Interactive Canvas のデザインには主に 2 つの側面があります。
- 会話をデザインする
- ユーザー インターフェースをデザインする
ユーザーは、Google アシスタントに話しかけるか UI をタップすることで、Interactive Canvas を使用するアクションを操作できます。発話された会話と UI を相互に補完し、ユーザーがアクションを簡単に進められるようにする必要があります。以降のセクションでは、最適なユーザー エクスペリエンスを実現するために会話と UI の両方を設計する方法について説明します。
提供しようとしているアクションに Interactive Canvas は適しているか
デザインを始める前に、自分のアクションが Interactive Canvas とうまく連携するかどうかを考えてみます。アクションが次の条件を満たしている場合は、インタラクティブ キャンバスの使用を検討してください。
- アクションがフルスクリーンの視覚に訴えるエクスペリエンスのメリットを享受している。 インタラクティブ キャンバスは、臨場感あふれる音声駆動型ゲームなど、豊かなビジュアルを活用できるフルスクリーン エクスペリエンスに最適です。
- アクションが直感的な会話フローになっている。アクションを通じたクリティカル パスは、音声だけで操作できなければなりません。描画アプリのように空間的精度を必要とするアクションは、困難なエクスペリエンスを提供する可能性があり、それに対応する直感的な会話フローのデザインが必要になる場合があります。
- 既存のコンポーネントやカスタマイズでは不十分。たとえば、既存のアシスタントの視覚コンポーネントやカスタマイズの範囲を超える必要がある場合などです。Interactive Canvas は、独自の視覚的なブランド属性、動的要素、アニメーションを紹介するのに最適です。また、Interactive Canvas を使用すると、ユーザーの会話の進行に合わせて単一のビジュアル インターフェースを更新できます。
要件
Interactive Canvas では使い慣れたウェブ開発環境が使用されますが、アクションを設計する前に考慮すべき要件がいくつかあります。
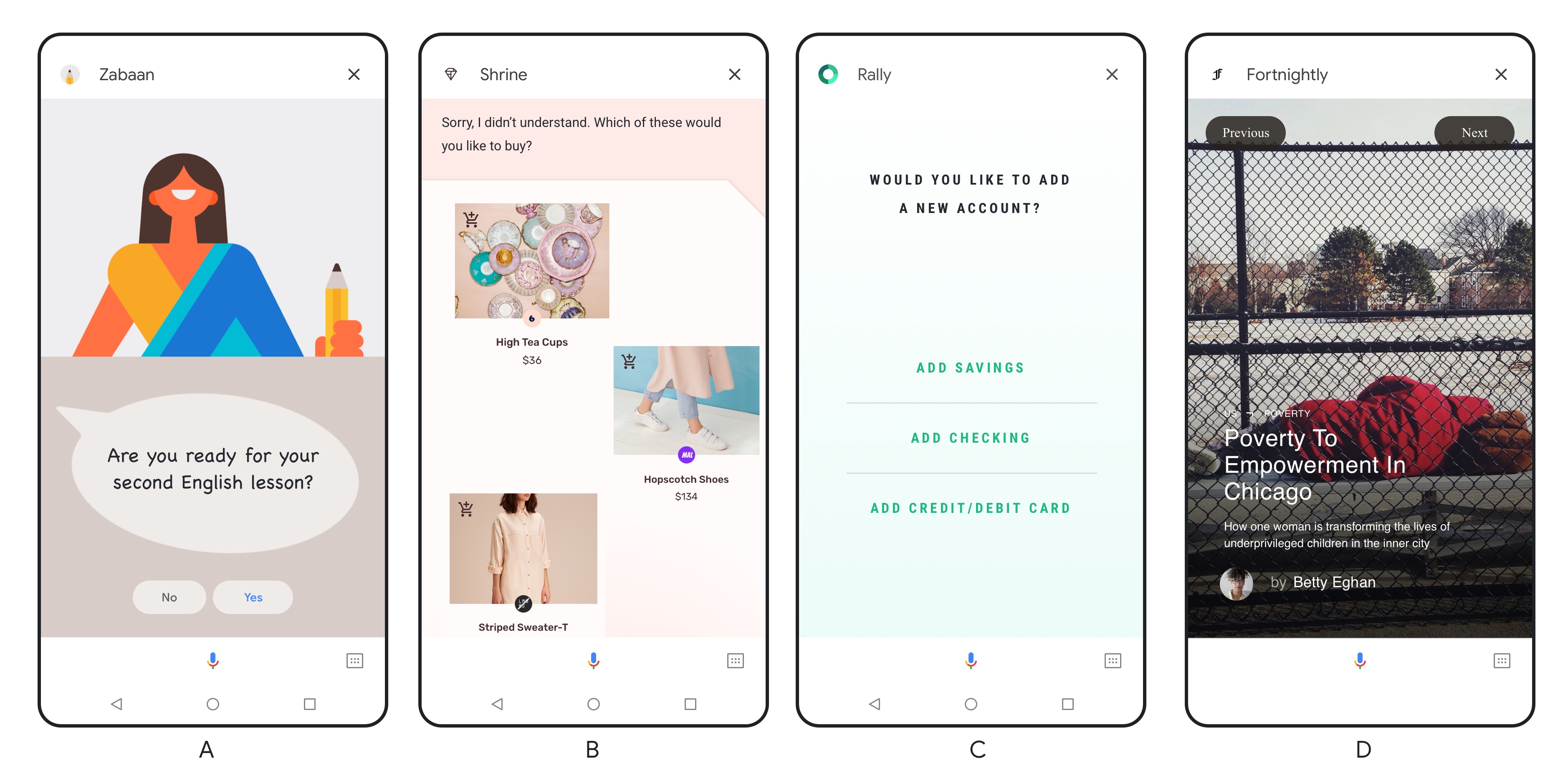
ヘッダーまたはトースト メッセージ
デフォルトでは、すべての Interactive Canvas ウェブアプリで、画面の上部にブランド名のヘッダーが表示されます。ヘッダーの予約領域の高さは、モバイルでは 56 dp、Google Home Hub では 96 dp、スマートディスプレイでは 120 dp です。必ず以下のヘッダー要件に従ってください。
- 重要な情報やインタラクティブな要素がヘッダーの背後に隠れないようにします。
getHeaderHeightPx()メソッドは、ヘッダーの高さを決定します。

必要に応じて、ヘッダーを読み込み画面に表示されるトースト メッセージに置き換えることができます。トースト メッセージには、アクションの表示名、デベロッパーの名前、アクションの終了手順が含まれます。ヘッダーをトースト メッセージに置き換えて、ユーザーに対して全画面モードを有効にするには、全画面モードを有効にするをご覧ください。
制約
Interactive Canvas を使用してアクションを設計する前に、次のような制約について考慮してください。
- データのローカル ストレージがない。アクションが Cookie を保存したり、Web Storage API にアクセスしたりするのを防止します。こうした制限があるため、アクションは Webhook で状態を管理し、ユーザー ストレージを使用してユーザーデータを保存することをおすすめします。
- ポップアップやモーダル。Google ではアクションでポップアップ ウィンドウやモーダルを表示することを禁止しています。また、キーボードやページ分けなど、通常ウェブアプリで見られる他の標準的なナビゲーション UI 要素は使用しないよう強くおすすめします。
会話をデザインする
まず、アクションの会話を設計する必要があります。Interactive Canvas でも音声が主流であるため、アクションを通じてユーザーを会話を効果的に導くことが重要です。Interactive Canvas を使用したアクションは、わかりやすい視覚効果を備えた会話と考えることができます。会話の設計について詳しくは、Google の会話の設計ガイドラインをご覧ください。
ガイドライン
最適なユーザー エクスペリエンスを実現するには、次のことに注意してください。
会話デザインのプロセスとベスト プラクティスに従う。おすすめのベスト プラクティスについては、Google の会話デザイン ガイドラインをご覧ください。そのためには、とりわけ以下のことを行う必要があります。
- アクションのエクスペリエンスが会話に適合することを確認する
- ブランド ペルソナを作成する
- 会話内のエラーを処理する
- 画面でどう見えるかを考える前に、音声のみのエクスペリエンスを試してみる
タップ操作と音声で同じ機能を提供できるようにしてください。 可能であれば、画面をタップしてできることはすべて、音声でも行えることを確認してください。
アクションのクリティカル パスを音声で実行可能にする。 ユーザーが音声のみで、アクションの主なパスを移動できるようにする必要があります。
ユーザーが音声なしでアクションを使用できることを確認します。モバイル デバイスでは、ユーザーが音声をオンにしていない場合があります。このため、ユーザーが操作できるように、アクションに文字起こしを追加することを検討してください。
認知負荷を考慮してください。ユーザーの認知的負荷を下げるため、過度に長い音声レスポンスは避けるようにします。
UI をデザインする
会話が完成したら、それを補完するように UI をデザインできます。設計する際には、自然な対話がユーザーに提示するビジュアル インターフェースにどのように役立つかを考慮してください。スマートディスプレイ向けにデザインする場合は、スマートディスプレイ用に設計するに記載されている具体的な考慮事項をご覧ください。
ガイドライン
最適なユーザー エクスペリエンスを実現するには、次のことに注意してください。
- レスポンシブ デザインを作成する。デザインが横向きと縦向きのいずれでも機能し、小型スマートフォンから大画面まで対応できるようにします。ユーザーがサーフェスのタイプごとに UI を簡単に判読できる必要があります。
- 認知負荷を考慮してください。ユーザーに負担をかけないよう、画面に表示する情報やコンテンツはすっきりと整理して簡潔にします。
- 画面に合わせて音声出力を調整します。単に発話されていることを書き出すだけではなく、視覚表示をどのように利用して音声を補完するか、ユニークに工夫してみてください。画面を利用できる場合は、そうでない場合よりも音声出力を簡潔にできることがあります。
- 重要な情報やコンポーネントを画面の下部に配置しないでください。モバイルでは、ユーザーの文字起こしテキストがマイクプレートの上に表示され、それが数行にわたることがあります。このテキストは一時的なものですが、画面の下部には重要なコンテンツを書かないようにしてください。候補ワードのようなボタンは、ユーザーによる入力が候補ワード利用の代わりになるため、画面の下部に表示しても構いません。
- 会話内のエラーを視覚的に処理します。ユーザーが応答しないときや、その応答が理解不能なとき、またユーザーが言ったことに対するフルフィルメントが用意されていないときには、エラーが発生する可能性があります。これらのエラー プロンプトが UI のどこに表示されるかを特定します。たとえば、タイトル内などの表示プロンプトを配置する場所や、必要に応じて表示される特別なコンテンツ領域など、別の場所に配置できます。エラー処理のヒントについては、会話の設計ガイドラインのエラーをご覧ください。
スマートディスプレイ用にデザインする
スマートディスプレイ向けにデザインする際には、上記のガイドラインが適用されますが、その他の設計上の考慮事項にも留意してください。スマートディスプレイ向けにデザインする際は、タブレットのようなスマートディスプレイを取り扱ったくなるものです。しかし、スマートディスプレイは、次の 2 つの理由からまったく異なる新しいデバイス カテゴリです。
- スマートディスプレイは音声に対応しており、Google アシスタントがオペレーティング システムである
- スマートディスプレイは固定型であり、モバイル デバイスとは異なり、自宅で使用する場合はキッチンや寝室に配置されることが多い
こうした特性により、ユーザーが物理的にデバイスの近くにいない場合、音声のみでスマートディスプレイを操作する場合があります。ユーザーは、スマートディスプレイを使用しながらマルチタスクを行う場合もあります。スマートディスプレイ用にデザインする際は、こうした使用方法に留意することが重要です。
ガイドライン
スマートディスプレイで最適なユーザー エクスペリエンスを実現するには、以下を行う必要があります。
- 音声ファーストを念頭に置いてデザインしましょう。スマートディスプレイでは、インタラクティブ キャンバス アクションを音声主体に設計することがさらに重要です。モバイル デバイスとは異なり、ユーザーは部屋の向こうに立って、音声でのみスマートディスプレイとやり取りする場合があります。そのためユーザーが常にデバイスをタップしてアクションを進めるとは限らないので、音声を利用してアクションを進められるようにしておかなければなりません。
- 特定の視聴距離を考慮してデザインする。離れた場所からでも見えるようにスマートディスプレイ上のコンテンツをデザインします。部屋の大きさに応じて、スマートディスプレイの一般的な視聴距離は 1 ~ 3 m です。
- タイトルなどのメインテキストには、最低でもフォントサイズ 32 pt を使用します。説明文やテキストの段落など、二次テキストには最低 24 pt を使用します。
- 一度に 1 つのタッチポイントに焦点を合わせる。認知作業負荷を減らし、コンテンツを遠くからでも読み取れるようにするため、主要な情報やタスクは一度に 1 種類だけ表示するようにしてください。たとえば、ユーザーが「今日はどんな日?」と尋ねた場合、Google アシスタントは、天気、カレンダー、通勤、ニュースのコンテンツで応答します。それぞれのタイプのコンテンツは全画面で表示され、画面にすべて一度に表示されるのではなく、順番に表示されます。
関連情報
Interactive Canvas を使用するアクションの設計について詳しくは、以下のリソースをご覧ください。
- 会話デザインのガイドライン
- マルチモーダル設計のガイドライン
- スケッチ テンプレートをダウンロードして UI の設計にお役立てください。