Bạn có thể gỡ lỗi ứng dụng web Canvas tương tác bằng cách sử dụng Công cụ của Chrome cho nhà phát triển. Trình gỡ lỗi Chrome được hỗ trợ trên màn hình thông minh Google Home hoặc Google Nest có phiên bản phần mềm 30 trở lên (bản cập nhật này bắt đầu ra mắt vào tháng 10 năm 2020) và phiên bản chương trình cơ sở Cast 1.50 trở lên. Bạn có thể kiểm tra các phiên bản trong System settings / About device trên màn hình thông minh của mình.
Thiết lập môi trường
Trước khi có thể gỡ lỗi, hãy làm như sau để thiết lập môi trường của bạn đúng cách:
- Bật Hành động của bạn để kiểm thử trong trình mô phỏng của bảng điều khiển Actions.
- Kết nối máy của bạn với cùng một mạng cục bộ với thiết bị Google Home hoặc Google Nest mà bạn đang kiểm thử.
- Đảm bảo rằng mạng của bạn không chặn các gói tin giữa các thiết bị.
- Đăng nhập bằng cùng một Tài khoản Google trên bảng điều khiển Actions và trên thiết bị Google Home hoặc Google Nest.
Sau khi môi trường đã sẵn sàng, bạn có thể chạy Hành động của mình trên màn hình thông minh kiểm thử.
Kết nối ứng dụng web Canvas với trình gỡ lỗi
Để kết nối ứng dụng web Canvas với trình gỡ lỗi Công cụ của Chrome cho nhà phát triển, hãy làm theo các bước sau:
- Trong máy phát triển cục bộ của bạn, hãy cài đặt và khởi chạy trình duyệt Google Chrome.
- Trong trường địa chỉ của trình duyệt Chrome, hãy nhập
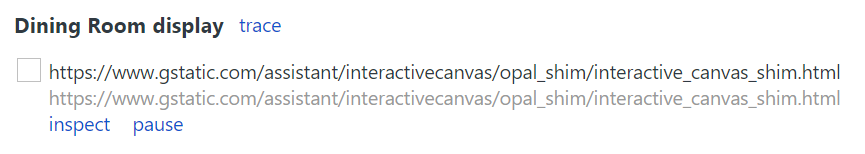
chrome://inspect#devicesđể khởi chạy trình kiểm tra Chrome. Bạn sẽ thấy một danh sách các thiết bị trên trang và URL HTML của Canvas phải được liệt kê dưới tên của thiết bị Google Home hoặc Google Nest thử nghiệm. Xin lưu ý rằng có thể mất một chút thời gian để Chrome khám phá tất cả các thiết bị trên mạng của bạn. - Nhấp vào đường liên kết
inspectbên dưới URL HTML để chạy Công cụ của Chrome cho nhà phát triển.
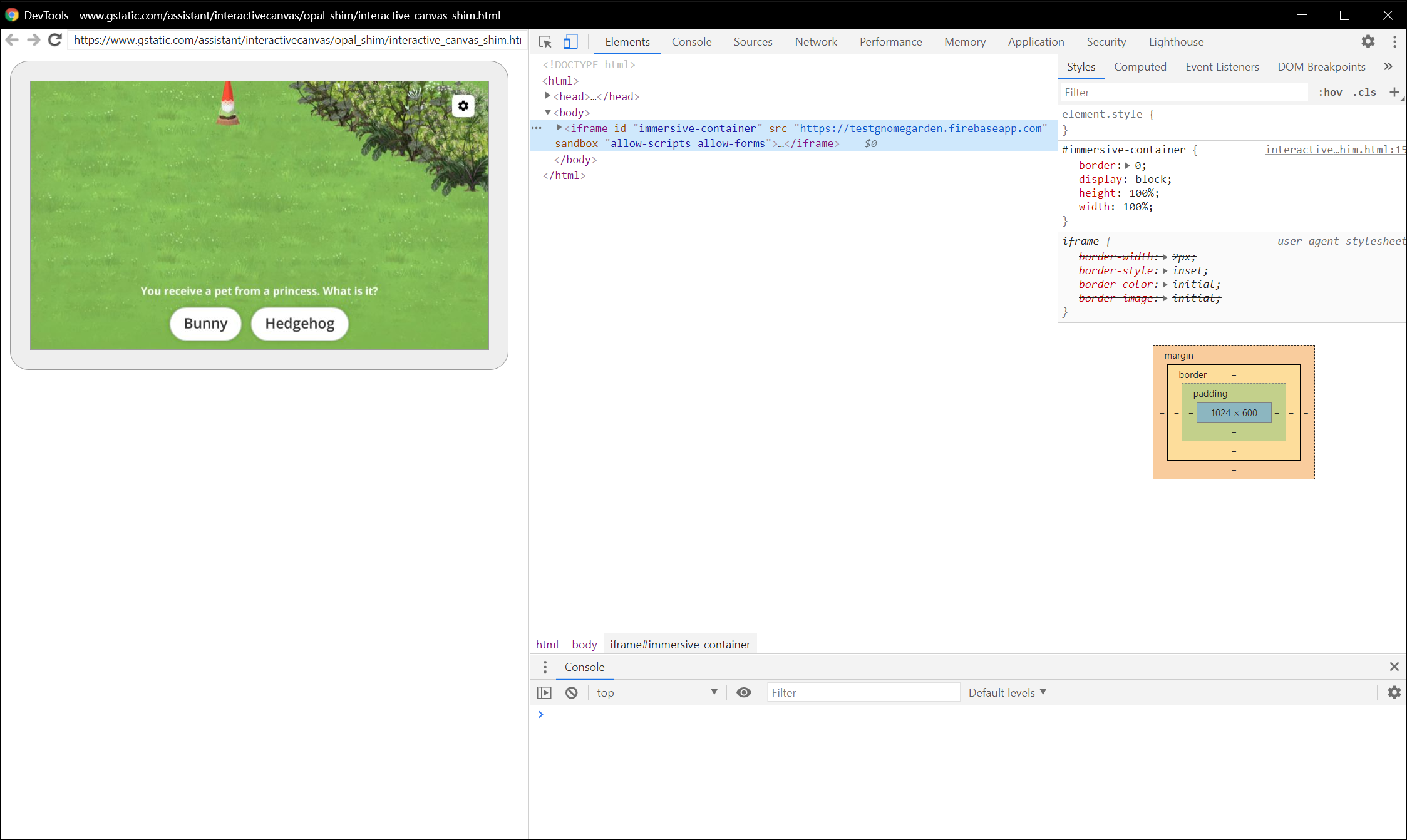
Công cụ của Chrome cho nhà phát triển tải trong cửa sổ riêng. Bạn có thể nhấp vào nút ghi màn hình (![]() ) để xem GUI web (Giao diện người dùng đồ hoạ) hiển thị trên thiết bị. Ảnh chụp màn hình sau đây cho thấy cách ứng dụng web của bạn xuất hiện trong Công cụ của Chrome cho nhà phát triển:
) để xem GUI web (Giao diện người dùng đồ hoạ) hiển thị trên thiết bị. Ảnh chụp màn hình sau đây cho thấy cách ứng dụng web của bạn xuất hiện trong Công cụ của Chrome cho nhà phát triển:

Xin lưu ý rằng ứng dụng web Canvas của bạn được tải trong một iframe.
Mẹo gỡ lỗi
Hãy ghi nhớ các mẹo bổ sung sau đây trong khi gỡ lỗi:
- Làm mới trang trong Công cụ của Chrome cho nhà phát triển để tải lại vùng chứa ứng dụng phương thức thực hiện cục bộ bằng mã mới nhất từ URL phát triển của bạn.
- Kiểm tra để đảm bảo rằng ứng dụng JavaScript của bạn tải mà không gặp lỗi. Để thực hiện việc này, hãy kiểm tra mục bảng điều khiển trên trang Công cụ cho nhà phát triển.
- Thêm điểm ngắt thủ công vào mã bằng cách sử dụng
debugger;trong mã ứng dụng web. - Nếu bạn không thấy thiết bị của mình trong
chrome://inspect#devicestrong một khoảng thời gian dài, hãy làm mới trang kiểm tra. - Để khắc phục mọi vấn đề về hiệu suất, hãy làm theo hướng dẫn Bắt đầu phân tích hiệu suất trong thời gian chạy.
- Vì bộ nhớ màn hình thông minh có giới hạn, nên ứng dụng web của bạn có thể gặp sự cố hoặc bị treo nếu vượt quá 200 MB. Để gỡ lỗi mọi vấn đề về bộ nhớ, hãy làm theo hướng dẫn Khắc phục vấn đề về bộ nhớ.
- Đối với mọi lỗi về phương thức thực hiện, hãy xem các yêu cầu do máy chủ Actions on Google gửi đến webhook trong nhật ký webhook hoặc từ nhật ký Stackdriver.