互動式畫布的設計分為兩個主要層面:
- 設計對話
- 設計使用者介面 (UI)
使用者可以向 Google 助理說出或輕觸 UI,與使用互動式畫布的動作互動。請確保語音對話和 UI 可以彼此互補,讓使用者在動作過程中,以輕鬆又有趣的方式逐步完成動作。以下各節將說明如何設計對話和 UI,提供最佳使用者體驗。
互動式畫布適合我的動作嗎?
開始設計之前,請想想您的動作是否能與互動式畫布搭配運作。如果您的動作符合下列條件,建議您使用互動式畫布:
- 您的動作可透過全螢幕豐富的視覺體驗帶來優勢。 互動式畫布非常適合用來運用豐富的視覺內容,例如沉浸式的語音驅動遊戲。
- 您的動作提供符合直覺的對話流程。動作的關鍵路徑應單獨透過語音進行瀏覽。需要空間精確度的動作 (例如繪圖應用程式) 可能會提供困難的體驗,用於設計直覺的對話流程。
- 現有元件和自訂不足並不夠。舉例來說,您要跳脫現有的 Google 助理視覺元件和自訂條件。互動式畫布非常適合用來展示獨特的視覺品牌屬性、動態元素和動畫。此外,當使用者透過對話進度時,互動式畫布也可以用來為單一視覺介面提供更新內容。
需求條件
雖然互動式畫布使用熟悉的網頁開發環境,但在設計動作之前,您仍須考量一些要求。
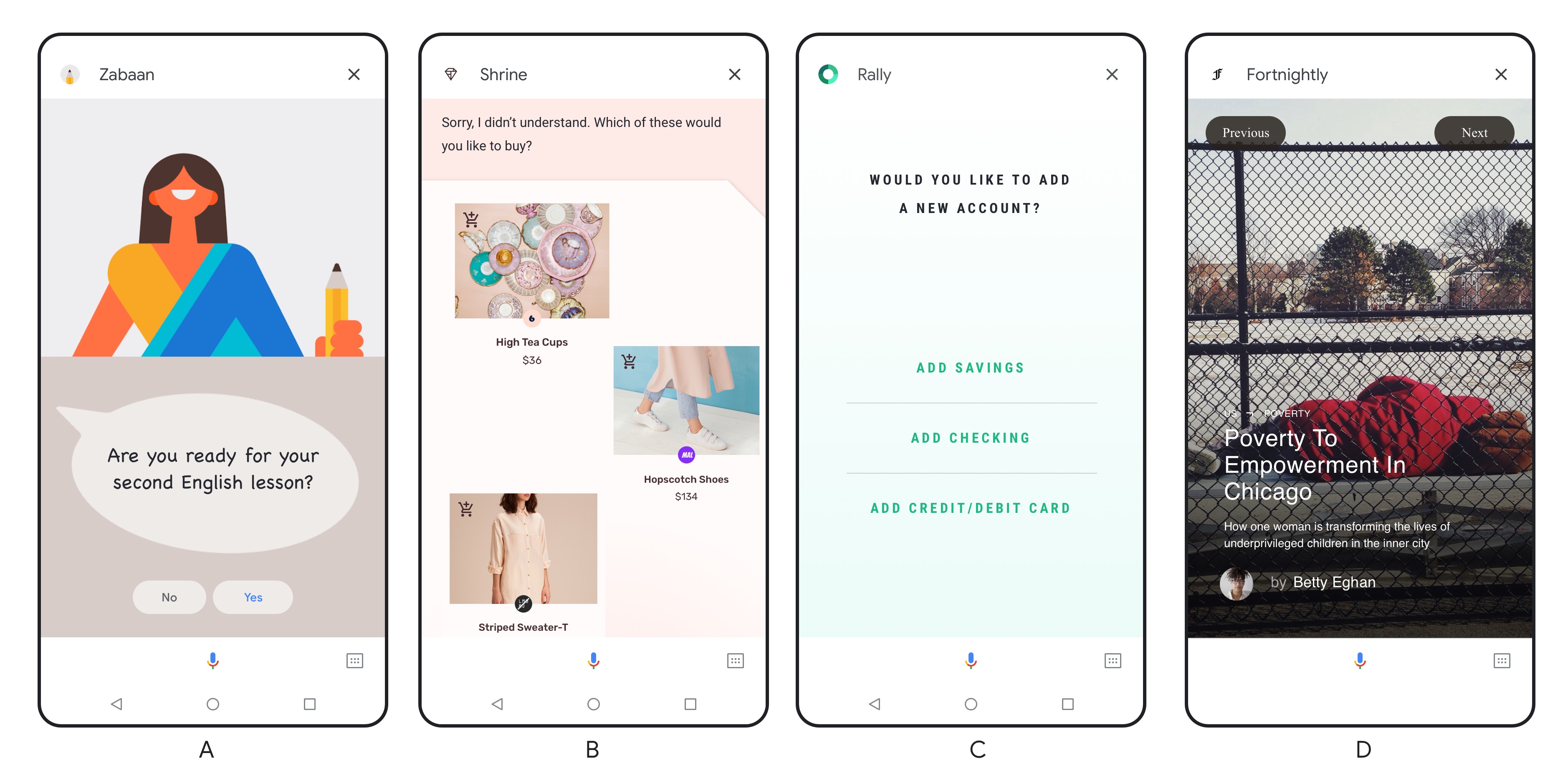
標頭或浮動式訊息
根據預設,每個互動式畫布網頁應用程式都會在畫面頂端顯示標頭,以及品牌名稱。標頭的保留區域高度為 56 dp,首頁為 96 dp,智慧螢幕的高度則為 120 dp。請務必遵守以下標頭規定:
- 確保不會在標頭後方隱藏重要資訊或互動元素。
getHeaderHeightPx()方法可決定標頭的高度。

您可以視需要將標頭替換為載入畫面中的浮動式訊息,並附上動作的顯示名稱、開發人員名稱,以及退出動作的操作說明。如要將標頭替換為浮動式訊息,並為使用者啟用全螢幕模式,請參閱啟用全螢幕模式。
限制
使用互動式畫布設計動作前,請考量下列限制:
- 不得儲存本機資料。我們阻止這項動作儲存 Cookie 及存取 Web Storage API。基於這些限制,我們建議您的動作在 Webhook 中管理狀態,並使用使用者儲存空間來儲存使用者資料。
- 不含彈出式視窗或互動視窗。我們阻止這項動作顯示任何彈出式視窗或互動視窗。我們也強烈建議不要使用您通常在網頁應用程式中看到的其他標準導覽 UI 元素,例如鍵盤和分頁。
設計對話
您必須先設計動作的對話。互動式畫布體驗仍為語音轉向,因此請確保您的對話能有效引導使用者完成動作。你可以將使用互動式畫布的動作想成含有實用視覺內容的對話。如要進一步瞭解如何設計對話,請參閱 Google 的「對話設計指南」。
規範
為了提供最佳使用者體驗,請採取以下動作:
遵循對話設計流程和最佳做法。Google 對話設計指南概述了我們建議的最佳做法。這表示您必須:
- 確保動作體驗在對話能順利運作
- 塑造品牌人物角色
- 處理對話中的錯誤
- 先體驗語音功能
嘗試透過觸控和語音提供相同的功能。 如果可以的話,請試著輕觸螢幕 用語音指令執行的操作
確保透過語音完成動作的關鍵路徑。 使用者應該只可以透過語音,瀏覽動作的主要路徑。
確保使用者可以在沒有音訊的情況下使用您的動作。在行動裝置上,使用者可能無法開啟音訊因此,請考慮在動作中加入轉錄稿,引導使用者操作。
將認知提升程度納入考量請避免使用過於冗長的語音回應,以減少使用者的認知。
設計使用者介面
設計對話後,您可以設計出能輔助對話的使用者介面。在設計時,請考量對話方塊的自然往返內容,如何驅動您呈現的視覺介面。如果您是在設計智慧螢幕時,請參閱「智慧螢幕設計」一文中的具體注意事項。
規範
為了提供最佳使用者體驗,請採取以下動作:
- 建立回應式設計。請確保您的設計適用於橫向和直向模式,且在小手機以上螢幕變大。使用者應能輕鬆閱讀各種途徑的使用者介面。
- 將認知提升程度納入考量為避免對使用者造成負擔,畫面上呈現的資訊和內容應保持井然有序、簡潔明瞭。
- 根據螢幕調整語音輸出。請發揮創意,運用影像內容來補強音訊內容,而不只是寫出當下說出的內容。如果有螢幕可用,語音輸出功能可能會比沒有螢幕時更為精簡。
- 避免將任何重要資訊或元件放在畫面底部。在行動裝置上,使用者轉錄稿會顯示在麥克風板上方,可能會長成幾行。雖然這是暫時性的轉錄稿,但請避免將重要內容寫入畫面底部。除了使用建議方塊之外,畫面底部會顯示與建議方塊類似的按鈕。
- 以視覺化方式處理對話中的錯誤。如果使用者未回應、對其理解,或未針對其發言提供執行要求,就有可能發生錯誤。找出這些錯誤提示在 UI 中的位置。這可以是放置顯示提示的任何位置 (例如在標題中),也可以是不同內容 (例如視需要顯示的特殊內容區域)。如要進一步瞭解錯誤處理提示,請參閱對話設計指南中的錯誤。
設計智慧螢幕
儘管仍適用上述規範,但在設計智慧螢幕時,仍應考量其他設計事項。在設計平板電腦時,大家都可能會想 找回平板電腦等智慧螢幕不過,智慧螢幕是完全不同的全新裝置類別,原因有二:
- 智慧螢幕支援語音功能,而 Google 助理則是作業系統
- 智慧螢幕與行動裝置不同, 通常是在廚房或臥室使用時
基於這些特性,使用者有時不會實際位於裝置附近,而是只透過語音指令與智慧螢幕互動。使用者也可能在使用智慧螢幕時進行多工處理。在設計智慧螢幕時,請務必考量這些使用方式。
規範
為了讓智慧螢幕獲得最佳使用者體驗,請採取下列行動:
- 以語音為優先考量的設計。設計互動式畫布動作採用語音轉向動作對智慧螢幕而言更為重要。與行動裝置不同,使用者可能會站在房間另一端,只透過語音與智慧螢幕通訊。因此,您可能無法一律仰賴使用者觸碰裝置來執行動作,且需要確保使用者可以透過語音繼續進行動作。
- 設計時考量到特定的檢視距離。在智慧螢幕上設計內容,讓使用者可以從遠處查看內容。視房間大小而定,智慧螢幕的一般檢視距離範圍介於 3 到 10 英尺之間。
- 針對標題等主要文字,至少使用 32 pt 的字型大小。次要文字 (例如說明或段落) 至少需要 24 分。
- 一次只著重於一個接觸點。一次顯示一種主要資訊或工作,減少認知工作負載,並保持內容遠處清晰易讀。例如,當使用者詢問「我今天有哪些行程?」時,Google 助理提供天氣、日曆、通勤和新聞內容等回應。每種類型的內容都佔據整個螢幕,並會依序呈現,而非一次顯示全部。
資源
如要進一步瞭解如何設計使用互動式畫布的動作,請參閱以下資源: