Para retransmitir información a tu app web, debes enviar una respuesta Canvas.
de tu lógica de conversación. Una respuesta Canvas puede realizar cualquiera de las siguientes acciones:
- Renderiza la app web de pantalla completa en el dispositivo del usuario
- Pasa datos para actualizar la app web
En las siguientes secciones, se describe cómo mostrar una respuesta de Canvas para cada situación.
Habilitar Interactive Canvas
Debes configurar tu acción de una manera específica para usar Interactive Canvas.
Para crear una acción que usa Interactive Canvas, se requieren
configuración en la Consola de Actions (y, para el SDK de Actions, las modificaciones en
tu archivo settings.yaml). Para ver el procedimiento completo para crear y
cómo configurar una acción de Interactive Canvas con el SDK de Actions, consulta
Crea un proyecto.
Cuando uses Actions Builder, sigue estos pasos adicionales para habilitar el modo interactivo Lienzo:
- Si no seleccionaste la tarjeta Juego en la sección Qué tipo de acción do you want to build?, haz clic en Deploy, en la barra de navegación superior. En Información adicional, selecciona la casilla de verificación de Juegos y diversión. Haz clic en Guardar.
- En el menú de navegación superior de la Consola de Actions, haz clic en Develop.
- Haz clic en Lienzo interactivo en el panel de navegación izquierdo.
- En ¿Quieres que tu acción use Interactive Canvas?, selecciona una de estas opciones:
lo siguiente:
- Habilita Interactive Canvas con la entrega de webhooks del servidor. Esta opción
depende del webhook para acceder a ciertas funciones y usa con frecuencia
onUpdate()para pasar datos a la app web Cuando se habilitan, las coincidencias de intents se manejan en escenas, y puedes llamar al webhook antes de hacer la transición a otra escena o finalizando la conversación. - Habilita Interactive Canvas con la entrega de clientes. Esta opción permite
mover la lógica de entrega de tu webhook a la app web y limitar
llamadas de webhook solo a los atributos conversacionales que lo requieran
como la vinculación de cuentas. Cuando se habilita, puedes usar
expect()para registrar controladores de intents en el cliente.
- Habilita Interactive Canvas con la entrega de webhooks del servidor. Esta opción
depende del webhook para acceder a ciertas funciones y usa con frecuencia
- Opcional: Ingresa la URL de tu app web en Establece la URL predeterminada de tu app web.
. Esta acción agrega una respuesta
Canvaspredeterminada con el campo de URL a tu invocación principal. - Haz clic en Guardar.
Cuando uses el SDK de Actions, sigue estos pasos adicionales para habilitar la interacción Lienzo:
- Establece el campo
categorydel archivosettings.yamlenGAMES_AND_TRIVIA. para describir mejor tu acción y ayudar a los usuarios a descubrirla. - Establece el campo
usesInteractiveCanvasdel archivosettings.yamlentrue.
Verifica la capacidad de la superficie
El framework de Interactive Canvas solo se ejecuta en dispositivos con el Asistente integrado que proporcionan
una interfaz visual, por lo que tu acción debe verificar el INTERACTIVE_CANVAS
capability en el dispositivo del usuario. Cuando defines instrucciones en Actions Builder,
Puedes especificar una lista de capacidades del dispositivo en el campo selector de la
candidates. El selector de instrucciones elige la propuesta más adecuada
apropiado para la capacidad
del dispositivo del usuario.
Para mostrar una respuesta Canvas, la lógica de tu acción debe hacer lo siguiente:
- Comprueba que el dispositivo del usuario sea compatible con la función
INTERACTIVE_CANVAS. Si sí lo hace, envía al usuario una respuestaCanvas. - Si la función de Interactive Canvas no está disponible, comprueba si el
que el dispositivo admita la función
RICH_RESPONSE. Si es así, envía al usuario un respuesta enriquecida en su lugar. - Si la función de respuesta enriquecida no está disponible, envía al usuario un respuesta simple.
Los siguientes fragmentos muestran la respuesta adecuada en función de las capacidades del dispositivo del usuario:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Procesa la app web
Una acción que usa Interactive Canvas incluye una app web con elementos visuales que envías a los usuarios como respuesta. Una vez que se renderiza la app web, los usuarios seguir interactuando con él mediante voz, texto o controles táctiles hasta que la conversación haya finalizado.
Tu primera respuesta de Canvas debe contener la URL de la aplicación web. Este tipo de
La respuesta Canvas le indica a Asistente de Google que renderice la aplicación web en esa dirección.
en el dispositivo del usuario. Por lo general, envías la primera respuesta Canvas.
inmediatamente después de que el usuario invoque la acción. Cuando se carga la aplicación web, el
Se carga la biblioteca de Interactive Canvas y la aplicación web registra un controlador de devolución de llamada
con la API de Interactive Canvas.
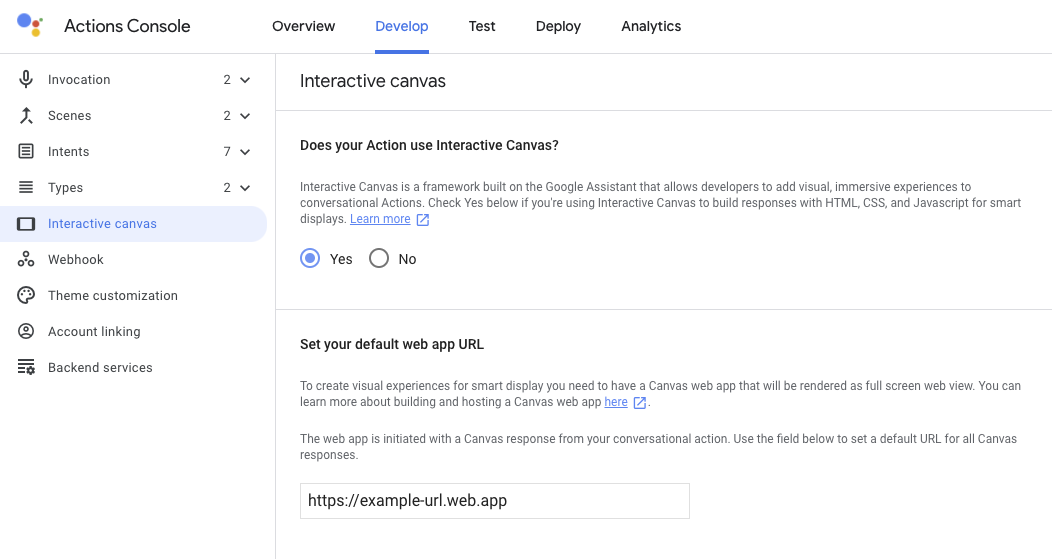
Puedes especificar la URL de tu aplicación web en Actions Builder, como se muestra en el siguiente captura de pantalla:

Si creas una instrucción que incluye una respuesta Canvas después de especificar la
URL de la app web, Actions Builder propaga automáticamente el campo de URL de la respuesta Canvas. Para ver más
para configurar la URL de la app web en la consola, consulta la
Sección Habilita Interactive Canvas.
En los siguientes fragmentos, se muestra cómo construir respuestas de Canvas que se renderizan
la aplicación web en Actions Builder y en tu webhook:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Pasa datos para actualizar la app web
Después de enviar la respuesta inicial de Canvas, puedes usar Canvas adicionales.
respuestas para proporcionar actualizaciones de data, que la lógica personalizada de tu aplicación web utiliza
para realizar cambios en tu app web. Cuando envías una respuesta Canvas que se aprueba
datos a la app web, se producen los siguientes pasos:
- Cuando se detecta una coincidencia con el intent dentro de una escena, se activa un evento y una respuesta
Canvas. que contiene un campodatacon una carga útil de JSON se envía de vuelta como respuesta. - El campo
datase pasa a una devolución de llamadaonUpdatey se usa para actualizar la aplicación web. Tu acción de conversación puede enviar una nueva respuesta de
Canvasy proporcionar información en el campodatapara enviar actualizaciones nuevas o cargar estados nuevos.
Puedes pasar datos a tu app web de dos maneras:
- Con Actions Builder. Actions Builder propaga automáticamente el campo
dataen La respuestaCanvascon los metadatos necesarios para actualizar la app web - Con un webhook. Si tienes un webhook, puedes configurar uno personalizado
para actualizar la app web en tu respuesta de
Canvas.
En las siguientes secciones, se describe cómo pasar datos con Actions Builder un webhook.
Usa Actions Builder para pasar datos
Con Actions Builder, no necesitas definir un webhook para administrar los metadatos
que se envía a tu app web. En cambio, cuando configuras el controlador de intents en
en la IU de Actions Builder, puedes incluir una respuesta Canvas. R
El campo data se propaga automáticamente con los metadatos necesarios para la actualización.
tu aplicación web, como el nombre del intent, cualquier parámetro capturado de la entrada del usuario
y la escena actual.
Por ejemplo, el siguiente controlador de intents Guess indica que quieres incluir un Canvas
respuesta:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
De manera opcional, puedes agregar el siguiente fragmento al controlador del intent para enviar un Mensaje TTS:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder extiende automáticamente la respuesta de Canvas con metadatos a
actualiza la app web, como se muestra en los siguientes fragmentos. En este caso, el usuario
adivinó la letra "a" en un juego de adivinanzas de palabras:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Esta respuesta actualiza tu aplicación web con la respuesta del usuario y pasa a la la escena adecuada.
Usa tu webhook para pasar datos
Puedes configurar de forma manual el campo data de las respuestas de Canvas en tu webhook
con la información de estado necesaria para actualizar tu app web. Este enfoque es
Se recomienda si necesitas incluir una carga útil data personalizada en una respuesta Canvas.
en lugar de solo pasar los metadatos típicos necesarios para actualizar la aplicación web.
Los siguientes fragmentos muestran cómo pasar datos en una respuesta Canvas en tu
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Lineamientos y restricciones
Ten en cuenta los siguientes lineamientos y restricciones para las respuestas de Canvas
Cuando desarrolles tu acción, ten en cuenta lo siguiente:
- Cada controlador de webhook en tu entrega debe incluir
Canvas. Si el webhook no incluyeCanvas; se cerrará tu aplicación web. - Solo debes incluir la URL de tu app web en la primera respuesta de
Canvasque envías al usuario. - La URL de respuesta
Canvasdebe ser válida y su protocolo debe ser https. - La respuesta
Canvasdebe tener un tamaño de 50 KB o menos.