبة إلى السمات الاختيارية، يمكنك إما تضمين قيمة أو حذف السمة من الرمز.
IMAGE_URL: عنوان URL لصورة المعاينة بتنسيق PNG أو JPEG، مثلhttps://www.example.com/image.png. نسبة العرض إلى الارتفاع المسموح بها هي 1.91:1.PROMO_URL: عندما ينقر المستخدمون علىimage، يتم عرض عنوان URL الذي ينقل إلى العرض الترويجي.HEADLINE(اختياري): وصف من سطر واحد إلى سطرَين للعرض الترويجي الذي يظهر أسفل صورة المعاينةPRICE(اختياري): سعر العرض الترويجي.-
PRICE_CURRENCY(اختيارية): تحدّد هذه السمة العملة للسعر بتنسيق ISO 4217 المكوّن من 3 أحرف، مثلUSD. لتحديد رمز العملة المعروض معprice. DISCOUNT_VALUE(اختياري): المبلغ الذي يتم طرحه منpriceلعرض سعر معدَّل. يتم عرض السعر المعدَّل بجانب السعر الأصلي.على سبيل المثال، إذا كان
discountValueهو25، وكانpriceهو100، وكانpriceCurrencyهوUSD، سيظهر السعر المعدَّل على النحو التالي:$75.
في علامة
body، اكتب رسالة بريدك الإلكتروني.
الخطوات التالية
- اطّلِع على المستندات المرجعية للتعرّف على حقول ترميز البريد الإلكتروني المتاحة.
- تعرَّف على أفضل الممارسات المتعلّقة بالتعليقات التوضيحية في الرسائل الإلكترونية.
