Anda dapat men-debug aplikasi web Canvas Interaktif menggunakan Chrome DevTools. Debugger Chrome
didukung di layar smart Google Home atau Google Nest dengan versi software
30 atau yang lebih baru (update ini mulai diluncurkan pada Oktober 2020)
dan firmware Cast versi 1.50 atau yang lebih baru. Anda dapat
memeriksa versi di bawah System settings / About device di layar smart.
Menyiapkan lingkungan Anda
Sebelum Anda dapat melakukan debug, lakukan hal berikut untuk menyiapkan lingkungan dengan benar:
- Aktifkan Action Anda untuk pengujian di simulator konsol Action.
- Hubungkan komputer ke jaringan area lokal yang sama dengan perangkat Google Home atau Google Nest yang Anda uji.
- Pastikan jaringan Anda tidak memblokir paket antar-perangkat.
- Login dengan Akun Google yang sama di konsol Actions dan di perangkat Google Home atau Google Nest.
Setelah lingkungan siap, Anda dapat meluncurkan Action di layar smart pengujian Anda.
Menghubungkan aplikasi web Canvas ke debugger
Untuk menghubungkan aplikasi web Canvas ke debugger Chrome DevTools, ikuti langkah-langkah berikut:
- Di mesin pengembangan lokal, instal dan luncurkan browser Google Chrome.
- Di kolom alamat browser Chrome, masukkan
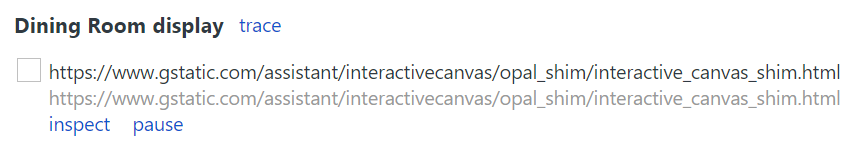
chrome://inspect#devicesuntuk meluncurkan pemeriksa Chrome. Anda akan melihat daftar perangkat di halaman, dan URL HTML Canvas akan dicantumkan di bawah nama perangkat Google Home atau Google Nest pengujian Anda. Perhatikan bahwa mungkin perlu waktu beberapa saat agar Chrome menemukan semua perangkat di jaringan Anda. - Klik link
inspectdi bawah URL HTML untuk meluncurkan Chrome DevTools.
Chrome DevTools akan dimuat di jendelanya sendiri. Anda dapat mengklik tombol screencast
(![]() )
untuk melihat GUI web yang dirender di perangkat. Screenshot berikut menunjukkan
tampilan aplikasi web Anda di Chrome DevTools:
)
untuk melihat GUI web yang dirender di perangkat. Screenshot berikut menunjukkan
tampilan aplikasi web Anda di Chrome DevTools:

Perhatikan bahwa aplikasi web Canvas Anda dimuat dalam iframe.
Tips proses debug
Perhatikan tips tambahan berikut selama proses debug:
- Muat ulang halaman di Chrome DevTools untuk memuat ulang container aplikasi fulfillment lokal Anda dengan kode terbaru dari URL pengembangan Anda.
- Pastikan aplikasi JavaScript Anda dimuat tanpa error. Untuk melakukannya, periksa bagian konsol pada halaman DevTools.
- Tambahkan titik henti sementara manual ke kode Anda menggunakan
debugger;dalam kode aplikasi web Anda. - Jika Anda tidak melihat perangkat di
chrome://inspect#devicesdalam jangka waktu yang lama, muat ulang halaman pemeriksaan. - Untuk men-debug masalah performa, ikuti Tutorial Memulai Menganalisis Performa Runtime.
- Karena memori layar smart terbatas, aplikasi web Anda mungkin error atau hang jika melebihi 200 MB. Untuk men-debug masalah memori, ikuti tutorial Memperbaiki Masalah Memori.
- Jika ada error fulfillment, lihat permintaan yang dikirim oleh server Actions on Google ke webhook dari log webhook Anda atau dari log Stackdriver.