คุณสามารถแก้ไขข้อบกพร่องของเว็บแอป Canvas แบบอินเทอร์แอกทีฟได้โดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โปรแกรมแก้ไขข้อบกพร่องของ Chrome ใช้ได้ในจออัจฉริยะของ Google Home หรือ Google Nest ที่ใช้ซอฟต์แวร์เวอร์ชัน 30 ขึ้นไป (การอัปเดตนี้จะเริ่มเปิดตัวในเดือนตุลาคม 2020) และเฟิร์มแวร์ของ Cast เวอร์ชัน 1.50 ขึ้นไป คุณตรวจสอบเวอร์ชันภายใต้ System settings / About device ในจออัจฉริยะได้
ตั้งค่าสภาพแวดล้อมของคุณ
ก่อนแก้ไขข้อบกพร่อง โปรดทำตามขั้นตอนต่อไปนี้เพื่อตั้งค่าสภาพแวดล้อมอย่างถูกต้อง
- เปิดใช้การดำเนินการสำหรับการทดสอบในเครื่องจำลองของคอนโซลการดำเนินการ
- เชื่อมต่อเครื่องกับเครือข่าย LAN เดียวกันกับอุปกรณ์ Google Home หรือ Google Nest ที่คุณทดสอบ
- ตรวจสอบว่าเครือข่ายของคุณไม่บล็อกแพ็กเก็ตระหว่างอุปกรณ์
- ลงชื่อเข้าสู่ระบบด้วยบัญชี Google เดียวกันในคอนโซล Actions และในอุปกรณ์ Google Home หรือ Google Nest
เมื่อสภาพแวดล้อมพร้อมแล้ว คุณสามารถเปิดการดำเนินการบนจออัจฉริยะทดสอบได้
เชื่อมต่อเว็บแอป Canvas กับโปรแกรมแก้ไขข้อบกพร่อง
หากต้องการเชื่อมต่อเว็บแอป Canvas กับโปรแกรมแก้ไขข้อบกพร่อง Chrome DevTools ให้ทำตามขั้นตอนต่อไปนี้
- ติดตั้งและเปิดใช้เบราว์เซอร์ Google Chrome ในเครื่องการพัฒนาท้องถิ่น
- ในช่องที่อยู่ของเบราว์เซอร์ Chrome ให้ป้อน
chrome://inspect#devicesเพื่อเริ่มใช้งานเครื่องมือตรวจสอบ Chrome คุณจะเห็นรายการอุปกรณ์ในหน้านี้ และ URL ของ Canvas HTML ควรแสดงใต้ชื่ออุปกรณ์ Google Home หรือ Google Nest ทดสอบ โปรดทราบว่าอาจใช้เวลาสักระยะ เพื่อให้ Chrome ค้นพบอุปกรณ์ทั้งหมดในเครือข่าย - คลิกลิงก์
inspectใต้ URL ของ HTML เพื่อเปิด Chrome DevTools
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะโหลดในหน้าต่างของตัวเอง คุณสามารถคลิกปุ่ม Screencast
(![]() )
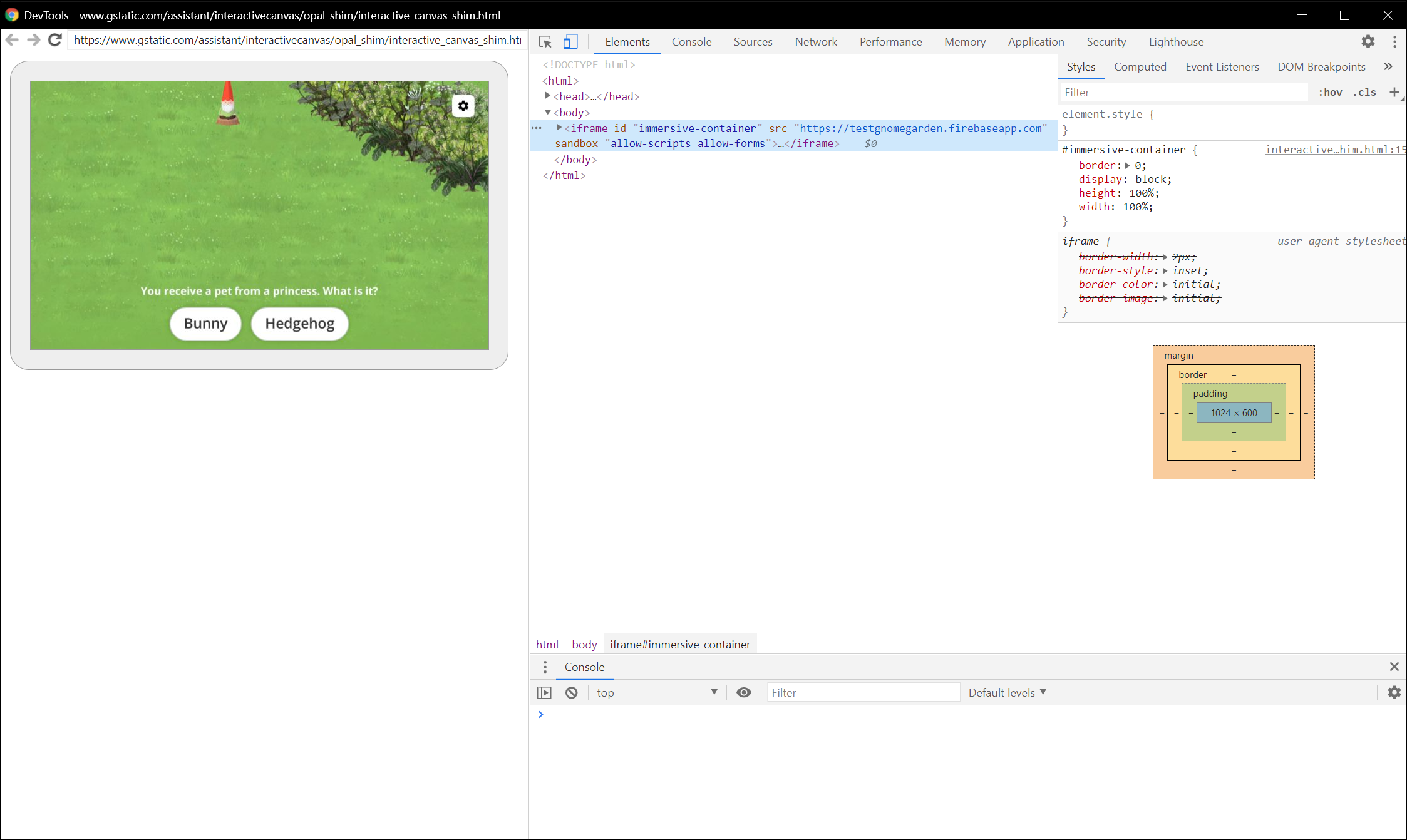
เพื่อดู GUI เว็บที่แสดงในอุปกรณ์ ภาพหน้าจอต่อไปนี้แสดงลักษณะที่เว็บแอปปรากฏในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
)
เพื่อดู GUI เว็บที่แสดงในอุปกรณ์ ภาพหน้าจอต่อไปนี้แสดงลักษณะที่เว็บแอปปรากฏในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

โปรดทราบว่าเว็บแอป Canvas จะโหลดใน iframe
เคล็ดลับในการแก้ไขข้อบกพร่อง
โปรดคำนึงถึงเคล็ดลับเพิ่มเติมต่อไปนี้ระหว่างการแก้ไขข้อบกพร่อง:
- รีเฟรชหน้าใน Chrome DevTools เพื่อโหลดคอนเทนเนอร์ของแอป Fulfillment ในเครื่องซ้ำโดยใช้โค้ดล่าสุดจาก URL การพัฒนา
- ตรวจสอบว่าแอป JavaScript โหลดโดยไม่มีข้อผิดพลาด หากต้องการดำเนินการนี้ ให้ตรวจสอบส่วน คอนโซลในหน้าเครื่องมือสำหรับนักพัฒนาเว็บ
- เพิ่มเบรกพอยท์ที่กำหนดเองลงในโค้ดโดยใช้
debugger;ภายในโค้ดเว็บแอป - หากไม่เห็นอุปกรณ์ใน
chrome://inspect#devicesเป็นระยะเวลาหนึ่ง ให้รีเฟรชหน้าตรวจสอบ - หากต้องการแก้ไขข้อบกพร่องด้านประสิทธิภาพ ให้ทำตามบทแนะนำเริ่มต้นใช้งานการวิเคราะห์ประสิทธิภาพรันไทม์
- เนื่องจากหน่วยความจำของจออัจฉริยะมีจำกัด เว็บแอปของคุณจึงอาจขัดข้องหรือค้างได้หากมีขนาดเกิน 200 MB หากต้องการแก้ไขข้อบกพร่องเกี่ยวกับหน่วยความจำ ให้ทำตามบทแนะนำการแก้ไขปัญหาเกี่ยวกับหน่วยความจำ
- สำหรับข้อผิดพลาดในการดำเนินการตามคำสั่งซื้อ ให้ดูคำขอที่ส่งโดยเซิร์ฟเวอร์ของ Actions on Google ไปยังเว็บฮุคจากบันทึกเว็บฮุคหรือจากบันทึกของ Stackdriver