Aby przekazać informacje do aplikacji internetowej, musisz wysłać odpowiedź Canvas
z logiki konwersacyjnej. Odpowiedź Canvas może wykonać jedną z tych czynności:
- Renderowanie pełnoekranowej aplikacji internetowej na urządzeniu użytkownika
- Przekazywanie danych w celu aktualizowania aplikacji internetowej
W sekcjach poniżej opisujemy, jak zwrócić odpowiedź Canvas w przypadku każdego z nich
Włącz interaktywny obszar roboczy
Aby korzystać z interaktywnego obszaru roboczego, musisz w określony sposób skonfigurować akcję.
Utworzenie akcji korzystającej z interaktywnego obszaru roboczego wymaga dodatkowych
w Konsoli Actions (a w przypadku pakietu SDK Actions – modyfikacja
settings.yaml). Aby zapoznać się z pełną procedurą tworzenia
konfigurowania akcji interaktywnego obszaru roboczego za pomocą zestawu SDK Actions, zobacz
Utwórz projekt.
Jeśli używasz Actions Builder, wykonaj te dodatkowe czynności, aby włączyć aplikację interaktywną Płótno:
- Jeśli nie została wybrana karta Gra w menu Typ działania który chcesz skompilować?, w menu nawigacyjnym u góry kliknij Wdróż. W sekcji Dodatkowe informacje wybierz Gry kategorii zabawy. Kliknij Zapisz.
- Kliknij Develop (Rozbuduj) w górnym okienku w Konsoli Actions.
- W menu po lewej stronie kliknij Interaktywny obszar roboczy.
- W sekcji Czy chcesz, by akcja używała interaktywnego obszaru roboczego?, wybierz jedną z tych opcji:
następujące:
- Włącz realizację webhooka serwera Interactive Canvas z realizacją webhooka serwera. Ta opcja
korzysta z webhooka do uzyskiwania dostępu do pewnych funkcji i często używa
onUpdate(), aby przekazać dane do aplikacji internetowej. Gdy ta opcja jest włączona, dopasowania intencji są obsługiwane w scenach i przed przejściem możesz wywołać webhooka. przejście do innej sceny lub zakończenie rozmowy. - Włącz interaktywny obszar roboczy z obsługą realizacji klienta. Ta opcja umożliwia
przenieść logikę realizacji webhooka do aplikacji internetowej oraz ograniczyć
webhooka będzie wywoływać tylko te funkcje konwersacyjne, które go wymagają,
takich jak połączenie kont. Gdy ta opcja jest włączona, możesz używać aplikacji
expect()do: możesz zarejestrować moduły obsługi intencji po stronie klienta.
- Włącz realizację webhooka serwera Interactive Canvas z realizacją webhooka serwera. Ta opcja
korzysta z webhooka do uzyskiwania dostępu do pewnych funkcji i często używa
- Opcjonalnie: wpisz URL aplikacji internetowej w polu Ustaw domyślny URL aplikacji internetowej.
. To działanie dodaje domyślną odpowiedź
Canvasz polem adresu URL do do wywołania głównego. - Kliknij Zapisz.
Jeśli używasz pakietu Actions SDK, wykonaj te dodatkowe czynności, aby włączyć wersję interaktywną Płótno:
- W polu
categoryw plikusettings.yamlustaw wartośćGAMES_AND_TRIVIA. jak najlepiej opisać Akcję i pomóc użytkownikom ją odkryć. - W polu
usesInteractiveCanvasw plikusettings.yamlustaw wartośćtrue.
Sprawdź możliwości powierzchni
Platforma Interactive Canvas działa tylko na urządzeniach z Asystentem, które zapewniają
interfejs graficzny, więc akcja musi sprawdzić, czy INTERACTIVE_CANVAS
capability na urządzeniu użytkownika. Gdy zdefiniujesz prompty w Actions Builder,
możesz podać listę możliwości urządzenia w polu selector funkcji
candidates obiekt. Selektor promptów wybiera najbardziej odpowiednią propozycję
dostosowane do możliwości urządzenia użytkownika.
Aby zwracana odpowiedź Canvas, logika akcji powinna:
- Sprawdź, czy urządzenie użytkownika obsługuje funkcję
INTERACTIVE_CANVAS. Jeśli Jeśli tak, wyślij użytkownikowi odpowiedźCanvas. - Jeśli funkcja Interactive Canvas jest niedostępna, sprawdź, czy użytkownik
to urządzenie obsługuje funkcję
RICH_RESPONSE. Jeśli tak, wyślij użytkownikowi odpowiedzi sformatowanej. - Jeśli opcja odpowiedzi rozszerzonych jest niedostępna, wyślij użytkownikowi wiadomość prostą odpowiedź.
Poniższe fragmenty kodu zwracają odpowiednią odpowiedź na podstawie możliwości urządzenia użytkownika:
YAML,
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Renderowanie aplikacji internetowej
Akcja wykorzystująca Interactive Canvas zawiera aplikację internetową ze treści wizualne, które wysyłasz użytkownikom w odpowiedzi. Po wyrenderowaniu aplikacji internetowej użytkownicy i używaj go za pomocą głosu, tekstu lub dotyku, aż rozmowa została zakończona.
Pierwsza odpowiedź Canvas musi zawierać adres URL aplikacji internetowej. Ten typ
Odpowiedź Canvas informuje Asystenta Google, że ma wyrenderować aplikację internetową pod tym adresem
na urządzeniu użytkownika. Zwykle wysyłasz pierwszą Canvas odpowiedź
natychmiast po wywołaniu akcji przez użytkownika. Po wczytaniu aplikacji internetowej
Wczytuje się biblioteka Interaktywna Canvas, a aplikacja internetowa rejestruje moduł obsługi wywołań zwrotnych.
za pomocą interfejsu Interactive Canvas API.
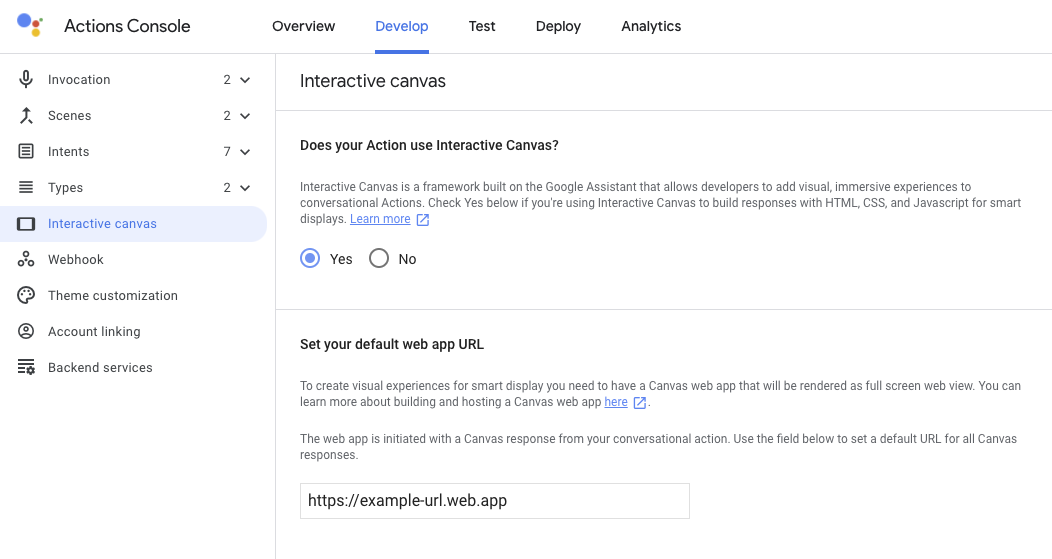
W Actions Builder możesz określić adres URL swojej aplikacji internetowej, tak jak w komponencie następujący zrzut ekranu:

Jeśli utworzysz prompt zawierający odpowiedź Canvas po określeniu
aplikacji internetowej, Actions Builder automatycznie wypełnia pole adresu URL w odpowiedzi Canvas. Więcej
informacje o ustawianiu adresu URL aplikacji internetowej w konsoli znajdziesz
Włącz interaktywny obszar roboczy.
Te fragmenty kodu pokazują, jak tworzyć odpowiedzi Canvas, które renderują
aplikację internetową w Actions Builder oraz w webhooku:
YAML,
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Przekazywanie danych w celu aktualizowania aplikacji internetowej
Po wysłaniu pierwszej odpowiedzi Canvas możesz użyć dodatkowych Canvas
odpowiedzi na potrzeby aktualizacji danych typu data, z których korzysta niestandardowa logika aplikacji internetowej
aby wprowadzić zmiany w aplikacji internetowej. Jeśli wyślesz odpowiedź Canvas, która zostanie zatwierdzona
do aplikacji internetowej, wykonaj te czynności:
- Dopasowanie intencji w ramach sceny powoduje wywołanie zdarzenia i odpowiedzi
Canvaszawierające poledataz ładunkiem JSON jest następnie odsyłane jako odpowiedź. - Pole
datajest przekazywane do wywołania zwrotnegoonUpdatei używane do aktualizowania aplikacji internetowej. Akcja związana z rozmowami może wysłać nową odpowiedź
Canvasi przekazać informacje wdatado wysyłania nowych aktualizacji lub wczytywania nowych stanów.
Dane możesz przekazywać do aplikacji internetowej na 2 sposoby:
- za pomocą Actions Builder, Narzędzie do tworzenia działań automatycznie wypełnia pole
dataw odpowiedźCanvasz metadanymi niezbędnymi do zaktualizowania aplikacji internetowej. - Za pomocą webhooka Jeśli masz webhooka, możesz skonfigurować dane niestandardowe
w celu zaktualizowania aplikacji internetowej w odpowiedzi
Canvas.
W sekcjach poniżej opisano, jak przekazywać dane za pomocą Actions Builder oraz webhooka.
Przekazywanie danych za pomocą Actions Builder
Dzięki Actions Builder nie musisz definiować webhooka do zarządzania metadanymi
wysyłane do aplikacji internetowej. Zamiast tego, gdy skonfigurujesz moduł obsługi intencji w tabeli
interfejsu kreatora działań, możesz uwzględnić odpowiedź Canvas. O
Pole data jest automatycznie wypełniane metadanymi wymaganymi do aktualizacji
aplikacji internetowej, takich jak nazwa intencji, wszelkie parametry przechwycone z danych wejściowych użytkownika,
i bieżącą scenę.
Na przykład ten moduł obsługi intencji Guess wskazuje, że chcesz uwzględnić funkcję Canvas
odpowiedź:
YAML,
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
Opcjonalnie możesz dołączyć ten fragment do modułu obsługi intencji, aby wysyłać Wiadomość TTS:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder automatycznie rozszerza odpowiedź Canvas z metadanymi na
zaktualizuj aplikację internetową w sposób pokazany poniżej. W tym przypadku użytkownik
odgadł(a) literę „a” np. podczas zgadywania słów.
YAML,
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Ta odpowiedź aktualizuje Twoją aplikację internetową o odpowiedź użytkownika i przenosi ją do odpowiednią scenę.
Używanie webhooka do przekazywania danych
Pole data w Canvas odpowiedziach możesz ręcznie skonfigurować w webhooku
z informacjami o stanie
niezbędnymi do aktualizacji aplikacji internetowej. To podejście
zalecane, jeśli w odpowiedzi Canvas musisz uwzględnić niestandardowy ładunek data
zamiast przekazywać tylko typowe metadane potrzebne do zaktualizowania aplikacji internetowej.
Z tych fragmentów kodu dowiesz się, jak przekazywać dane w odpowiedzi Canvas w
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Wytyczne i ograniczenia
Pamiętaj o tych wskazówkach i ograniczeniach dotyczących odpowiedzi typu Canvas
podczas tworzenia akcji:
- Każdy moduł obsługi webhooka w ramach realizacji musi zawierać element
Canvas. Jeśli webhook odpowiedź nie zawiera parametruCanvas, aplikacja internetowa zostaje zamknięta. - Wystarczy, że w pierwszej odpowiedzi na
Canvaspodasz adres URL aplikacji internetowej który wysyłasz użytkownikowi. - Adres URL odpowiedzi
Canvaspowinien być prawidłowy, a jego protokołem musi być https. - Rozmiar odpowiedzi
Canvasnie może przekraczać 50 KB.