अपने वेब ऐप्लिकेशन पर जानकारी रिले करने के लिए, आपको Canvas जवाब भेजना होगा
की मदद से तैयार किया जा सकता है. Canvas रिस्पॉन्स में इनमें से कोई एक काम किया जा सकता है:
- उपयोगकर्ता के डिवाइस पर फ़ुल-स्क्रीन वेब ऐप्लिकेशन को रेंडर करें
- वेब ऐप्लिकेशन को अपडेट करने के लिए डेटा पास करें
नीचे दिए गए सेक्शन में हर एक के लिए कैनवस जवाब देने का तरीका बताया गया है स्थिति के हिसाब से बदलें.
इंटरैक्टिव कैनवस चालू करें
इंटरैक्टिव कैनवस का इस्तेमाल करने के लिए, आपको सेट किए गए ऐक्शन को खास तरीके से कॉन्फ़िगर करना होगा.
इंटरैक्टिव कैनवस का इस्तेमाल करने वाली कार्रवाई बनाने के लिए,
कार्रवाइयां कंसोल में कॉन्फ़िगरेशन (और, कार्रवाइयां SDK के लिए,
आपकी settings.yaml फ़ाइल). रिपोर्ट बनाने की पूरी प्रक्रिया देखने के लिए
Actions SDK टूल की मदद से एक इंटरैक्टिव कैनवस ऐक्शन को कॉन्फ़िगर करते समय, देखें
प्रोजेक्ट बनाएं.
Actions Builder का इस्तेमाल करते समय, इंटरैक्टिव को चालू करने के लिए इन दूसरे चरणों को अपनाएं कैनवस:
- अगर आपने गेम कार्ड को किस तरह की कार्रवाई के विकल्प के तौर पर नहीं चुना था क्या आपको ऐप्लिकेशन बनाना है? स्क्रीन पर, सबसे ऊपर मौजूद नेविगेशन में डिप्लॉय करें पर क्लिक करें. ज़्यादा जानकारी में जाकर, गेम और मनोरंजन श्रेणी में आता है. सेव करें पर क्लिक करें.
- Actions कंसोल के सबसे ऊपर मौजूद नेविगेशन में, डेवलप करें पर क्लिक करें.
- बाईं ओर मौजूद नेविगेशन में, इंटरैक्टिव कैनवस पर क्लिक करें.
- क्या आपको अपनी कार्रवाई में इंटरैक्टिव कैनवस का इस्तेमाल करना है? में जाकर, इनमें से किसी एक को चुनें
निम्न:
- सर्वर वेबहुक फ़ुलफ़िलमेंट की मदद से इंटरैक्टिव कैनवस ऐप्लिकेशन चालू करें. यह विकल्प
कुछ सुविधाओं को ऐक्सेस करने के लिए वेबहुक का इस्तेमाल करता है और बार-बार
वेब ऐप्लिकेशन को डेटा पास करने के लिए
onUpdate(). चालू होने पर, इंटेंट के मैच होते हैं सीन में हैंडल किया जाता है. साथ ही, ट्रांज़िशन से पहले वेबहुक को कॉल किया जा सकता है दूसरे सीन पर जाने या बातचीत खत्म करने के लिए. - क्लाइंट के फ़ुलफ़िलमेंट के साथ इंटरैक्टिव कैनवस की सुविधा चालू करें. इस विकल्प की मदद से,
आपके वेबहुक फ़ुलफ़िलमेंट लॉजिक को वेब ऐप्लिकेशन में ले जाया जाएगा.
वेबहुक में सिर्फ़ बातचीत से जुड़ी सुविधाओं का इस्तेमाल किया जाता है.
जैसे कि खाता लिंक करना. इस सुविधा के चालू होने पर,
expect()का इस्तेमाल इन कामों के लिए किया जा सकता है क्लाइंट-साइड पर इंटेंट हैंडलर रजिस्टर करें.
- सर्वर वेबहुक फ़ुलफ़िलमेंट की मदद से इंटरैक्टिव कैनवस ऐप्लिकेशन चालू करें. यह विकल्प
कुछ सुविधाओं को ऐक्सेस करने के लिए वेबहुक का इस्तेमाल करता है और बार-बार
वेब ऐप्लिकेशन को डेटा पास करने के लिए
- वैकल्पिक: अपना डिफ़ॉल्ट वेब ऐप्लिकेशन यूआरएल सेट करें में अपना वेब ऐप्लिकेशन यूआरएल डालें
फ़ील्ड में डालें. यह कार्रवाई यूआरएल फ़ील्ड के साथ एक डिफ़ॉल्ट
Canvasजवाब जोड़ देती है आपका मुख्य आमंत्रण. - सेव करें पर क्लिक करें.
कार्रवाई SDK टूल का इस्तेमाल करते समय, इंटरैक्टिव को चालू करने के लिए इन दूसरे चरणों को अपनाएं कैनवस:
- अपनी
settings.yamlफ़ाइल केcategoryफ़ील्ड कोGAMES_AND_TRIVIAपर सेट करें आपकी कार्रवाई के बारे में लोगों को बताने और उन्हें खोजने में उपयोगकर्ताओं की मदद करने के लिए. - अपनी
settings.yamlफ़ाइल केusesInteractiveCanvasफ़ील्ड कोtrueपर सेट करें.
सतह की क्षमता की जांच करें
इंटरैक्टिव कैनवस फ़्रेमवर्क, Assistant की सुविधा वाले सिर्फ़ उन डिवाइसों पर काम करता है जो
विज़ुअल इंटरफ़ेस है, इसलिए आपकी कार्रवाई को INTERACTIVE_CANVAS की जांच करनी होगी
क्षमता बनी रहती है. Actions Builder में प्रॉम्प्ट तय करते समय,
तो आपके पास यह तय करने का विकल्प होता है कि डिवाइस पर कौन-कौनसी सुविधाएँ उपलब्ध हैं. इसके लिए, यहां दिए गए selector फ़ील्ड में जाएं
candidates ऑब्जेक्ट. प्रॉम्प्ट चुनने वाला टूल, सबसे ज़्यादा प्रॉम्प्ट वाले कीवर्ड को चुनता है
उपयोगकर्ता के डिवाइस की क्षमता के हिसाब से सही हो.
Canvas रिस्पॉन्स दिखाने के लिए, आपकी सेट की गई कार्रवाई का लॉजिक ये होना चाहिए:
- पक्का करें कि उपयोगकर्ता के डिवाइस पर,
INTERACTIVE_CANVASकी सुविधा काम करती हो. अगर आपने ऐसा करता है, तो उपयोगकर्ता कोCanvasजवाब भेजें. - अगर इंटरैक्टिव कैनवस की सुविधा उपलब्ध नहीं है, तो देखें कि उपयोगकर्ता का
डिवाइस पर
RICH_RESPONSEकी सुविधा काम करती है. अगर ऐसा होता है, तो उपयोगकर्ता को रिच रिस्पॉन्स का इस्तेमाल करना चाहिए. - अगर रिच रिस्पॉन्स की सुविधा उपलब्ध नहीं है, तो उपयोगकर्ता को आसान जवाब.
ये स्निपेट, सुविधाओं के हिसाब से सही जवाब देते हैं उपयोगकर्ता के डिवाइस का साइज़:
यमल
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
वेब ऐप्लिकेशन को रेंडर करें
इंटरैक्टिव कैनवस का इस्तेमाल करने वाली कार्रवाई में, पसंद के मुताबिक बनाया गया ऐसे विज़ुअल जिन्हें आप जवाब के तौर पर लोगों को भेजते हैं. वेब ऐप्लिकेशन के रेंडर होने के बाद, लोगों को उससे तब तक आवाज़, टेक्स्ट या टच के ज़रिए इंटरैक्ट करना जारी रखें, जब तक बातचीत खत्म हुई.
आपके पहले Canvas जवाब में वेब ऐप्लिकेशन का यूआरएल होना चाहिए. इस तरह का
Canvas जवाब, Google Assistant को उस पते पर वेब ऐप्लिकेशन को रेंडर करने के लिए कहता है
उपयोगकर्ता के डिवाइस पर. आम तौर पर, पहला Canvas जवाब भेजा जाता है
जैसे ही उपयोगकर्ता आपके Action को शुरू करता है. जब वेब ऐप्लिकेशन लोड होता है, तो
इंटरैक्टिव कैनवस लाइब्रेरी लोड होती है और वेब ऐप्लिकेशन एक कॉलबैक हैंडलर रजिस्टर करता है
इंटरैक्टिव कैनवस एपीआई के साथ काम करते हैं.
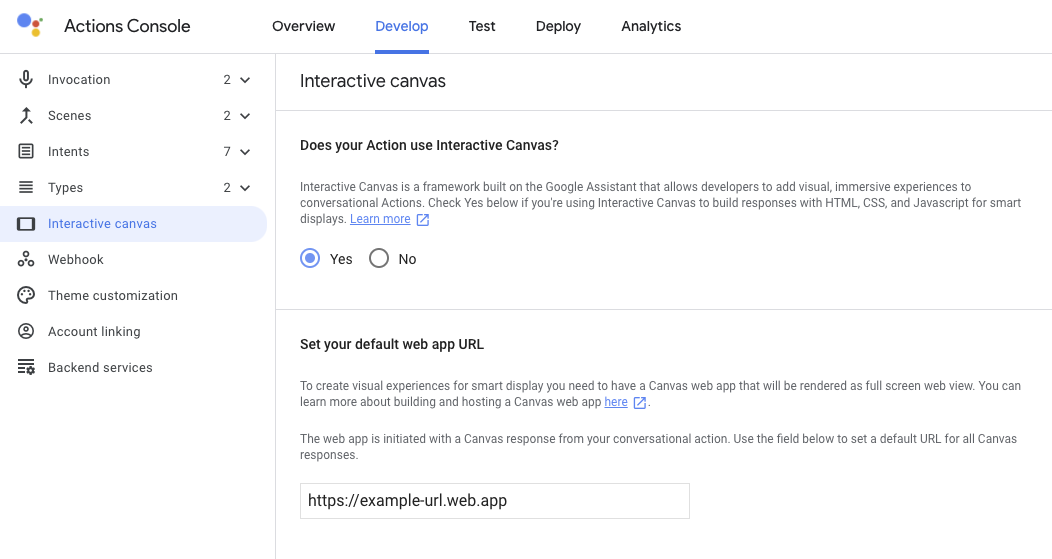
Actions Builder में अपने वेब ऐप्लिकेशन का यूआरएल तय किया जा सकता है, जैसा कि यह स्क्रीनशॉट:

अगर आप ऐसा प्रॉम्प्ट बनाते हैं जिसमेंCanvas
वेब ऐप्लिकेशन का यूआरएल, Actions Builder, Canvas रिस्पॉन्स का यूआरएल फ़ील्ड अपने-आप भर देता है. ज़्यादा के लिए
कंसोल में वेब ऐप्लिकेशन URL सेट करने के बारे में जानकारी देखने के लिए,
इंटरैक्टिव कैनवस चालू करें सेक्शन.
नीचे दिए गए स्निपेट, रेंडर होने वाले Canvas जवाबों को बनाने का तरीका बताते हैं
Actions Builder और आपके वेबहुक, दोनों में वेब ऐप्लिकेशन में:
यमल
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
वेब ऐप्लिकेशन को अपडेट करने के लिए डेटा पास करें
शुरुआती Canvas जवाब भेजने के बाद, अतिरिक्त Canvas का इस्तेमाल किया जा सकता है
data के लिए अपडेट देने के लिए रिस्पॉन्स, जिसे आपके वेब ऐप्लिकेशन का कस्टम लॉजिक इस्तेमाल करता है
आपके वेब ऐप्लिकेशन में बदलाव करने के लिए. जब Canvas जवाब भेजा जाता है जो पास हो जाता है
डेटा हटाने का अनुरोध करते हैं, तो ये चरण होते हैं:
- जब किसी सीन में इंटेंट मैच होता है, तब यह किसी इवेंट को ट्रिगर करता है. साथ ही,
Canvasरिस्पॉन्स देता है JSON पेलोड के साथdataफ़ील्ड को शामिल करने के बाद, उसे रिस्पॉन्स के तौर पर वापस भेजा जाता है. dataफ़ील्ड कोonUpdateकॉलबैक में भेजा जाता है और इसका इस्तेमाल, वेब ऐप्लिकेशन खोलें.बातचीत वाली आपकी कार्रवाई, नया
Canvasजवाब भेज सकती है और इसमें जानकारी दे सकती है नए अपडेट भेजने या नए स्टेटस लोड करने के लिए,dataफ़ील्ड में वैल्यू डालें.
अपने वेब ऐप्लिकेशन में डेटा को दो तरीकों से पास किया जा सकता है:
- कार्रवाइयां बिल्डर के साथ. ऐक्शन बिल्डर,
dataफ़ील्ड में अपने-आप जानकारी भर देता है वेब ऐप्लिकेशन को अपडेट करने के लिए ज़रूरी मेटाडेटा के साथCanvasरिस्पॉन्स. - वेबहुक की मदद से. अगर आपके पास वेबहुक है, तो पसंद के मुताबिक डेटा कॉन्फ़िगर किया जा सकता है
पेलोड को अपने
Canvasजवाब में वेब ऐप्लिकेशन को अपडेट करने के लिए सेट करें.
यहां दिए सेक्शन में बताया गया है कि ऐक्शन बिल्डर और टूल की मदद से डेटा कैसे पास किया जाए वेबहुक.
डेटा पास करने के लिए Actions Builder का इस्तेमाल करना
Actions Builder की मदद से, आपको मेटाडेटा मैनेज करने के लिए वेबहुक तय करने की ज़रूरत नहीं है
जिसे आपके वेब ऐप्लिकेशन पर भेजा जाता है. इसके बजाय, जब इंटेंट हैंडलर को
ऐक्शन बिल्डर यूज़र इंटरफ़ेस (यूआई) में, Canvas रिस्पॉन्स शामिल किया जा सकता है. ऐप्लिकेशन
data फ़ील्ड में, अपडेट करने के लिए ज़रूरी मेटाडेटा अपने-आप भर जाता है
आपका वेब ऐप्लिकेशन, जैसे कि इंटेंट का नाम, उपयोगकर्ता के इनपुट से कैप्चर किए गए कोई भी पैरामीटर,
और मौजूदा सीन में दिखेगा.
उदाहरण के लिए, नीचे दिया गया Guess इंटेंट हैंडलर बताता है कि आपको Canvas को शामिल करना है
जवाब:
यमल
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
आपके पास इस स्निपेट को इंटेंट हैंडलर में जोड़ने का विकल्प भी होता है, ताकि टीटीएस मैसेज:
...
- first_simple:
variants:
- speech: Optional message.
ऐक्शन बिल्डर, Canvas रिस्पॉन्स को मेटाडेटा के साथ अपने-आप इतना बढ़ा देता है
वेब ऐप्लिकेशन को अपडेट करें, जैसा कि नीचे दिए गए स्निपेट में दिखाया गया है. इस स्थिति में, उपयोगकर्ता
"a" अक्षर का अंदाज़ा लगाया शब्दों का अनुमान लगाने वाले गेम में:
यमल
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
यह रिस्पॉन्स, आपके वेब ऐप्लिकेशन को उपयोगकर्ता के जवाब के साथ अपडेट कर देता है. साथ ही, यह सही सीन शामिल करें.
डेटा भेजने के लिए अपने वेबहुक का इस्तेमाल करें
आप अपने वेबहुक में, Canvas जवाबों के data फ़ील्ड को मैन्युअल तरीके से कॉन्फ़िगर कर सकते हैं
आपके वेब ऐप्लिकेशन को अपडेट करने के लिए, ज़रूरी स्थिति की जानकारी के साथ. यह तरीका,
अगर आपको Canvas के जवाब में पसंद के मुताबिक data पेलोड शामिल करना है, तो इसका सुझाव दिया जाता है
वेब ऐप्लिकेशन को अपडेट करने के लिए ज़रूरी सामान्य मेटाडेटा को पास करने के बजाय, इस एपीआई का इस्तेमाल करें.
नीचे दिए गए स्निपेट बताते हैं कि आप Canvas रिस्पॉन्स में डेटा कैसे भेज सकते हैं
वेबहुक:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
दिशा-निर्देश और पाबंदियां
Canvas के जवाबों के लिए, इन दिशा-निर्देशों और पाबंदियों को ध्यान में रखें
ऐक्शन बनाते समय:
- आपके फ़ुलफ़िलमेंट में मौजूद हर वेबहुक हैंडलर में
Canvasशामिल होना चाहिए. अगर वेबहुक जवाब मेंCanvasशामिल नहीं है, आपका वेब ऐप्लिकेशन बंद हो जाता है. - आपको पहले
Canvasजवाब में सिर्फ़ अपना वेब ऐप्लिकेशन यूआरएल शामिल करना होगा उपयोगकर्ता को भेजी जाती है. Canvasरिस्पॉन्स यूआरएल मान्य होना चाहिए और उसका प्रोटोकॉल एचटीटीपीएस होना चाहिए.Canvasरिस्पॉन्स का साइज़, 50 केबी या इससे कम होना चाहिए.