Web uygulamanıza bilgi aktarmak için Canvas yanıtı göndermeniz gerekir
konuşma mantığınızdan
çok daha farklı olacaktır. Canvas yanıtı aşağıdakilerden birini yapabilir:
- Kullanıcının cihazında tam ekran web uygulamasını oluştur
- Web uygulamasını güncellemek için veri iletme
Aşağıdaki bölümlerde, her bir fotoğraf için Canvas yanıtının nasıl döndürüleceği açıklanmaktadır. senaryoyu izler.
Etkileşimli Tuvali Etkinleştir
Etkileşimli Tuval'i kullanmak için İşleminizi belirli bir şekilde yapılandırmanız gerekir.
Etkileşimli Tuval kullanan bir İşlem oluşturmak için
yapılandırma (ve Actions SDK'sı için
settings.yaml dosyanız). Oluşturma ve oluşturma prosedürünün tamamını görmek
Actions SDK'sı ile Etkileşimli Tuval İşlemini yapılandırmak için
Proje oluşturun.
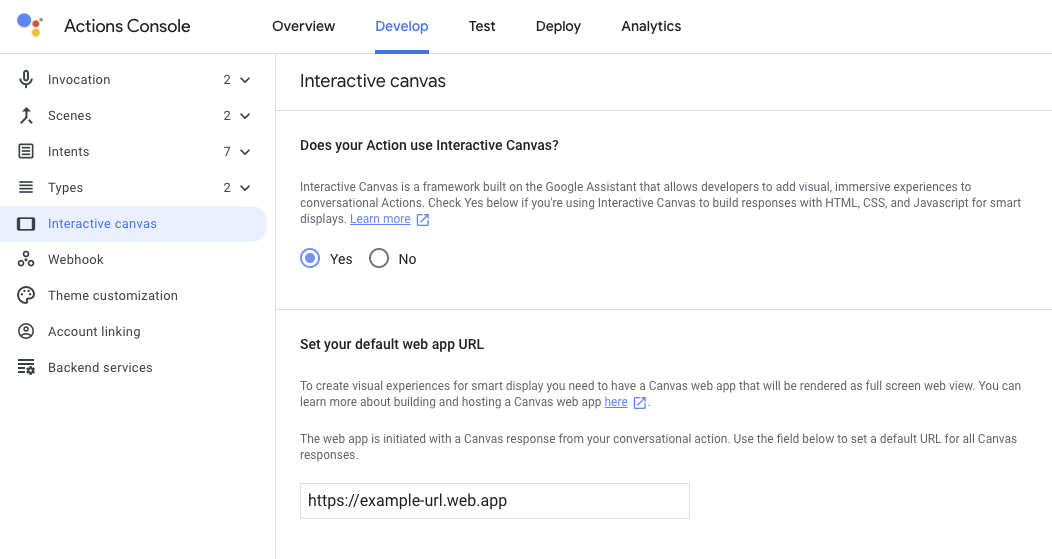
Eylem Oluşturucu'yu kullanırken Etkileşimli'yi etkinleştirmek için aşağıdaki ek adımları uygulayın: Tuval:
- Ne tür bir işlem için Oyun kartını seçmediyseniz istiyor musunuz? ekranında, üst gezinme bölümünde Dağıt'ı tıklayın. Ek Bilgiler bölümünde Oyunlar ve eğlenceli kategorisidir. Kaydet'i tıklayın.
- Actions konsolunun üst gezinme menüsünde Geliştir'i tıklayın.
- Soldaki gezinme bölümünde Etkileşimli Tuval'i tıklayın.
- İşleminizin Etkileşimli Tuvali kullanmasını istiyor musunuz? bölümünde
şu:
- Sunucu webhook'u karşılama ile Etkileşimli Tuval'i etkinleştirin. Bu seçenek
belirli özelliklere erişmek için webhook'u kullanır ve
genellikle
Verileri web uygulamasına aktarmak için
onUpdate(). Etkinleştirildiğinde amaç eşleşmeleri sahnelerde işlenir ve geçiş yapmadan önce webhook'u çağırmayı seçebilirsiniz. konuşmayı bitirmek için de kullanılabilir. - Müşteri memnuniyeti ile Etkileşimli Tuval'i etkinleştirin. Bu seçenek,
webhook karşılama mantığınızı web uygulamasına taşıyarak
yalnızca bu özelliği gerektiren sohbet özelliklerine
örneğin, hesap bağlama gibi. Etkinleştirildiğinde
expect()ile şunları yapabilirsiniz: istemci tarafında intent işleyicileri kaydedin.
- Sunucu webhook'u karşılama ile Etkileşimli Tuval'i etkinleştirin. Bu seçenek
belirli özelliklere erişmek için webhook'u kullanır ve
genellikle
Verileri web uygulamasına aktarmak için
- İsteğe bağlı: Varsayılan web uygulaması URL'nizi ayarlayın alanına web uygulamanızın URL'sini girin
girin. Bu işlem, URL alanını içeren varsayılan bir
Canvasyanıtını ekler Ana çağrınız. - Kaydet'i tıklayın.
Actions SDK'sını kullanırken Etkileşimli'yi etkinleştirmek için aşağıdaki ek adımları uygulayın. Tuval:
settings.yamldosyanızdakicategoryalanınıGAMES_AND_TRIVIAolarak ayarlayın ve kullanıcıların İşleminizi en iyi şekilde tanımlamasına ve keşfetmesine yardımcı olun.settings.yamldosyanızdakiusesInteractiveCanvasalanınıtrueolarak ayarlayın.
Yüzey yeteneğini kontrol edin
Etkileşimli Tuval çerçevesi yalnızca
görsel arayüze sahip olduğundan İşleminizin INTERACTIVE_CANVAS kontrol etmesi gerekiyor
özelliklerini kontrol edin. İşlemler Oluşturucu'da istemleri tanımladığınızda
Şu öğenin selector alanında bir cihaz özellikleri listesi belirtebilirsiniz:
candidates nesne algılandı. İstem seçici, en uygun istem adayını seçer.
Kullanıcının cihaz kapasitesine uygun.
Canvas yanıtı döndürmek için işleminizin mantığı aşağıdaki gibi olmalıdır:
- Kullanıcı cihazının
INTERACTIVE_CANVASözelliğini desteklediğinden emin olun. Eğer kullanıcıyaCanvasyanıtı gönderir. - Etkileşimli Tuval özelliği kullanılamıyorsa kullanıcının
cihaz
RICH_RESPONSEözelliğini destekliyor. İhlal ediyorsa kullanıcıya bir zengin yanıt ekleyin. - Zengin yanıt özelliği kullanılamıyorsa kullanıcıya bir basit yanıt.
Aşağıdaki snippet'ler özelliklere göre uygun yanıtı döndürür cihaz:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Web uygulamasını oluştur
Etkileşimli Tuval kullanan bir Action, özelleştirilmiş e-postalara göz atın. Web uygulaması oluşturulduktan sonra kullanıcılar görüntülenene kadar ses, mesaj veya dokunarak etkileşimde bulunmaya devam edin. sona erecektir.
İlk Canvas yanıtınız, web uygulamasının URL'sini içermelidir. Bu tür
Canvas yanıtı, Google Asistan'a söz konusu adresteki web uygulamasını oluşturmasını söyler
cihaz tarafından kontrol edilir. Genellikle ilk Canvas yanıtı gönderirsiniz
kullanıcı İşleminizi çağırdıktan hemen sonra. Web uygulaması yüklendiğinde,
Etkileşimli Tuval kitaplığı yüklenir ve web uygulaması bir geri arama işleyici kaydeder
Interactive Canvas API'yi kullanabilirsiniz.
Web uygulamanızın URL'sini, şu ekran görüntüsü:

Canvas
web uygulaması URL'sini seçerseniz Actions Builder, Canvas yanıtının URL alanını otomatik olarak doldurur. Daha fazla
Web uygulaması URL'sini ayarlama hakkında daha fazla bilgi için
Etkileşimli Tuvali etkinleştir bölümünü etkinleştirin.
Aşağıdaki snippet'lerde, oluşturulan Canvas yanıtlarının nasıl oluşturulacağı gösterilmektedir
hem Actions Builder'da hem de webhook'unuzda web uygulamasını etkinleştirin:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Web uygulamasını güncellemek için veri iletme
İlk Canvas yanıtını gönderdikten sonra ek Canvas kullanabilirsiniz
yanıt olarak, web uygulamanızın özel mantığının kullandığı data güncellemelerini sağlayın.
web uygulamanızda değişiklik yapabilirsiniz. Geçerli olan bir Canvas yanıtı gönderdiğinizde
verilerini web uygulamasına yüklemek üzere aşağıdaki adımlar gerçekleşir:
- Amaç bir sahnede eşleştirildiğinde bir etkinlik ve bir
Canvasyanıtı tetikler. JSON yüküne sahip birdataalanı içeren bir yanıt daha sonra yanıt olarak gönderilir. dataalanı,onUpdategeri çağırmasına iletilir ve şunu güncellemek için kullanılır: web uygulaması.Conversational Action, yeni bir
Canvasyanıtı gönderebilir ve şurada bilgi sağlayabilir:dataalanını kullanarak yeni güncellemeleri gönderebilir veya yeni durumları yükleyebilirsiniz.
Verileri web uygulamanıza iki şekilde aktarabilirsiniz:
- Actions Builder ile. Actions Builder,
dataalanını otomatik olarak doldurur Web uygulamasını güncellemek için gerekli meta verileri içerenCanvasyanıtı. - Webhook ile. Webhook'unuz varsa özel verileri yapılandırabilirsiniz.
Canvasyanıtınızda web uygulamasını güncellemeniz gerekiyor.
Aşağıdaki bölümlerde, verilerin Actions Builder aracılığıyla ve için de geçerlidir.
Veri aktarmak için İşlem Oluşturucu'yu kullanma
Actions Builder ile meta verileri yönetmek için bir webhook tanımlamanız gerekmez.
gönderilir. Bunun yerine, intent işleyicinizi
Actions Builder kullanıcı arayüzünde Canvas yanıtı ekleyebilirsiniz. CEVAP
data alanı, güncellenecek gerekli meta verilerle otomatik olarak doldurulur
web uygulamanız (ör. intent adı, kullanıcının girişinden alınan parametreler)
ve geçerli sahneyi seçin.
Örneğin, aşağıdaki Guess intent işleyicisi bir Canvas eklemek istediğinizi göstermektedir
yanıt:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
İsteğe bağlı olarak aşağıdaki snippet'i intent işleyiciye ekleyebilirsiniz: TTS mesajı:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder, Canvas yanıtını meta verilerle otomatik olarak
aşağıdaki snippet'lerde gösterildiği gibi web uygulamasını güncelleyin. Bu durumda, kullanıcı
"a" harfini tahmin ettim tahmin eden bir oyun:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Bu yanıt, web uygulamanızı kullanıcının yanıtıyla günceller ve Sahne'yi seçin.
Veri aktarmak için webhook'unuzu kullanma
Webhook'unuzda Canvas yanıtların data alanını manuel olarak yapılandırabilirsiniz
web uygulamanızı güncellemek için gerekli durum bilgilerini ekleyin. Bu yaklaşım
Canvas yanıtına özel bir data yükü eklemeniz gerekirse önerilir
gereken tipik meta verileri iletmek yerine.
Aşağıdaki snippet'lerCanvas
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Kurallar ve kısıtlamalar
Canvas yanıtları için aşağıdaki kuralları ve kısıtlamaları göz önünde bulundurun
aşağıdakileri göz önünde bulundurun:
- Karşılamanızdaki her webhook işleyici
Canvasiçermelidir. Webhook yanıtCanvasiçermiyor, web uygulamanız kapanacak. - İlk
Canvasyanıta yalnızca web uygulamanızın URL'sini eklemeniz gerekir karar verebilirsiniz. Canvasyanıt URL'si geçerli olmalı ve protokolü https olmalıdır.Canvasyanıtının boyutu 50 KB veya daha küçük olmalıdır.