如要將資訊轉發至網頁應用程式,您必須傳送 Canvas 回應
參考對話邏輯Canvas 回應可採取下列任一做法:
- 在使用者裝置上顯示全螢幕網頁應用程式
- 傳遞資料以更新網頁應用程式
以下各節將說明如何為每種 Canvas 回應傳回 Canvas 回應 情境。
啟用互動式畫布
您必須以特定方式設定動作,才能使用互動式畫布。
您必須額外建立使用互動式畫布的動作
設定 (而針對 Actions SDK,只要修改
settings.yaml 檔案)。如想瞭解完整流程
使用 Actions SDK 設定互動式畫布動作,詳情請參閱
建立專案。
使用 Actions Builder 時,請按照下列額外步驟啟用互動式廣告 畫布:
- 如果你沒有在「什麼動作」類型中選擇遊戲資訊卡 要建構嗎? 畫面,按一下頂端導覽列中的「Deploy」(部署)。 在「其他資訊」下方選取「遊戲和」有趣類別。 按一下 [儲存]。
- 按一下 Actions 主控台頂端導覽列中的「Develop」(開發)。
- 按一下左側導覽列中的「互動畫布」。
- 在「Do you want your action to use Interactive Canvas?」下方選取下列其中一個
包括:
- 透過伺服器 Webhook 執行要求啟用互動式畫布。這個選項
要求 Webhook 來存取某些功能,而
onUpdate():將資料傳遞至網頁應用程式。啟用之後,意圖比對 啟動後,您可以選擇在轉換前呼叫 Webhook 或結束會話群組。 - 透過用戶端執行要求啟用互動式畫布。這個選項
必須將 Webhook 執行要求邏輯移至網頁應用程式
Webhook 呼叫只會呼叫需要這類程式碼的對話功能。
例如帳戶連結啟用後,您可以使用
expect()執行以下操作: 在用戶端註冊意圖處理常式。
- 透過伺服器 Webhook 執行要求啟用互動式畫布。這個選項
要求 Webhook 來存取某些功能,而
- 選用:在 [設定預設網頁應用程式網址] 欄位中輸入網頁應用程式網址
] 欄位。這項操作會新增含有網址欄位的預設
Canvas回應,如下所示: 主叫用。 - 按一下 [儲存]。
使用 Actions SDK 時,請按照下列額外步驟啟用互動式廣告 畫布:
- 將
settings.yaml檔案中的category欄位設為GAMES_AND_TRIVIA盡可能描述及協助使用者找到您的動作。 - 將
settings.yaml檔案中的usesInteractiveCanvas欄位設為true。
檢查表面功能
互動式畫布架構只能在搭載
視覺化介面,因此您的動作需要檢查 INTERACTIVE_CANVAS
功能。在 Actions Builder 中定義提示時
您可以在應用程式的 selector 欄位中指定裝置功能清單
candidates 物件。提示選取器會選取
視使用者的裝置功能而定
如要傳回 Canvas 回應,動作的邏輯應執行以下操作:
- 檢查使用者的裝置是否支援
INTERACTIVE_CANVAS功能。如果 則會傳回Canvas回應。 - 如果無法使用互動式畫布功能,請檢查使用者的
裝置支援
RICH_RESPONSE功能。如果有,請將 多元化回應。 - 如果無法使用豐富回應功能,請將 簡單回應。
下列程式碼片段會根據功能 使用者裝置的特性:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
轉譯網頁應用程式
使用互動式畫布的動作包含含有自訂項目的網頁應用程式 您傳送回應給使用者的影像。網頁應用程式轉譯完成後 並持續透過語音、文字或觸控與裝置互動,直到 對話結束
您的第一個 Canvas 回應必須包含網頁應用程式的網址。這類
「Canvas」回應會指示 Google 助理透過該位址轉譯網頁應用程式
在使用者裝置上顯示一般而言,您會傳送前 Canvas 回應
使用者叫用您的動作後立即觸發。網頁應用程式載入時
互動式 Canvas 程式庫載入,而網頁應用程式會註冊回呼處理常式
與互動式 Canvas API 互動
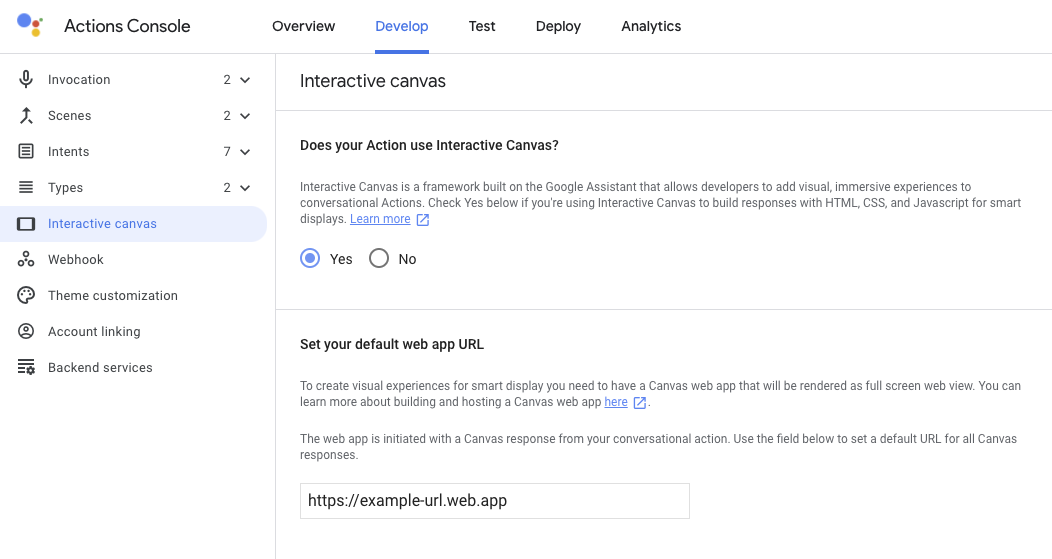
您可以在 Actions Builder 中指定網頁應用程式的網址,如 擷取自以下螢幕截圖:

如果您在指定Canvas
網頁應用程式網址,Actions Builder 會自動填入 Canvas 回應的網址欄位。如要
如要瞭解如何在控制台中設定網頁應用程式網址,請參閱
「啟用互動式畫布」部分。
下列程式碼片段說明如何建構會算繪的 Canvas 回應
在 Actions Builder 和 Webhook 中,同時使用網頁應用程式:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
傳遞資料以更新網頁應用程式
傳送初始 Canvas 回應後,您可以使用額外的 Canvas
回應為 data 提供更新 (網頁應用程式的自訂邏輯所使用的)
以編輯網頁應用程式傳送通過的 Canvas 回應時
資料傳送至網頁應用程式,請執行下列步驟:
- 在場景中比對出這項意圖時,系統會觸發事件和
Canvas回應 之後,系統會傳回含有 JSON 酬載的data欄位做為回應。 data欄位會傳遞到onUpdate回呼,並用於更新 網頁應用程式。您的對話動作可以傳送新的「
Canvas」回應,並在以下位置提供資訊: 傳送新的更新內容或載入新狀態的data欄位。
您可以透過下列兩種方式將資料傳送至網頁應用程式:
- 使用動作建構工具。動作建構工具會自動填入
dataCanvas回應,並附上更新網頁應用程式所需的中繼資料。 - 使用 Webhook。如果你有 Webhook,就能設定自訂資料
酬載來更新
Canvas回應中的網頁應用程式。
以下各節將說明如何透過 Actions Builder 及 Webhook
使用 Actions Builder 傳遞資料
使用 Actions Builder 時,不需定義 Webhook 即可管理中繼資料
傳送到您網頁應用程式的 Pod相反地,在
動作建構工具 UI,您可以加入 Canvas 回應。A 罩杯
系統會在「data」欄位中自動填入需要更新的必要中繼資料
例如意圖名稱、從使用者的輸入內容擷取的任何參數
以及目前的場景
舉例來說,下列 Guess 意圖處理常式指示您想加入 Canvas
回應:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
您可以選擇將下列程式碼片段附加至意圖處理常式,以傳送 TTS 訊息:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder 會自動將 Canvas 回應與中繼資料擴充為
更新網頁應用程式,如以下程式碼片段所示。在此情況下,使用者
猜測字母「a」。
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
這項回應會更新網頁應用程式,並顯示使用者的答案,並將 適當的場景。
使用 Webhook 傳遞資料
您可以在 Webhook 中手動設定 Canvas 回應的「data」欄位
包含更新網頁應用程式所需的狀態資訊這種做法
如果您需要在 Canvas 回應中加入自訂 data 酬載,則建議使用此選項
而不是僅傳送更新網頁應用程式所需的一般中繼資料。
下列程式碼片段說明如何在應用程式的 Canvas 回應中傳遞資料,
Webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
規範與限制
請留意「Canvas」回覆的下列規範和限制
時必須留意以下要點:
- 執行要求中的每個 Webhook 處理常式都必須包含
Canvas。如果 Webhook 回應不包含Canvas,表示網頁應用程式關閉。 - 您只需要在第一個
Canvas回應中加入網頁應用程式網址 您傳送給使用者的資料 Canvas回應網址必須有效,且通訊協定必須是 https。Canvas回應的檔案大小不得超過 50 KB。