Ada dua aspek utama dalam mendesain Canvas Interaktif:
- Merancang percakapan
- Mendesain antarmuka pengguna (UI)
Pengguna dapat berinteraksi dengan Action yang menggunakan Canvas Interaktif dengan berbicara ke Asisten Google atau menyentuh UI. Anda harus memastikan bahwa percakapan lisan dan UI saling melengkapi dan memberi kemudahan serta menarik bagi pengguna untuk bergerak maju melalui Action Anda. Bagian berikut membahas cara mendesain percakapan dan UI untuk memberikan pengalaman pengguna terbaik.
Apakah Canvas Interaktif tepat untuk Action saya?
Sebelum mulai mendesain, pikirkan apakah Action Anda akan berfungsi baik dengan Canvas Interaktif. Anda harus mempertimbangkan untuk menggunakan Canvas Interaktif jika Action Anda memenuhi kriteria berikut:
- Action Anda mendapatkan manfaat dari pengalaman layar penuh yang kaya secara visual. Interactive Canvas ideal untuk pengalaman layar penuh yang mendapatkan manfaat dari visual yang kaya, seperti game yang imersif berbasis suara.
- Action Anda memiliki alur percakapan yang intuitif. Jalur penting melalui Action Anda harus dapat dijelajahi hanya dengan suara. Action yang memerlukan presisi spasial, seperti aplikasi menggambar, dapat memberikan pengalaman sulit untuk mendesain alur percakapan yang intuitif.
- Komponen dan penyesuaian yang ada saja tidak cukup. Misalnya, Anda ingin melampaui penyesuaian komponen visual Asisten yang ada. Kanvas Interaktif sangat cocok untuk menampilkan atribut merek visual, elemen dinamis, dan animasi Anda yang unik. Selain itu, Canvas Interaktif dapat digunakan untuk menyediakan update ke satu antarmuka visual saat pengguna melanjutkan percakapan.
Persyaratan
Meskipun Interactive Canvas menggunakan lingkungan pengembangan web yang sudah dikenal, ada beberapa persyaratan yang harus dipertimbangkan sebelum mendesain Action Anda.
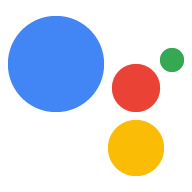
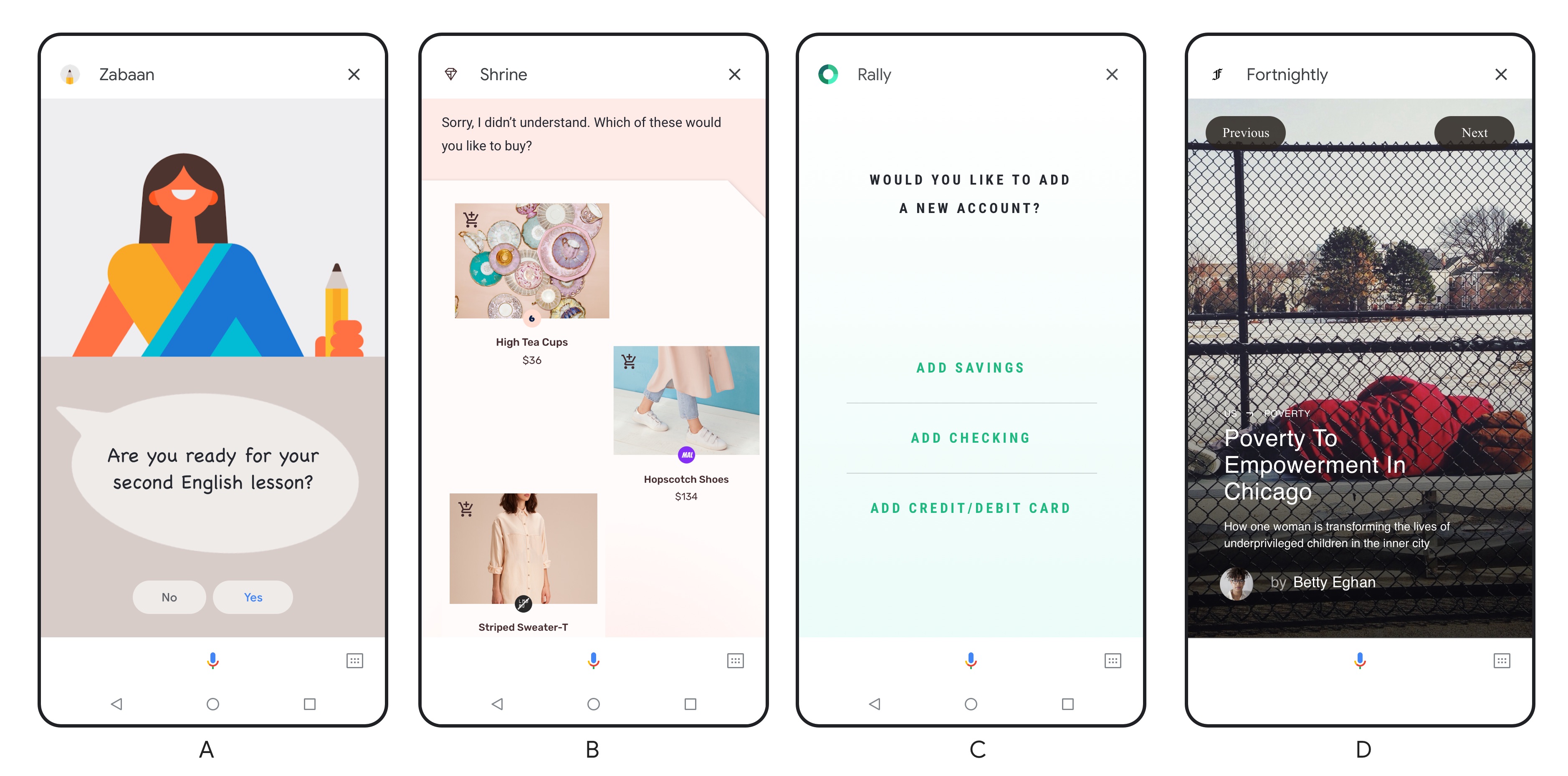
Pesan header atau toast
Secara default, setiap aplikasi web Canvas Interaktif akan menyertakan header di bagian atas layar dengan nama brand Anda. Area yang dicadangkan untuk header memiliki tinggi 56 dp untuk seluler, 96 dp untuk Home Hub, dan 120 dp untuk layar smart. Pastikan untuk mengikuti persyaratan header ini:
- Pastikan tidak ada informasi penting atau elemen interaktif yang tersembunyi di balik header. Metode
getHeaderHeightPx()menentukan tinggi header.

Jika ingin, Anda dapat mengganti header dengan pesan toast yang muncul di layar pemuatan dan menyertakan nama tampilan Action, nama developer, serta petunjuk untuk keluar dari Action. Untuk mengganti header dengan pesan toast dan mengaktifkan mode layar penuh untuk pengguna, lihat Mengaktifkan mode layar penuh.
Batasan
Pertimbangkan batasan ini sebelum mendesain Action dengan Interactive Canvas:
- Tidak ada penyimpanan lokal data. Kami mencegah Action menyimpan cookie dan tidak mengakses Web Storage API. Dengan batasan ini, sebaiknya Action Anda mengelola status di webhook dan menggunakan penyimpanan pengguna untuk menyimpan data pengguna.
- Tanpa pop-up atau modal. Kami mencegah Action menampilkan jendela pop-up atau modal. Kami juga sangat tidak menyarankan penggunaan elemen UI navigasi standar lainnya yang biasanya Anda lihat di aplikasi web, seperti keyboard dan penomoran halaman.
Rancang percakapan Anda
Anda harus terlebih dahulu mendesain percakapan Action Anda. Pengalaman Canvas Interaktif masih meneruskan suara, jadi penting agar percakapan Anda secara efektif memandu pengguna melalui Action Anda. Anda dapat menganggap Action yang menggunakan Canvas Interaktif sebagai percakapan dengan visual yang bermanfaat. Untuk informasi selengkapnya tentang mendesain percakapan, lihat panduan desain percakapan Google.
Panduan
Untuk pengalaman pengguna terbaik, Anda harus:
Ikuti proses desain dan praktik terbaik percakapan. Panduan desain percakapan Google menguraikan praktik terbaik yang kami rekomendasikan. Ini berarti bahwa, antara lain, Anda harus:
- Pastikan pengalaman Action Anda berfungsi dengan baik untuk percakapan
- Menciptakan persona merek
- Menangani error dalam percakapan
- Mencoba pengalaman suara saja sebelum mencari tahu seperti apa tampilannya dengan layar
Coba berikan kemampuan yang sama melalui sentuhan dan suara. Jika memungkinkan, pastikan semua yang dapat Anda lakukan dengan menyentuh layar juga dapat dilakukan dengan suara Anda.
Pastikan jalur penting untuk Action Anda dapat dilakukan menggunakan suara. Pengguna harus dapat menjelajahi jalur utama Action hanya menggunakan suara.
Pastikan pengguna dapat menggunakan Action Anda tanpa audio. Pada perangkat seluler, pengguna mungkin tidak mengaktifkan audio. Karena alasan ini, pertimbangkan untuk menambahkan transkripsi ke Action untuk memandu pengguna.
Pertimbangkan beban kognitif. Hindari respons suara yang terlalu lama untuk mengurangi dampak kognitif pada pengguna.
Mendesain UI Anda
Setelah mendesain percakapan, Anda dapat mendesain UI untuk melengkapinya. Saat mendesain, pertimbangkan bagaimana dialog bolak-balik yang alami dapat mendorong antarmuka visual yang Anda sajikan kepada pengguna. Jika Anda mendesain untuk smart display, lihat pertimbangan khusus di Mendesain untuk layar smart.
Panduan
Untuk pengalaman pengguna terbaik, Anda harus:
- Buat desain responsif. Pastikan desain Anda berfungsi untuk mode lanskap dan potret, serta tahan dari ponsel kecil ke layar yang lebih besar. Pengguna Anda harus dapat dengan mudah membaca UI untuk setiap jenis permukaan.
- Pertimbangkan beban kognitif. Agar pengguna tidak kewalahan, jaga agar informasi dan konten yang Anda sajikan di layar teratur, bersih, dan ringkas.
- Menyesuaikan output suara untuk layar. Jadilah kreatif dengan bagaimana Anda menggunakan visualisasi untuk melengkapi audio — jangan hanya menulis apa yang dikatakan dengan lantang. Saat layar tersedia, kita mungkin akan lebih ringkas dengan output suara daripada jika tidak ada.
- Jangan tempatkan informasi atau komponen penting apa pun di bagian bawah layar. Di perangkat seluler, transkrip pengguna muncul di atas pelat mikrofon dan dapat tumbuh hingga beberapa baris. Meskipun transkrip ini bersifat sementara, hindari menulis konten penting di bagian bawah layar. Tombol yang serupa dengan chip saran dapat digunakan di bagian bawah layar, karena input pengguna adalah alternatif untuk menggunakan chip saran.
- Tangani error dalam percakapan Anda secara visual. Error dapat terjadi saat pengguna tidak merespons, jika Anda tidak memahaminya, atau tidak memberikan fulfillment untuk apa yang mereka ucapkan. Cari tahu letak dialog error ini di UI Anda. Ini dapat terjadi di mana pun Anda menempatkan perintah tampilan (seperti di judul) atau bisa juga di tempat yang berbeda (seperti area konten khusus yang muncul sesuai kebutuhan). Lihat Error dalam panduan desain percakapan untuk mendapatkan tips lebih lanjut tentang penanganan error.
Desain untuk layar smart
Meskipun panduan di atas masih berlaku, Anda harus tetap mempertimbangkan pertimbangan desain lainnya saat mendesain untuk layar smart. Saat mendesain untuk mereka, {i>smart display<i} seperti tablet. Namun, layar smart adalah kategori perangkat yang benar-benar berbeda dan baru karena dua alasan:
- Layar smart diaktifkan dengan suara dan Asisten Google adalah sistem operasinya
- Layar smart bersifat statis dan, tidak seperti perangkat seluler, sering kali ditempatkan di dapur atau kamar tidur saat digunakan di rumah
Karena karakteristik ini, pengguna terkadang tidak secara fisik berada di dekat perangkat dan berinteraksi dengan layar smart hanya menggunakan suara mereka. Pengguna mungkin juga melakukan {i>multitasking<i} saat menggunakan layar pintar. Penting untuk mengingat penggunaan ini saat mendesain untuk layar pintar.
Panduan
Untuk pengalaman pengguna terbaik dengan layar smart, Anda harus:
- Mendesain dengan mempertimbangkan suara. Mendesain Action Canvas Interaktif menjadi Voice-forward bahkan lebih penting untuk layar smart. Tidak seperti perangkat seluler, pengguna mungkin berdiri di seberang ruangan dan hanya berkomunikasi dengan layar smart melalui suara. Karena alasan ini, Anda tidak selalu dapat mengandalkan pengguna yang menyentuh perangkat untuk melanjutkan Action, dan perlu memastikan pengguna dapat melanjutkan di Action menggunakan suara.
- Buat desain dengan mempertimbangkan jarak pandang tertentu. Mendesain konten di
layar smart agar dapat dilihat dari jarak jauh. Bergantung pada ukuran
ruangan, jarak tampilan standar untuk layar smart berkisar antara 3 hingga
10 kaki.
- Gunakan ukuran font minimal 32 pt untuk teks utama, seperti judul. Gunakan ukuran minimal 24 poin untuk teks sekunder, seperti deskripsi atau paragraf teks.
- Fokus pada satu poin kontak pada satu waktu. Menampilkan satu jenis informasi atau tugas utama satu per satu untuk mengurangi beban kerja kognitif dan menjaga agar konten tetap dapat dibaca dari jarak jauh. Misalnya, ketika pengguna bertanya "Apa hari saya?", Asisten Google merespons dengan cuaca, kalender, perjalanan, dan konten berita. Setiap jenis konten menggunakan satu layar penuh dan ditampilkan secara berurutan, bukan muncul sekaligus di layar.
Referensi
Untuk informasi selengkapnya tentang mendesain Action yang menggunakan Canvas Interaktif, lihat referensi berikut:
- Panduan desain percakapan
- Panduan desain multimodal
- Download template Sketch kami untuk membantu Anda mendesain UI.