Đây là hướng dẫn đầu tiên trong loạt hướng dẫn về tiện ích bổ sung Lớp học.
Trong hướng dẫn này, bạn sẽ đặt nền tảng cho việc phát triển một ứng dụng web và xuất bản ứng dụng đó dưới dạng một tiện ích bổ sung cho Lớp học. Các bước hướng dẫn trong tương lai sẽ mở rộng ứng dụng này.
Trong quá trình thực hiện hướng dẫn này, bạn sẽ hoàn tất những việc sau:
- Tạo một dự án Google Cloud mới cho tiện ích bổ sung.
- Tạo một ứng dụng web cơ bản có các nút đăng nhập giữ chỗ.
- Xuất bản trang thông tin trên Cửa hàng Google Workspace Marketplace cho tiện ích bổ sung của bạn.
Sau khi hoàn tất, bạn có thể cài đặt tiện ích bổ sung và tải tiện ích đó trong iframe tiện ích bổ sung của Lớp học.
Điều kiện tiên quyết
Chọn một ngôn ngữ để xem các điều kiện tiên quyết phù hợp:
Python
Ví dụ về Python của chúng tôi sử dụng khung Flask. Bạn có thể tải mã nguồn hoàn chỉnh cho tất cả các hướng dẫn trên trang Tổng quan. Bạn có thể tìm thấy đoạn mã cho hướng dẫn cụ thể này trong thư mục /flask/01-basic-app/.
Nếu cần, hãy cài đặt Python 3.7 trở lên và đảm bảo rằng pip có sẵn.
python -m ensurepip --upgradeBạn cũng nên thiết lập và kích hoạt một môi trường ảo Python mới.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Mỗi thư mục con hướng dẫn trong các ví dụ đã tải xuống đều chứa một requirements.txt. Bạn có thể nhanh chóng cài đặt các thư viện cần thiết bằng cách sử dụng pip. Sử dụng nội dung sau để cài đặt các thư viện bắt buộc cho hướng dẫn này.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Ví dụ về Node.js của chúng tôi sử dụng khung Express. Bạn có thể tải mã nguồn hoàn chỉnh cho tất cả các hướng dẫn từng bước trên trang Tổng quan.
Nếu cần, hãy cài đặt NodeJS phiên bản 16.13 trở lên.
Cài đặt các mô-đun nút bắt buộc bằng cách sử dụng npm.
npm installJava
Ví dụ về Java của chúng tôi sử dụng khung Spring Boot. Bạn có thể tải mã nguồn hoàn chỉnh cho tất cả các hướng dẫn từ trang Tổng quan.
Cài đặt Java 11 trở lên nếu bạn chưa cài đặt trên máy của mình.
Các ứng dụng Spring Boot có thể sử dụng Gradle hoặc Maven để xử lý các bản dựng và quản lý các phần phụ thuộc. Ví dụ này bao gồm trình bao bọc Maven, giúp đảm bảo quá trình tạo thành công mà không yêu cầu bạn cài đặt chính Maven.
Để có thể chạy ví dụ mà chúng tôi cung cấp, hãy chạy các lệnh sau trong thư mục mà bạn đã tải dự án xuống để đảm bảo bạn có các điều kiện tiên quyết để chạy dự án.
java --version./mvnw --version
Hoặc trên Windows:
java -versionmvnw.cmd --version
Thiết lập một dự án trên Google Cloud
Quyền truy cập vào Classroom API và các phương thức xác thực bắt buộc do các dự án trên Google Cloud kiểm soát. Hướng dẫn sau đây sẽ hướng dẫn bạn các bước tối thiểu để tạo và định cấu hình một dự án mới để sử dụng với tiện ích bổ sung của bạn.
Tạo dự án
Tạo một dự án mới trên Google Cloud bằng cách truy cập vào trang tạo dự án. Bạn có thể đặt tên bất kỳ cho dự án mới. Nhấp vào Tạo.
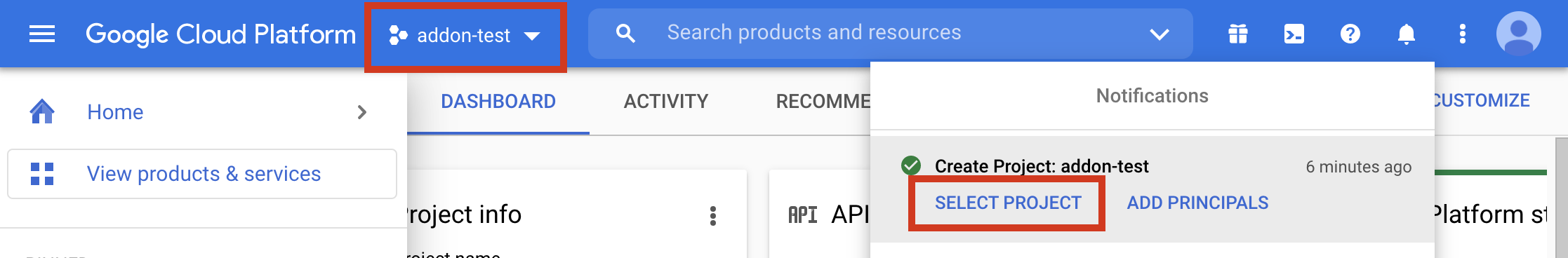
Quá trình tạo dự án mới sẽ mất vài phút. Sau khi hoàn tất, hãy nhớ chọn dự án; bạn có thể chọn dự án trong trình đơn thả xuống bộ chọn dự án ở đầu màn hình hoặc nhấp vào CHỌN DỰ ÁN trong trình đơn thông báo ở trên cùng bên phải.

Đính kèm Google Workspace Marketplace SDK vào dự án Google Cloud
Chuyển đến trình duyệt Thư viện API. Tìm kiếm Google Workspace Marketplace SDK. Bạn sẽ thấy SDK xuất hiện trong danh sách kết quả.

Chọn thẻ Google Workspace Marketplace SDK, rồi nhấp vào Bật.
Định cấu hình Google Workspace Marketplace SDK
Google Workspace Marketplace cung cấp trang thông tin mà người dùng và quản trị viên có thể cài đặt tiện ích bổ sung của bạn. Định cấu hình Cấu hình ứng dụng và Trang thông tin trên Cửa hàng của Marketplace SDK cũng như Màn hình xin phép bằng OAuth để tiếp tục.
Cấu hình ứng dụng
Chuyển đến trang Cấu hình ứng dụng của Marketplace SDK. Cung cấp thông tin sau:
Đặt Chế độ hiển thị của ứng dụng thành
PublichoặcPrivate.- Chế độ cài đặt công khai dành cho những ứng dụng sẽ được phát hành cho người dùng cuối. Ứng dụng công khai phải trải qua quy trình phê duyệt trước khi được xuất bản cho người dùng cuối, nhưng bạn có thể chỉ định những người dùng có thể cài đặt và kiểm thử ứng dụng đó dưới dạng Bản nháp. Đây là trạng thái trước khi xuất bản, cho phép bạn kiểm thử và phát triển tiện ích bổ sung trước khi gửi đi phê duyệt.
- Chế độ riêng tư phù hợp cho việc kiểm thử và phát triển nội bộ. Chỉ những người dùng trong cùng miền với miền mà dự án được tạo mới có thể cài đặt ứng dụng riêng tư. Do đó, bạn chỉ nên đặt chế độ hiển thị thành riêng tư nếu dự án được tạo trong một miền có gói thuê bao Google Workspace for Education, nếu không, người dùng thử nghiệm sẽ không thể chạy tiện ích bổ sung Lớp học.
Đặt Chế độ cài đặt khi cài đặt thành
Admin Only installnếu bạn muốn hạn chế việc cài đặt đối với quản trị viên miền.Trong mục Tích hợp ứng dụng, hãy chọn Tiện ích bổ sung Lớp học. Bạn được nhắc nhập URI Thiết lập tệp đính kèm bảo mật; đây là URL mà bạn dự kiến sẽ được tải khi người dùng mở tiện ích bổ sung của bạn. Để phục vụ mục đích của hướng dẫn này, bạn nên đặt giá trị này thành
https://<your domain>/addon-discovery.Tiền tố URI tệp đính kèm được phép dùng để xác thực các URI được đặt trong
AddOnAttachmentbằng cách sử dụngcourses.*.addOnAttachments.createvà phương thứccourses.*.addOnAttachments.patch. Quy trình xác thực là một quy trình so khớp tiền tố chuỗi theo nghĩa đen và hiện không cho phép sử dụng ký tự đại diện. Thêm ít nhất miền gốc của máy chủ nội dung, chẳng hạn nhưhttps://localhost:5000/hoặchttps://cdn.myedtech.com/.Thêm cùng một Phạm vi OAuth như được cung cấp trong màn hình xin phép bằng OAuth ở bước trước.
Điền thông tin vào các trường phù hợp với tổ chức của bạn trong phần Đường liên kết dành cho nhà phát triển.
Danh sách cửa hàng
Chuyển đến trang Trang thông tin trên Cửa hàng Play của Bộ công cụ phát triển phần mềm Marketplace. Cung cấp thông tin sau:
- Trong phần Thông tin chi tiết về ứng dụng, hãy thêm một ngôn ngữ hoặc mở rộng trình đơn thả xuống bên cạnh ngôn ngữ đã có trong danh sách. Cung cấp Tên ứng dụng và nội dung mô tả; những thông tin này sẽ xuất hiện trên trang thông tin của tiện ích bổ sung trên Google Workspace Marketplace. Nhấp vào Xong để lưu.
- Chọn một Danh mục cho tiện ích bổ sung.
- Trong mục Nội dung đồ hoạ, hãy cung cấp hình ảnh cho các trường bắt buộc. Bạn có thể thay đổi các thông tin này sau và có thể dùng làm phần giữ chỗ hiện tại.
- Trong phần Đường liên kết hỗ trợ, hãy cung cấp các URL được yêu cầu. Đây có thể là phần giữ chỗ nếu bạn đặt Chế độ hiển thị ứng dụng thành Riêng tư ở bước trước.
Nếu bạn đặt chế độ Hiển thị ứng dụng thành Riêng tư ở bước trước, hãy nhấp vào XUẤT BẢN; ứng dụng của bạn sẽ có thể cài đặt ngay lập tức. Nếu bạn đặt Chế độ hiển thị ứng dụng thành Công khai, hãy thêm địa chỉ email vào khu vực Người kiểm thử bản nháp cho mọi người dùng kiểm thử rồi nhấp vào Lưu bản nháp.
Màn hình đồng ý OAuth
Màn hình yêu cầu sự đồng ý OAuth xuất hiện khi người dùng lần đầu tiên uỷ quyền cho ứng dụng của bạn. Màn hình này nhắc người dùng cho phép ứng dụng của bạn truy cập vào thông tin cá nhân và thông tin tài khoản của họ, theo phạm vi mà bạn bật.
Chuyển đến trang tạo màn hình đồng ý OAuth. Cung cấp thông tin sau:
- Đặt Loại người dùng thành Bên ngoài. Nhấp vào Tạo.
- Trong trang tiếp theo, hãy điền thông tin bắt buộc về ứng dụng và thông tin liên hệ. Cung cấp mọi miền lưu trữ ứng dụng của bạn trong mục Miền được uỷ quyền. Nhấp vào LƯU VÀ TIẾP TỤC.
Thêm mọi Phạm vi OAuth mà ứng dụng web của bạn yêu cầu. Hãy xem hướng dẫn định cấu hình OAuth để biết thông tin thảo luận chuyên sâu về các phạm vi và mục đích của chúng.
Bạn phải yêu cầu ít nhất một trong các phạm vi sau để Google gửi tham số truy vấn
login_hint. Bạn có thể xem phần giải thích chi tiết hơn về hành vi này trong hướng dẫn định cấu hình OAuth của chúng tôi:https://www.googleapis.com/auth/userinfo.email(đã bao gồm)https://www.googleapis.com/auth/userinfo.profile(đã bao gồm)
Sau đây là các phạm vi dành riêng cho tiện ích bổ sung cho Lớp học:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Ngoài ra, hãy thêm mọi phạm vi API khác của Google mà ứng dụng của bạn yêu cầu người dùng cuối cung cấp.
Nhấp vào LƯU VÀ TIẾP TỤC.
Liệt kê địa chỉ email của mọi tài khoản kiểm thử trên trang Người dùng kiểm thử. Nhấp vào LƯU VÀ TIẾP TỤC.
Xác nhận rằng chế độ cài đặt của bạn là chính xác, sau đó quay lại trang tổng quan.
Cài đặt tiện ích bổ sung
Giờ đây, bạn có thể cài đặt tiện ích bổ sung bằng cách sử dụng đường liên kết ở đầu trang Thông tin trên Cửa hàng Play của SDK Thị trường. Nhấp vào Xem trên trang web thương mại ở đầu trang để xem trang thông tin, sau đó chọn Cài đặt.
Tạo một ứng dụng web cơ bản
Thiết lập một ứng dụng web cơ bản có 2 tuyến đường. Các bước hướng dẫn trong tương lai sẽ mở rộng ứng dụng này, vì vậy, hiện tại, bạn chỉ cần tạo một trang đích cho tiện ích bổ sung /addon-discovery và một trang chỉ mục mô phỏng / cho "trang web của công ty".

Triển khai 2 điểm cuối sau:
/: hiển thị một thông báo chào mừng và một nút để đóng cả thẻ hiện tại và iframe của tiện ích bổ sung./addon-discovery: hiển thị một thông báo chào mừng và hai nút: một nút để đóng iframe của tiện ích bổ sung và một nút để mở một trang web trong thẻ mới.
Xin lưu ý rằng chúng tôi đang thêm các nút để tạo và đóng cửa sổ hoặc iframe. Các phương thức này minh hoạ một cách để đưa người dùng vào một thẻ mới một cách an toàn để uỷ quyền trong hướng dẫn tiếp theo.
Tạo tập lệnh tiện ích
Tạo thư mục static/scripts. Tạo tệp mới addon-utils.js. Thêm 2 hàm sau.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Tạo tuyến đường
Triển khai các điểm cuối /addon-discovery và /.
Python
Thiết lập thư mục ứng dụng
Để phục vụ mục đích của ví dụ này, hãy cấu trúc logic ứng dụng dưới dạng một mô-đun Python. Đây là thư mục webapp trong ví dụ mà chúng tôi cung cấp.
Tạo một thư mục cho mô-đun máy chủ, chẳng hạn như webapp. Di chuyển thư mục static vào thư mục mô-đun. Tạo một thư mục template trong thư mục mô-đun; các tệp HTML của bạn sẽ nằm ở đây.
Tạo mô-đun máy chủ*
Tạo tệp __init__.py trong thư mục mô-đun rồi thêm các nội dung nhập và khai báo sau.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Sau đó, hãy tạo một tệp để xử lý các tuyến đường của ứng dụng web. Đây là webapp/routes.py trong ví dụ mà chúng tôi cung cấp. Triển khai hai tuyến đường trong tệp này.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Xin lưu ý rằng cả hai tuyến đường của chúng ta đều truyền một biến message đến các mẫu Jinja tương ứng. Điều này hữu ích để xác định trang mà người dùng đã truy cập.
Tạo tệp cấu hình và tệp khởi chạy
Trong thư mục gốc của ứng dụng, hãy tạo các tệp main.py và config.py. Định cấu hình khoá bí mật trong config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Trong tệp main.py, hãy nhập mô-đun và khởi động máy chủ Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Các tuyến đường được đăng ký trong tệp app.js bằng các dòng sau.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Mở /01-basic-app/routes/index.js rồi xem lại mã. Lộ trình này được thực hiện khi người dùng cuối truy cập vào trang web của công ty. Tuyến đường này hiển thị một phản hồi bằng cách sử dụng mẫu index Handlebars và truyền cho mẫu một đối tượng dữ liệu chứa các biến title và message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Mở tuyến đường thứ hai /01-basic-app/routes/classroom-addon.js và xem lại mã. Lộ trình này được thực hiện khi người dùng cuối truy cập vào tiện ích bổ sung. Lưu ý rằng tuyến đường này sử dụng mẫu discoveryHandlebars và thêm bố cục addon.hbs để hiển thị trang theo cách khác với trang web của công ty.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Ví dụ về mã Java sử dụng các mô-đun để đóng gói các bước hướng dẫn tuần tự. Vì đây là hướng dẫn đầu tiên, nên mã nằm trong mô-đun step_01_basic_app. Bạn không nên triển khai dự án bằng các mô-đun; thay vào đó, bạn nên tạo trên một dự án duy nhất khi làm theo từng bước trong hướng dẫn.
Tạo một lớp trình điều khiển, Controller.java trong dự án ví dụ này, để xác định các điểm cuối. Trong tệp này, hãy nhập chú thích @GetMapping từ phần phụ thuộc spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Thêm chú giải bộ điều khiển của khung Spring phía trên phần định nghĩa lớp để cho biết mục đích của lớp.
@org.springframework.stereotype.Controller
public class Controller {
Sau đó, hãy triển khai 2 tuyến đường và một tuyến đường bổ sung để xử lý lỗi.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Kiểm thử tiện ích bổ sung
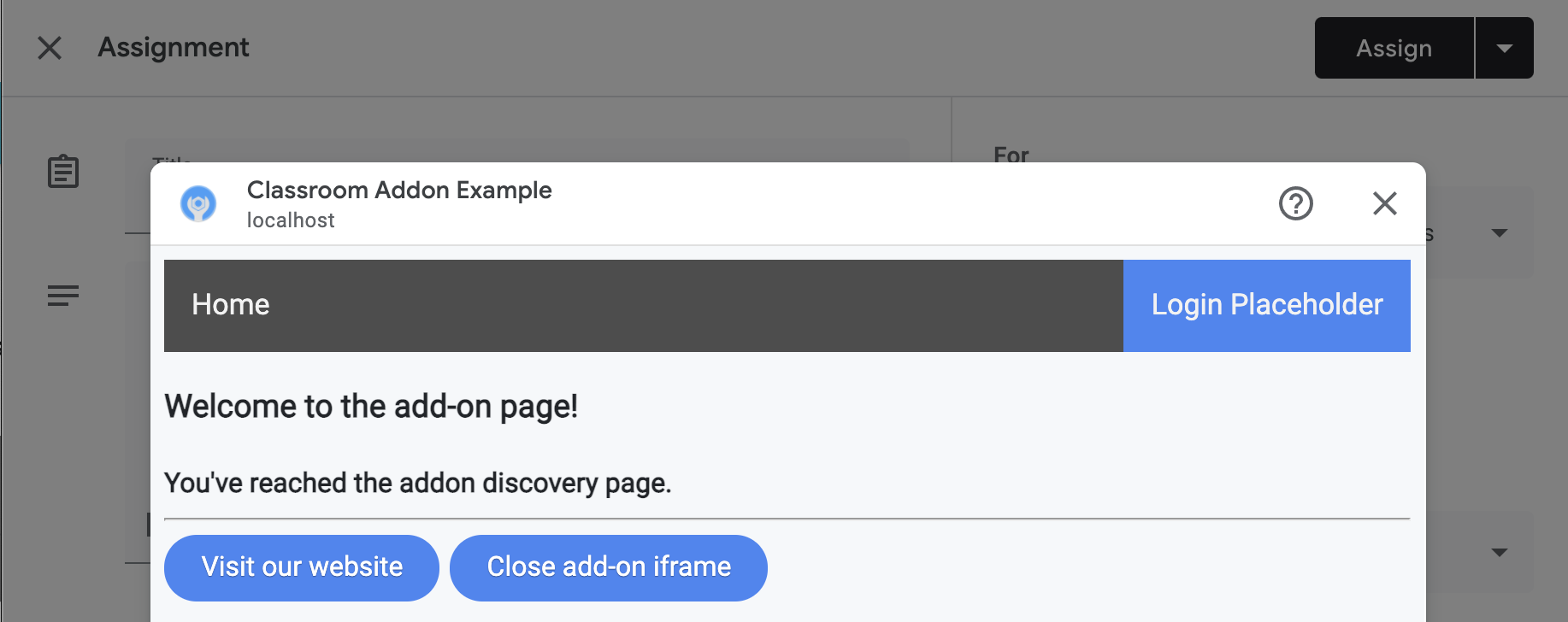
Khởi chạy máy chủ. Sau đó, hãy đăng nhập vào Google Lớp học với tư cách là một trong những người dùng thử nghiệm Giáo viên. Chuyển đến thẻ Bài tập trên lớp rồi tạo một Bài tập mới. Chọn tiện ích bổ sung trong bộ chọn Tiện ích bổ sung. iframe sẽ mở ra và tiện ích bổ sung tải URI thiết lập tệp đính kèm mà bạn đã chỉ định trong trang Cấu hình ứng dụng của Marketplace SDK.
Xin chúc mừng! Bạn đã sẵn sàng chuyển sang bước tiếp theo: đăng nhập người dùng bằng SSO của Google.