Chrome DevTools का इस्तेमाल करके, अपने इंटरैक्टिव कैनवस वेब ऐप्लिकेशन को डीबग किया जा सकता है. Chrome डीबगर, Google Home या Google Nest के स्मार्ट डिसप्ले पर काम करता है.
यह सॉफ़्टवेयर 30 या इसके बाद के वर्शन पर काम करता है (यह अपडेट अक्टूबर 2020 में रोल आउट होना शुरू होगा)
और Cast फ़र्मवेयर के 1.50 या इसके बाद के वर्शन पर काम करता है. अपने स्मार्ट डिसप्ले पर, System settings / About device में जाकर वर्शन देखे जा सकते हैं.
अपना एनवायरमेंट सेट अप करें
डीबग करने से पहले, अपने एनवायरमेंट को सही तरीके से सेट अप करने के लिए ये काम करें:
- Actions कंसोल के सिम्युलेटर में, अपनी सेट की गई कार्रवाई की जांच करने के लिए उसे चालू करें.
- अपनी मशीन को उसी लोकल एरिया नेटवर्क से कनेक्ट करें जिससे Google Home या Google Nest डिवाइस को टेस्ट किया जा रहा है.
- पक्का करें कि आपका नेटवर्क, डिवाइसों के बीच पैकेट ब्लॉक न करे.
- Actions कंसोल और Google Home या Google Nest डिवाइस पर एक ही Google खाते से लॉग इन करें.
एनवायरमेंट तैयार हो जाने के बाद, स्मार्ट डिसप्ले पर अपनी कार्रवाई लॉन्च की जा सकती है.
कैनवस वेब ऐप्लिकेशन को डीबगर से कनेक्ट करना
अपने कैनवस वेब ऐप्लिकेशन को Chrome DevTools डीबगर से कनेक्ट करने के लिए, यह तरीका अपनाएं:
- अपनी लोकल डेवलपमेंट मशीन में, Google Chrome ब्राउज़र इंस्टॉल करें और लॉन्च करें.
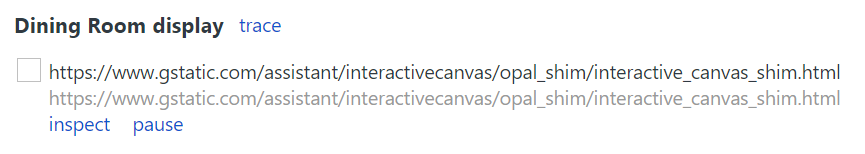
- Chrome इंस्पेक्टर को लॉन्च करने के लिए, अपने Chrome ब्राउज़र के पता फ़ील्ड में
chrome://inspect#devicesडालें. आपको पेज पर डिवाइसों की सूची दिखेगी. साथ ही, टेस्ट Google Home या Google Nest डिवाइस के नाम के नीचे कैनवस का एचटीएमएल यूआरएल दिखना चाहिए. ध्यान दें कि Chrome को आपके नेटवर्क पर मौजूद सभी डिवाइस को खोजने में कुछ समय लग सकता है. - Chrome DevTools को लॉन्च करने के लिए, एचटीएमएल यूआरएल में
inspectलिंक पर क्लिक करें.
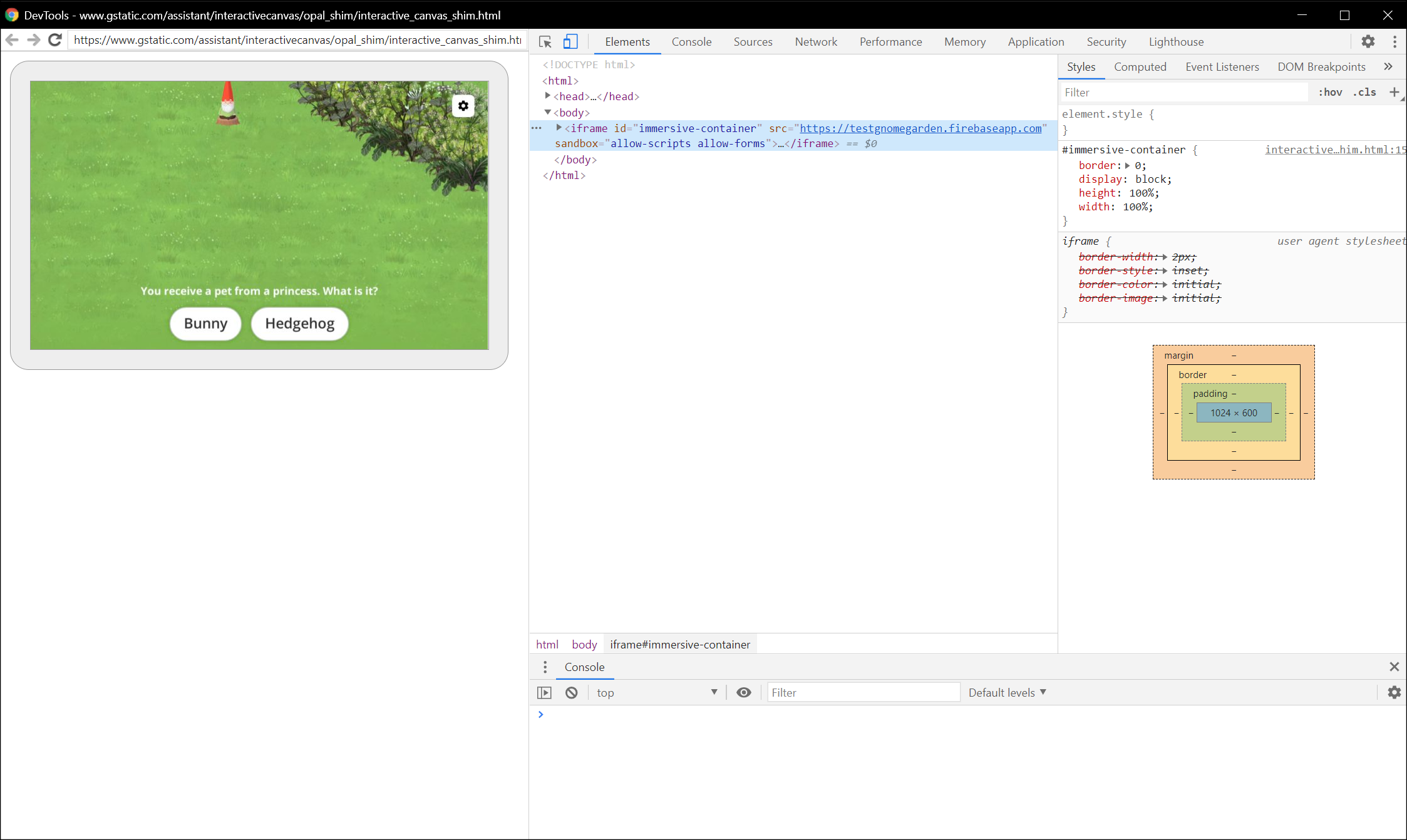
Chrome DevTools अपनी विंडो में लोड होता है. डिवाइस पर रेंडर किया गया वेब जीयूआई देखने के लिए, स्क्रीनकास्ट
(![]() )
बटन पर क्लिक करें. नीचे दिया गया स्क्रीनशॉट दिखाता है कि
Chrome DevTools में आपका वेब ऐप्लिकेशन कैसा दिखता है:
)
बटन पर क्लिक करें. नीचे दिया गया स्क्रीनशॉट दिखाता है कि
Chrome DevTools में आपका वेब ऐप्लिकेशन कैसा दिखता है:

ध्यान दें कि आपका कैनवस वेब ऐप्लिकेशन किसी iframe में लोड किया गया है.
डीबग करने से जुड़ी सलाह
डीबग करते समय इन अतिरिक्त सलाह को ध्यान में रखें:
- Chrome DevTools में पेज को रीफ़्रेश करें. इसके बाद, लोकल फ़ुलफ़िलमेंट ऐप्लिकेशन कंटेनर को अपने डेवलपमेंट यूआरएल से नए कोड के साथ फिर से लोड करें.
- पक्का करें कि आपका JavaScript ऐप्लिकेशन बिना किसी गड़बड़ी के लोड हो रहा हो. इसके लिए, DevTools पेज का कंसोल सेक्शन देखें.
- अपने वेब ऐप्लिकेशन कोड में
debugger;का इस्तेमाल करके, अपने कोड में मैन्युअल ब्रेकपॉइंट जोड़ें. - अगर ज़्यादा समय तक
chrome://inspect#devicesमें अपना डिवाइस नहीं दिखता है, तो जांच करने वाले पेज को रीफ़्रेश करें. - परफ़ॉर्मेंस की किसी भी समस्या को डीबग करने के लिए, रनटाइम के परफ़ॉर्मेंस का विश्लेषण करने से जुड़े ट्यूटोरियल के साथ शुरू करें को देखें.
- स्मार्ट डिसप्ले की मेमोरी सीमित होती है, इसलिए 200 एमबी से ज़्यादा होने पर आपका वेब ऐप्लिकेशन क्रैश हो सकता है या हैंग हो सकता है. मेमोरी से जुड़ी किसी भी समस्या को डीबग करने के लिए, मेमोरी से जुड़ी समस्याओं को ठीक करने से जुड़ा ट्यूटोरियल देखें.
- कार्रवाई को पूरा करने से जुड़ी किसी भी गड़बड़ी के लिए, अपने वेबहुक लॉग या Stackdriver लॉग से वेबहुक पर Actions on Google सर्वर से भेजे गए अनुरोधों को देखें.