دکمه اشتراکگذاری Classroom مسیری کم تلاش برای دسترسی به محتوای شما از داخل Google Classroom فراهم میکند. توسعه دهندگان می توانند یک اسکریپت کوتاه در برنامه خود برای ایجاد دکمه ای تعبیه کنند که به کاربران امکان می دهد تکالیف کلاس، سؤالات، اعلان ها و مطالب را در یک iframe پاپ آپ ایجاد کنند.

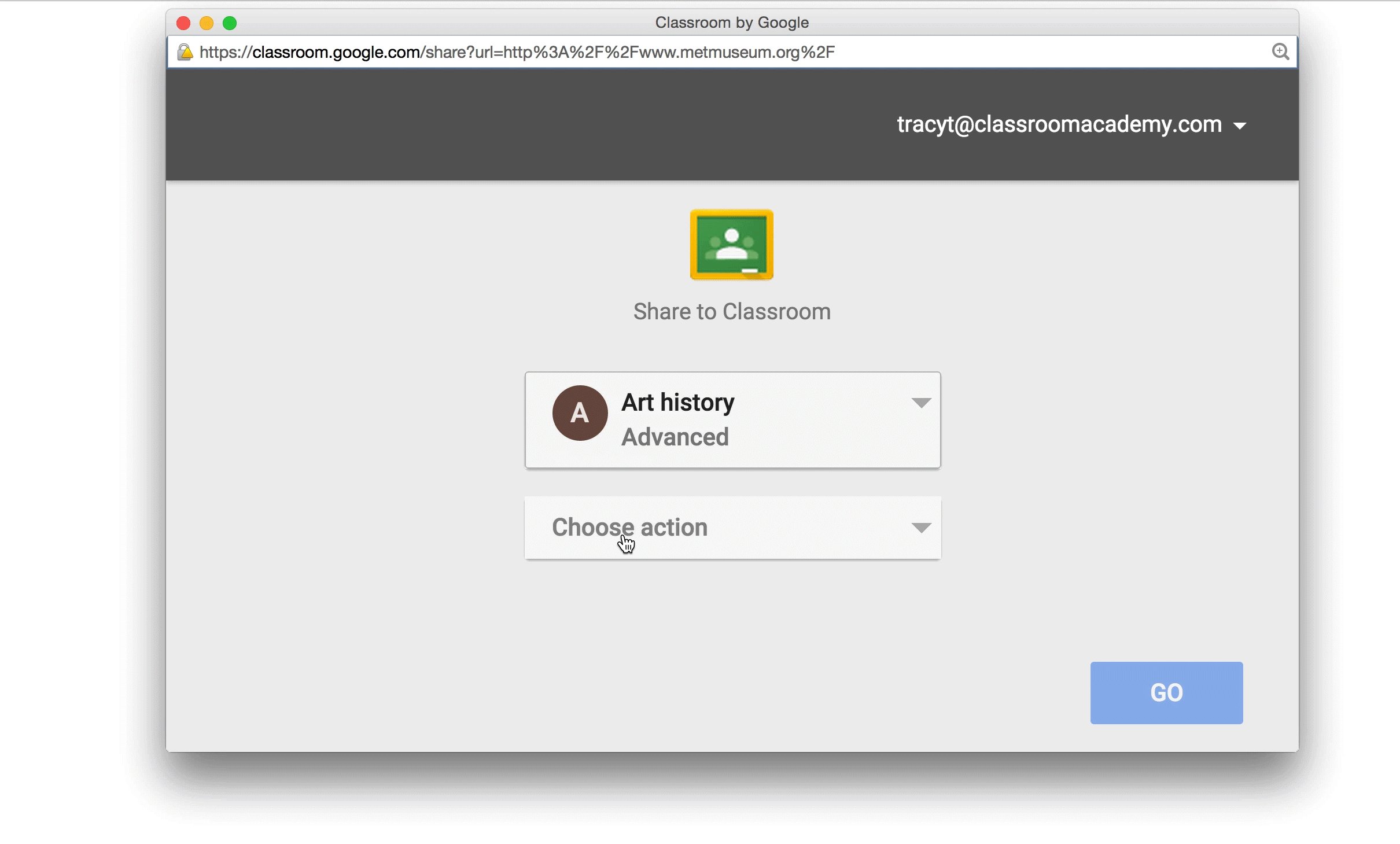
شکل 1. مثالی از کاربر که روی دکمه "اشتراک گذاری در کلاس درس" کلیک می کند تا یک تکلیف کلاس را با پیوندهایی به مواد آموزشی ایجاد کند.
دکمه اشتراک گذاری کلاس را می توان برای رفع نیازهای وب سایت شما، مانند تغییر اندازه دکمه و تکنیک بارگذاری، سفارشی کرد. با افزودن دکمه اشتراکگذاری Classroom به وبسایت خود، به کاربران خود اجازه میدهید محتوای شما را در کلاسهای خود به اشتراک بگذارند و ترافیک سایت شما را هدایت کنند.
شروع کردن
سادهترین روش برای قرار دادن دکمه اشتراکگذاری Classroom در صفحه شما، گنجاندن منبع جاوا اسکریپت لازم و افزودن برچسب عنصر سفارشی دکمه اشتراکگذاری است. نمونه نمونه یک دکمه اصلی را ارائه می دهد:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
این دکمه همچنین میتواند با استفاده از HTML استاندارد با تنظیم ویژگی class بر روی g-sharetoclassroom و پیشوند هر ویژگی دکمه با data- رندر شود. به عنوان مثال:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
بهطور پیشفرض، اسکریپت ارائهشده از DOM عبور میکند و برچسبهای اشتراکگذاری را بهعنوان دکمه ارائه میکند. میتوانید با استفاده از JavaScript API، زمان رندر را در صفحات بزرگ بهبود بخشید تا فقط یک عنصر را در صفحه مرور کنید، یا یک عنصر خاص را بهعنوان دکمه اشتراکگذاری رندر کنید.
اسکریپت باید با استفاده از پروتکل HTTPS بارگیری شود و می تواند از هر نقطه ای از صفحه بدون محدودیت وارد شود. برای اطلاعات بیشتر، پرسشهای متداول را ببینید.
پیکربندی
بخشهای زیر مقادیر کلیدی و گزینههای پیکربندی دکمه اشتراکگذاری را توضیح میدهند.
ویژگی های برچسب را به اشتراک بگذارید
این ویژگی ها تنظیمات هر دکمه را کنترل می کنند. میتوانید این ویژگیها را بهعنوان جفتهای attribute=value در تگهای HTML دکمه اشتراکگذاری یا بهعنوان جفتهای key:value اسکریپت در تماس با gapi.sharetoclassroom.render با استفاده از JavaScript API تنظیم کنید.
تنها پارامتر مورد نیاز url است. این ویژگی به صراحت نشانی اینترنتی هدف را برای اشتراکگذاری در Classroom تعریف میکند و باید برای نمایش دکمه اشتراکگذاری تنظیم شود.
| صفت | ارزش | پیش فرض | توضیحات |
|---|---|---|---|
body | رشته | تهی | متن متن مورد را برای اشتراکگذاری روی Classroom تنظیم میکند. |
courseid | رشته | تهی | اگر مشخص شده باشد، شناسه دوره را در منوی «انتخاب کلاس» که پس از کلیک کاربر روی دکمه اشتراکگذاری نمایش داده میشود، از پیش انتخاب کنید. کاربر می تواند این مقدار از پیش انتخاب شده را در صورت نیاز تغییر دهد. |
itemtype | announcement ، assignment ، material یا question | تهی | این به طور خودکار پس از اینکه کاربر یک دوره را انتخاب کرد (یا بلافاصله اگر courseid نیز مشخص شده باشد) گفتگوی ایجاد را نشان می دهد. اگر دانشآموزی کلاسی را انتخاب کند، یا معلمی کلاسی را انتخاب کند که در آن دانشآموز است، این مقدار نادیده گرفته میشود. |
locale | برچسب زبان سازگار با RFC 3066 | en-US | زبان aria-label دکمه را برای اهداف دسترسی تنظیم می کند. این روی زبان گفتگوی اشتراکگذاری که با کلیک کاربر روی دکمه ظاهر میشود، تأثیری نمیگذارد: که تحت تأثیر تنظیمات برگزیده مرورگر کاربر است. |
onsharecomplete | رشته | تهی | اگر مشخص شده باشد، نام یک تابع را در فضای نام جهانی تنظیم می کند که وقتی کاربر به اشتراک گذاری پیوند شما را پایان می دهد، فراخوانی می شود. اگر آرگومان های خود را از طریق پارامترها به gapi.sharetoclassroom.render منتقل کنید، می توانید از خود یک تابع نیز استفاده کنید. این ویژگی در اینترنت اکسپلورر کار نمی کند ( به زیر مراجعه کنید ). برخی از توسعه دهندگان گزارش کرده اند که رفتار onsharecomplete آنطور که در نظر گرفته شده کار نمی کند. اگر این مورد بر مورد استفاده شما تأثیر می گذارد، بازخورد خود را در ردیاب مشکلات عمومی به اشتراک بگذارید |
onsharestart | رشته | تهی | اگر مشخص شده باشد، نام یک تابع را در فضای نام جهانی تنظیم می کند که با باز شدن گفتگوی اشتراک گذاری فراخوانی می شود. اگر آرگومان های خود را از طریق پارامترها به gapi.sharetoclassroom.render منتقل کنید، می توانید از خود یک تابع نیز استفاده کنید. این ویژگی در اینترنت اکسپلورر کار نمی کند ( به زیر مراجعه کنید ). برخی از توسعهدهندگان گزارش کردهاند که رفتار onsharestart آنطور که در نظر گرفته شده کار نمیکند. اگر این مورد بر مورد استفاده شما تأثیر می گذارد، بازخورد خود را در ردیاب مشکلات عمومی به اشتراک بگذارید |
size | بین المللی | تهی | اندازه دکمه اشتراک گذاری را بر حسب پیکسل تنظیم می کند. اگر اندازه حذف شود، دکمه از 32 استفاده می کند. |
theme | classic ، dark یا light | classic | نماد دکمه را برای موضوع انتخاب شده تنظیم می کند. |
title | رشته | تهی | عنوان مورد را برای اشتراک گذاری روی Classroom تنظیم می کند. |
url | URL برای اشتراک گذاری | تهی | URL را برای اشتراک گذاری در Classroom تنظیم می کند. اگر این ویژگی را با استفاده از gapi.sharetoclassroom.render تنظیم کنید، نباید از URL فرار کنید. |
پارامترهای برچسب اسکریپت
این پارامترها در یک عنصر script تعریف شدهاند که باید قبل از بارگیری اسکریپت platform.js اجرا شود. پارامترها مکانیسم بارگیری دکمه را کنترل می کنند که در کل صفحه وب استفاده می شود.
پارامتر تگ اسکریپت parsetags را روی onload (پیشفرض) یا explicit برای تعیین زمان اجرای کد دکمه تنظیم کنید. برای تعیین پارامترهای تگ اسکریپت، از نحو زیر استفاده کنید:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
مقادیر مجاز عبارتند از:
- در حال بارگذاری
- همه دکمه های اشتراک گذاری در صفحه به طور خودکار پس از بارگیری صفحه نمایش داده می شوند.
- صریح
دکمه های اشتراک گذاری فقط با تماس های صریح به ارائه می شوند
gapi.sharetoclassroom.goیاgapi.sharetoclassroom.render.
وقتی از بار صریح در ارتباط با go و render فراخوانیهایی که به کانتینرهای خاصی در صفحه شما اشاره میکنند استفاده میکنید، از عبور اسکریپت از کل DOM جلوگیری میکنید که میتواند زمان رندر دکمه را بهبود بخشد. نمونه های gapi.sharetoclassroom.go و gapi.sharetoclassroom.render را ببینید.
دستورالعمل های دکمه اشتراک گذاری کلاس درس
نمایش دکمه اشتراکگذاری کلاس باید با دستورالعملهای اندازه حداقل حداکثر و رنگها یا الگوهای دکمههای مرتبط مطابقت داشته باشد. این دکمه از اندازه های مختلف، از حداقل اندازه 32 پیکسل تا حداکثر 96 پیکسل پشتیبانی می کند.
| تم | مثال |
|---|---|
| کلاسیک | |
| تاریک | |
| نور |
سفارشی سازی
ما ترجیح می دهیم به هیچ وجه نماد را تغییر ندهید یا بازسازی نکنید. با این حال، اگر چندین نماد اجتماعی شخص ثالث را با هم در برنامه خود نمایش دهید، می توانید نماد Classroom را مطابق با سبک برنامه خود سفارشی کنید. اگر این کار را انجام میدهید، مطمئن شوید که همه دکمهها با استفاده از سبکی مشابه سفارشی شدهاند و هر گونه سفارشیسازی از دستورالعملهای برندسازی Classroom پیروی میکند. اگر میخواهید ظاهر و رفتار دکمه اشتراکگذاری را کاملاً کنترل کنید، میتوانید اشتراکگذاری را با استفاده از یک URL با ساختار زیر آغاز کنید: https://classroom.google.com/share?url={url-to-share} .
JavaScript API
دکمه اشتراک گذاری جاوا اسکریپت دو تابع رندر دکمه را در فضای نام gapi.sharetoclassroom تعریف می کند. اگر رندر خودکار را با تنظیم parsetag ها به explicit غیرفعال کنید، باید یکی از این توابع را فراخوانی کنید.
| روش | توضیحات |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) | ظرف مشخص شده را به عنوان دکمه اشتراکگذاری ارائه میکند.
|
gapi.sharetoclassroom.go( opt_container ) | همه برچسبها و کلاسهای دکمه اشتراکگذاری را در ظرف مشخص شده ارائه میکند. این تابع باید فقط در صورتی استفاده شود که parsetags به explicit تنظیم شده باشد، که ممکن است به دلایل عملکرد این کار را انجام دهید.
|
نمونه ها
در زیر نمونههای HTML اجرای دکمه اشتراکگذاری در کلاس را مشاهده میکنید.
صفحه اصلی
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
تگها را بهصراحت در زیر مجموعهای از DOM بارگیری کنید
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
رندر صریح
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
سوالات متداول
سوالات متداول زیر به ملاحظات فنی و جزئیات پیاده سازی می پردازد. برای سؤالات گسترده تر در مورد Classroom، به سؤالات متداول کلی مراجعه کنید.
چگونه یکپارچهسازی دکمه اشتراکگذاری Classroom خود را آزمایش کنم؟
میتوانید حسابهای آزمایشی Classroom را برای آزمایش اشتراکگذاری در Classroom از ادغام خود درخواست کنید .
آیا می توانم چندین دکمه را در یک صفحه قرار دهم که همگی URL های متفاوتی را به اشتراک بگذارند؟
بله. از مشخصه url همانطور که در پارامترهای تگ اشتراک گذاری مشخص شده است برای نشان دادن URL مورد نظر برای اشتراک گذاری در Classroom استفاده کنید.
دکمه اشتراک گذاری را کجا باید در صفحاتم قرار دهم؟
شما صفحه خود و کاربران خود را بهتر می شناسید، بنابراین توصیه می کنیم دکمه را در هر کجا که فکر می کنید موثرتر است قرار دهید. بالای صفحه، نزدیک عنوان صفحه، و نزدیک به اشتراک گذاری لینک ها اغلب مکان خوبی است. همچنین قرار دادن دکمه اشتراک گذاری در انتهای و ابتدای یک قطعه از محتوای ایجاد شده می تواند موثر باشد.
آیا تأثیر تأخیر از موقعیت تگ script در صفحه وجود دارد؟
نه، تأثیر تأخیر قابل توجهی از قرار دادن تگ script وجود ندارد. با این حال، با قرار دادن برچسب در پایین سند، درست قبل از بستن تگ body ، ممکن است سرعت بارگذاری صفحه را بهبود بخشید.
آیا تگ script باید قبل از تگ اشتراک گذاری گنجانده شود؟
نه، تگ script را می توان در هر جایی از صفحه گنجاند.
آیا قبل از اینکه تگ script دیگری یکی از متدهای بخش JavaScript API را فراخوانی کند، باید تگ script اضافه شود؟
بله، اگر از هر یک از متدهای جاوا اسکریپت API استفاده می کنید، باید بعد از گنجاندن script در صفحه قرار داده شوند. همچنین نمیتوانید async defer با هیچ یک از روشهای API جاوا اسکریپت استفاده کنید.
آیا باید از ویژگی url استفاده کنم؟
ویژگی url مورد نیاز است. عدم تنظیم صریح url باعث میشود دکمه اشتراکگذاری نمایش داده نشود. برای اطلاعات بیشتر به پارامترهای تگ اشتراکگذاری مراجعه کنید.
برخی از کاربران من هنگام مشاهده صفحات با دکمه اشتراکگذاری، هشدار امنیتی دریافت میکنند. چگونه از شر این خلاص شوم؟
کد دکمه اشتراکگذاری به یک اسکریپت از سرورهای Google نیاز دارد. ممکن است با قرار دادن اسکریپت با استفاده از http:// در صفحهای که با استفاده از https:// بارگذاری شده است، این خطا را دریافت کنید. توصیه می کنیم از https:// برای گنجاندن اسکریپت استفاده کنید:
چه مرورگرهای وب پشتیبانی می شوند؟
دکمه اشتراکگذاری Classroom از همان مرورگرهای وب مانند رابط وب Classroom، مرورگرهایی مانند Chrome، Firefox®، Internet Explorer® یا Safari® پشتیبانی میکند. توجه: توابع مشخص شده برای onsharestart و onsharecomplete برای کاربران اینترنت اکسپلورر فراخوانی نمی شوند.
با کلیک روی دکمه اشتراکگذاری Classroom چه دادههایی به Classroom ارسال میشود؟
وقتی کاربر روی دکمه اشتراکگذاری کلیک میکند، از او خواسته میشود با حساب Google Workspace for Education خود وارد سیستم شوند. پس از احراز هویت، حساب کاربری و ویژگی url برای تکمیل پست به Classroom ارسال می شود.
