Чтобы передать информацию в ваше веб-приложение, вы должны отправить ответ Canvas из своей диалоговой логики. Ответ Canvas может выполнять одно из следующих действий:
- Отображение полноэкранного веб-приложения на устройстве пользователя.
- Передача данных для обновления веб-приложения
В следующих разделах описано, как вернуть ответ Canvas для каждого сценария.
Включить интерактивный холст
Чтобы использовать интерактивное полотно, вы должны настроить свое действие определенным образом. Создание действия, использующего интерактивное полотно, требует дополнительной настройки в консоли действий (а для Actions SDK — внесения изменений в файл settings.yaml ). Полную процедуру создания и настройки действия Interactive Canvas с помощью Actions SDK см. в разделе Создание проекта .
При использовании Actions Builder выполните следующие дополнительные шаги, чтобы включить интерактивное полотно:
- Если вы не выбрали игровую карту в поле «Какой тип действия вы хотите построить?» экране нажмите «Развернуть» в верхней части навигации. В разделе «Дополнительная информация» выберите категорию «Игры и развлечения» . Нажмите Сохранить .
- Нажмите «Разработка» в верхней части навигации консоли «Действия».
- Нажмите «Интерактивный холст» на левой панели навигации.
- В разделе « Хотите ли вы, чтобы ваше действие использовало интерактивное полотно?» , выберите один из следующих вариантов:
- Включите Interactive Canvas с выполнением веб-перехватчика сервера. Этот параметр использует веб-перехватчик для доступа к определенным функциям и часто использует
onUpdate()для передачи данных в веб-приложение. Если этот параметр включен, совпадения намерений обрабатываются в сценах, и вы можете вызвать веб-перехватчик перед переходом к другой сцене или завершением разговора. - Включите Interactive Canvas для выполнения клиентов. Этот параметр позволяет перенести логику выполнения веб-перехватчика в веб-приложение и ограничить вызовы веб-перехватчика только теми диалоговыми функциями, которые этого требуют, например привязкой учетной записи. Если эта функция включена, вы можете использовать
expect()для регистрации обработчиков намерений на стороне клиента.
- Включите Interactive Canvas с выполнением веб-перехватчика сервера. Этот параметр использует веб-перехватчик для доступа к определенным функциям и часто использует
- Необязательно : введите URL-адрес веб-приложения в поле «Установить URL-адрес веб-приложения по умолчанию» . Это действие добавляет ответ
Canvasпо умолчанию с полем URL-адреса к вашему основному вызову. - Нажмите Сохранить .
При использовании Actions SDK выполните следующие дополнительные действия, чтобы включить интерактивное полотно:
- Установите для поля
categoryв файлеsettings.yamlзначениеGAMES_AND_TRIVIAчтобы лучше описать и помочь пользователям найти ваше действие. - Установите для поля
usesInteractiveCanvasв файлеsettings.yamlзначениеtrue.
Проверьте возможности поверхности
Платформа Interactive Canvas работает только на устройствах Assistant, которые предоставляют визуальный интерфейс, поэтому вашему действию необходимо проверить наличие возможности INTERACTIVE_CANVAS на устройстве пользователя. При определении подсказок в Actions Builder вы можете указать список возможностей устройства в поле selector объекта candidates . Селектор подсказок выбирает кандидата подсказок, который наиболее соответствует возможностям устройства пользователя.
Чтобы вернуть ответ Canvas , логика вашего действия должна выполнять следующее:
- Убедитесь, что устройство пользователя поддерживает функцию
INTERACTIVE_CANVAS. Если да, отправьте пользователю ответCanvas. - Если возможность интерактивного холста недоступна, проверьте, поддерживает ли устройство пользователя возможность
RICH_RESPONSE. Если это так, вместо этого отправьте пользователю развернутый ответ . - Если возможность расширенного ответа недоступна, отправьте пользователю простой ответ .
Следующие фрагменты возвращают соответствующий ответ в зависимости от возможностей устройства пользователя:
ЯМЛ
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Рендеринг веб-приложения
Действие, использующее интерактивное полотно, включает в себя веб-приложение с настраиваемыми визуальными элементами, которые вы отправляете пользователям в качестве ответа. После визуализации веб-приложения пользователи продолжают взаимодействовать с ним посредством голоса, текста или прикосновений, пока разговор не завершится.
Ваш первый ответ Canvas должен содержать URL-адрес веб-приложения. Этот тип ответа Canvas сообщает Google Assistant о необходимости отображать веб-приложение по этому адресу на устройстве пользователя. Обычно вы отправляете первый ответ Canvas сразу после того, как пользователь вызывает ваше действие. Когда веб-приложение загружается, загружается библиотека Interactive Canvas, и веб-приложение регистрирует обработчик обратного вызова с помощью API Interactive Canvas.
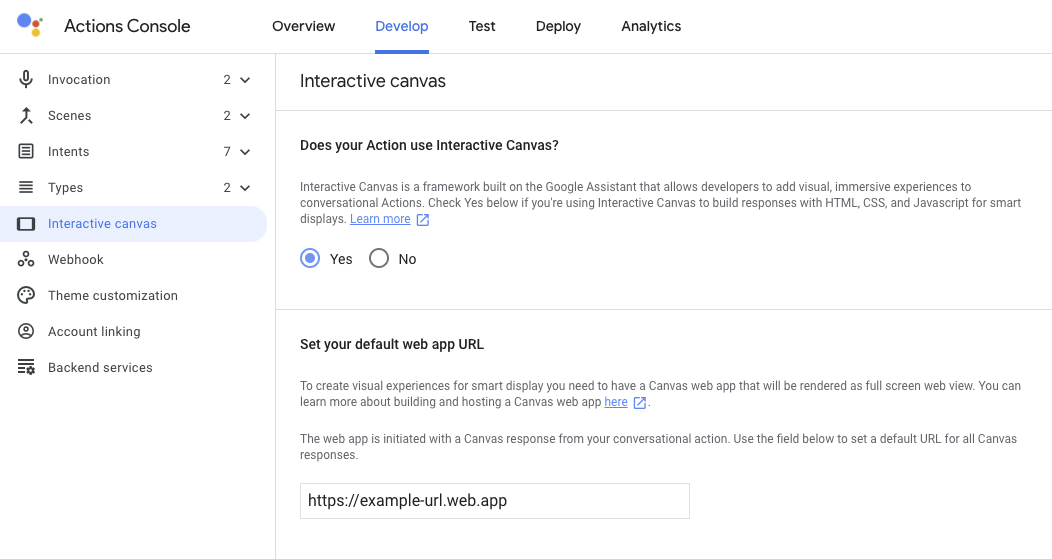
Вы можете указать URL-адрес своего веб-приложения в Actions Builder, как показано на следующем снимке экрана:

Если вы создаете приглашение, включающее ответ Canvas , после указания URL-адреса веб-приложения, Actions Builder автоматически заполняет поле URL-адреса ответа Canvas . Дополнительные сведения о настройке URL-адреса веб-приложения в консоли см. в разделе «Включить интерактивное полотно» .
В следующих фрагментах показано, как создавать ответы Canvas , которые отображают веб-приложение как в Actions Builder, так и в веб-перехватчике:
ЯМЛ
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Передача данных для обновления веб-приложения
После отправки исходного ответа Canvas вы можете использовать дополнительные ответы Canvas для обновления data , которые пользовательская логика вашего веб-приложения использует для внесения изменений в ваше веб-приложение. Когда вы отправляете ответ Canvas , который передает данные в веб-приложение, выполняются следующие шаги:
- Когда намерение совпадает в сцене, оно вызывает событие, и ответ
Canvas, содержащий полеdataс полезной нагрузкой JSON, затем отправляется обратно в качестве ответа. - Поле
dataпередается обратному вызовуonUpdateи используется для обновления веб-приложения. Ваше диалоговое действие может отправить новый ответ
Canvasи предоставить информацию в полеdataдля отправки новых обновлений или загрузки новых состояний.
Вы можете передавать данные в свое веб-приложение двумя способами:
- С помощью Action Builder . Actions Builder автоматически заполняет поле
dataв ответеCanvasнеобходимыми метаданными для обновления веб-приложения. - С помощью вебхука . Если у вас есть веб-перехватчик, вы можете настроить пользовательские полезные данные для обновления веб-приложения в ответе
Canvas.
В следующих разделах описывается, как передавать данные через Actions Builder и через веб-перехватчик.
Используйте Action Builder для передачи данных
Благодаря Actions Builder вам не нужно определять веб-перехватчик для управления метаданными, отправляемыми в ваше веб-приложение. Вместо этого, когда вы настраиваете обработчик намерений в пользовательском интерфейсе Actions Builder, вы можете включить ответ Canvas . Поле data автоматически заполняется необходимыми метаданными для обновления вашего веб-приложения, такими как имя намерения, любые параметры, полученные из ввода пользователя, и текущая сцена.
Например, следующий обработчик намерения Guess указывает, что вы хотите включить ответ Canvas :
ЯМЛ
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
При желании вы можете добавить следующий фрагмент к обработчику намерений для отправки сообщения TTS:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder автоматически дополняет ответ Canvas метаданными для обновления веб-приложения, как показано в следующих фрагментах. В данном случае пользователь угадывал букву «а» в игре на угадывание слов:
ЯМЛ
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Этот ответ обновляет ваше веб-приложение ответом пользователя и переходит к соответствующей сцене.
Используйте вебхук для передачи данных
Вы можете вручную настроить поле data ответов Canvas в веб-перехватчике, указав необходимую информацию о состоянии для обновления вашего веб-приложения. Этот подход рекомендуется, если вам нужно включить пользовательские полезные data в ответ Canvas , а не только передавать типичные метаданные, необходимые для обновления веб-приложения.
В следующих фрагментах показано, как передавать данные в ответе Canvas в веб-перехватчике:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Рекомендации и ограничения
При создании действия учитывайте следующие рекомендации и ограничения для ответов Canvas :
- Каждый обработчик веб-перехватчика в вашем исполнении должен включать
Canvas. Если ответ веб-перехватчика не включаетCanvas, ваше веб-приложение закрывается. - Вам нужно только включить URL-адрес вашего веб-приложения в первый ответ
Canvas, который вы отправляете пользователю. - URL-адрес ответа
Canvasдолжен быть действительным, а его протокол должен быть https. - Размер ответа
Canvasдолжен составлять 50 КБ или меньше.