การออกแบบสำหรับ Canvas อินเทอร์แอกทีฟมีอยู่ 2 ส่วนหลักๆ ได้แก่
- การออกแบบการสนทนา
- การออกแบบอินเทอร์เฟซผู้ใช้ (UI)
ผู้ใช้จะโต้ตอบกับการดำเนินการของคุณที่ใช้ Interactive Canvas ได้โดยพูดกับ Google Assistant หรือแตะ UI คุณควรตรวจสอบว่าการสนทนาที่พูดและ UI เป็นส่วนเสริมซึ่งกันและกัน และทำให้ผู้ใช้ดำเนินการผ่านการดำเนินการนั้นได้ง่ายและน่าตื่นเต้น ส่วนต่อไปนี้จะพูดถึงวิธีออกแบบ ทั้งการสนทนาและ UI เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
Canvas แบบอินเทอร์แอกทีฟเหมาะกับการดำเนินการของฉันไหม
ก่อนที่จะเริ่มออกแบบ ให้พิจารณาว่าการดำเนินการของคุณจะทำงานได้ดีกับ Interactive Canvas หรือไม่ คุณควรพิจารณาใช้ Canvas แบบอินเทอร์แอกทีฟหากการดำเนินการของคุณเป็นไปตามเกณฑ์ต่อไปนี้
- การดำเนินการของคุณได้รับประโยชน์จากประสบการณ์การใช้งานแบบเต็มหน้าจอและมีภาพที่สวยงาม Interactive Canvas เหมาะสำหรับประสบการณ์แบบเต็มหน้าจอที่ได้ประโยชน์จากภาพที่สมบูรณ์ เช่น เกมที่สมจริงโดยใช้เสียง
- การดำเนินการของคุณมีขั้นตอนการสนทนาที่เข้าใจง่าย เส้นทางสำคัญผ่านการดำเนินการของคุณควรนำทางผ่านเสียงพูดเพียงอย่างเดียว การดำเนินการที่ต้องใช้ความแม่นยำเชิงพื้นที่ เช่น แอปวาดภาพ อาจมอบประสบการณ์ที่ยากต่อการออกแบบขั้นตอนการสนทนาให้เข้าใจง่าย
- คอมโพเนนต์ที่มีอยู่และการปรับแต่งนั้นไม่เพียงพอ ตัวอย่างเช่น คุณต้องการไปไกลกว่าองค์ประกอบภาพและการปรับแต่ง ของ Assistant ที่มีอยู่ อินเทอร์แอกทีฟ Canvas เหมาะอย่างยิ่งสำหรับการแสดงคุณลักษณะของแบรนด์ด้วยภาพที่ไม่เหมือนใคร องค์ประกอบแบบไดนามิก และภาพเคลื่อนไหว นอกจากนี้ อาจมีการใช้ Interactive Canvas เพื่อ อัปเดตอินเทอร์เฟซแบบภาพเดี่ยวขณะที่ผู้ใช้ดำเนินไปในการสนทนา
ข้อกำหนด
แม้ว่า Interactive Canvas จะใช้สภาพแวดล้อมการพัฒนาเว็บที่คุณคุ้นเคย แต่ก็มีข้อกำหนดบางอย่างที่ต้องคำนึงถึงก่อนที่จะออกแบบการดำเนินการของคุณ
ส่วนหัวหรือข้อความโทสต์
โดยค่าเริ่มต้น เว็บแอป Canvas แบบอินเทอร์แอกทีฟทุกรายการจะมีส่วนหัวที่ด้านบนของหน้าจอที่มีชื่อแบรนด์ของคุณ พื้นที่ที่สงวนไว้สำหรับส่วนหัวมีความสูง 56 dp สำหรับอุปกรณ์เคลื่อนที่, 96 dp สำหรับ Home Hub และ 120 dp สำหรับ Smart Display อย่าลืมทำตามข้อกำหนดของส่วนหัวนี้
- ตรวจสอบว่าไม่มีข้อมูลสำคัญหรือองค์ประกอบแบบอินเทอร์แอกทีฟซ่อนอยู่หลังส่วนหัว เมธอด
getHeaderHeightPx()จะเป็นตัวกำหนดความสูงของส่วนหัว

คุณสามารถเลือกแทนที่ส่วนหัวด้วยข้อความโทสต์ที่ปรากฏบนหน้าจอการโหลด รวมถึงชื่อที่แสดงของการดำเนินการ ชื่อนักพัฒนาซอฟต์แวร์ และคำแนะนำในการออกจากการดำเนินการดังกล่าว หากต้องการแทนที่ส่วนหัวด้วยข้อความโทสต์และเปิดใช้โหมดเต็มหน้าจอสำหรับผู้ใช้ โปรดดูเปิดใช้โหมดเต็มหน้าจอ
ข้อจำกัด
โปรดพิจารณาข้อจำกัดเหล่านี้ก่อนออกแบบ Action ด้วย Interactive Canvas
- ไม่มีพื้นที่เก็บข้อมูลในเครื่อง เราป้องกันไม่ให้การดำเนินการดังกล่าวจัดเก็บคุกกี้และเข้าถึง Web Storage API ด้วยข้อจำกัดเหล่านี้ เราขอแนะนำให้การดำเนินการของคุณจัดการสถานะในเว็บฮุคและใช้พื้นที่เก็บข้อมูลของผู้ใช้เพื่อบันทึกข้อมูลผู้ใช้
- ไม่มีป๊อปอัปหรือโมดัล เราป้องกันไม่ให้การดำเนินการดังกล่าวแสดงหน้าต่างป๊อปอัป หรือโมดัลใดๆ เรายังไม่สนับสนุนอย่างยิ่งให้ใช้องค์ประกอบ UI การนำทางแบบมาตรฐานอื่นๆ ที่มักเห็นในเว็บแอป เช่น แป้นพิมพ์และการแบ่งหน้า
ออกแบบการสนทนา
คุณต้องออกแบบการสนทนาของการดำเนินการของคุณก่อน ประสบการณ์การใช้งาน Canvas แบบอินเทอร์แอกทีฟยังคงเป็นการส่งต่อด้วยเสียง ดังนั้นการสนทนาจะช่วยนำทางผู้ใช้ให้ผ่านการดำเนินการของคุณได้อย่างมีประสิทธิภาพ ลองนึกถึงการกระทำที่ใช้ Interactive Canvas เป็นการสนทนาที่มีภาพที่เป็นประโยชน์ ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบการสนทนาได้ที่หลักเกณฑ์การออกแบบการสนทนาของ Google
หลักเกณฑ์
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด คุณควรทำดังนี้
ทำตามกระบวนการออกแบบการสนทนาและแนวทางปฏิบัติแนะนำ หลักเกณฑ์การออกแบบการสนทนาของ Google จะระบุแนวทางปฏิบัติแนะนำที่เราแนะนำ ซึ่งหมายความว่าคุณจำเป็นต้องดำเนินการต่อไปนี้ด้วย
- ตรวจสอบว่าการใช้งานการดำเนินการของคุณเหมาะกับการสนทนา
- สร้างลักษณะตัวตนของแบรนด์
- แก้ไขข้อผิดพลาดในการสนทนา
- ลองใช้ระบบเสียงเท่านั้นก่อนนึกออกว่าหน้าจอจะมีหน้าตาเป็นอย่างไร
พยายามมอบความสามารถเดียวกันผ่านการแตะและเสียง หากเป็นไปได้ ตรวจสอบว่าทุกอย่างที่คุณทำได้ด้วยการแตะหน้าจอ คุณใช้เสียงได้เช่นกัน
ตรวจสอบว่าเส้นทางสำคัญผ่านการดำเนินการของคุณดำเนินการได้ด้วยเสียง ผู้ใช้ควรจะสามารถไปตามเส้นทางหลักของการดำเนินการของคุณได้ โดยใช้เสียงเท่านั้น
ตรวจสอบว่าผู้ใช้มีสิทธิ์ใช้การดำเนินการของคุณโดยไม่มีเสียง ผู้ใช้อาจไม่ได้เปิดเสียง บนอุปกรณ์เคลื่อนที่ไว้ ด้วยเหตุผลนี้ ให้ลองเพิ่ม ข้อความถอดเสียงลงในการดำเนินการเพื่อแนะนำผู้ใช้
คำนึงถึงสิ่งต่างๆ ทางความคิด หลีกเลี่ยงเสียงตอบที่ยาวเกินไป เพื่อลดความยุ่งยากทางสติปัญญาของผู้ใช้
ออกแบบ UI
เมื่อออกแบบการสนทนาแล้ว คุณก็ออกแบบ UI ให้ส่งเสริมการสนทนาได้ ขณะออกแบบ ให้พิจารณาว่าความต่อเนื่องกันของบทสนทนาจะช่วยขับเคลื่อนอินเทอร์เฟซภาพที่คุณนำเสนอต่อผู้ใช้ได้อย่างไร หากคุณออกแบบเพื่อ Smart Display โปรดดูข้อควรพิจารณาเฉพาะในการออกแบบสำหรับ Smart Display
หลักเกณฑ์
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด คุณควรทำดังนี้
- สร้างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ออกแบบให้ใช้งานได้ทั้งในโหมดแนวนอนและแนวตั้ง และรองรับการใช้งานตั้งแต่โทรศัพท์ขนาดเล็กไปจนถึงหน้าจอขนาดใหญ่ ผู้ใช้ควรอ่าน UI ของแพลตฟอร์มแต่ละประเภทได้อย่างง่ายดาย
- คำนึงถึงสิ่งต่างๆ ทางความคิด เพื่อหลีกเลี่ยงไม่ให้ผู้ใช้รู้สึกว่าข้อมูลล้นมือ ให้จัดข้อมูลและเนื้อหาที่แสดงในหน้าจอให้เป็นระเบียบ สะอาด และกระชับ
- ปรับเอาต์พุตเสียงสำหรับหน้าจอ ใช้ความคิดสร้างสรรค์ในการใช้ภาพเพื่อช่วยเสริมเสียง อย่าเพียงแค่เขียนสิ่งที่กำลังพูด เมื่อหน้าจอพร้อมใช้งาน เราอาจแสดงเอาต์พุตเสียงได้กระชับกว่าเมื่อไม่มีหน้าจอ
- หลีกเลี่ยงการวางข้อมูลหรือองค์ประกอบที่สำคัญไว้ที่ด้านล่างของหน้าจอ ในอุปกรณ์เคลื่อนที่ ข้อความถอดเสียงของผู้ใช้จะปรากฏเหนือเพลตไมโครโฟน และอาจเพิ่มขึ้นจนถึง 2-3 บรรทัด แม้ว่าการถอดเสียงเป็นคำนี้จะเป็นแบบชั่วคราว แต่ให้หลีกเลี่ยงการเขียนเนื้อหาสำคัญที่ด้านล่างของหน้าจอ คุณสามารถใช้ปุ่มที่คล้ายกับชิปคำแนะนำที่ด้านล่างของหน้าจอได้ เนื่องจากการป้อนข้อมูลจากผู้ใช้เป็นอีกทางเลือกหนึ่งนอกเหนือจากการใช้ชิปคำแนะนำ
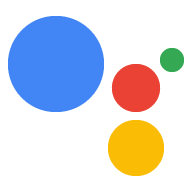
- แก้ไขข้อผิดพลาดในการสนทนาด้วยภาพ ข้อผิดพลาดอาจเกิดขึ้นเมื่อผู้ใช้ไม่ตอบสนอง หากคุณไม่เข้าใจ หรือไม่ให้คำตอบตามที่ผู้ใช้พูด ดูว่าข้อความแจ้งข้อผิดพลาดเหล่านี้อยู่ตรงไหนใน UI ของคุณ ซึ่งอาจเป็นที่ที่คุณแสดงข้อความแจ้ง (เช่น ในชื่อ) หรืออาจเป็นอย่างอื่น (เช่น เนื้อหาพิเศษที่ปรากฏตามความจำเป็น) โปรดดูข้อผิดพลาดในหลักเกณฑ์การออกแบบการสนทนาสำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับการจัดการข้อผิดพลาด
ออกแบบสำหรับจออัจฉริยะ
แม้ว่าหลักเกณฑ์ข้างต้นจะยังคงมีผล แต่คุณควรคำนึงถึงข้อควรพิจารณาอื่นๆ ในการออกแบบเมื่อออกแบบสำหรับ Smart Display การออกแบบ Smart Display ให้เหมือนแท็บเล็ตนั้นคงจะดีไม่น้อย อย่างไรก็ตาม จออัจฉริยะเป็นอุปกรณ์ในหมวดหมู่ใหม่ที่ต่างออกไปโดยสิ้นเชิงด้วยเหตุผล 2 ประการ ได้แก่
- จออัจฉริยะพร้อมใช้งานด้วยเสียง และ Google Assistant เป็นระบบปฏิบัติการ
- จออัจฉริยะทำงานอยู่กับที่ และต่างจากอุปกรณ์เคลื่อนที่ มักจะอยู่ในห้องครัวหรือห้องนอนเมื่อใช้ที่บ้าน
ด้วยลักษณะเหล่านี้ บางครั้งผู้ใช้ไม่ได้อยู่ใกล้อุปกรณ์และโต้ตอบกับ Smart Display โดยใช้เพียงเสียง ผู้ใช้อาจทำงานหลายอย่างพร้อมกันขณะใช้จออัจฉริยะด้วย คุณจะต้องคำนึงถึงการใช้งานเหล่านี้ เมื่อออกแบบสำหรับจออัจฉริยะ
หลักเกณฑ์
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุดเมื่อใช้จออัจฉริยะ คุณควรทำดังนี้
- การออกแบบโดยคำนึงถึงเสียงเป็นหลัก การออกแบบการทำงานสำหรับ Interactive Canvas ให้ขับเคลื่อนด้วยเสียงมีความสำคัญยิ่งขึ้นสำหรับ Smart Display ผู้ใช้ของคุณอาจยืนอยู่อีกฝั่งหนึ่งของห้องและสื่อสารผ่านจออัจฉริยะผ่านเสียงเท่านั้น ซึ่งต่างจากอุปกรณ์เคลื่อนที่ ด้วยเหตุผลนี้ คุณจึงไม่สามารถอาศัยการให้ผู้ใช้แตะอุปกรณ์เพื่อดำเนินการต่อไป และจำเป็นต้องทำให้แน่ใจว่าผู้ใช้จะสามารถดำเนินการโดยใช้เสียง
- ออกแบบโดยคำนึงถึงระยะการดูที่เฉพาะเจาะจง ออกแบบเนื้อหาบน Smart Display เพื่อให้ดูได้จากระยะไกล ระยะการดูโดยทั่วไปของจออัจฉริยะจะอยู่ระหว่าง 3 ถึง 10 ฟุต ทั้งนี้ขึ้นอยู่กับขนาดห้อง
- ใช้ขนาดแบบอักษรขั้นต่ำ 32 pt สําหรับข้อความหลัก เช่น ชื่อ ใช้อย่างน้อย 24 คะแนนสำหรับข้อความรอง เช่น คำอธิบายหรือย่อหน้าของข้อความ
- โฟกัสไปที่ทัชพอยต์ทีละรายการ แสดงข้อมูลหลักหรืองานทีละ 1 ประเภทเพื่อลดภาระงานของการรับรู้ และทำให้เนื้อหาอ่านได้ง่ายจากระยะไกล เช่น เมื่อผู้ใช้ถามว่า "วันนี้เป็นยังไงบ้าง" Google Assistant จะตอบสนองด้วยเนื้อหาสภาพอากาศ ปฏิทิน การเดินทาง และข่าว เนื้อหาแต่ละประเภทจะแสดงแบบเต็มหน้าจอและปรากฏตามลำดับแทนที่จะปรากฏทั้งหมดพร้อมกันบนหน้าจอ
แหล่งข้อมูล
ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบการดำเนินการที่ใช้ Canvas แบบอินเทอร์แอกทีฟได้ในแหล่งข้อมูลต่อไปนี้
- หลักเกณฑ์การออกแบบการสนทนา
- หลักเกณฑ์การออกแบบหลายรูปแบบ
- ดาวน์โหลดเทมเพลต Sketch เพื่อช่วยในการออกแบบ UI