
Interactive Canvas adalah framework yang dibuat di Asisten Google, yang memungkinkan developer menambahkan pengalaman visual yang imersif ke Action Percakapan. Pengalaman visual ini adalah aplikasi web interaktif yang dikirim Asisten sebagai respons kepada pengguna dalam percakapan. Tidak seperti respons kaya yang ada secara inline dalam percakapan Asisten, aplikasi web Canvas Interaktif merender sebagai tampilan web layar penuh.
Gunakan Interactive Canvas jika Anda ingin melakukan salah satu dari hal berikut dalam Action:
- Membuat visual layar penuh
- Membuat animasi dan transisi kustom
- Lakukan visualisasi data
- Membuat tata letak dan GUI kustom
Perangkat yang didukung
Interactive Canvas saat ini tersedia di perangkat berikut:
- Layar smart
- Perangkat seluler Android
Cara kerja
Tindakan yang menggunakan Canvas Interaktif terdiri dari dua komponen utama:
- Tindakan Percakapan: Tindakan yang menggunakan antarmuka percakapan untuk memenuhi permintaan pengguna. Anda dapat menggunakan Action Builder atau Actions SDK untuk membuat percakapan.
- Aplikasi web: Aplikasi web frontend dengan visual yang disesuaikan yang dikirim Action Anda sebagai respons kepada pengguna selama percakapan. Anda membuat aplikasi web dengan teknologi web seperti HTML, JavaScript, dan CSS.
Pengguna yang berinteraksi dengan Interactive Canvas Action melakukan percakapan berulang dengan Asisten Google untuk memenuhi sasaran mereka. Namun, untuk Canvas Interaktif, sebagian besar percakapan ini terjadi dalam konteks aplikasi web Anda. Saat menghubungkan Action Percakapan ke aplikasi web, Anda harus menyertakan Interactive Canvas API dalam kode aplikasi web.
- Library Canvas Interaktif: Library JavaScript yang Anda sertakan dalam aplikasi web untuk memungkinkan komunikasi antara aplikasi web dan Action Percakapan Anda menggunakan API. Untuk informasi selengkapnya, lihat dokumentasi Interactive Canvas API.
Selain menyertakan library Interactive Canvas, Anda harus menampilkan jenis respons
Canvas dalam percakapan untuk membuka aplikasi web Anda di
perangkat pengguna. Anda juga dapat menggunakan respons Canvas untuk mengupdate aplikasi web berdasarkan
input pengguna.
Canvas: Respons yang berisi URL aplikasi web dan data untuk meneruskannya. Actions Builder dapat otomatis mengisi responsCanvasdengan intent yang cocok dan data scene saat ini untuk mengupdate aplikasi web. Atau, Anda dapat mengirim responsCanvasdari webhook menggunakan library fulfillment Node.js. Untuk informasi selengkapnya, lihat Perintah kanvas.
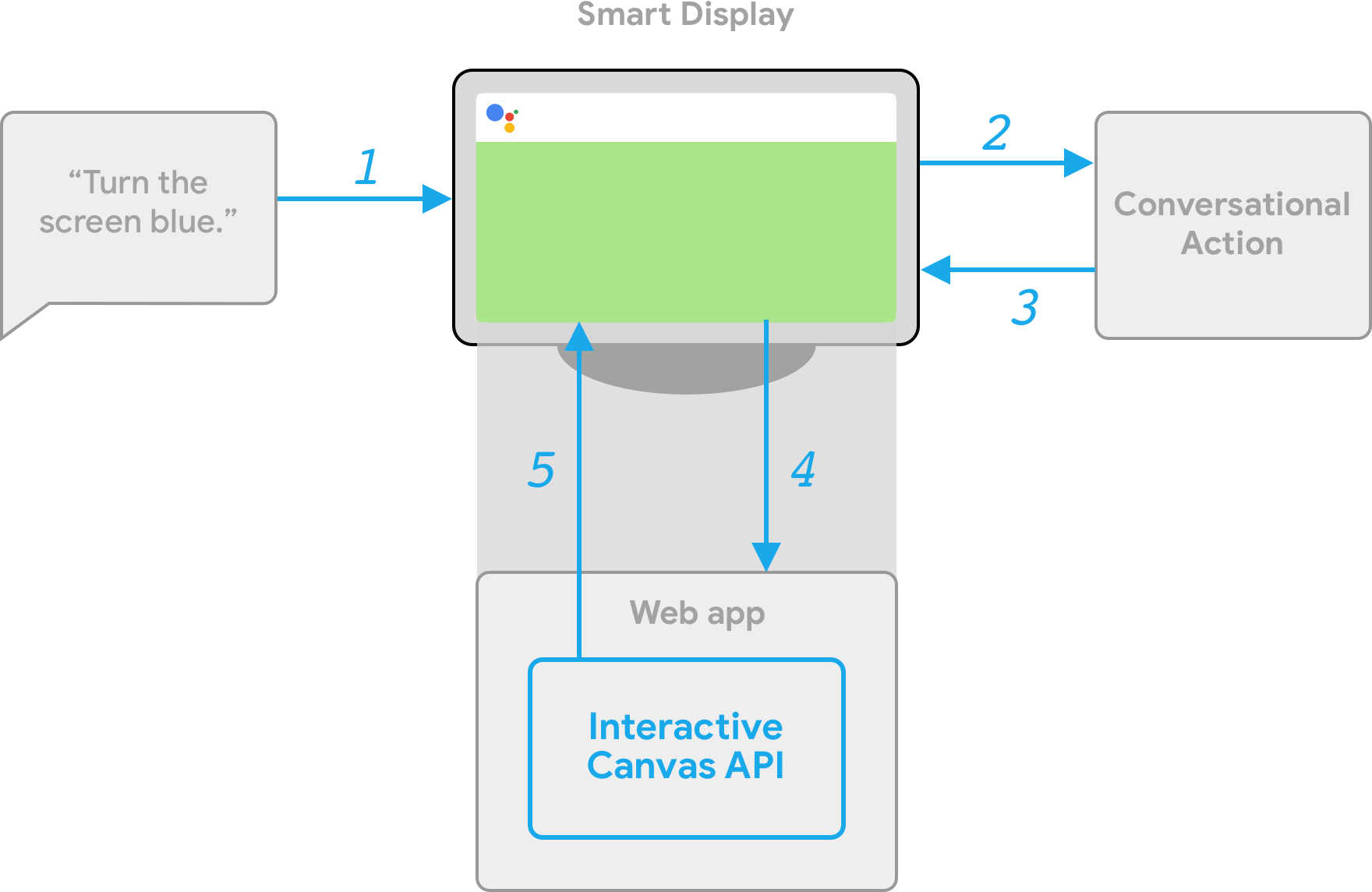
Untuk mengilustrasikan cara kerja Canvas Interaktif, bayangkan Action hipotesis yang disebut Cool Colors yang mengubah warna layar perangkat menjadi warna yang ditentukan pengguna. Setelah pengguna memanggil Action, alur berikut akan terjadi:
- Pengguna mengucapkan, "Ubah layar menjadi biru." ke perangkat Asisten.
- Platform Actions on Google mengarahkan permintaan pengguna ke logika percakapan Anda agar sesuai dengan intent.
- Platform ini mencocokkan intent dengan scene Action, yang memicu
peristiwa dan mengirim respons
Canvaske perangkat. Perangkat memuat aplikasi web menggunakan URL yang diberikan dalam respons (jika belum dimuat). - Saat dimuat, aplikasi web akan mendaftarkan callback dengan Interactive Canvas API.
Jika respons Canvas berisi kolom
data, nilai objek dari kolomdataakan diteruskan ke callbackonUpdateyang terdaftar di aplikasi web. Dalam contoh ini, logika percakapan mengirimkan responsCanvasdengan kolom data yang menyertakan variabel dengan nilaiblue. - Setelah menerima nilai
datadari responsCanvas, callbackonUpdatedapat mengeksekusi logika kustom untuk aplikasi web Anda dan membuat perubahan yang ditentukan. Dalam contoh ini, callbackonUpdatemembaca warna daridatadan mengubah warna layar menjadi biru.

Faktor sisi klien dan sisi server
Saat membuat Tindakan Kanvas Interaktif, Anda dapat memilih antara dua jalur implementasi fulfillment: fulfillment server atau fulfillment klien. Dengan fulfillment server, terutama Anda menggunakan API yang memerlukan webhook. Dengan fulfillment klien, Anda dapat menggunakan API sisi klien dan, jika diperlukan, API yang memerlukan webhook untuk fitur non-Canvas (seperti penautan akun).
Jika memilih untuk mem-build dengan fulfillment webhook server di tahap pembuatan project, Anda harus men-deploy webhook untuk menangani logika percakapan dan JavaScript sisi klien untuk mengupdate aplikasi web dan mengelola komunikasi di antara keduanya.
Jika memilih untuk mem-build dengan fulfillment klien (saat ini tersedia di Pratinjau Developer), Anda dapat menggunakan API sisi klien baru untuk mem-build logika Action secara eksklusif di aplikasi web, yang menyederhanakan pengalaman pengembangan, mengurangi latensi di antara giliran percakapan, dan memungkinkan Anda menggunakan kemampuan di perangkat. Jika diperlukan, Anda juga dapat beralih ke logika sisi server dari klien.
Untuk informasi selengkapnya tentang kemampuan sisi klien, lihat Mem-build dengan fulfillment sisi klien.
Langkah berikutnya
Untuk mempelajari cara membuat aplikasi web untuk Interactive Canvas, lihat aplikasi Web.
Untuk melihat kode Tindakan Kanvas Interaktif lengkap, lihat contoh di GitHub.