Để chuyển tiếp thông tin đến ứng dụng web, bạn phải gửi một phản hồi Canvas
dựa trên logic trò chuyện. Phản hồi Canvas có thể thực hiện một trong những việc sau:
- Hiển thị ứng dụng web toàn màn hình trên thiết bị của người dùng
- Truyền dữ liệu để cập nhật ứng dụng web
Các phần sau đây mô tả cách trả về phản hồi Canvas cho mỗi lần truy cập trong trường hợp này.
Bật Canvas tương tác
Bạn phải định cấu hình Hành động của mình theo cách cụ thể để sử dụng Canvas tương tác.
Để tạo một Hành động sử dụng Canvas tương tác, bạn cần bổ sung thêm
cấu hình trong Bảng điều khiển Actions (và đối với SDK Actions, các sửa đổi đối với
tệp settings.yaml). Để xem toàn bộ quy trình tạo và
định cấu hình Thao tác Canvas tương tác bằng SDK Actions, xem
Tạo một dự án.
Khi sử dụng Trình tạo hành động, hãy làm theo các bước bổ sung sau để bật chế độ Tương tác Canvas:
- Nếu bạn không chọn thẻ Trò chơi trong mục Loại hành động nào bạn có muốn tạo không?, hãy nhấp vào Triển khai trong thanh điều hướng trên cùng. Trong Thông tin bổ sung, chọn Trò chơi và thú vị. Nhấp vào Lưu.
- Nhấp vào Phát triển trong thanh điều hướng trên cùng của Bảng điều khiển Actions.
- Nhấp vào Canvas tương tác trong điều hướng bên trái.
- Trong phần Bạn có muốn Hành động của mình sử dụng Canvas tương tác?, hãy chọn một trong
như sau:
- Bật Canvas tương tác bằng phương thức thực hiện webhook của máy chủ. Lựa chọn này
dựa vào webhook để truy cập một số tính năng nhất định và thường xuyên sử dụng
onUpdate()để truyền dữ liệu vào ứng dụng web. Khi được bật, các kết quả trùng khớp về ý định sẽ được xử lý trong cảnh và bạn có thể chọn gọi webhook trước khi chuyển đổi sang một cảnh khác hoặc kết thúc cuộc trò chuyện. - Bật Canvas tương tác với phương thức thực hiện cho ứng dụng. Tùy chọn này cho phép
bạn chuyển logic phương thức thực hiện webhook sang ứng dụng web và giới hạn
chỉ gọi đến các tính năng trò chuyện yêu cầu webhook
chẳng hạn như liên kết tài khoản. Khi được bật, bạn có thể sử dụng
expect()để đăng ký trình xử lý ý định ở phía máy khách.
- Bật Canvas tương tác bằng phương thức thực hiện webhook của máy chủ. Lựa chọn này
dựa vào webhook để truy cập một số tính năng nhất định và thường xuyên sử dụng
- Không bắt buộc: Nhập URL ứng dụng web của bạn vào mục Đặt URL ứng dụng web mặc định
. Thao tác này sẽ thêm phản hồi
Canvasmặc định có trường URL vào lệnh gọi Chính của bạn. - Nhấp vào Lưu.
Khi sử dụng SDK hành động, hãy thực hiện theo các bước bổ sung sau để bật chế độ Tương tác Canvas:
- Đặt trường
categorytrong tệpsettings.yamlthànhGAMES_AND_TRIVIAđể mô tả chính xác nhất và giúp người dùng khám phá Hành động của bạn. - Đặt trường
usesInteractiveCanvastrong tệpsettings.yamlthànhtrue.
Kiểm tra khả năng của bề mặt
Khung Canvas tương tác chỉ chạy trên các thiết bị có Trợ lý cung cấp
một giao diện trực quan, nên Hành động của bạn cần kiểm tra INTERACTIVE_CANVAS
chức năng trên thiết bị của người dùng. Khi bạn xác định lời nhắc trong Trình tạo thao tác,
bạn có thể chỉ định danh sách khả năng của thiết bị trong trường selector của
Đối tượng candidates. Bộ chọn câu lệnh sẽ chọn đề xuất câu lệnh phù hợp nhất
phù hợp với khả năng thiết bị của người dùng.
Để trả về phản hồi Canvas, logic của Hành động phải thực hiện như sau:
- Kiểm tra để đảm bảo rằng thiết bị của người dùng hỗ trợ chức năng
INTERACTIVE_CANVAS. Nếu có, hãy gửi cho người dùng phản hồiCanvas. - Nếu không thể sử dụng tính năng Canvas tương tác, hãy kiểm tra xem
thiết bị hỗ trợ tính năng
RICH_RESPONSE. Nếu có, hãy gửi cho người dùng phản hồi đa dạng thức. - Nếu không có tính năng phản hồi nhiều định dạng, hãy gửi cho người dùng phản hồi đơn giản.
Các đoạn mã sau đây trả về phản hồi thích hợp dựa trên khả năng trên thiết bị của người dùng:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Kết xuất ứng dụng web
Một Hành động sử dụng Canvas tương tác bao gồm một ứng dụng web có hình ảnh mà bạn gửi cho người dùng dưới dạng phản hồi. Sau khi ứng dụng web hiển thị, người dùng tiếp tục tương tác với Gemini bằng giọng nói, văn bản hoặc bằng thao tác chạm cho đến khi cuộc trò chuyện đã kết thúc.
Phản hồi Canvas đầu tiên của bạn phải chứa URL của ứng dụng web. Loại
Phản hồi của Canvas yêu cầu Trợ lý Google hiển thị ứng dụng web tại địa chỉ đó
trên thiết bị của người dùng. Thông thường, bạn gửi Canvas phản hồi đầu tiên
ngay sau khi người dùng gọi Hành động của bạn. Khi ứng dụng web tải,
Thư viện Canvas tương tác sẽ tải, còn ứng dụng web đăng ký một trình xử lý gọi lại
bằng Interactive Canvas API.
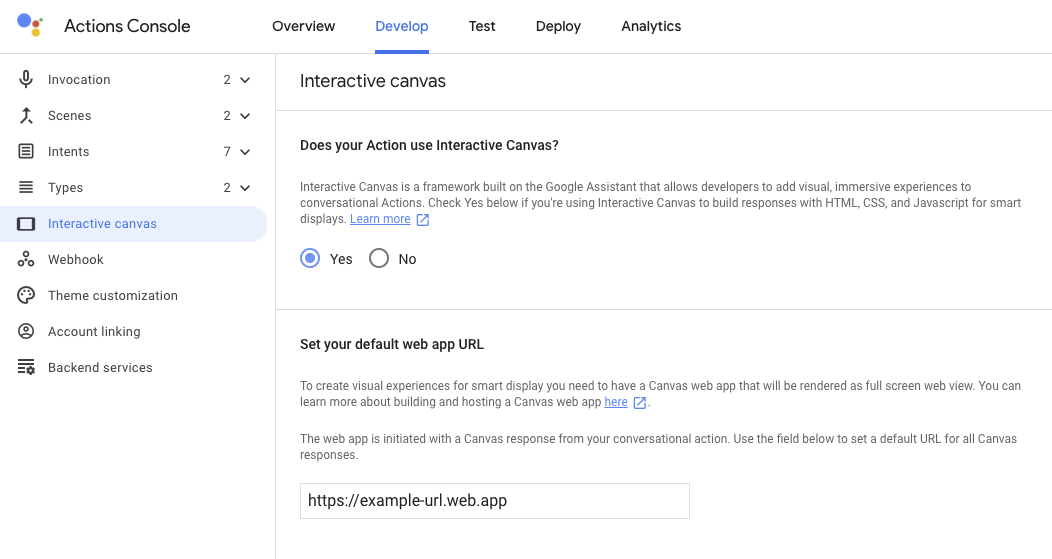
Bạn có thể chỉ định URL của ứng dụng web trong Trình tạo hành động, như minh hoạ trong ảnh chụp màn hình sau đây:

Nếu bạn tạo một câu lệnh có phản hồi Canvas sau khi chỉ định
URL của ứng dụng web, Trình tạo thao tác sẽ tự động điền vào trường URL của phản hồi Canvas. Để biết thêm
thông tin về cách đặt URL ứng dụng web trong bảng điều khiển, hãy xem
Mục Enable Interactive Canvas (Bật Canvas tương tác).
Các đoạn mã sau đây cho biết cách tạo phản hồi Canvas sẽ hiển thị
ứng dụng web trong cả Trình tạo hành động và webhook của bạn:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Truyền dữ liệu để cập nhật ứng dụng web
Sau khi gửi phản hồi Canvas ban đầu, bạn có thể sử dụng Canvas bổ sung
phản hồi để cung cấp nội dung cập nhật cho data mà logic tuỳ chỉnh của ứng dụng web sử dụng
để thay đổi ứng dụng web của bạn. Khi bạn gửi một phản hồi Canvas đạt yêu cầu
dữ liệu của bạn lên ứng dụng web, thì các bước sau đây sẽ diễn ra:
- Khi ý định được so khớp trong một cảnh, ý định đó sẽ kích hoạt một sự kiện và phản hồi
Canvaschứa trườngdatacó tải trọng JSON sau đó được gửi lại dưới dạng phản hồi. - Trường
datađược chuyển đến lệnh gọi lạionUpdatevà dùng để cập nhật ứng dụng web. Hành động trò chuyện của bạn có thể gửi một phản hồi
Canvasmới và cung cấp thông tin trong trườngdatađể gửi nội dung cập nhật mới hoặc tải trạng thái mới.
Bạn có thể chuyển dữ liệu đến ứng dụng web theo hai cách:
- Bằng Trình tạo hành động. Trình tạo hành động sẽ tự động điền trường
datatrong phản hồi củaCanvaskèm theo siêu dữ liệu cần thiết để cập nhật ứng dụng web. - Bằng webhook. Nếu có webhook, bạn có thể định cấu hình dữ liệu tuỳ chỉnh
để cập nhật ứng dụng web trong phản hồi
Canvas.
Các phần sau đây mô tả cách chuyển dữ liệu thông qua Trình tạo hành động và webhook.
Sử dụng Trình tạo thao tác để truyền dữ liệu
Nhờ Trình tạo hành động, bạn không cần xác định webhook để quản lý siêu dữ liệu
được gửi đến ứng dụng web của bạn. Thay vào đó, khi bạn định cấu hình trình xử lý ý định trong
giao diện người dùng Trình tạo thao tác, bạn có thể đưa vào phản hồi Canvas. Đáp
Trường data được tự động điền siêu dữ liệu cần thiết để cập nhật
ứng dụng web của bạn, chẳng hạn như tên ý định, bất kỳ tham số nào được thu thập từ hoạt động đầu vào của người dùng,
và cảnh hiện tại.
Ví dụ: trình xử lý ý định Guess sau đây cho biết rằng bạn muốn thêm Canvas
trả lời:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
Bạn có thể tuỳ ý thêm đoạn mã sau vào trình xử lý ý định để gửi một Tin nhắn TTS:
...
- first_simple:
variants:
- speech: Optional message.
Trình tạo thao tác tự động mở rộng phản hồi Canvas có siêu dữ liệu sang
hãy cập nhật ứng dụng web như minh hoạ trong các đoạn mã sau đây. Trong trường hợp này, người dùng
đã đoán chữ cái "a" trong trò chơi đoán từ:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Phản hồi này sẽ cập nhật ứng dụng web của bạn với câu trả lời của người dùng và chuyển đổi sang cảnh phù hợp.
Sử dụng webhook của bạn để chuyển dữ liệu
Bạn có thể thiết lập trường data gồm Canvas phản hồi theo cách thủ công trong webhook
với thông tin trạng thái cần thiết để cập nhật ứng dụng web của bạn. Phương pháp này
được đề xuất nếu bạn cần đưa một tải trọng data tuỳ chỉnh vào phản hồi Canvas
thay vì chỉ chuyển siêu dữ liệu thông thường cần thiết để cập nhật ứng dụng web.
Các đoạn mã sau đây cho biết cách truyền dữ liệu trong phản hồi Canvas trong
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Nguyên tắc và quy định hạn chế
Hãy ghi nhớ các nguyên tắc và quy định hạn chế sau đây đối với Canvas câu trả lời
khi xây dựng Hành động:
- Mỗi trình xử lý webhook trong phương thức thực hiện của bạn phải bao gồm
Canvas. Nếu webhook phản hồi không bao gồmCanvas, ứng dụng web của bạn sẽ đóng. - Bạn chỉ cần bao gồm URL ứng dụng web của mình trong
Canvasphản hồi đầu tiên mà bạn gửi cho người dùng. - URL phản hồi
Canvasphải hợp lệ và giao thức của URL phải là https. - Phản hồi của
Canvasphải có kích thước từ 50 KB trở xuống.