Aplikację internetową Interactive Canvas możesz debugować za pomocą Narzędzi deweloperskich w Chrome. Debuger Chrome jest obsługiwany na inteligentnych ekranach Google Home i Google Nest z oprogramowaniem w wersji 30 lub nowszej (ta aktualizacja zaczyna się w październiku 2020 r.) oraz z oprogramowaniem Cast w wersji 1.50 lub nowszej. Wersje możesz sprawdzić na inteligentnym ekranie w sekcji System settings / About device.
Konfigurowanie środowiska
Przed debugowaniem wykonaj te czynności, aby prawidłowo skonfigurować środowisko:
- Włącz do testowania akcję w symulatorze konsoli Actions.
- Połącz urządzenie z tą samą siecią lokalną co urządzenie Google Home lub Google Nest, które testujesz.
- Upewnij się, że sieć nie blokuje pakietów między urządzeniami.
- Zaloguj się na to samo konto Google w Konsoli Actions oraz na urządzeniu Google Home lub Google Nest.
Gdy środowisko będzie gotowe, możesz uruchomić akcję na testowym inteligentnym ekranie.
Łączenie aplikacji internetowej Canvas z debugerem
Aby połączyć aplikację internetową Canvas z debugerem Narzędzi deweloperskich w Chrome, wykonaj te czynności:
- Na swoim komputerze lokalnym zainstaluj i uruchom przeglądarkę Google Chrome.
- W polu adresu przeglądarki Chrome wpisz
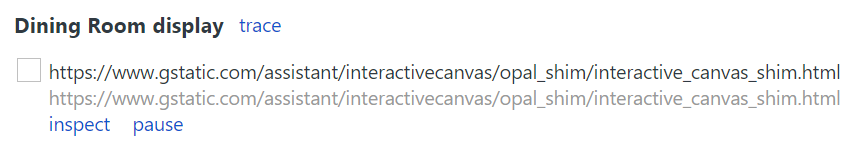
chrome://inspect#devices, aby uruchomić inspektora Chrome. Na stronie powinna być widoczna lista urządzeń, a adres URL HTML Canvas powinien znajdować się pod nazwą testowego urządzenia Google Home lub Google Nest. Pamiętaj, że może minąć trochę czasu, zanim Chrome wykryje wszystkie urządzenia w sieci. - Kliknij link
inspectpod adresem URL w kodzie HTML, aby uruchomić Narzędzia deweloperskie w Chrome.
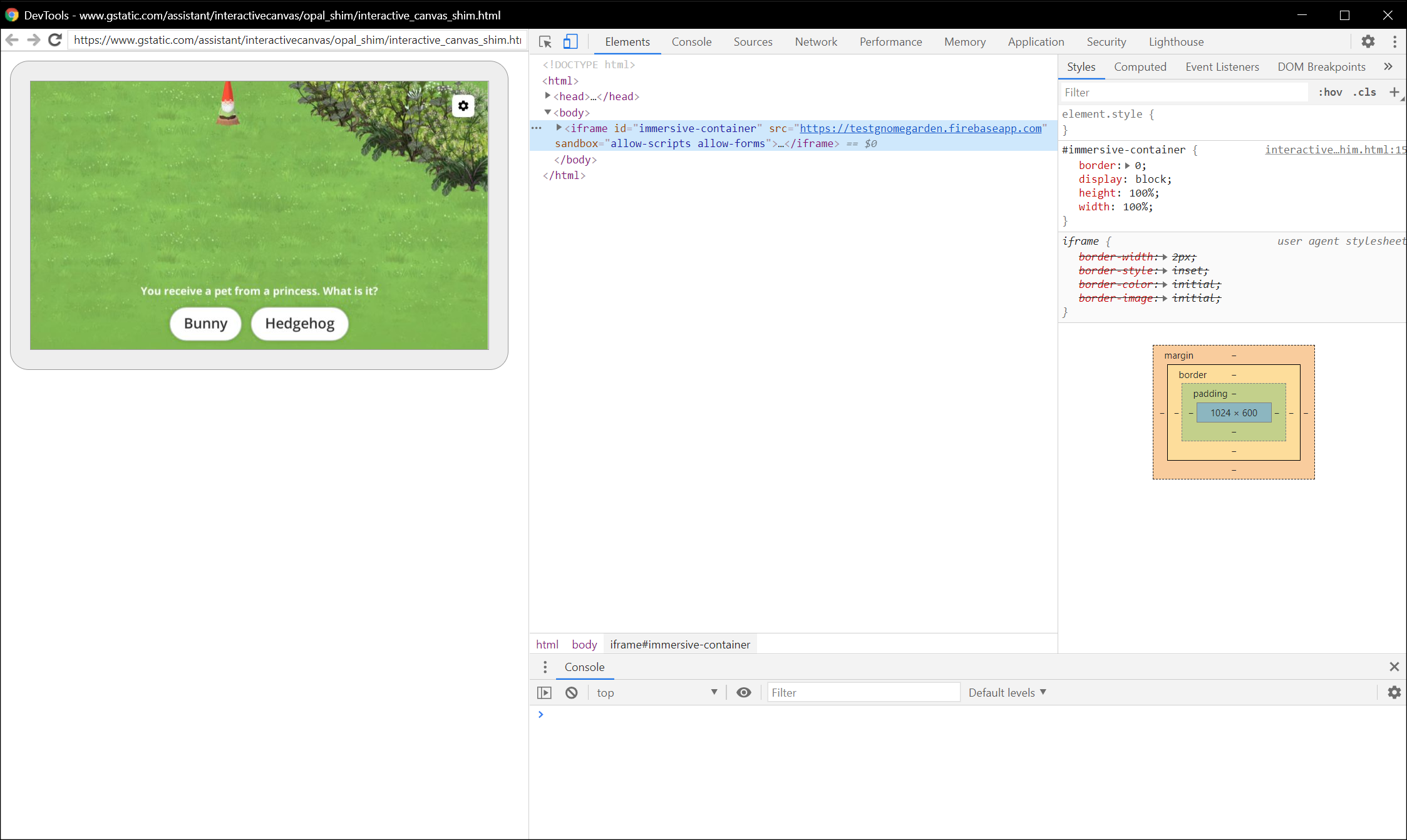
Narzędzia deweloperskie w Chrome wczytują się w osobnym oknie. Możesz kliknąć przycisk screencasta (![]() ), aby zobaczyć internetową grafikę GUI wyrenderowaną na urządzeniu. Ten zrzut ekranu przedstawia aplikację internetową w Narzędziach deweloperskich w Chrome:
), aby zobaczyć internetową grafikę GUI wyrenderowaną na urządzeniu. Ten zrzut ekranu przedstawia aplikację internetową w Narzędziach deweloperskich w Chrome:

Pamiętaj, że aplikacja internetowa Canvas jest wczytywana w elemencie iframe.
Wskazówki dotyczące debugowania
Podczas debugowania pamiętaj o tych dodatkowych wskazówkach:
- Odśwież stronę w Narzędziach deweloperskich w Chrome, aby ponownie załadować lokalny kontener aplikacji do realizacji zamówień za pomocą najnowszego kodu z adresu URL dla programistów.
- Sprawdź, czy aplikacja JavaScript wczytuje się bez błędów. Informacje na ten temat znajdziesz w sekcji konsoli na stronie Narzędzi deweloperskich.
- Dodaj do kodu ręczne punkty przerwania, korzystając z elementów
debugger;w kodzie aplikacji internetowej. - Jeśli przez dłuższy czas nie widzisz swojego urządzenia w
chrome://inspect#devices, odśwież stronę inspekcji. - Aby debugować problemy z wydajnością, zapoznaj się z samouczkiem dotyczącym analizy wydajności środowiska wykonawczego (w języku angielskim).
- Pamięć inteligentnego ekranu jest ograniczona, więc jeśli jej rozmiar przekroczy 200 MB, aplikacja internetowa może ulec awarii lub zawiesić się. Aby debugować problemy z pamięcią, postępuj zgodnie z samouczkiem dotyczącym rozwiązywania problemów z pamięcią.
- W przypadku błędów dotyczących realizacji sprawdź żądania wysyłane przez serwery Actions on Google do webhooka z dzienników webhooka lub z logów usługi Stackdriver.