
Interactive Canvas — это платформа, созданная на основе Google Assistant, которая позволяет разработчикам добавлять визуальные, захватывающие возможности в диалоговые действия. Этот визуальный опыт представляет собой интерактивное веб-приложение, которое Ассистент отправляет в ответ пользователю в разговоре. В отличие от расширенных ответов , которые существуют в диалоге с Ассистентом, веб-приложение Interactive Canvas отображается как полноэкранное веб-представление.
Используйте интерактивное полотно, если вы хотите выполнить в своем действии любое из следующих действий:
- Создавайте полноэкранные визуальные эффекты
- Создавайте собственные анимации и переходы
- Сделайте визуализацию данных
- Создавайте собственные макеты и графические интерфейсы
Поддерживаемые устройства
Интерактивный холст в настоящее время доступен на следующих устройствах:
- Умные дисплеи
- Мобильные устройства Android
Как это работает
Действие, использующее интерактивное полотно, состоит из двух основных компонентов:
- Диалоговое действие: действие, которое использует диалоговый интерфейс для выполнения запросов пользователя. Для построения беседы вы можете использовать Action Builder или Actions SDK .
- Веб-приложение: интерфейсное веб-приложение с настроенными визуальными эффектами, которые ваше действие отправляет пользователям в ответ во время разговора. Вы создаете веб-приложение с использованием веб-технологий, таких как HTML, JavaScript и CSS.
Пользователи, взаимодействующие с действием интерактивного холста, общаются с Google Assistant, чтобы достичь своей цели. Однако в случае с Interactive Canvas большая часть этого разговора происходит в контексте вашего веб-приложения. При подключении диалогового действия к веб-приложению вы должны включить API интерактивного холста в код вашего веб-приложения.
- Библиотека интерактивного холста: библиотека JavaScript, которую вы включаете в веб-приложение для обеспечения связи между веб-приложением и вашим диалоговым действием с помощью API. Дополнительную информацию см. в документации по API Interactive Canvas .
Помимо включения библиотеки Interactive Canvas, вы должны вернуть в разговор тип ответа Canvas , чтобы открыть веб-приложение на устройстве пользователя. Вы также можете использовать ответ Canvas для обновления вашего веб-приложения на основе ввода пользователя.
-
Canvas: ответ, содержащий URL-адрес веб-приложения и данные для его передачи. Actions Builder может автоматически заполнять ответCanvasсовпадающими данными намерения и текущей сцены для обновления веб-приложения. Альтернативно вы можете отправить ответCanvasиз веб-перехватчика, используя библиотеку выполнения Node.js. Дополнительные сведения см. в разделе Подсказки Canvas .
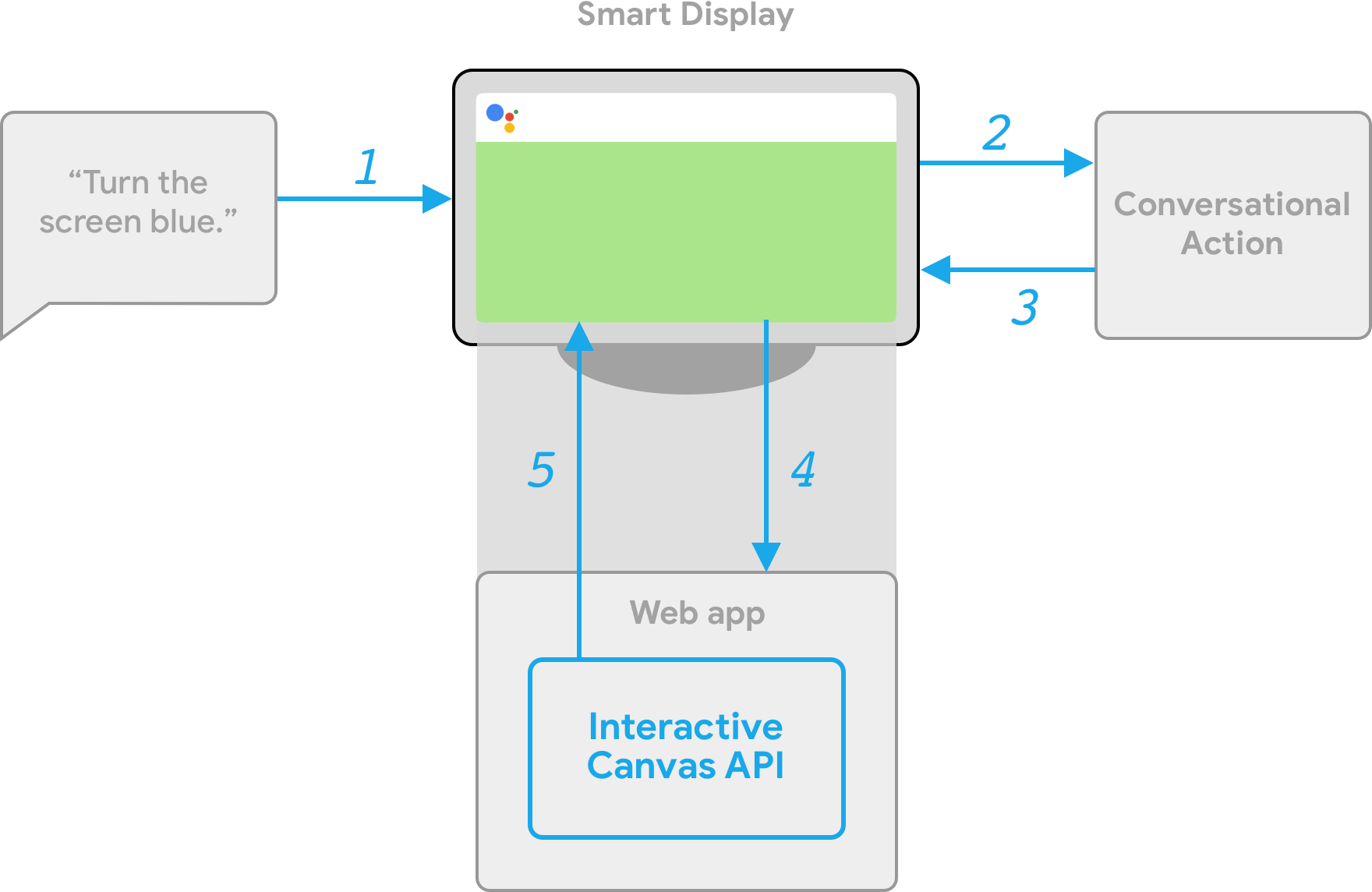
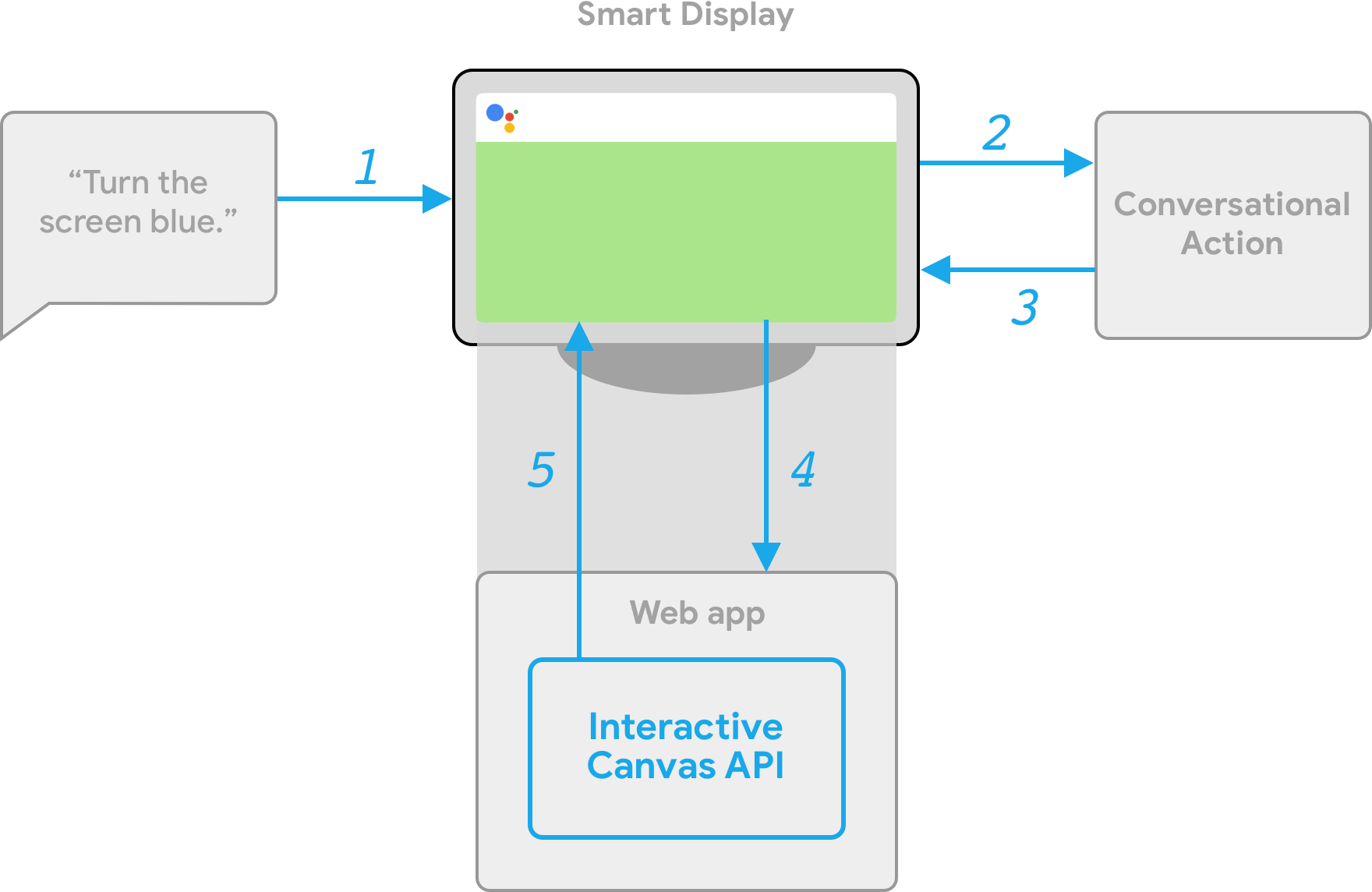
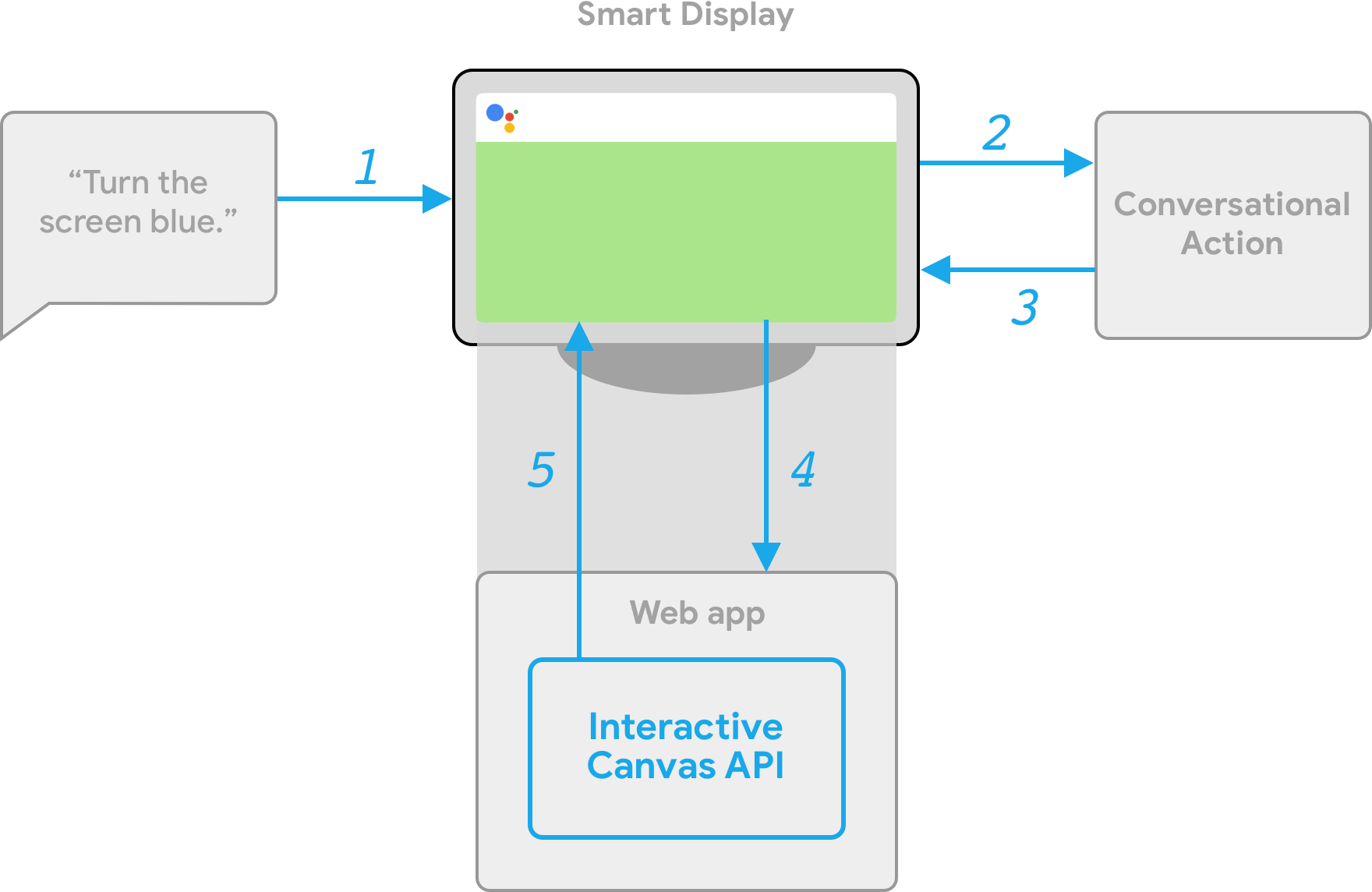
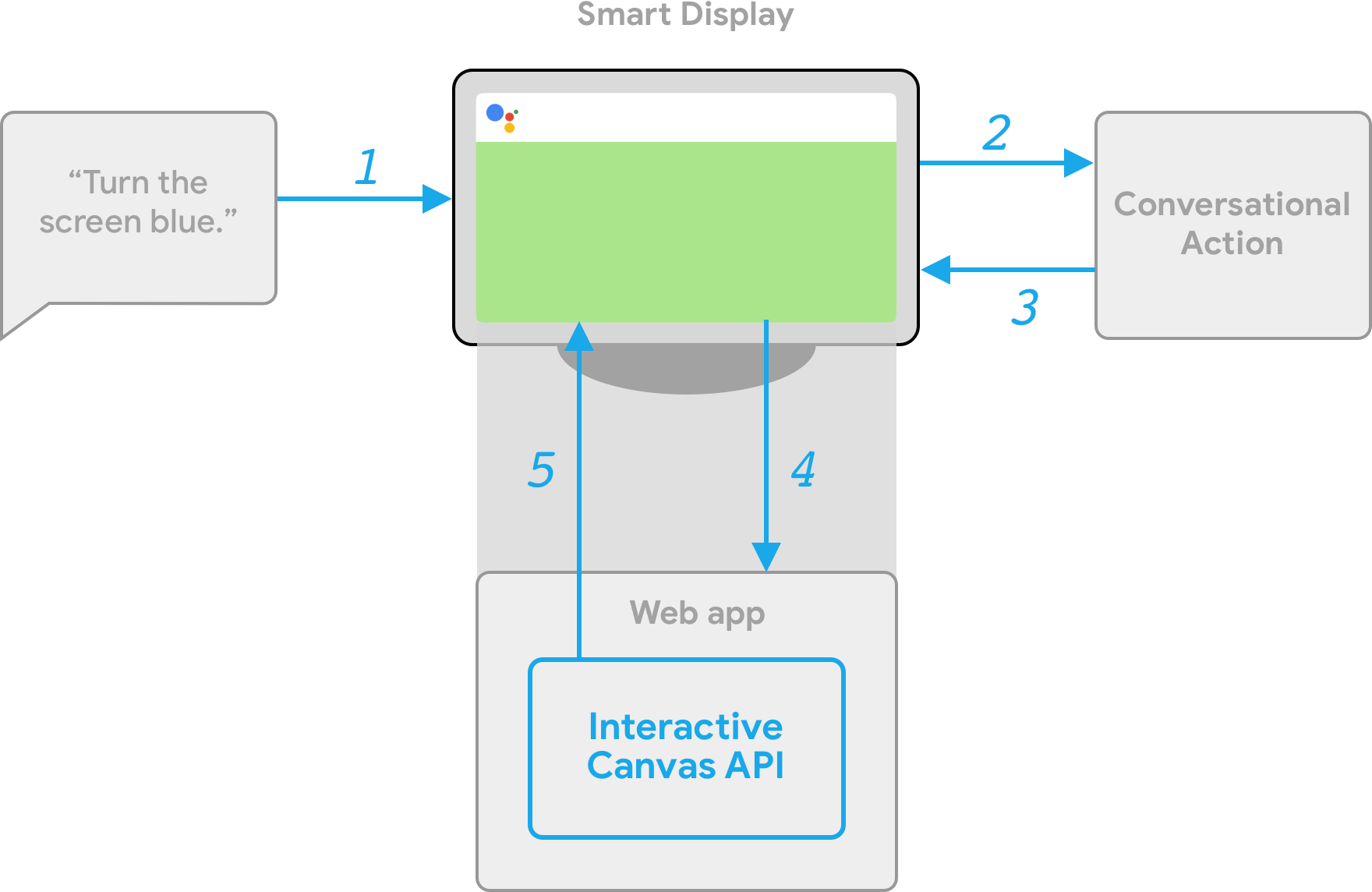
Чтобы проиллюстрировать, как работает интерактивное полотно, представьте себе гипотетическое действие под названием «Прохладные цвета» , которое изменяет цвет экрана устройства на цвет, указанный пользователем. После того, как пользователь вызывает действие, происходит следующий процесс:
- Пользователь говорит: «Сделай экран синим». на устройство с Ассистентом.
- Платформа «Действия на Google» направляет запрос пользователя в вашу диалоговую логику в соответствии с намерением.
- Платформа сопоставляет намерение со сценой действия, которая запускает событие и отправляет ответ
Canvasна устройство. Устройство загружает веб-приложение, используя URL-адрес, указанный в ответе (если оно еще не загружено). - Когда веб-приложение загружается, оно регистрирует обратные вызовы с помощью API Interactive Canvas. Если ответ Canvas содержит поле
data, значение объекта поляdataпередается в зарегистрированный обратный вызовonUpdateвеб-приложения. В этом примере диалоговая логика отправляет ответCanvasс полем данных, которое включает переменную со значениемblue. - Получив значение
dataответаCanvas, обратный вызовonUpdateможет выполнить пользовательскую логику для вашего веб-приложения и внести определенные изменения. В этом примере обратный вызовonUpdateсчитывает цвет изdataи превращает экран в синий.

Выполнение на стороне клиента и на стороне сервера
При создании действия интерактивного холста вы можете выбрать один из двух путей реализации: выполнение на сервере или выполнение на клиенте. При выполнении сервера вы в основном используете API, требующие веб-перехватчика. При выполнении клиента вы можете использовать клиентские API и, при необходимости, API, которым требуется веб-перехватчик для функций, отличных от Canvas (например, привязки учетных записей).
Если вы решите создать веб-перехватчик на этапе создания проекта, вам необходимо развернуть веб-перехватчик для обработки диалоговой логики и клиентского JavaScript для обновления веб-приложения и управления связью между ними.
Если вы решите построить с выполнением клиента (в настоящее время доступно в Developer Preview), вы можете использовать новые клиентские API для создания логики вашего действия исключительно в веб-приложении, что упрощает процесс разработки, уменьшает задержку между диалоговыми ходами и позволяет вам использовать возможности устройства. При необходимости вы также можете переключиться на серверную логику с клиента.
Дополнительные сведения о возможностях на стороне клиента см. в разделе Сборка с выполнением на стороне клиента .
Следующие шаги
Чтобы узнать, как создать веб-приложение для Interactive Canvas, см. Веб-приложения .
Чтобы увидеть код полного действия Interactive Canvas, см. образец на GitHub .
,
Interactive Canvas — это платформа, созданная на основе Google Assistant, которая позволяет разработчикам добавлять визуальные, захватывающие возможности в диалоговые действия. Этот визуальный опыт представляет собой интерактивное веб-приложение, которое Ассистент отправляет в ответ пользователю в разговоре. В отличие от расширенных ответов , которые существуют в диалоге с Ассистентом, веб-приложение Interactive Canvas отображается как полноэкранное веб-представление.
Используйте интерактивное полотно, если вы хотите выполнить в своем действии любое из следующих действий:
- Создавайте полноэкранные визуальные эффекты
- Создавайте собственные анимации и переходы
- Сделайте визуализацию данных
- Создавайте собственные макеты и графические интерфейсы
Поддерживаемые устройства
Интерактивный холст в настоящее время доступен на следующих устройствах:
- Умные дисплеи
- Мобильные устройства Android
Как это работает
Действие, использующее интерактивное полотно, состоит из двух основных компонентов:
- Диалоговое действие: действие, которое использует диалоговый интерфейс для выполнения запросов пользователя. Для построения беседы вы можете использовать Action Builder или Actions SDK .
- Веб-приложение: интерфейсное веб-приложение с настроенными визуальными эффектами, которые ваше действие отправляет пользователям в ответ во время разговора. Вы создаете веб-приложение с использованием веб-технологий, таких как HTML, JavaScript и CSS.
Пользователи, взаимодействующие с действием интерактивного холста, общаются с Google Assistant, чтобы достичь своей цели. Однако в случае с Interactive Canvas большая часть этого разговора происходит в контексте вашего веб-приложения. При подключении диалогового действия к веб-приложению вы должны включить API интерактивного холста в код вашего веб-приложения.
- Библиотека интерактивного холста: библиотека JavaScript, которую вы включаете в веб-приложение для обеспечения связи между веб-приложением и вашим диалоговым действием с помощью API. Дополнительную информацию см. в документации по API Interactive Canvas .
Помимо включения библиотеки Interactive Canvas, вы должны вернуть в разговор тип ответа Canvas , чтобы открыть веб-приложение на устройстве пользователя. Вы также можете использовать ответ Canvas для обновления вашего веб-приложения на основе ввода пользователя.
-
Canvas: ответ, содержащий URL-адрес веб-приложения и данные для его передачи. Actions Builder может автоматически заполнять ответCanvasсовпадающими данными намерения и текущей сцены для обновления веб-приложения. Альтернативно вы можете отправить ответCanvasиз веб-перехватчика, используя библиотеку выполнения Node.js. Дополнительные сведения см. в разделе Подсказки Canvas .
Чтобы проиллюстрировать, как работает интерактивное полотно, представьте себе гипотетическое действие под названием «Прохладные цвета» , которое изменяет цвет экрана устройства на цвет, указанный пользователем. После того, как пользователь вызывает действие, происходит следующий процесс:
- Пользователь говорит: «Сделай экран синим». на устройство с Ассистентом.
- Платформа «Действия на Google» направляет запрос пользователя в вашу диалоговую логику в соответствии с намерением.
- Платформа сопоставляет намерение со сценой действия, которая запускает событие и отправляет ответ
Canvasна устройство. Устройство загружает веб-приложение, используя URL-адрес, указанный в ответе (если оно еще не загружено). - Когда веб-приложение загружается, оно регистрирует обратные вызовы с помощью API Interactive Canvas. Если ответ Canvas содержит поле
data, значение объекта поляdataпередается в зарегистрированный обратный вызовonUpdateвеб-приложения. В этом примере диалоговая логика отправляет ответCanvasс полем данных, которое включает переменную со значениемblue. - Получив значение
dataответаCanvas, обратный вызовonUpdateможет выполнить пользовательскую логику для вашего веб-приложения и внести определенные изменения. В этом примере обратный вызовonUpdateсчитывает цвет изdataи превращает экран в синий.

Выполнение на стороне клиента и на стороне сервера
При создании действия интерактивного холста вы можете выбрать один из двух путей реализации: выполнение на сервере или выполнение на клиенте. При выполнении сервера вы в основном используете API, требующие веб-перехватчика. При выполнении клиента вы можете использовать клиентские API и, при необходимости, API, которым требуется веб-перехватчик для функций, отличных от Canvas (например, привязки учетных записей).
Если вы решите создать веб-перехватчик на этапе создания проекта, вам необходимо развернуть веб-перехватчик для обработки диалоговой логики и клиентского JavaScript для обновления веб-приложения и управления связью между ними.
Если вы решите построить с выполнением клиента (в настоящее время доступно в Developer Preview), вы можете использовать новые клиентские API для создания логики вашего действия исключительно в веб-приложении, что упрощает процесс разработки, уменьшает задержку между диалоговыми ходами и позволяет вам использовать возможности устройства. При необходимости вы также можете переключиться на серверную логику с клиента.
Дополнительные сведения о возможностях на стороне клиента см. в разделе Сборка с выполнением на стороне клиента .
Следующие шаги
Чтобы узнать, как создать веб-приложение для Interactive Canvas, см. раздел Веб-приложения .
Чтобы увидеть код полного действия Interactive Canvas, см. образец на GitHub .
,
Interactive Canvas — это платформа, созданная на основе Google Assistant, которая позволяет разработчикам добавлять визуальные, захватывающие возможности в диалоговые действия. Этот визуальный опыт представляет собой интерактивное веб-приложение, которое Ассистент отправляет в ответ пользователю в разговоре. В отличие от расширенных ответов , которые существуют в диалоге с Ассистентом, веб-приложение Interactive Canvas отображается как полноэкранное веб-представление.
Используйте интерактивное полотно, если вы хотите выполнить в своем действии любое из следующих действий:
- Создавайте полноэкранные визуальные эффекты
- Создавайте собственные анимации и переходы
- Сделайте визуализацию данных
- Создавайте собственные макеты и графические интерфейсы
Поддерживаемые устройства
Интерактивный холст в настоящее время доступен на следующих устройствах:
- Умные дисплеи
- Мобильные устройства Android
Как это работает
Действие, использующее интерактивное полотно, состоит из двух основных компонентов:
- Диалоговое действие: действие, которое использует диалоговый интерфейс для выполнения запросов пользователя. Для построения беседы вы можете использовать Action Builder или Actions SDK .
- Веб-приложение: интерфейсное веб-приложение с настраиваемыми визуальными эффектами, которые ваше действие отправляет пользователям в ответ во время разговора. Вы создаете веб-приложение с использованием веб-технологий, таких как HTML, JavaScript и CSS.
Пользователи, взаимодействующие с действием интерактивного холста, общаются с Google Assistant, чтобы достичь своей цели. Однако в случае с Interactive Canvas большая часть этого разговора происходит в контексте вашего веб-приложения. При подключении диалогового действия к веб-приложению вы должны включить API интерактивного холста в код вашего веб-приложения.
- Библиотека интерактивного холста: библиотека JavaScript, которую вы включаете в веб-приложение для обеспечения связи между веб-приложением и вашим диалоговым действием с помощью API. Дополнительную информацию см. в документации по API Interactive Canvas .
Помимо включения библиотеки Interactive Canvas, вы должны вернуть в разговор тип ответа Canvas , чтобы открыть веб-приложение на устройстве пользователя. Вы также можете использовать ответ Canvas для обновления вашего веб-приложения на основе ввода пользователя.
-
Canvas: ответ, содержащий URL-адрес веб-приложения и данные для его передачи. Actions Builder может автоматически заполнять ответCanvasсовпадающими данными намерения и текущей сцены для обновления веб-приложения. Альтернативно вы можете отправить ответCanvasиз веб-перехватчика, используя библиотеку выполнения Node.js. Дополнительные сведения см. в разделе Подсказки Canvas .
Чтобы проиллюстрировать, как работает интерактивное полотно, представьте себе гипотетическое действие под названием «Прохладные цвета» , которое изменяет цвет экрана устройства на цвет, указанный пользователем. После того, как пользователь вызывает действие, происходит следующий процесс:
- Пользователь говорит: «Сделай экран синим». на устройство с Ассистентом.
- Платформа «Действия на Google» направляет запрос пользователя в вашу диалоговую логику в соответствии с намерением.
- Платформа сопоставляет намерение со сценой действия, которая запускает событие и отправляет ответ
Canvasна устройство. Устройство загружает веб-приложение, используя URL-адрес, указанный в ответе (если оно еще не загружено). - Когда веб-приложение загружается, оно регистрирует обратные вызовы с помощью API Interactive Canvas. Если ответ Canvas содержит поле
data, значение объекта поляdataпередается в зарегистрированный обратный вызовonUpdateвеб-приложения. В этом примере диалоговая логика отправляет ответCanvasс полем данных, которое включает переменную со значениемblue. - Получив значение
dataответаCanvas, обратный вызовonUpdateможет выполнить пользовательскую логику для вашего веб-приложения и внести определенные изменения. В этом примере обратный вызовonUpdateсчитывает цвет изdataи превращает экран в синий.

Выполнение на стороне клиента и на стороне сервера
При создании действия интерактивного холста вы можете выбрать один из двух путей реализации: выполнение на сервере или выполнение на клиенте. При выполнении сервера вы в основном используете API, требующие веб-перехватчика. При выполнении клиента вы можете использовать клиентские API и, при необходимости, API, которым требуется веб-перехватчик для функций, отличных от Canvas (например, привязки учетных записей).
Если вы решите создать веб-перехватчик на этапе создания проекта, вам необходимо развернуть веб-перехватчик для обработки диалоговой логики и клиентского JavaScript для обновления веб-приложения и управления связью между ними.
Если вы решите построить с выполнением клиента (в настоящее время доступно в Developer Preview), вы можете использовать новые клиентские API для создания логики вашего действия исключительно в веб-приложении, что упрощает процесс разработки, уменьшает задержку между диалоговыми ходами и позволяет вам использовать возможности устройства. При необходимости вы также можете переключиться на серверную логику с клиента.
Дополнительные сведения о возможностях на стороне клиента см. в разделе Сборка с выполнением на стороне клиента .
Следующие шаги
Чтобы узнать, как создать веб-приложение для Interactive Canvas, см. Веб-приложения .
Чтобы увидеть код полного действия Interactive Canvas, см. образец на GitHub .
,
Interactive Canvas — это платформа, созданная на основе Google Assistant, которая позволяет разработчикам добавлять визуальные, захватывающие возможности в диалоговые действия. Этот визуальный опыт представляет собой интерактивное веб-приложение, которое Ассистент отправляет в ответ пользователю в разговоре. В отличие от расширенных ответов , которые существуют в диалоге с Ассистентом, веб-приложение Interactive Canvas отображается как полноэкранное веб-представление.
Используйте интерактивное полотно, если вы хотите выполнить в своем действии любое из следующих действий:
- Создавайте полноэкранные визуальные эффекты
- Создавайте собственные анимации и переходы
- Сделайте визуализацию данных
- Создавайте собственные макеты и графические интерфейсы
Поддерживаемые устройства
Интерактивный холст в настоящее время доступен на следующих устройствах:
- Умные дисплеи
- Мобильные устройства Android
Как это работает
Действие, использующее интерактивное полотно, состоит из двух основных компонентов:
- Диалоговое действие: действие, которое использует диалоговый интерфейс для выполнения запросов пользователя. Для построения беседы вы можете использовать Action Builder или Actions SDK .
- Веб-приложение: интерфейсное веб-приложение с настроенными визуальными эффектами, которые ваше действие отправляет пользователям в ответ во время разговора. Вы создаете веб-приложение с использованием веб-технологий, таких как HTML, JavaScript и CSS.
Пользователи, взаимодействующие с действием интерактивного холста, общаются с Google Assistant, чтобы достичь своей цели. Однако в случае с Interactive Canvas большая часть этого разговора происходит в контексте вашего веб-приложения. При подключении диалогового действия к веб-приложению вы должны включить API интерактивного холста в код вашего веб-приложения.
- Библиотека интерактивного холста: библиотека JavaScript, которую вы включаете в веб-приложение для обеспечения связи между веб-приложением и вашим диалоговым действием с помощью API. Дополнительную информацию см. в документации по API Interactive Canvas .
Помимо включения библиотеки Interactive Canvas, вы должны вернуть в разговор тип ответа Canvas , чтобы открыть веб-приложение на устройстве пользователя. Вы также можете использовать ответ Canvas для обновления вашего веб-приложения на основе ввода пользователя.
-
Canvas: ответ, содержащий URL-адрес веб-приложения и данные для его передачи. Actions Builder может автоматически заполнять ответCanvasсовпадающими данными намерения и текущей сцены для обновления веб-приложения. Альтернативно вы можете отправить ответCanvasиз веб-перехватчика, используя библиотеку выполнения Node.js. Дополнительные сведения см. в разделе Подсказки Canvas .
Чтобы проиллюстрировать, как работает интерактивное полотно, представьте себе гипотетическое действие под названием «Прохладные цвета» , которое изменяет цвет экрана устройства на цвет, указанный пользователем. После того, как пользователь вызывает действие, происходит следующий процесс:
- Пользователь говорит: «Сделай экран синим». на устройство с Ассистентом.
- Платформа «Действия на Google» направляет запрос пользователя в вашу диалоговую логику в соответствии с намерением.
- Платформа сопоставляет намерение со сценой действия, которая запускает событие и отправляет ответ
Canvasна устройство. Устройство загружает веб-приложение, используя URL-адрес, указанный в ответе (если оно еще не загружено). - Когда веб-приложение загружается, оно регистрирует обратные вызовы с помощью API Interactive Canvas. Если ответ Canvas содержит поле
data, значение объекта поляdataпередается в зарегистрированный обратный вызовonUpdateвеб-приложения. В этом примере диалоговая логика отправляет ответCanvasс полем данных, которое включает переменную со значениемblue. - Получив значение
dataответаCanvas, обратный вызовonUpdateможет выполнить пользовательскую логику для вашего веб-приложения и внести определенные изменения. В этом примере обратный вызовonUpdateсчитывает цвет изdataи превращает экран в синий.

Выполнение на стороне клиента и на стороне сервера
При создании действия интерактивного холста вы можете выбрать один из двух путей реализации: выполнение на сервере или выполнение на клиенте. При выполнении сервера вы в основном используете API, требующие веб-перехватчика. При выполнении клиента вы можете использовать клиентские API и, при необходимости, API, которым требуется веб-перехватчик для функций, отличных от Canvas (например, привязки учетных записей).
Если вы решите создать веб-перехватчик на этапе создания проекта, вам необходимо развернуть веб-перехватчик для обработки диалоговой логики и клиентского JavaScript для обновления веб-приложения и управления связью между ними.
Если вы решите построить с выполнением клиента (в настоящее время доступно в Developer Preview), вы можете использовать новые клиентские API для создания логики вашего действия исключительно в веб-приложении, что упрощает процесс разработки, уменьшает задержку между диалоговыми ходами и позволяет вам использовать возможности устройства. При необходимости вы также можете переключиться на серверную логику с клиента.
Дополнительные сведения о возможностях на стороне клиента см. в разделе Сборка с выполнением на стороне клиента .
Следующие шаги
Чтобы узнать, как создать веб-приложение для Interactive Canvas, см. Веб-приложения .
Чтобы увидеть код полного действия Interactive Canvas, см. образец на GitHub .