Pour transmettre des informations à votre application Web, vous devez envoyer une réponse Canvas.
de votre logique de conversation. Une réponse Canvas peut effectuer l'une des opérations suivantes:
- Afficher l'application Web en plein écran sur l'appareil de l'utilisateur
- Transmettre des données pour mettre à jour l'application Web
Les sections suivantes décrivent comment renvoyer une réponse Canvas pour chaque dans ce scénario.
Activer Interactive Canvas
Pour utiliser Interactive Canvas, vous devez configurer votre action de façon spécifique.
Créer une action qui utilise Interactive Canvas nécessite
dans la console Actions (et, pour le SDK Actions, les modifications
votre fichier settings.yaml). Pour afficher la procédure complète de création et
configuration d'une action Interactive Canvas avec le SDK Actions, consultez
Créez un projet.
Lorsque vous utilisez Actions Builder, suivez ces étapes supplémentaires pour activer le mode interactif Dessin:
- Si vous n'avez pas sélectionné la fiche Jeu sous Quel type d'action do you want to build? (Voulez-vous compiler ?), cliquez sur Deploy (Déployer) dans la barre de navigation supérieure. Sous Informations supplémentaires, sélectionnez l'onglet Jeux et divertissement. Cliquez sur Enregistrer.
- Cliquez sur Develop (Développer) dans la barre de navigation supérieure de la console Actions.
- Cliquez sur Interactive Canvas dans le panneau de navigation de gauche.
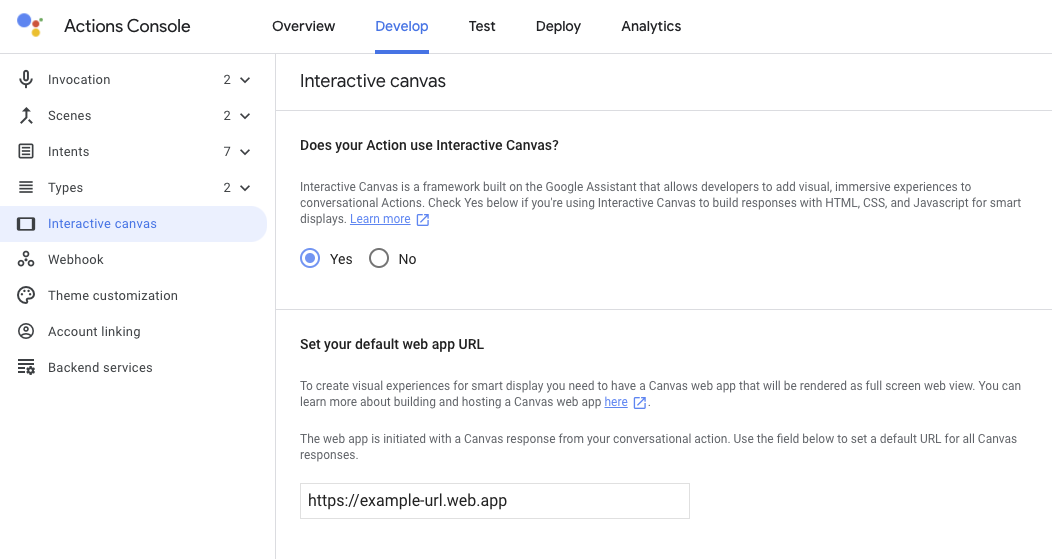
- Sous Voulez-vous que votre action utilise Interactive Canvas ?, sélectionnez l'une des
les éléments suivants:
<ph type="x-smartling-placeholder">
- </ph>
- Activez Interactive Canvas avec le fulfillment du webhook de serveur. Cette option
s'appuie sur le webhook pour accéder à certaines fonctionnalités et utilise fréquemment
onUpdate()pour transmettre des données à l'application Web Lorsque cette option est activée, les correspondances d'intent sont gérées dans des scènes, et vous pouvez choisir d'appeler le webhook avant de passer à à une autre scène ou mettre fin à la conversation. - Activez Interactive Canvas avec le traitement client. Cette option vous permet
de déplacer la logique de fulfillment du webhook vers l'application Web et de limiter
les appels webhook uniquement aux fonctionnalités
de conversation qui l'exigent,
comme l'association de comptes. Lorsque cette option est activée, vous pouvez utiliser
expect()pour enregistrer des gestionnaires d'intent côté client.
- Activez Interactive Canvas avec le fulfillment du webhook de serveur. Cette option
s'appuie sur le webhook pour accéder à certaines fonctionnalités et utilise fréquemment
- Facultatif: saisissez l'URL de votre application Web dans le champ Définir l'URL de votre application Web par défaut.
. Cette action ajoute une réponse
Canvaspar défaut avec le champ URL pour l'appel principal. - Cliquez sur Enregistrer.
Si vous utilisez le SDK Actions, suivez ces étapes supplémentaires pour activer le mode interactif Dessin:
- Définissez le champ
categoryde votre fichiersettings.yamlsurGAMES_AND_TRIVIA. pour décrire au mieux votre action et aider les utilisateurs à la découvrir. - Définissez le champ
usesInteractiveCanvasde votre fichiersettings.yamlsurtrue.
Vérifier la capacité de la surface
Le framework Interactive Canvas ne s'exécute que sur les appareils dotés de l'Assistant qui fournissent
une interface visuelle. Votre action doit donc vérifier la présence de INTERACTIVE_CANVAS.
fonction sur l'appareil de l'utilisateur. Lorsque vous définissez des invites dans Actions Builder,
vous pouvez spécifier une liste des fonctionnalités de l'appareil dans le champ selector de la
candidates. Le sélecteur d'invite sélectionne la proposition la plus pertinente
adaptée aux capacités
de l'appareil de l'utilisateur.
Pour renvoyer une réponse Canvas, la logique de votre action doit procéder comme suit:
- Vérifiez que l'appareil de l'utilisateur est compatible avec la fonctionnalité
INTERACTIVE_CANVAS. Si envoie une réponseCanvasà l'utilisateur. - Si la fonctionnalité Interactive Canvas n'est pas disponible, vérifiez si la fonctionnalité
Cet appareil est compatible avec la fonctionnalité
RICH_RESPONSE. Si c'est le cas, envoyez à l'utilisateur réponse enrichie à la place. - Si la fonctionnalité de réponses enrichies n'est pas disponible, envoyez à l'utilisateur une réponse simple.
Les extraits de code suivants renvoient la réponse appropriée en fonction des capacités de l'appareil de l'utilisateur:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Afficher l'application Web
Une action qui utilise Interactive Canvas inclut une application Web avec des visuels que vous envoyez aux utilisateurs en réponse. Une fois l'application Web affichée, les utilisateurs continuer à interagir avec elle par commande vocale, textuelle ou tactile jusqu'à ce que la conversation est terminée.
Votre première réponse Canvas doit contenir l'URL de l'application Web. Ce type de
La réponse de Canvas indique à l'Assistant Google d'afficher l'application Web à cette adresse
sur l'appareil de l'utilisateur. En règle générale, vous envoyez la première réponse Canvas
immédiatement après que l'utilisateur a appelé votre action. Lorsque l'application Web est chargée,
La bibliothèque Interactive Canvas se charge et l'application Web enregistre un gestionnaire de rappel
avec l'API Interactive Canvas.
Vous pouvez spécifier l'URL de votre application Web dans Actions Builder, comme indiqué dans les capture d'écran suivante:

Si vous créez une requête qui inclut une réponse Canvas après avoir spécifié le
URL de l'application Web, Actions Builder remplit automatiquement le champ d'URL de la réponse Canvas. Pour plus
sur la définition de l'URL de l'application Web dans la console, consultez la
Activer Interactive Canvas
Les extraits de code suivants montrent comment construire des réponses Canvas qui affichent
l'application Web dans Actions Builder et dans votre webhook:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Transmettre des données pour mettre à jour l'application Web
Après avoir envoyé la réponse Canvas initiale, vous pouvez utiliser des Canvas supplémentaires
pour fournir des mises à jour à data, utilisé par la logique personnalisée de votre application Web
pour modifier votre application Web. Lorsque vous envoyez une réponse Canvas qui transmet
à l'application Web, les étapes suivantes se produisent:
- Lorsque l'intent est mis en correspondance dans une scène, il déclenche un événement et une réponse
Canvas. contenant un champdataavec une charge utile JSON est ensuite renvoyé en tant que réponse. - Le champ
dataest transmis à un rappelonUpdateet utilisé pour mettre à jour le de votre application Web. Votre action de conversation peut envoyer une nouvelle réponse
Canvaset fournir des informations dans le champdatapour envoyer de nouvelles mises à jour ou charger de nouveaux états.
Vous pouvez transmettre des données à votre application Web de deux manières:
- Avec Actions Builder Actions Builder renseigne automatiquement le champ
datadans la réponseCanvasavec les métadonnées nécessaires pour mettre à jour l'application Web ; - Avec un webhook. Si vous disposez d'un webhook, vous pouvez configurer un flux de données personnalisé
charge utile pour mettre à jour l'application Web dans votre réponse
Canvas.
Les sections suivantes expliquent comment transmettre des données via Actions Builder et via un webhook.
Utiliser Actions Builder pour transmettre des données
Avec Actions Builder, vous n'avez pas besoin de définir un webhook pour gérer les métadonnées
envoyé à votre application Web. À la place, lorsque vous configurez votre gestionnaire d'intents
l'interface utilisateur d'Actions Builder, vous pouvez inclure une réponse Canvas. A
Le champ data est automatiquement renseigné avec les métadonnées nécessaires à la mise à jour
votre application Web, comme le nom de l'intent, les paramètres capturés à partir de l'entrée utilisateur,
et la scène actuelle.
Par exemple, le gestionnaire d'intent Guess suivant indique que vous souhaitez inclure un Canvas
réponse:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
Vous pouvez éventuellement ajouter l'extrait suivant au gestionnaire d'intents pour envoyer une Message de synthèse vocale:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder étend automatiquement la réponse Canvas avec des métadonnées aux
mettre à jour l'application Web, comme indiqué dans les extraits de code suivants. Dans ce cas, l’utilisateur
deviné la lettre "a" dans un jeu de devinettes:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Cette réponse met à jour votre application Web avec la réponse de l'utilisateur et passe à la la scène appropriée.
Utiliser votre webhook pour transmettre des données
Vous pouvez configurer manuellement le champ data des réponses Canvas dans votre webhook
avec les informations d'état nécessaires pour mettre à jour votre application Web. Cette approche est
Recommandé si vous devez inclure une charge utile data personnalisée dans une réponse Canvas
au lieu de ne transmettre que les métadonnées typiques
nécessaires à la mise à jour de l'application web.
Les extraits de code suivants montrent comment transmettre des données dans une réponse Canvas dans votre
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Consignes et restrictions
Gardez à l'esprit les consignes et restrictions suivantes pour les réponses Canvas
lorsque vous créez votre action:
- Chaque gestionnaire de webhooks de votre fulfillment doit inclure
Canvas. Si le webhook n'inclut pasCanvas, votre application Web se ferme. - Il vous suffit d'inclure l'URL de votre application Web dans la première réponse
Canvasque vous envoyez à l'utilisateur. - L'URL de réponse
Canvasdoit être valide et son protocole doit être HTTPS. - La taille de la réponse
Canvasne doit pas dépasser 50 Ko.