Существует два основных аспекта проектирования Interactive Canvas:
- Проектирование разговора
- Проектирование пользовательского интерфейса (UI)
Ваши пользователи могут взаимодействовать с вашим действием, использующим интерактивное полотно, обращаясь к Google Assistant или касаясь пользовательского интерфейса. Вы должны убедиться, что ваш устный разговор и пользовательский интерфейс дополняют друг друга и позволяют пользователям легко и увлекательно выполнять ваше действие. В следующих разделах обсуждается, как спроектировать диалог и пользовательский интерфейс для обеспечения наилучшего взаимодействия с пользователем.
Подходит ли Interactive Canvas для моего действия?
Прежде чем приступить к проектированию, подумайте, будет ли ваше действие хорошо работать с Interactive Canvas. Вам следует рассмотреть возможность использования интерактивного холста, если ваше действие соответствует следующим критериям:
- Ваше действие выигрывает от полноэкранного, визуально богатого опыта. Interactive Canvas идеально подходит для полноэкранных игр с богатыми визуальными эффектами, например, для захватывающих голосовых игр.
- Ваше действие имеет интуитивно понятный диалоговый поток. Критический путь вашего действия должен быть доступен только с помощью голоса. Действие, требующее пространственной точности, например приложение для рисования, может создать сложную задачу для разработки интуитивно понятного потока разговора.
- Существующих компонентов и настроек недостаточно. Например, вы хотите выйти за рамки существующих визуальных компонентов и настроек Assistant. Interactive Canvas отлично подходит для демонстрации уникальных визуальных атрибутов вашего бренда, динамических элементов и анимации. Кроме того, Interactive Canvas можно использовать для предоставления обновлений единого визуального интерфейса по мере прохождения пользователем диалога.
Требования
Хотя Interactive Canvas использует знакомые среды веб-разработки, перед разработкой действия необходимо принять во внимание некоторые требования.
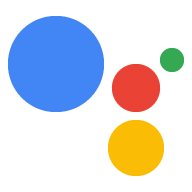
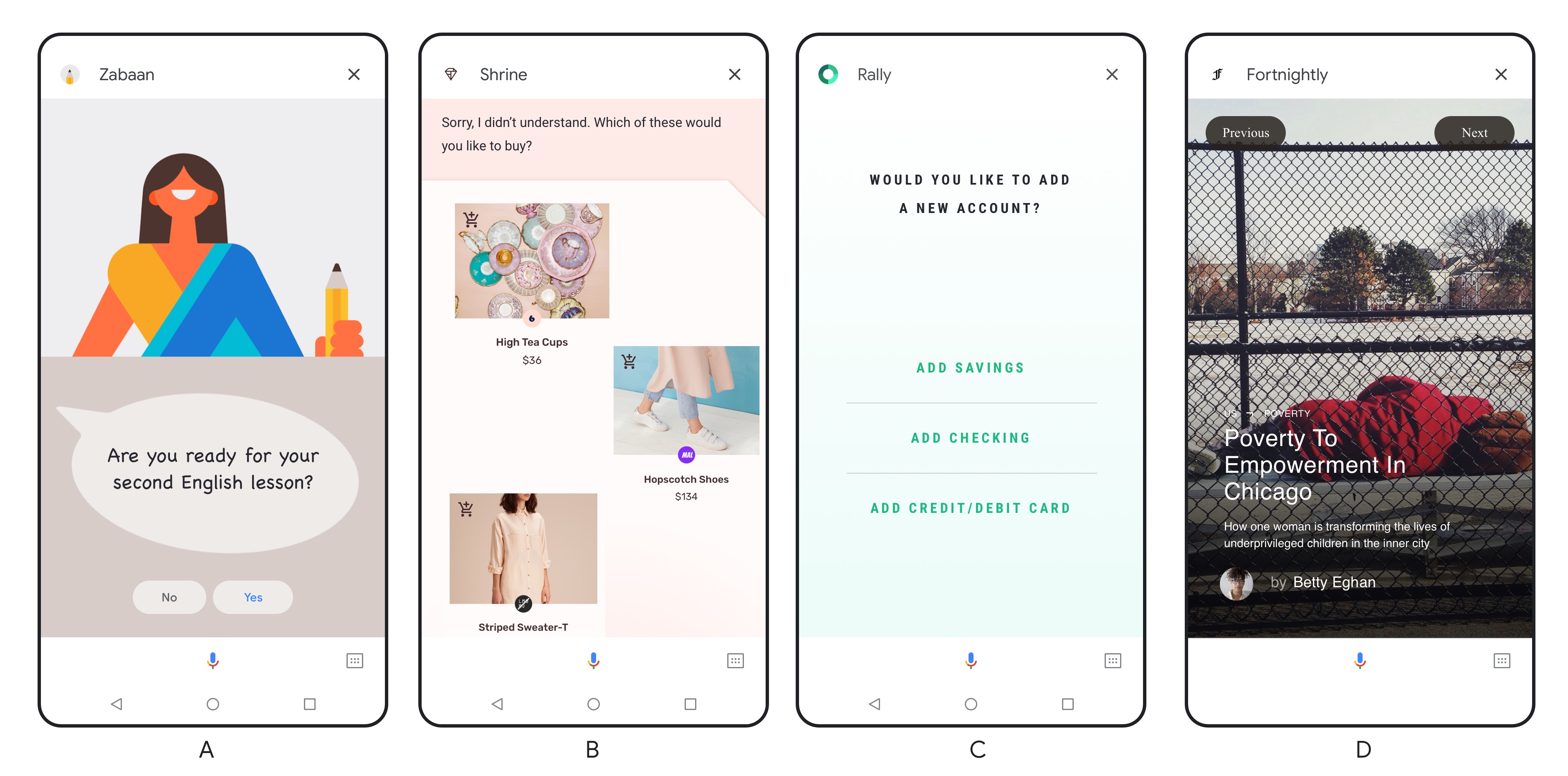
Заголовок или всплывающее сообщение
По умолчанию каждое веб-приложение Interactive Canvas включает заголовок в верхней части экрана с названием вашего бренда. Зарезервированная область для заголовка имеет высоту 56 dp для мобильных устройств, 96 dp для Home Hub и 120 dp для интеллектуального дисплея. Обязательно соблюдайте это требование к заголовку:
- Убедитесь, что за заголовком не скрыта важная информация или интерактивные элементы. Метод
getHeaderHeightPx()определяет высоту заголовка.

При желании вы можете заменить заголовок всплывающим сообщением, которое появляется на экране загрузки и включает отображаемое имя действия, имя разработчика и инструкции по выходу из действия. Чтобы заменить заголовок всплывающим сообщением и включить полноэкранный режим для пользователя, см. раздел Включение полноэкранного режима .
Ограничения
Учитывайте эти ограничения перед разработкой действия с помощью интерактивного холста:
- Нет локального хранилища данных. Мы запрещаем действию сохранять файлы cookie и получать доступ к API веб-хранилища . Учитывая эти ограничения, мы рекомендуем, чтобы ваше действие управляло состоянием веб-перехватчика и использовало пользовательское хранилище для сохранения пользовательских данных.
- Никаких всплывающих окон и модальных окон. Мы запрещаем действию показывать всплывающие окна или модальные окна. Мы также настоятельно не рекомендуем использовать другие стандартные элементы навигационного пользовательского интерфейса, которые вы обычно видите в веб-приложениях, такие как клавиатуры и нумерация страниц.
Создайте свой разговор
Сначала вам нужно спроектировать диалог вашего действия. В интерактивном холсте по-прежнему используется голосовое сопровождение, поэтому важно, чтобы ваш разговор эффективно направлял пользователя через ваше действие. Вы можете думать о действии, которое использует интерактивное полотно, как о диалоге с полезными визуальными эффектами. Дополнительную информацию о разработке бесед см. в рекомендациях Google по созданию бесед .
Методические рекомендации
Для лучшего пользовательского опыта вам следует:
Следуйте процессу разработки беседы и лучшим практикам. В рекомендациях Google по дизайну диалогов изложены лучшие практики, которые мы рекомендуем. Это означает, что, помимо прочего, вам необходимо:
- Убедитесь, что ваш опыт действий хорошо подходит для разговора.
- Создайте образ бренда
- Обрабатывайте ошибки в разговоре
- Попробуйте использовать только голосовой интерфейс, прежде чем придумывать, как это будет выглядеть на экране.
Постарайтесь предоставить те же возможности посредством прикосновений и голоса. Если есть возможность, убедитесь, что все, что вы можете сделать, касаясь экрана, вы можете сделать и голосом.
Убедитесь, что критический путь вашего действия возможен с помощью голоса. Ваши пользователи должны иметь возможность перемещаться по основным направлениям вашего действия, используя только голос.
Убедитесь, что пользователь может использовать ваше действие без звука. На мобильных устройствах у пользователя может не быть включен звук. По этой причине рассмотрите возможность добавления расшифровок к вашему действию, чтобы направлять пользователя.
Учитывайте когнитивную нагрузку. Избегайте слишком длинных голосовых ответов, чтобы снизить когнитивную нагрузку на пользователя.
Создайте свой пользовательский интерфейс
После того, как вы разработали свой диалог, вы можете спроектировать свой пользовательский интерфейс, который дополнит его. При проектировании подумайте, как естественный диалог может влиять на визуальный интерфейс, который вы представляете пользователю. Если вы разрабатываете интеллектуальные дисплеи, ознакомьтесь с конкретными рекомендациями в разделе «Проектирование интеллектуальных дисплеев» .
Методические рекомендации
Для лучшего пользовательского опыта вам следует:
- Создавайте адаптивные дизайны. Убедитесь, что ваши проекты подходят как для альбомной, так и для портретной ориентации и подходят как для маленьких телефонов, так и для больших экранов. Ваши пользователи должны иметь возможность легко читать пользовательский интерфейс для каждого типа поверхности.
- Учитывайте когнитивную нагрузку. Чтобы не перегружать пользователей, держите информацию и контент, которые вы представляете на экране, организованными, чистыми и краткими.
- Адаптируйте голосовой вывод для экрана. Будьте изобретательны в использовании визуальных эффектов в дополнение к звуку — не просто записывайте то, что говорится вслух. Когда экран доступен, мы можем более кратко выражать свои мысли, чем когда его нет.
- Избегайте размещения важной информации или компонентов в нижней части экрана. На мобильных устройствах расшифровка пользовательского сообщения отображается над панелью микрофона и может достигать нескольких строк. Несмотря на то, что эта расшифровка является временной, избегайте записи важного содержимого в нижней части экрана. Кнопки, похожие на чипы предложений, можно разместить в нижней части экрана, поскольку пользовательский ввод является альтернативой использованию чипов предложений.
- Обрабатывайте ошибки в разговоре визуально. Ошибки могут возникнуть, если пользователь не отвечает, если вы его не понимаете или не выполняете то, что он сказал. Выясните, где эти сообщения об ошибках находятся в вашем пользовательском интерфейсе. Это может быть любое место, где вы размещаете подсказки для отображения (например, в заголовке), или это может быть что-то другое (например, специальная область контента, которая появляется по мере необходимости). Дополнительные советы по обработке ошибок см. в разделе «Ошибки в рекомендациях по созданию диалогов».
Дизайн для умных дисплеев
Несмотря на то, что приведенные выше рекомендации по-прежнему применимы, при разработке интеллектуальных дисплеев следует учитывать и другие соображения по дизайну. При проектировании для них возникает соблазн относиться к умным дисплеям как к планшетам. Однако умные дисплеи — это совершенно другая и новая категория устройств по двум причинам:
- Умные дисплеи поддерживают голосовую связь, а Google Assistant – операционная система.
- Умные дисплеи являются стационарными и, в отличие от мобильных устройств, при использовании дома их часто размещают на кухне или в спальне.
Из-за этих особенностей пользователи иногда физически не находятся рядом с устройством и взаимодействуют со смарт-дисплеями, используя только свой голос. Пользователи также могут выполнять несколько задач одновременно при использовании умных дисплеев. Важно помнить об этих правилах при разработке интеллектуальных дисплеев.
Методические рекомендации
Чтобы обеспечить максимальное удобство использования умных дисплеев, вам следует:
- Проектируйте, уделяя первоочередное внимание голосу. Разработка интерактивного действия на холсте с возможностью голосовой переадресации еще более важна для интеллектуальных дисплеев. В отличие от мобильного устройства, ваш пользователь может стоять в другом конце комнаты и общаться со своим умным дисплеем только голосом. По этой причине вы не всегда можете рассчитывать на то, что пользователь прикоснется к устройству для выполнения вашего действия, и вам необходимо убедиться, что ваши пользователи могут продолжить ваше действие с помощью голоса.
- Проектируйте с учетом определенного расстояния просмотра. Размещайте контент на интеллектуальном дисплее так, чтобы его можно было просматривать на расстоянии. В зависимости от размера комнаты типичное расстояние просмотра интеллектуальных дисплеев составляет от 3 до 10 футов.
- Используйте минимальный размер шрифта 32 пт для основного текста, например заголовков. Используйте минимум 24 пт для дополнительного текста, например описаний или абзацев текста.
- Сосредоточьтесь на одной точке соприкосновения за раз. Поочередно отображайте один тип основной информации или задач, чтобы снизить когнитивную нагрузку и обеспечить разборчивость контента на расстоянии. Например, когда пользователи спрашивают : «Каков мой день?» Google Ассистент отвечает информацией о погоде, календаре, маршрутах и новостях. Каждый тип контента занимает весь экран и отображается последовательно, а не весь одновременно.
Ресурсы
Дополнительные сведения о разработке действия, использующего интерактивное полотно, см. в следующих ресурсах:
- Рекомендации по дизайну разговора
- Рекомендации по мультимодальному проектированию
- Загрузите наш шаблон Sketch , который поможет вам создать свой пользовательский интерфейс.