
Canvas interattivo è un framework basato sull'Assistente Google che consente agli sviluppatori di aggiungere esperienze visive e immersive alle azioni di conversazione. Questa esperienza visiva è un'app web interattiva che l'assistente invia come risposta all'utente nella conversazione. A differenza delle risposte avanzate esistenti in una conversazione con l'assistente, l'app web Interactive Canvas viene visualizzata come visualizzazione web a schermo intero.
Utilizza Interactive Canvas se vuoi eseguire una delle seguenti azioni nella tua azione:
- Creare immagini a schermo intero
- Crea animazioni e transizioni personalizzate
- Esegui la visualizzazione dei dati
- Creare layout e GUI personalizzati
Dispositivi supportati
Al momento Interactive Canvas è disponibile sui seguenti dispositivi:
- Smart display
- Dispositivi mobili Android
Come funziona
Un'azione che utilizza Canvas interattivo è costituita da due componenti principali:
- Azione di conversazione: un'azione che utilizza un'interfaccia di conversazione per soddisfare le richieste degli utenti. Puoi utilizzare Build Builder o l'SDK Actions per creare la conversazione.
- App web: un'app web front-end con immagini personalizzate che l'azione invia come risposta agli utenti durante una conversazione. L'app web viene creata con tecnologie web come HTML, JavaScript e CSS.
Gli utenti che interagiscono con un'azione Canvas interattiva hanno una conversazione continua con l'Assistente Google per raggiungere l'obiettivo. Per quanto riguarda Canvas interattivo, tuttavia, la maggior parte delle conversazioni avviene nel contesto della tua app web. Quando colleghi l'azione di conversazione alla tua app web, devi includere l'API Interactive Canvas nel codice dell'app web.
- Libreria interattiva su Canvas: una libreria JavaScript che includi nell'app web per consentire la comunicazione tra l'app web e l'azione di conversazione tramite un'API. Per ulteriori informazioni, consulta la documentazione relativa all'API Interactive Canvas.
Oltre a includere la libreria interattiva di Canvas, devi restituire il tipo di risposta Canvas nella conversazione per aprire la tua app web sul dispositivo dell'utente. Puoi anche utilizzare una risposta Canvas per aggiornare l'app web in base all'input dell'utente.
Canvas: una risposta che contiene un URL dell'app web e dei dati per trasmetterla. Actions Builder può compilare automaticamente la rispostaCanvascon l'intent corrispondente e i dati di scena correnti per aggiornare l'app web. In alternativa, puoi inviare una rispostaCanvasda un webhook utilizzando la libreria di evasione Node.js. Per ulteriori informazioni, consulta la sezione Messaggi di Canvas.
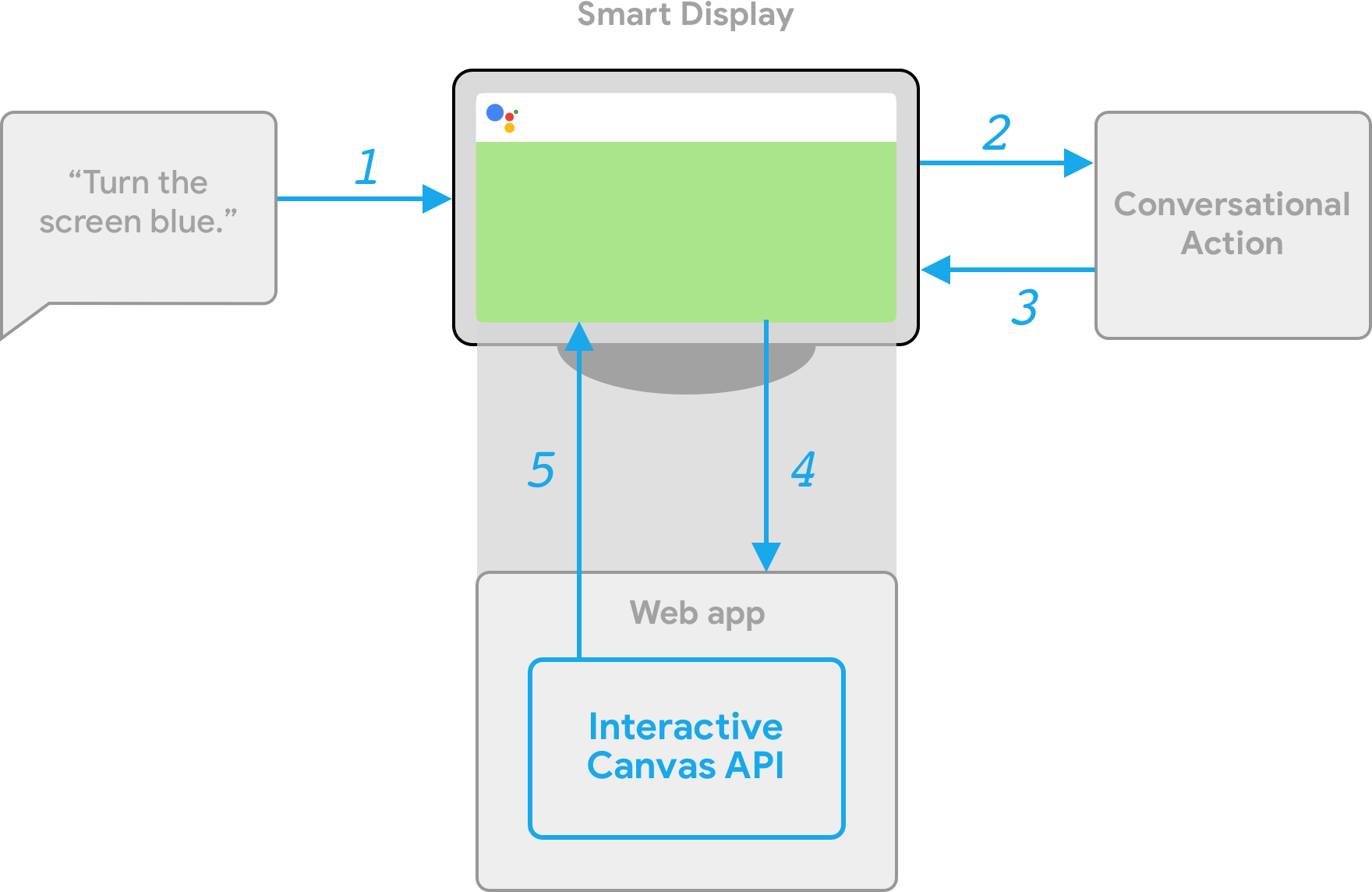
Per illustrare il funzionamento di Canvas interattivo, immagina un'azione ipotetica denominata Colori fantastici che modifica il colore dello schermo del dispositivo in un colore specificato dall'utente. Dopo che l'utente richiama l'azione, si verifica il seguente flusso:
- L'utente dice "Fai diventare blu lo schermo" al dispositivo con l'assistente.
- La piattaforma Actions on Google instrada la richiesta dell'utente alla tua logica di conversazione per soddisfare un intent.
- La piattaforma corrisponde all'intent con la scena dell'azione, che attiva un evento e invia una risposta
Canvasal dispositivo. Il dispositivo carica un'app web utilizzando un URL fornito nella risposta (se non è ancora stato caricato). - Quando viene caricata l'app web, registra i callback con l'API Interactive Canvas.
Se la risposta Canvas contiene un campo
data, il valore dell'oggetto del campodataviene passato nel callbackonUpdateregistrato dell'app web. In questo esempio, la logica di conversazione invia una rispostaCanvascon un campo di dati che include una variabile con valoreblue. - Dopo aver ricevuto il valore
datadella rispostaCanvas, il callback dionUpdatepuò eseguire la logica personalizzata per la tua app web e apportare le modifiche definite. In questo esempio, il callbackonUpdatelegge il colore dadatae rende lo schermo blu.

fulfillment lato client e lato server
Quando crei un'azione Canvas interattiva, puoi scegliere tra due percorsi di implementazione di fulfillment: evasione server o evasione client. Con l'evasione del server, utilizzi principalmente API che richiedono un webhook. Con l'evasione dei client, puoi utilizzare le API lato client e, se necessario, le API che richiedono un webhook per le funzionalità non di Canvas, come il collegamento dell'account.
Se scegli di creare con il evasione dei webhook server nella fase di creazione del progetto, devi eseguire il deployment di un webhook per gestire la logica di conversazione e il codice JavaScript lato client per aggiornare l'app web e gestire la comunicazione tra i due.
Se scegli di creare mediante la funzionalità fulfillment client (attualmente disponibile in Anteprima per sviluppatori), puoi utilizzare nuove API lato client per creare la logica dell'azione esclusivamente nell'app web, semplificando l'esperienza di sviluppo, riducendo la latenza tra le svolte conversazionali e consentendo l'utilizzo delle funzionalità sul dispositivo. Se necessario, puoi anche passare alla logica lato server dal client.
Per maggiori informazioni sulle funzionalità lato client, consulta Creazione con fulfillment lato client.
Passaggi successivi
Per scoprire come creare un'app web per Canvas interattivo, consulta la sezione App web.
Per visualizzare il codice di un'azione interattiva in Canvas, guarda l'esempio su GitHub.